一篇文章带你了解JavaScript Object 对象
回复“前端”即可获赠前端相关学习资料
一、概念
JavaScript 原生提供Object对象(注意起首的O是大写),介绍该对象原生的各种方法。JavaScript 的所有其他对象都继承自Object对象,即那些对象都是Object的实例。
二、Object()
Object本身是一个函数,可以当作工具方法使用,将任意值转为对象。
这个方法常用于保证某个值一定是对象。如果参数为空(或者为undefined和null),Object()返回一个空对象。
<html><head><title>JavaScript Animation</title><script type="text/javascript">var obj = Object();// 等同于var obj = Object(undefined);var obj = Object(null);console.log(obj) // true</script></head><body><p id="dad"></p></body></html>
运行效果:

参数是原始类型的值,Object方法将其转为对应的包装对象。
var obj = Object(1);obj instanceof Object// true
Object方法的参数是一个对象,它总是返回该对象,即不用转换。
<html><head><title>JavaScript Animation</title><script type="text/javascript">var obj = Object(1);obj instanceof Objectconsole.log(obj) // true</script></head><body><p id="dad"></p></body></html>

利用这一点,可以写一个判断变量是否为对象的函数。
function isObject(value) {return value === Object(value);}isObject([]) // trueisObject(true) // false

1. Object 构造函数
Object构造函数的首要用途,是直接通过它来生成新对象。
var obj = new Object();注:
通过var obj = new Object()的写法生成新对象,与字面量的写法var obj = {}是等价的。或者说,后者只是前者的一种简便写法。
var o1 = {a: 1};var o2 = new Object(o1);o1 === o2 // truevar obj = new Object(123);obj instanceof Number // true

注:( 虽然用法相似,但是Object(value)与new Object(value)两者的语义是不同的。)
Object(value)表示将value转成一个对象,new Object(value)则表示新生成一个对象,它的值是value。
2. Object 的实例方法
除了静态方法,还有不少方法定义在Object.prototype对象。它们称为实例方法。
所有Object的实例对象都继承了这些方法。
3.1 Object.prototype.valueOf()
valueOf方法的作用是返回一个对象的“值”,默认情况下返回对象本身。
var obj = new Object();obj.valueOf() === obj // true
例1:
var obj = new Object();1 + obj // "1[object Object]"

例2:
var obj = new Object();obj.valueOf = function () { return 2;};1 + obj // 3

代码解析
自定义了obj对象的valueOf方法,于是1 + obj就得到了3。这种方法就相当于用自定义的obj.valueOf,覆盖Object.prototype.valueOf。
3.2 Object.prototype.toString()
toString方法的作用是返回一个对象的字符串形式,默认情况下返回类型字符串。
var o1 = new Object();o1.toString() // "[object Object]"var o2 = {a:1};o2.toString() // "[object Object]"

通过自定义toString方法,可以让对象在自动类型转换时,得到想要的字符串形式。
var obj = new Object();obj.toString = function () { return 'hello';};obj + ' ' + 'world' // "hello world"

上面代码表示,当对象用于字符串加法时,会自动调用toString方法。由于自定义了toString方法,所以返回字符串hello world。
数组、字符串、函数、Date 对象都分别部署了自定义的toString方法,覆盖了Object.prototype.toString方法。
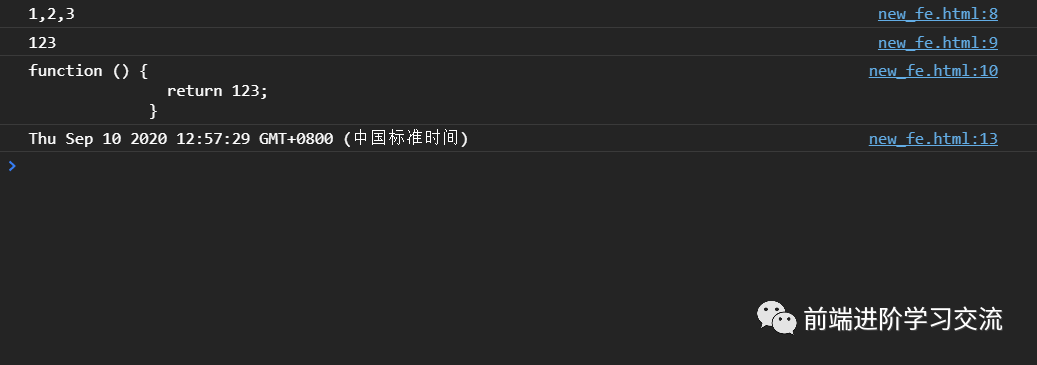
[1, 2, 3].toString() // "1,2,3"'123'.toString() // "123"(function () {return 123;}).toString()// "function () {// return 123;// }"(new Date()).toString()// "Tue May 10 2016 09:11:31 GMT+0800 (CST)"

上面代码中,数组、字符串、函数、Date 对象调用toString方法,并不会返回[object Object],因为它们都自定义了toString方法,覆盖原始方法。
3.3 Objct.prototype.toLocaleString()
Object.prototype.toLocaleString方法与toString的返回结果相同,也是返回一个值的字符串形式。
var obj = {};obj.toString(obj) // "[object Object]"obj.toLocaleString(obj) // "[object Object]"
这个方法的主要作用是留出一个接口,让各种不同的对象实现自己版本的toLocaleString,用来返回针对某些地域的特定的值。
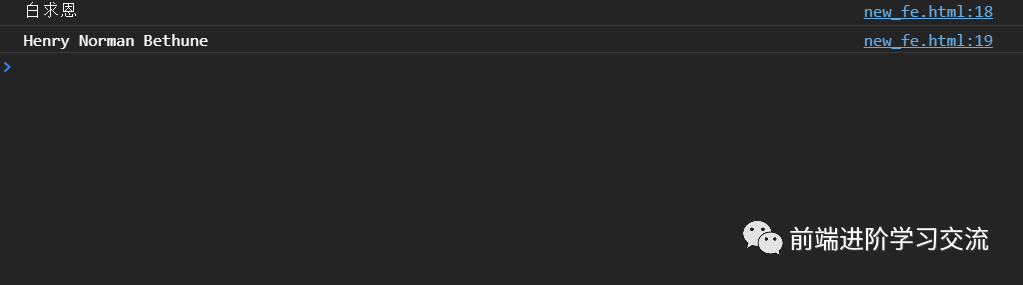
var person = {toString: function () {return 'Henry Norman Bethune';},toLocaleString: function () {return '白求恩';}};person.toString() // Henry Norman Bethuneperson.toLocaleString() // 白求恩

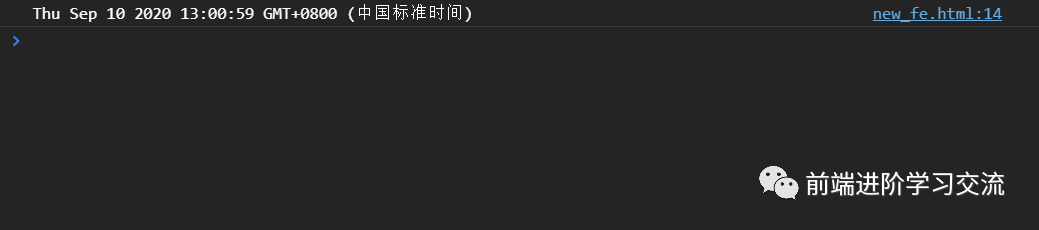
日期的实例对象的toString和toLocaleString返回值就不一样,而且toLocaleString的返回值跟用户设定的所在地域相关。
var date = new Date();date.toString() // "Tue Jan 01 2018 12:01:33 GMT+0800 (CST)"date.toLocaleString() // "1/01/2018, 12:01:33 PM"
三、总结
本文基于JavaScript基础,主要介绍Object 对象,常见的构造函数,Object 的实例方法,都通过案例的分析进行详细讲解。通过运行效果图展示,能够更好的帮助读者去理解。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
