如何写好代码,让同事赞不绝口?(含几个实用秘籍)
作者/ 琼虎(安增平)
编辑/ hjy
00
前言
在加入了拥有较高技术底蕴的有道技术团队后,发现自己在前面的职业生涯中养成的一些‘作坊’习惯必须得到纠正。
在日常工作中,研发同学只在coding阶段中不需要别人关心自己的代码,其他时候,需要将自己的产出展示给别人的场景变得十分常见。
简单举几个例子:
① feature准入后,同产品业务线的同事需要trans-review
② mentor每个季度要Lint-review
③ 测试二轮后要diff-review
④ ......
团队中的每个人都会用不同的视角来“审视”你的”作品“,那么我们如何拿出一份像艺术品一样的项目代码,然后获得同事们的称赞呢?
保持在项目中做到以下几点,便可收获殿堂级的艺术代码。
以下几点是在接手销售转化系统及质检系统等几个项目后,针对自己的不足和团队成员交流得出的结论。
01
使用meaningful的变量命名
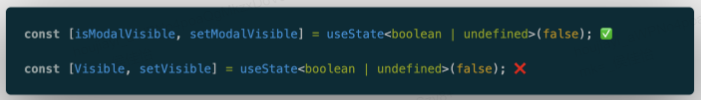
在声明一个变量的时候,尽可能的将其作用和充当的角色注入其中:

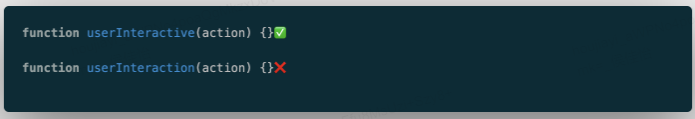
声明一个函数,使用组合动词而非名词:

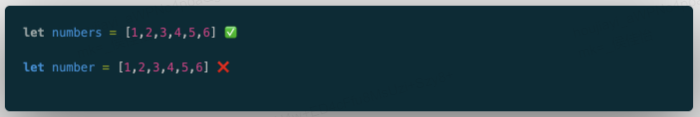
声明一个集合内部包含多项内容的时候,要记得使用复数形式:

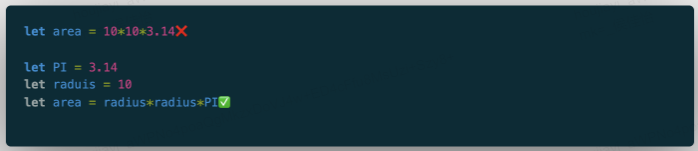
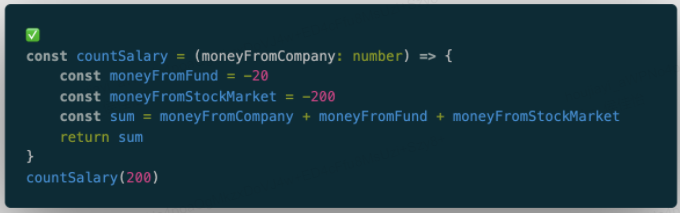
在使用数学计算公式的时候尽量提前声明好常量,常量的注入有助于提升你在维护代码阶段的可读性:

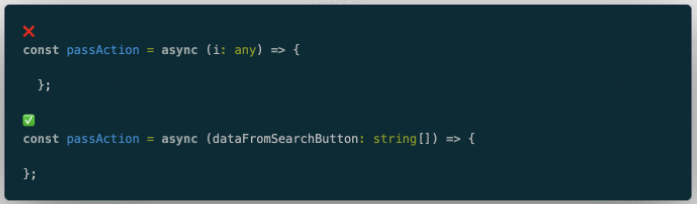
在回调函数或者函数声明的形参中,尽量保持形参的语义化,避免后期维护过程中看到前面随意声明的i,j,k后,又要折返到原回调处进行查看,影响开发效率:

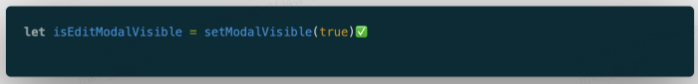
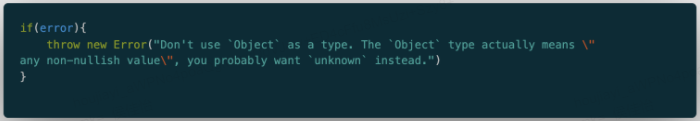
(同时在使用TS的过程中也尽量避免使用any类型,使用这种类型在codeReview过程中可能会被灵魂拷问)同时在声明boolean类型的时候要以is作为开头:

做到以上这些,在codeReview中就可以保持一个自信的状态去接受同事们领导们的审阅,因为没有犯低级错误可以让查看你代码的人保持心情愉悦,同时这种心情可以对你产生正反馈。
02
每个函数只做一件事
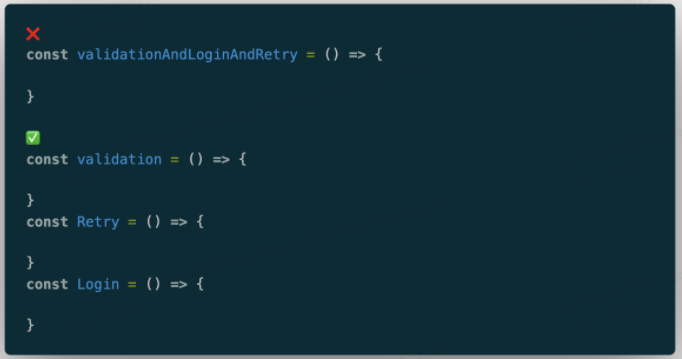
每个函数尽量保持其职责的单一性,不要出现一个非常强健的函数做了很多事情:

and这种单词本身就不是函数的一部分,他会导致添加过多的业务依赖或职责到当前的函数中,从长远的角度看这绝对是弊大于利的。
03
让函数保持"纯洁"
在函数外的任何东西,任何变量都不是他的业务,所以好的函数应该和函数外的任何变量保持好隔离。
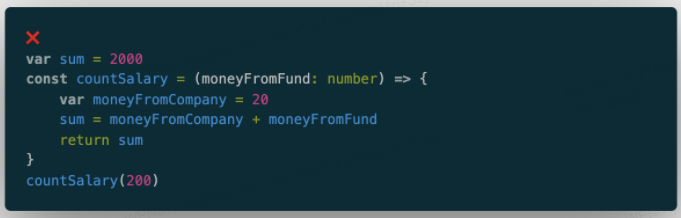
下面这段代码可能只有刚入门的新手才会写出来,但是这种混乱的逻辑在业务复杂了之后,很可能会混入你的代码中:

上面的例子可以改成下面这样:

当然在ES6的使用过程中上述问题普遍已经不存在了,但纯函数的思想需要时刻谨记。
04
模块化业务逻辑
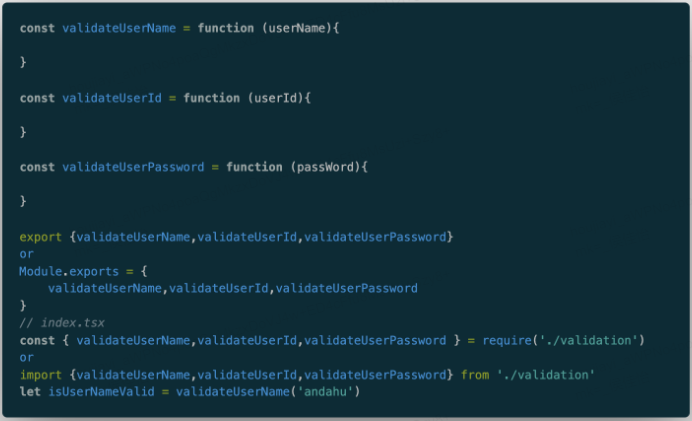
当你在创建了一些函数之后,发现他们在当前的业务中做了一些比较类似的行为。例如,验证用户登陆的用户名和密码,那么我们最好可以将其归类为一个模块中。
这里我们可以称之为验证模块,而不是简单的使用一个util或者server将其集中起来就完事了:

05
简化条件逻辑
如果一个业务中出现了大量的if else这种内容,想必开发人员看到会十分头痛。
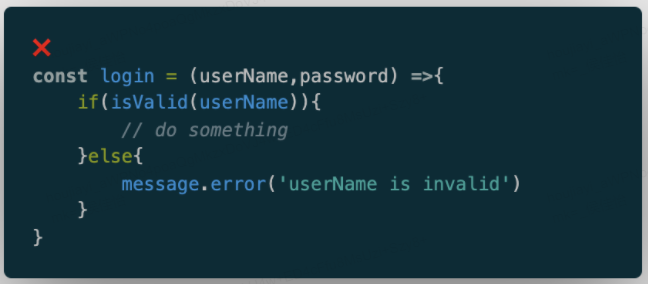
举个简单的例子:

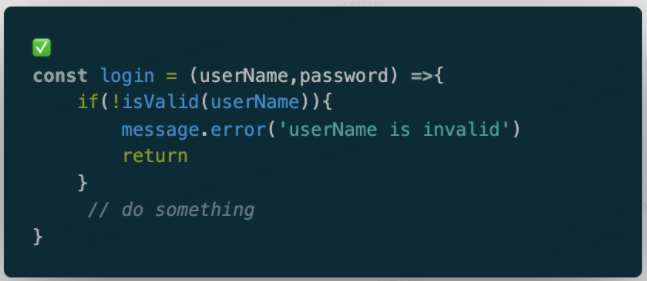
仔细看下这里的else其实是不需要的,我们可以通过提前返回来remove掉:

06
enrich u Error log
当我们浏览某个App或网站时,经常会在点击某个按钮弹出“An Error Occurs”这种提示,这种提示很不友好,我们无法排查到底出现了什么原因,用户更是一头雾水,但是假如在出现这种错误的时候将描述信息填充的完整些,对用户或是技术支持都会有一个很棒的使用体验。
例如:当用户在表单中没有输入信息:

当用户此时网络出现了故障:

对开发者而言,一个详尽的提示能让你轻松定位到问题,节省了大量的时间:

包含但不限于这几种错误格式,还有showMessage等方法可以提供......
07
利用好编辑器中的插件
在VSCode下开发的同学,可以通过安装 prettier 来保持漂亮的代码。同时借助ESLint可以让你在开发时注重缩进、空格这些格式化的内容。
假如在开发过程中注入了TS,那么开启typescript-eslint会帮助你规范自己的类型定义,塑造一个风格严谨的代码style。
借助这些插件让我们的代码格式化时间大大降低,从而我们可以将更多的时间放在提升代码质量上。
08
总结
以上列举的几个例子较为简单。通过这些通俗易懂的例子,大家在工作中根据自己的理解举一反三的运用起来。那便是起到了作用。
在开发中切勿眼高手低,在编码上做到一丝不苟,对我们技术的成长会有很大帮助。
唯有持之以恒,几十年如一日的训练才能见证技术圈的匠人诞生。
共勉。
- END -
推荐阅读
最后
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个「在看」,让更多的人也能看到这篇内容(喜欢不点在看,都是耍流氓 -_-)
欢迎加我微信「 sherlocked_93 」拉你进技术群,长期交流学习...
关注公众号「前端下午茶」,持续为你推送精选好文,也可以加我为好友,随时聊骚。

