一起来做个免登录资源导航小程序吧!
今天,一起来开发个资源导航微信小程序吧,要实现的功能很简单,就是所有用户都可以查看和推荐资源。
主要目的是通过实战,帮助大家快速了解下 小程序开发流程 和 云开发技术,学习更高效的小程序开发方式。
技术选型
首先选择小程序开发技术。开发小程序的过程和开发网站类似,都是要写前端(界面交互)和后端(请求处理逻辑)代码。
前端
前端方面我选择用 Taro 框架 + Taro UI 开发。Taro 是一个基于 React 的跨端开发框架,支持写一套代码,自动生成微信小程序、H5、APP 等应用,再加上框架为很多复杂的功能提供了函数封装,可以大大提升开发效率。而 Taro UI 是基于 Taro 的 UI 库,提供了很多现成的组件,比如图片上传、选择器等,可以满足常见的开发需求。

后端
后端就简单了,传统的方式是使用编程语言提供的后端开发框架,比如 Java 的 SpringBoot、PHP 的 Laravel、Python 的 Django 等,但往往需要自己搭建服务器、数据库、日志、监控、运维等等,对于只会前端或者想要快速开发小程序的同学来讲,简直就是噩梦!
因此我选择更高效便捷的方式,腾讯小程序云开发!
什么是云开发
小程序云开发是微信团队联合腾讯云推出的专业的小程序开发服务,帮助大家快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。
云开发的优势有哪些呢?
开发者无需搭建后端服务器,只需使用平台提供的各项能力(比如云数据库、云存储、音视频、AI 等),即可快速开发业务。
安全易接入:无需管理证书、签名、秘钥,直接调用微信 API 。复用微信私有协议及链路,保证业务安全性。
多端复用:支持环境共享,一个后端环境可开发多个小程序、公众号、网页等,便捷复用业务代码与数据。
不限开发语言和框架:开发者可以使用任意语言和框架进行代码开发,构建为容器后,快速将其托管至云开发。
按量计费,成本更低,支持自动扩缩容
扩展能力:支持一键部署静态网站,并能用云 CMS 管理数据内容
其中,最吸引我的就是云开发的高效便捷,不用自己搞服务器、搭数据库,也不用处理和微信对接的复杂逻辑,只需要专注于实现功能本身即可,而且可以直接用云开发 SDK 提供的各种函数,开发效率拉满!
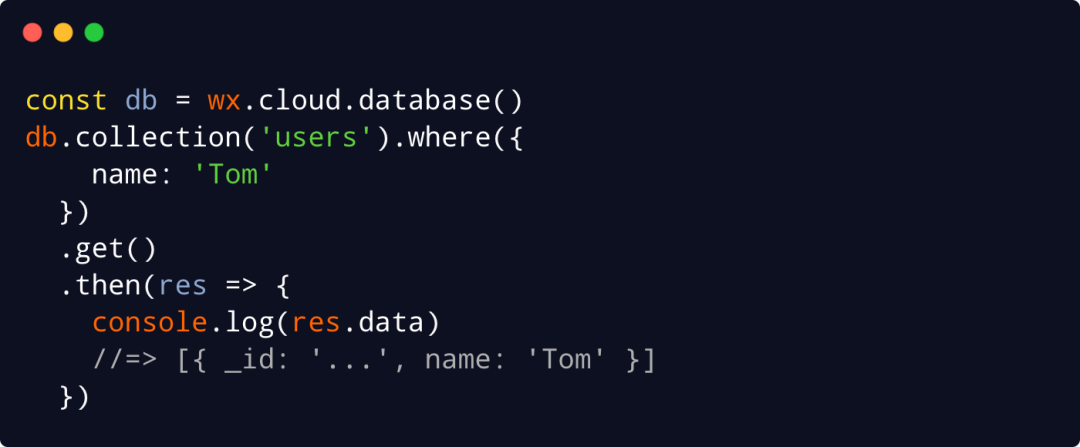
比如查询数据,几行代码搞定!

应用开发
下面来开发小程序,包含初始项目搭建、前端页面开发、接入云开发等步骤。
项目搭建
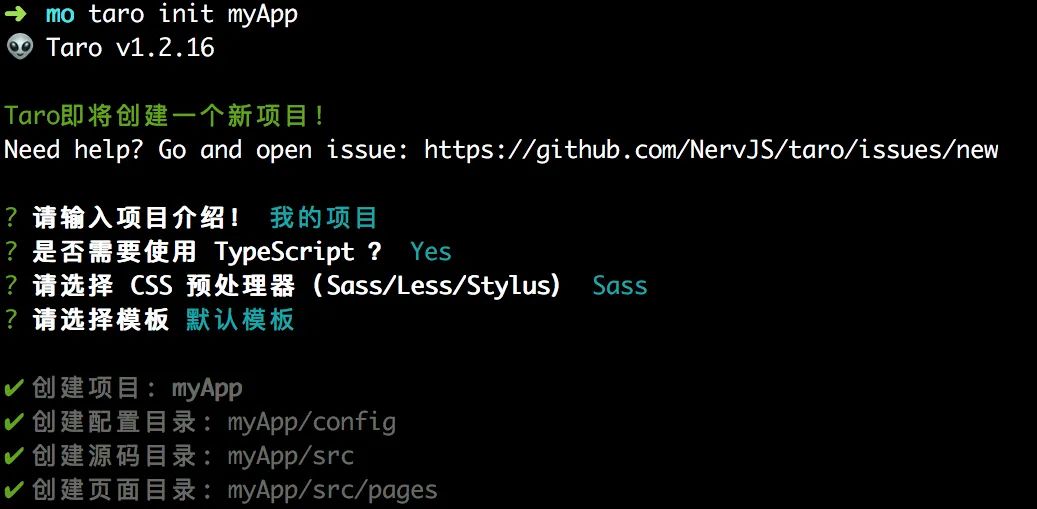
首先我们参照 Taro 框架官方文档的快速开始部分,安装 Taro 命令行工具,并初始化一个小程序应用。

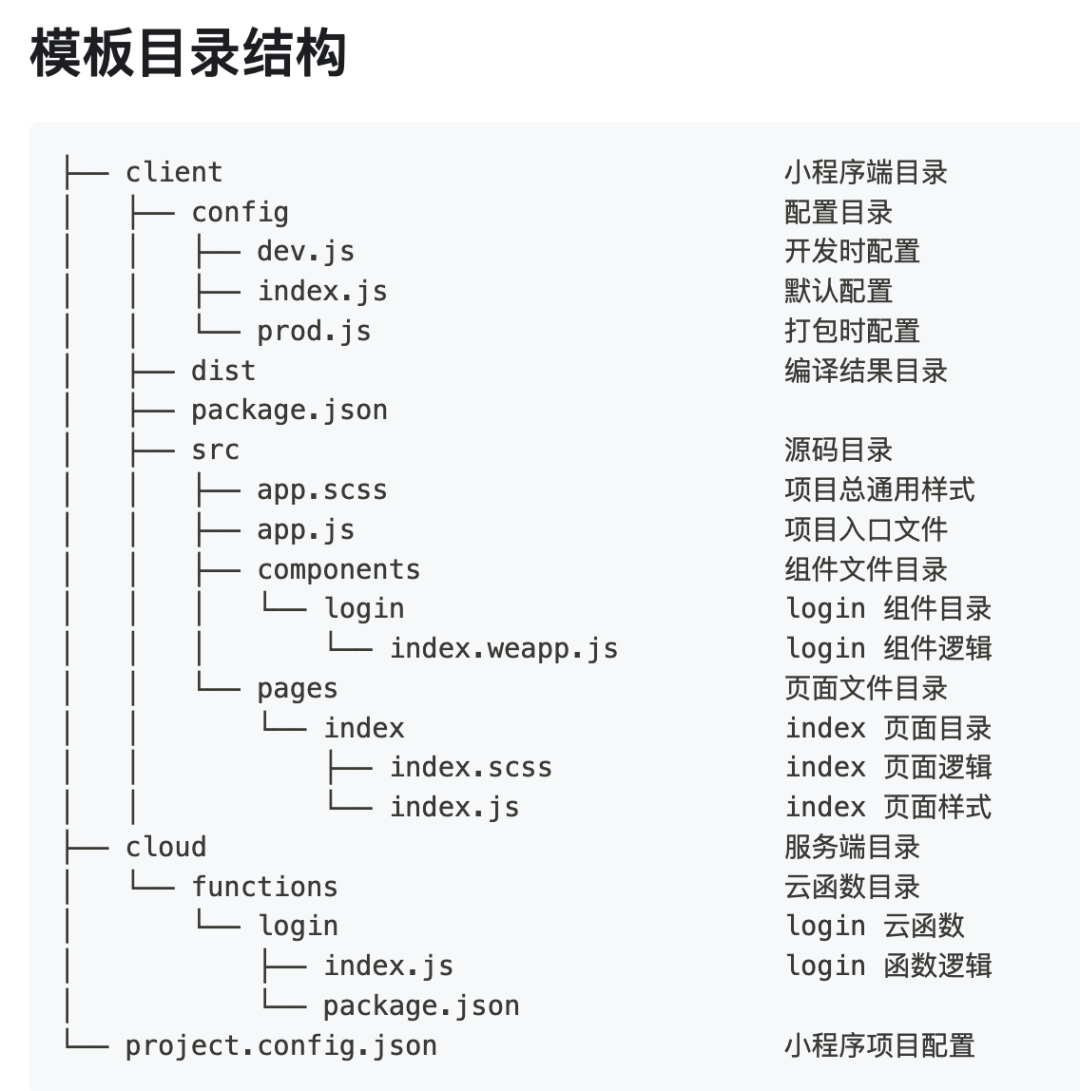
注意初始化时会让你选择模板,此处选择云开发即可,Taro 会自动生成包含云开发的示例代码,目录结构如下:

前端开发
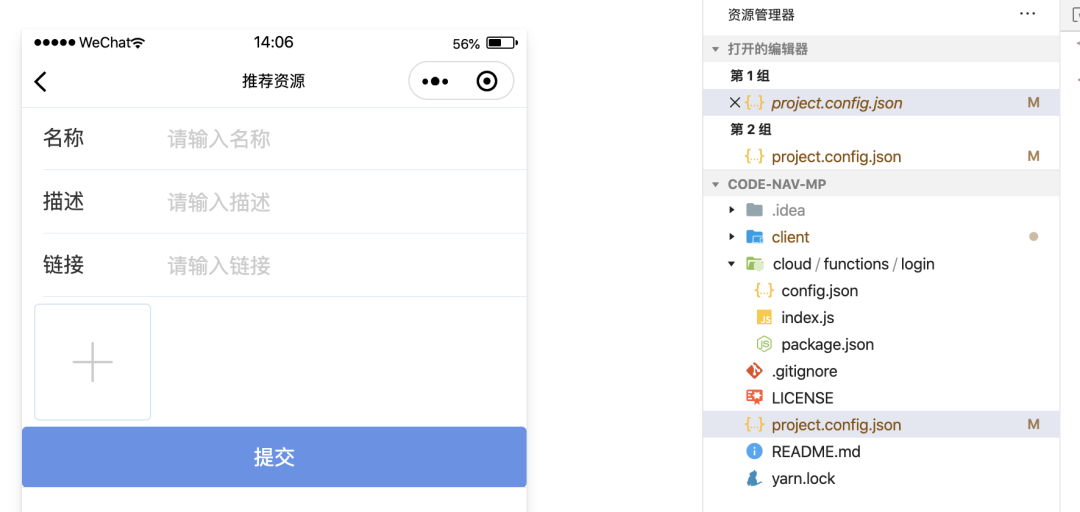
我们总共要创建两个页面,资源列表页和推荐资源页,需要用到的组件有列表、表单、输入框、按钮、图像上传等。
Taro UI 支持以上所有组件,按照 Taro UI 的官方文档接入,复制组件代码到页面中修改即可,很快就能开发出这两个页面。
资源列表页的示例代码如下:
<View className='list'>
<!-- 列表组件 -->
<AtList>
{resourcesView}
</AtList>
<!-- 固钉组件,点击跳转至推荐页 -->
<AtFab className="fab-btn"
onClick={() => navTo(xx)}>
<AtIcon value='add'/>
</AtFab>
</View>
可以打开微信开发者工具查看页面效果:

页面开发完成后,我们来搭建后端服务,使得用户可以通过界面插入和读取数据。
接入云开发
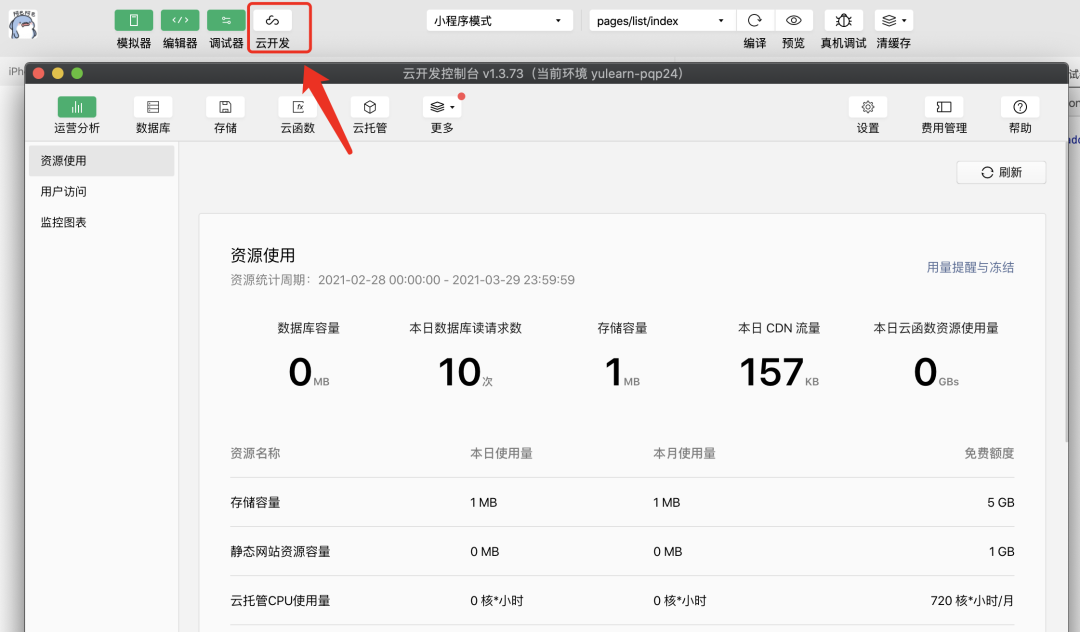
区别于自己搭建后端服务,使用云开发会更简洁快速,直接在微信开发者工具中点击云开发,开通环境即可,每位用户都可以享有一定数量的免费环境!

在云开发界面中,可以对云数据库、云存储、云函数等资源进行监控和管理。
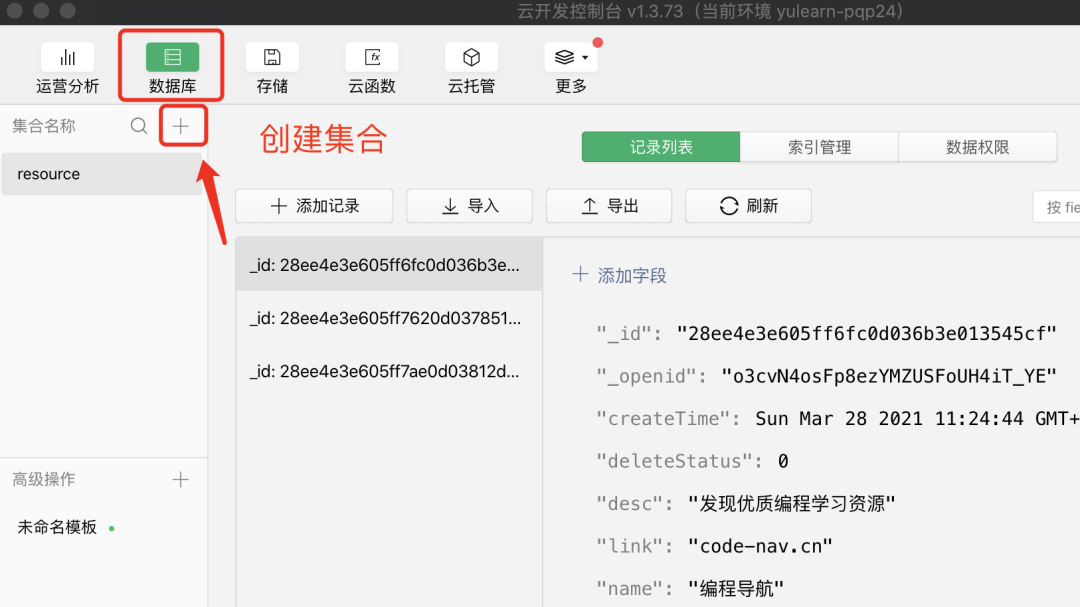
我们可以在云数据库中创建一张 资源表,用于读写资源数据。云开发控制台支持可视化的数据库管理,比如记录、索引、数据权限等,非常方便!

每个环境都有唯一的 id,用于区分,可以在前端引入云开发 SDK,并传入环境 id 来初始化。
前端用 Taro 的话,可以用它封装好的 init 方法:
Taro.cloud.init({
// 环境 id
env: 'xx',
})
然后,就可以在前端 直接调用 云开发提供的操作数据库的接口,比如插入数据、查询数据,不用自己开发后台了!
比如插入数据:
const db = Taro.cloud.database();
// 添加数据到 resource 表
db.collection('resource').add({
data
}).then(res => {
// 成功
return res;
}).catch(err => {
// 失败
console.error(err);
});
在推荐资源时需要让用户上传图片,以前我们需要自己找地儿存放,现在可以在前端 直接调用云存储,几行代码搞定:
// 上传文件
const res = await Taro.cloud.uploadFile({
cloudPath: '上传到云存储的位置',
// 要上传图片的本地路径
filePath: pictureUrl,
})
// 获取图片 id,可下载或直接展示
picture = res.fileID;
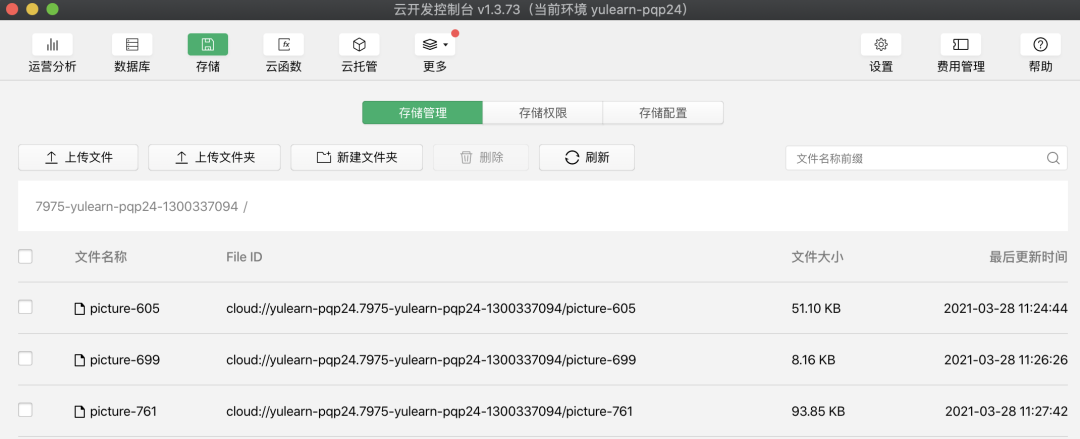
可以在云开发控制台管理云存储中的文件、配置权限、缓存等:

如果云开发默认提供的接口不能满足需求,那可以自己写后台接口,作为一个云函数部署到腾讯云上。然后在前端请求即可,和自己开发后端类似。
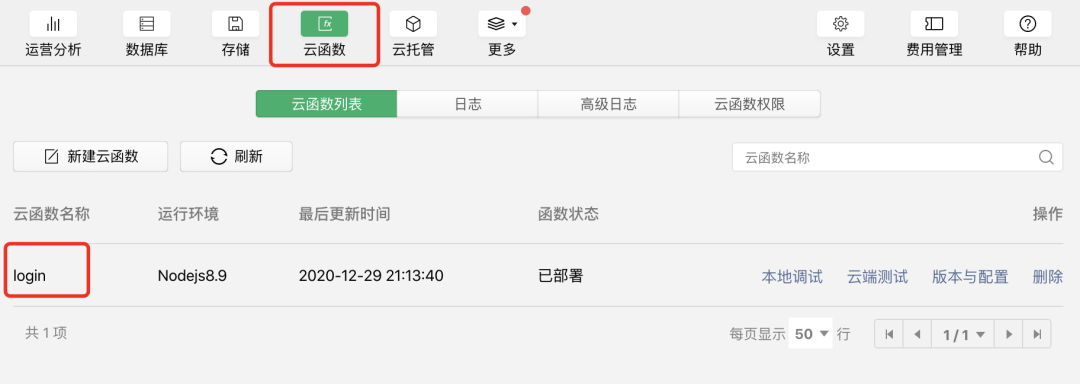
比如部署一个登录函数,可以获取用户在小程序中的唯一 id,在控制台中还能看到函数的调用日志、管理权限等。

实现无登陆调用
按照上面的流程开发完后,在微信开发者工具中,能够顺利地推荐和展示资源。但是如果将这个小程序上线并分享给其他用户,就会出现权限问题,所有功能都会失效!

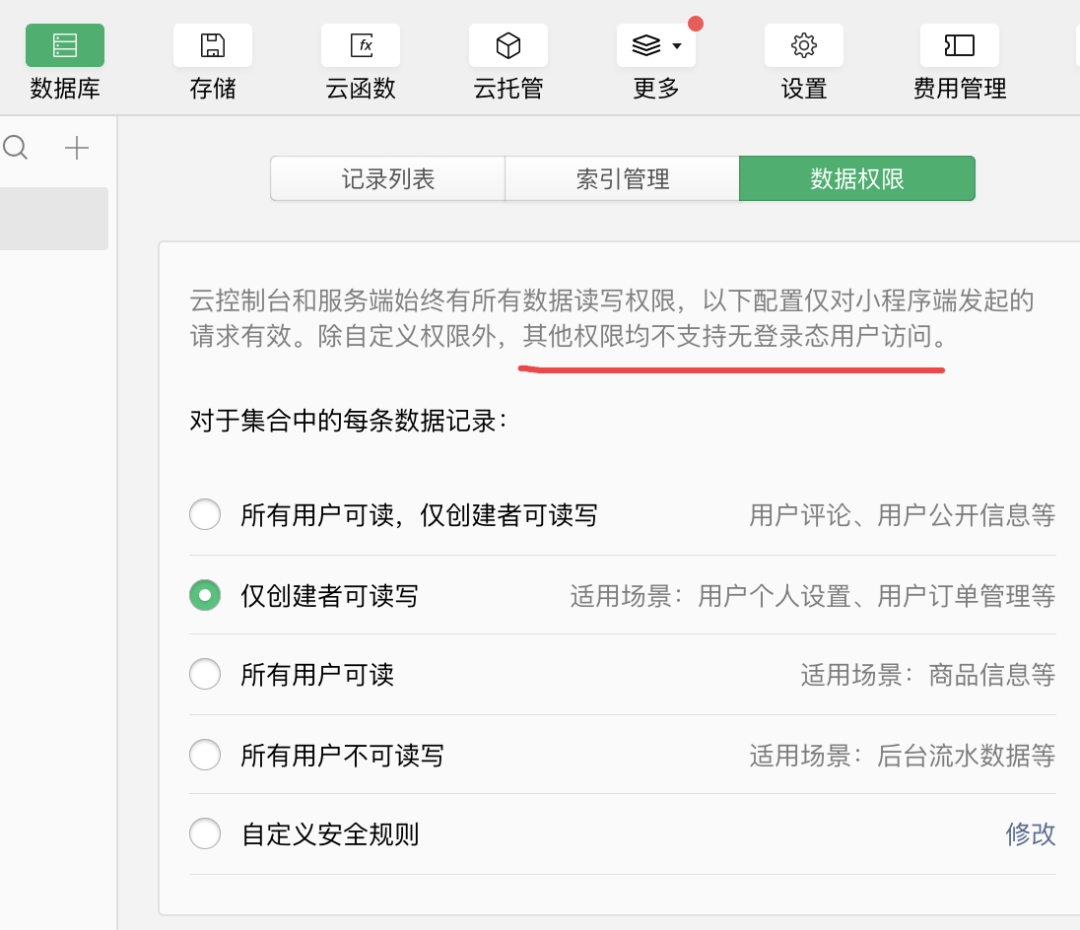
这是因为云开发为了保证资源的安全性、灵活控制资源调用权限,制定了安全规则,默认不允许未登录用户访问。

假如我们把小程序分享到朋友圈,必须要朋友们登录才能查看资源列表,那这用户体验就太差了,所以下面我们要实现无登录调用。
小程序云开发考虑到了种种场景,因此提供了 未登录模式。
在未登录模式中,不存在用户的登录态,应用场景有:
单页模式:小程序/小游戏分享到朋友圈被打开时
Web 未登录模式:没有登录的 Web 环境中
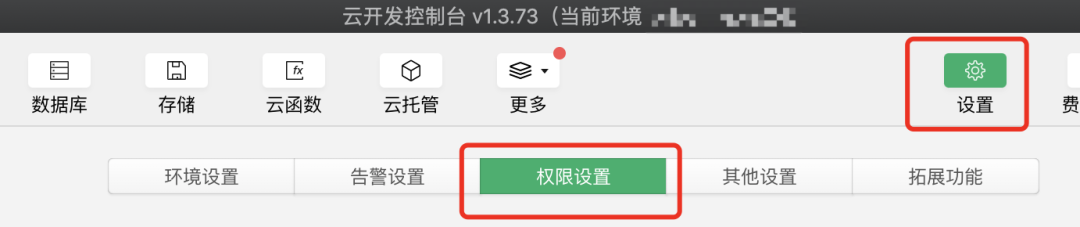
该模式默认关闭,需要在 “云控制台 - 设置 - 权限设置” 中手动为云环境开启允许未登录访问。


一旦开启了未登录模式,客户端(前端)的权限控制 必须使用安全规则,即云函数、数据库和文件存储的访问都必须通过安全规则。
因此,除了在控制台开启允许未登录访问云环境外,还必须在云数据库、云存储和云函数的权限设置中分别选择安全规则并配置。
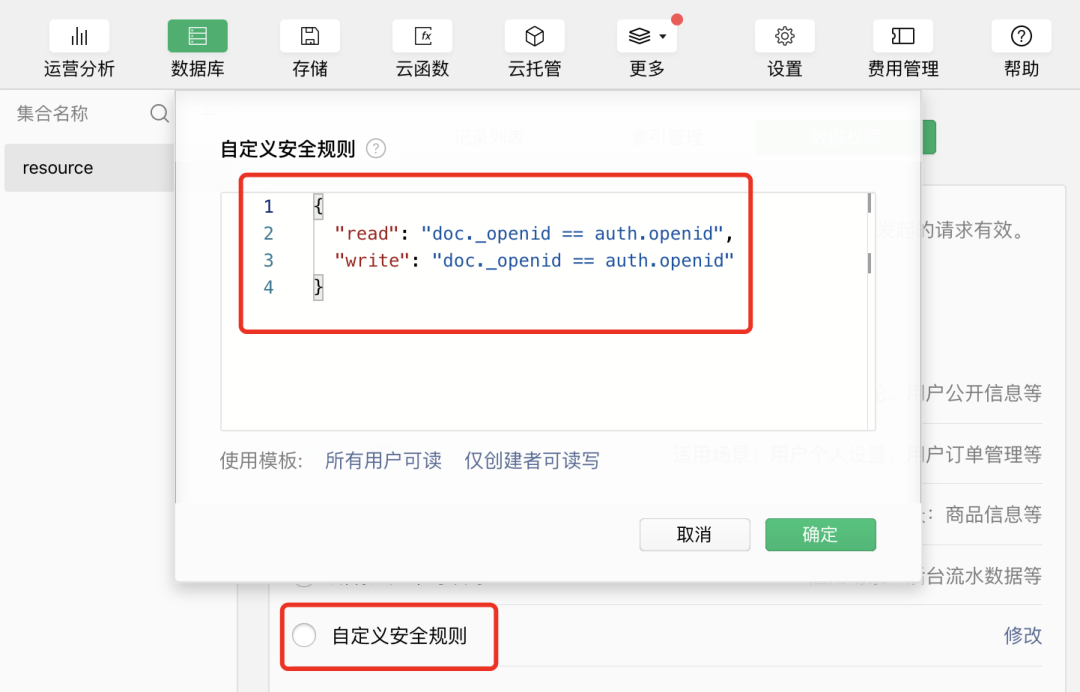
安全规则有一套自己的语法,以云数据库为例,选择自定义安全规则,查看原本的规则:

在上述规则中,read、write 分别代表读写权限,doc 表示当前的一条数据,auth 表示当前登录的用户,表达式为 true 时允许访问,即当前登录的用户必须是该条数据的创建者才能读写。
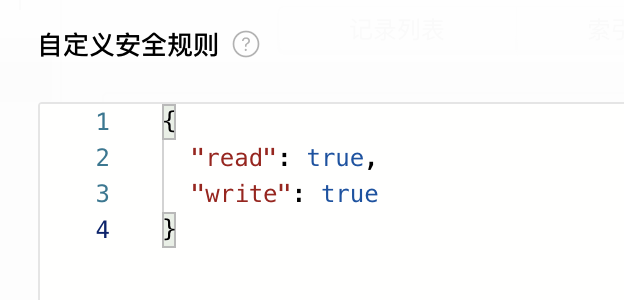
未登录用户访问时,安全规则的 auth 字段为空,如果要允许所有用户读写所有资源,可以直接将表达式值设置为 true:

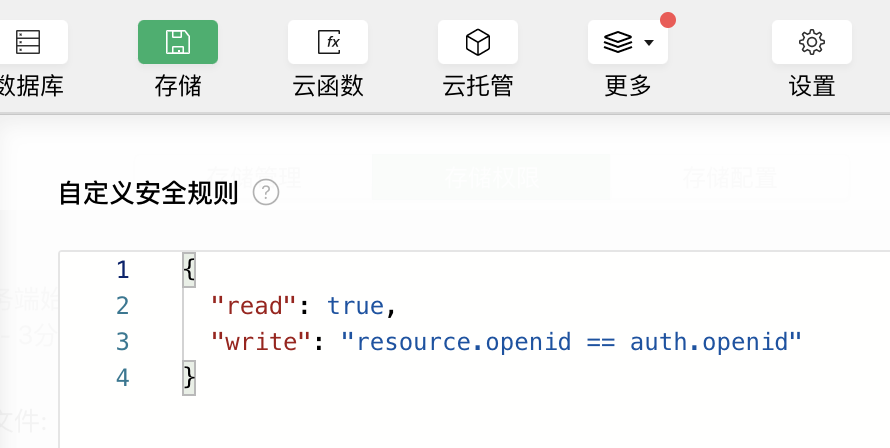
再修改下云存储的安全规则,原规则如下:

上述规则中,resource 表示一个资源,将表达式改为 true,则允许所有用户读写存储的所有文件!
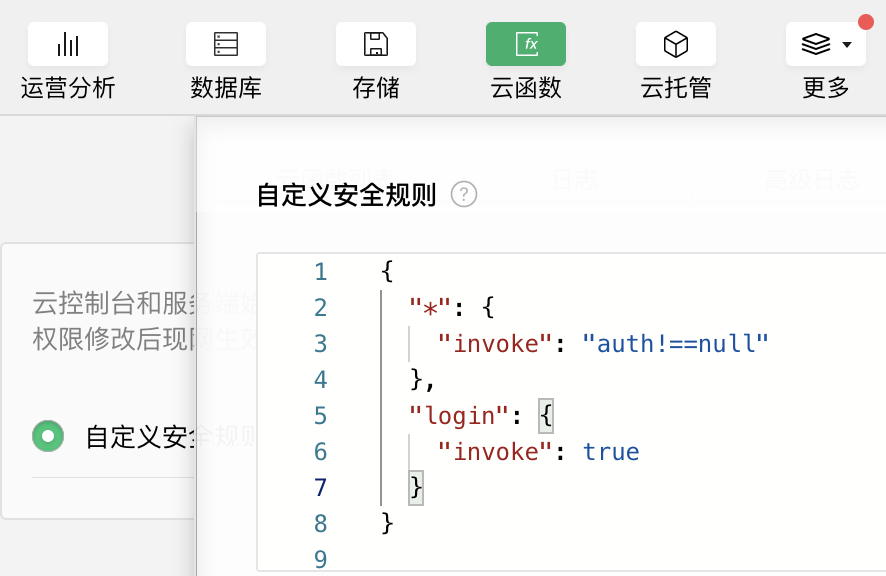
同理,也要修改云函数的安全规则,可以为不同云函数设置不同规则,比如 login 函数允许所有用户访问,而其他函数仅允许已登录用户访问:

安全规则非常灵活,合理运用,可以在满足资源调用需求的同时,增加资源的安全性,为应用安全保驾护航。
最后总结,通过本文,我们了解了小程序的开发过程,以及小程序云开发的用法、无登录资源调用的方式。相对于代码,思路更重要,也强烈建议大家试一试云开发,感受高效,轻松地做出自己的应用!
⬇️ 点击下方阅读原文,开启云开发之旅
往期推荐