toFixed 函数引起的 bug
(给程序员成长指北加星标,提升前端技能)
转自:掘金 - 红尘炼心
https://juejin.cn/post/6927215610552123406
前言
某天,客服告诉我,有客户投诉,说账单金额数据统计不对,同时测试也反馈在IE11浏览器上又是正确的。
经过排查发现是toFixed()引起的。
缘由
来看一下toFixed()在chrome、火狐、IE下的不同表现。
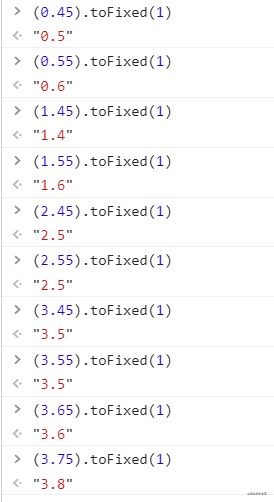
chrome:

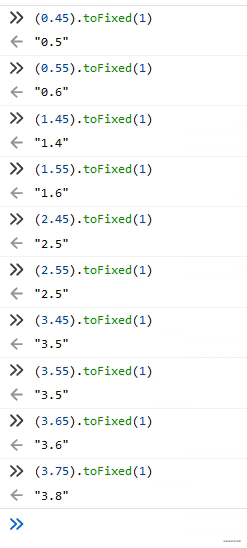
火狐:

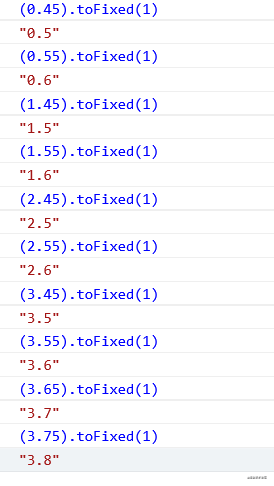
IE:

可以看到toFixed()的四舍五入在chrome、火狐上并不准确。
而toFixed()在chrome、火狐上也并不是网上所说的用银行家舍入法来进行四舍五入的。
银行家舍入法的规则是“四舍六入五考虑,五后非零就进一,五后为零看奇偶,五前为偶应舍去,五前为奇要进一”。
例如银行家舍入法在 (2.55).toFixed(1) = 2.5、(3.55).toFixed(1) = 3.5 上就不符合了。
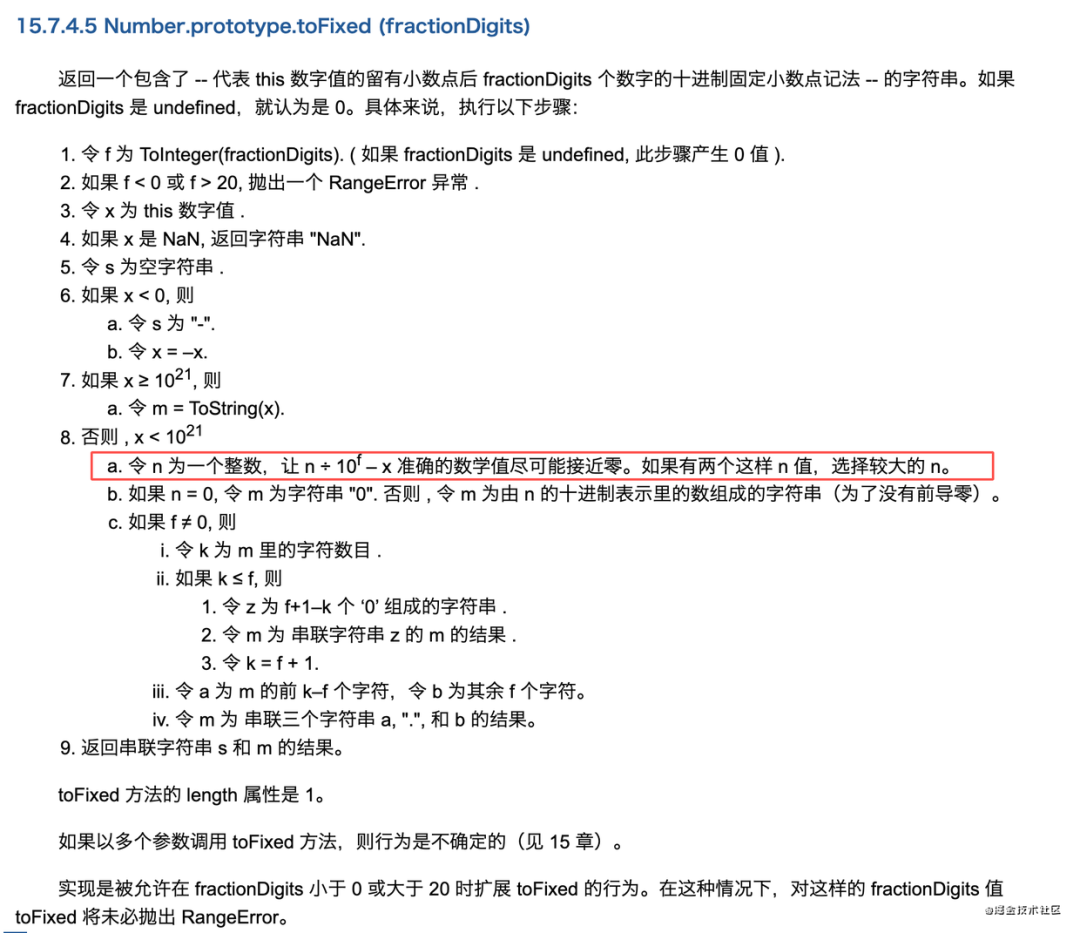
那为什么会这样呢,要从toFixed的定义说起,来看ecmascript 规范对toFixed的表述:

按上图中的步骤来演示一下(2.55).toFixed(1) = 2.5的处理过程。
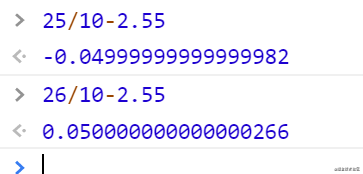
x为2.55,小于,f为1,要使准确的数学值尽可能接近零,取n为25和n为26,

可以看到最接近零的应该是 -0.04999... ,故n为25,那么m为25,k为2, 为1,故a为2,则b为5,所以(2.55).toFixed(1)的结果为2.5。可以看出(2.55).toFixed(1)的结果是2.5而不是2.6,是... 引起,而为什么不等于0.5,其原因和不等0.3是一样,可以看我这篇专栏《非科班前端人的一道送命题:0.1+0.2 等于 0.3 吗?》。
但是在IE浏览器中,执行 和 的结果和在chrome和火狐浏览器中执行的结果是一样。这里只能推断IE浏览器中定义的toFixed不符合ecmascript 规范,具体原因目前也不清楚,如果知道的同学可以在评论中留言,谢谢。
解决
假设要四舍五入的数字为number,要保留n位小数,可以先用 ,然后用 Math.round()取整,最后在除去,间接实现四舍五入。另外toFixed()还有个自动补零的功能,也要实现一下,故下面简单封装了一个toFixed方法来实现四舍五入。
function toFixed(number, m) {
if (typeof number !== 'number') {
throw new Error("number不是数字");
}
let result = Math.round(Math.pow(10, m) * number) / Math.pow(10, m);
result = String(result);
if (result.indexOf(".") == -1) {
if(m != 0){
result += ".";
result += new Array(m + 1).join('0');
}
} else {
let arr = result.split('.');
if (arr[1].length < m) {
arr[1] += new Array(m - arr[1].length + 1).join('0')
}
result = arr.join('.')
}
return result
}1.看到这里了就点个在看支持下吧,你的「点赞,在看」是我创作的动力。
2.关注公众号
程序员成长指北,回复「1」加入高级前端交流群!「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!3.也可添加微信【ikoala520】,一起成长。
“在看转发”是最大的支持
