如何做可访问性研究?用这 6 个工具就够了

本文共 3980 字,预计阅读 10 分钟
TCC 情报局的 第 101 篇 干货分享
2021 年的 第 89 篇
加拿大 COVID 疫苗接种网站是一个面向全社会的政府型服务平台。为了确保各类用户能够顺利访问并完成申请,作者借助 6 种自动化或半自动化工具对 13 个地区的登录页进行了体检,提倡为更多用户提供便利、利益最大化的设计,关注残疾人士的使用体验。令人轻松的是,这些工具快捷且易操作,能够在进行正式的可访问性测试之前,为我们找到明显的体验问题,给予设计者和开发人员有效提示。快来认识下这些有趣且智能的测试工具吧~

1. 登录 Canada.ca
亚伯达 Alberta 英属哥伦比亚 British Columbia 马尼托巴 Manitoba 新不伦瑞克 New Brunswick 纽芬兰和拉布拉多 Newfoundland and Labrador 西北特区 Northwest Territories 新斯科舍 Nova Scotia 努纳武特区 Nunavut 安大略 Ontario 爱德华王子岛 Prince Edward Island 魁北克 Quebec 萨斯克彻温 Saskatchewan 育空 Yukon
2. 方法论
3. 工具
Google Lighthouse:一个浏览器扩展程序,可以在 Chrome 浏览器的「开发者工具」中找到。 Axe DevTools:由 Deque Systems 开发的浏览器插件,Chrome、Firefox 和 Edge都可以使用。 Wave:由 WebAIM 提供的浏览器扩展程序,在 Chrome 和 Firefox 中可使用。 Landmarks:由 Matthew Tyle Atkinson 开发,Chrome 浏览器的扩展程序。 Hemingway 应用程序:由 Adam 和 Ben Long 开发,可提供在线服务。 我的键盘:检查网站是否提供了页面的跳转链接。
4. 调查结果
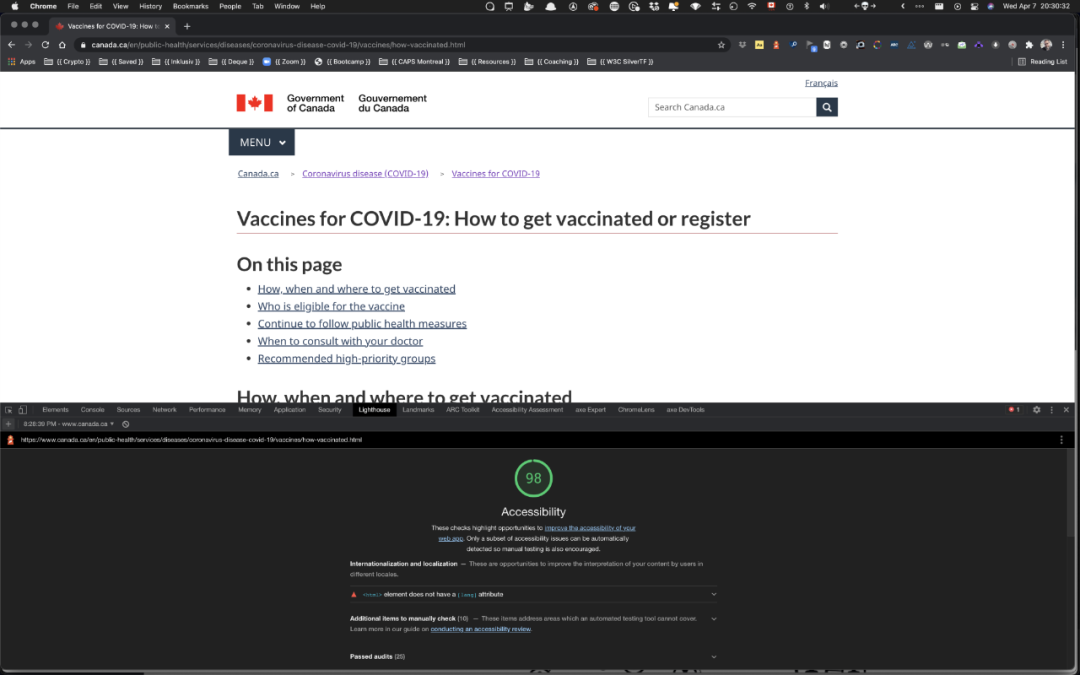
1)工具一:谷歌灯塔 (Google Lighthouse)
 谷歌灯塔测试结果截图
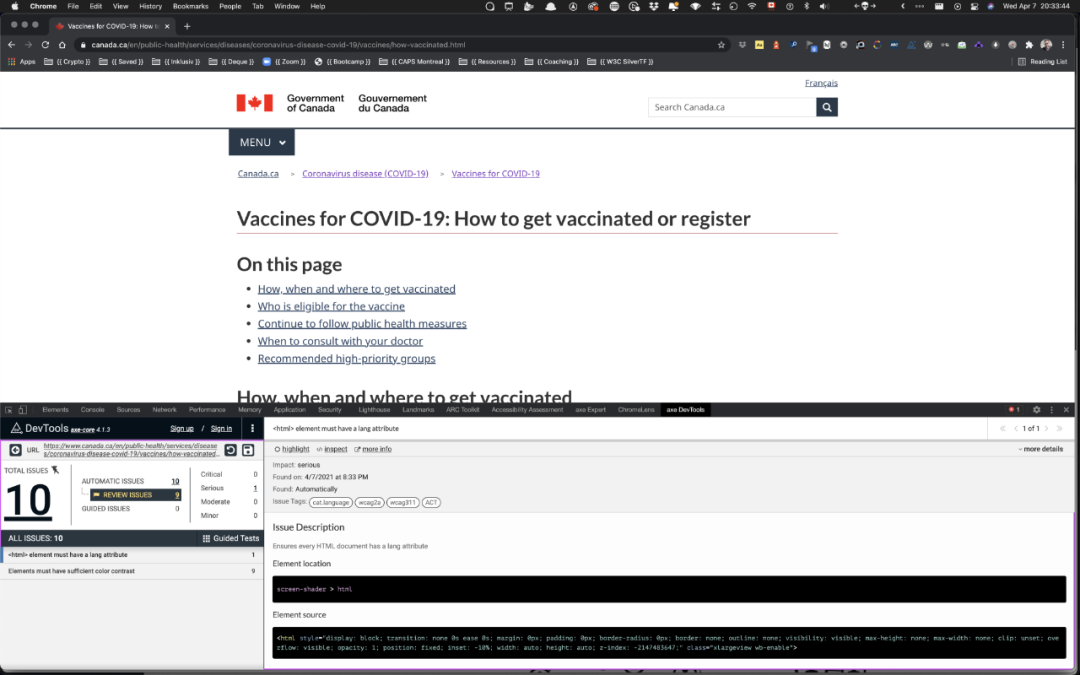
谷歌灯塔测试结果截图2)工具二:Axe DevTools

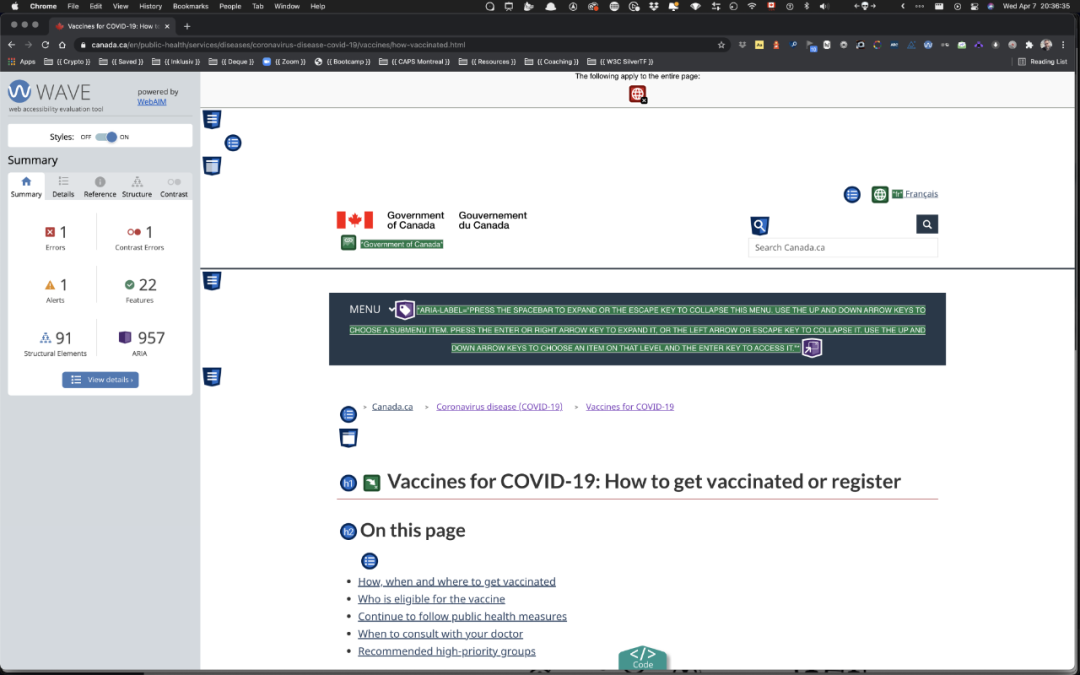
3)工具三:WAVE
 Wave 测试结果的屏幕截图
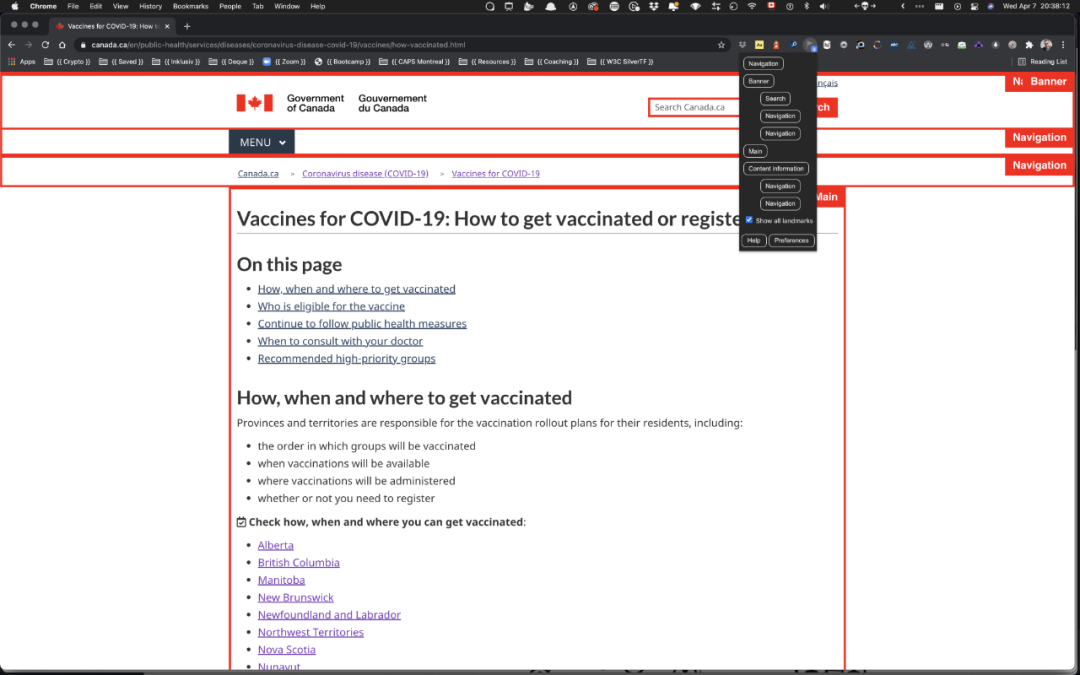
Wave 测试结果的屏幕截图4)工具四:地标(Landmarks)
 地标测试结果截图
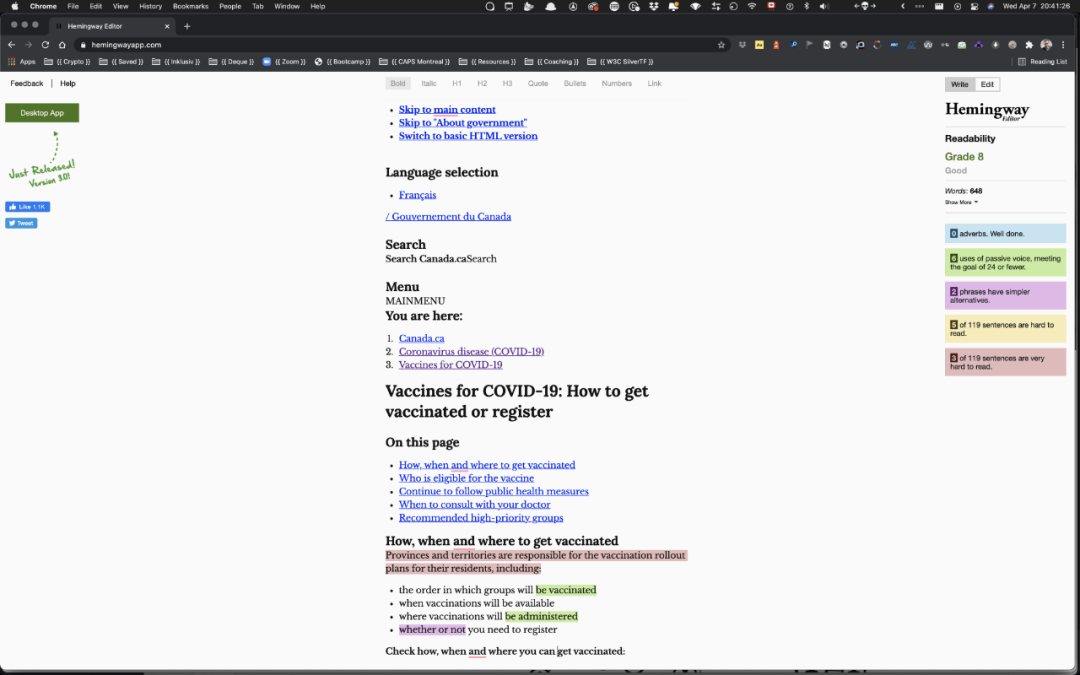
地标测试结果截图5)工具五:海明威应用程序(Hemingway App)
 海明威应用程序测试结果截屏
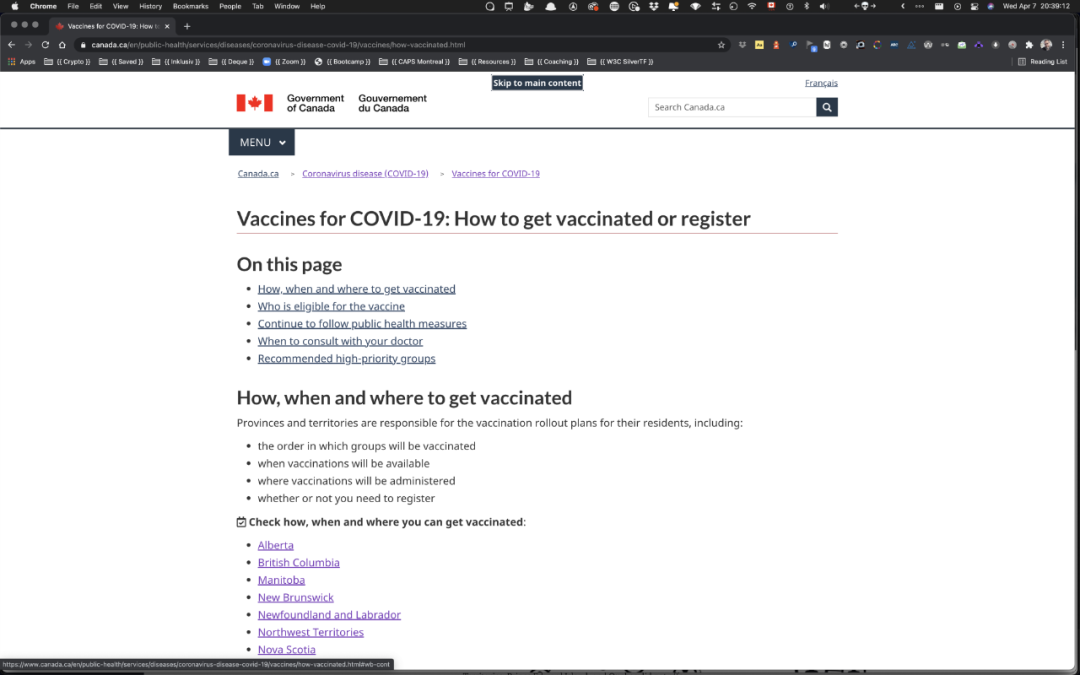
海明威应用程序测试结果截屏6)工具六:键盘
 加拿大网站跳转链接截图
加拿大网站跳转链接截图5. 最后

往期精选文章:
十个技巧帮助你设计一款在线学习 APP
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 -
TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注「社群」,即可加入读者群。

评论
