原创精选|如何做可访问性研究?用这 6 个工具就够了

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
阿里巴巴设计官方认证 MCN 机构
SUXA 深圳体验设计协会华东分会
全球服务设计共创节城市站发起者
·
译者:张小玺
编辑:李凯悦
共 4417 字,预计阅读 12 分钟
加拿大 COVID 疫苗接种网站是一个面向全社会的政府型服务平台。为了确保各类用户能够顺利访问并完成申请,作者借助 6 种自动化或半自动化工具对 13 个地区的登录页进行了体检,提倡为更多用户提供便利、利益最大化的设计,关注残疾人士的使用体验。令人轻松的是,这些工具快捷且易操作,能够在进行正式的可访问性测试之前,为我们找到明显的体验问题,给予设计者和开发人员有效提示。快来认识下这些有趣且智能的测试工具吧~

登录 Canada.ca
亚伯达 Alberta 英属哥伦比亚 British Columbia 马尼托巴 Manitoba 新不伦瑞克 New Brunswick 纽芬兰和拉布拉多 Newfoundland and Labrador 西北特区 Northwest Territories 新斯科舍 Nova Scotia 努纳武特区 Nunavut 安大略 Ontario 爱德华王子岛 Prince Edward Island 魁北克 Quebec 萨斯克彻温 Saskatchewan 育空 Yukon
方法论
工具
Google Lighthouse:一个浏览器扩展程序,可以在 Chrome 浏览器的「开发者工具」中找到。 Axe DevTools:由 Deque Systems 开发的浏览器插件,Chrome、Firefox 和 Edge都可以使用。 Wave:由 WebAIM 提供的浏览器扩展程序,在 Chrome 和 Firefox 中可使用。 Landmarks:由 Matthew Tyle Atkinson 开发,Chrome 浏览器的扩展程序。 Hemingway 应用程序:由 Adam 和 Ben Long 开发,可提供在线服务。 我的键盘:检查网站是否提供了页面的跳转链接。
调查结果
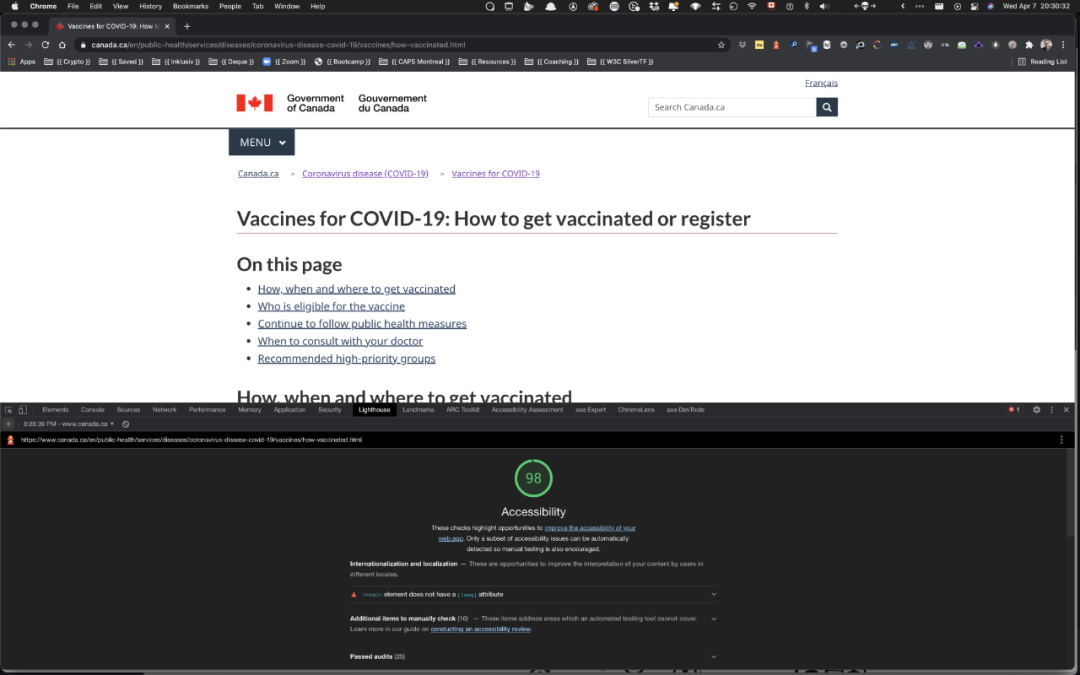
工具一:谷歌灯塔 (Google Lighthouse)
 谷歌灯塔测试结果截图
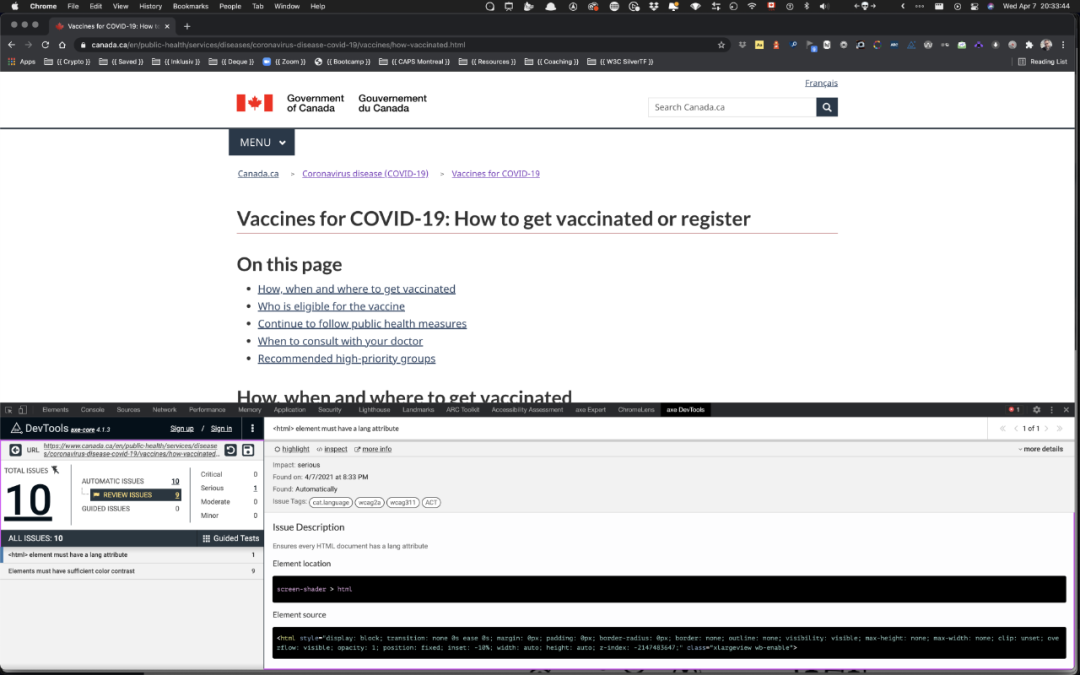
谷歌灯塔测试结果截图工具二:Axe DevTools

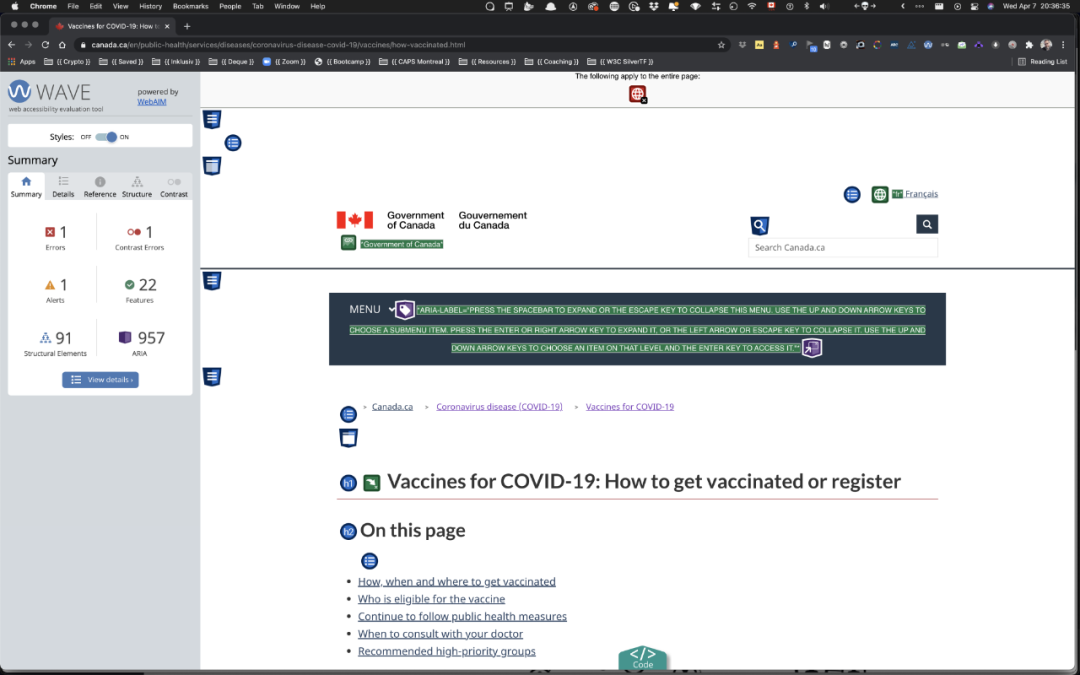
工具三:WAVE
 Wave 测试结果的屏幕截图
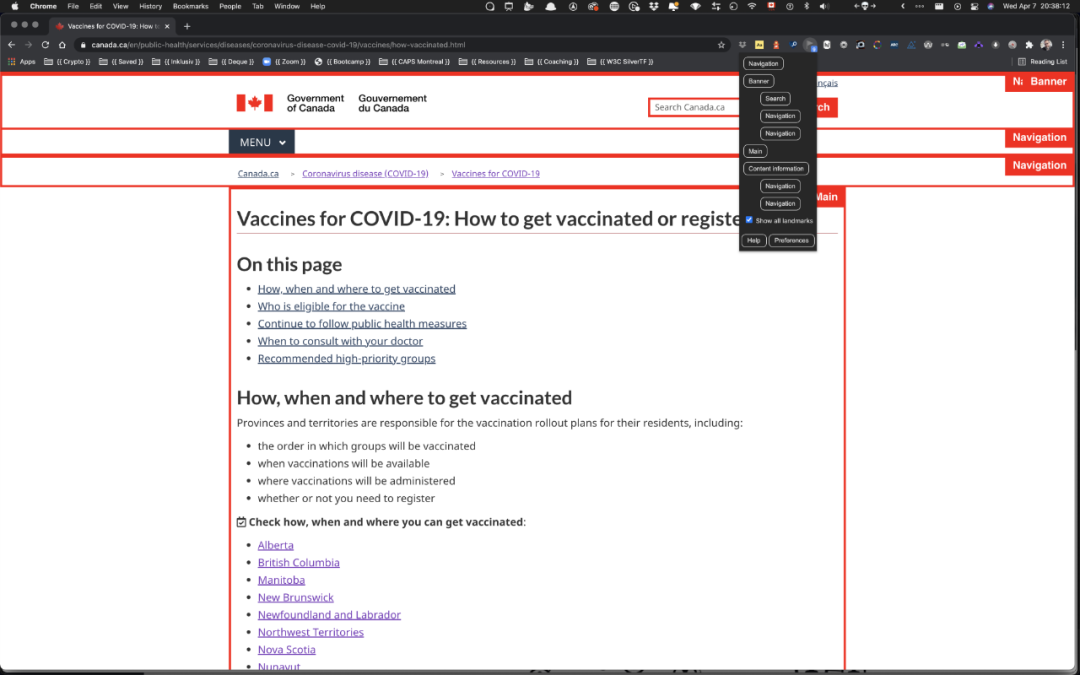
Wave 测试结果的屏幕截图工具四:地标(Landmarks)
 地标测试结果截图
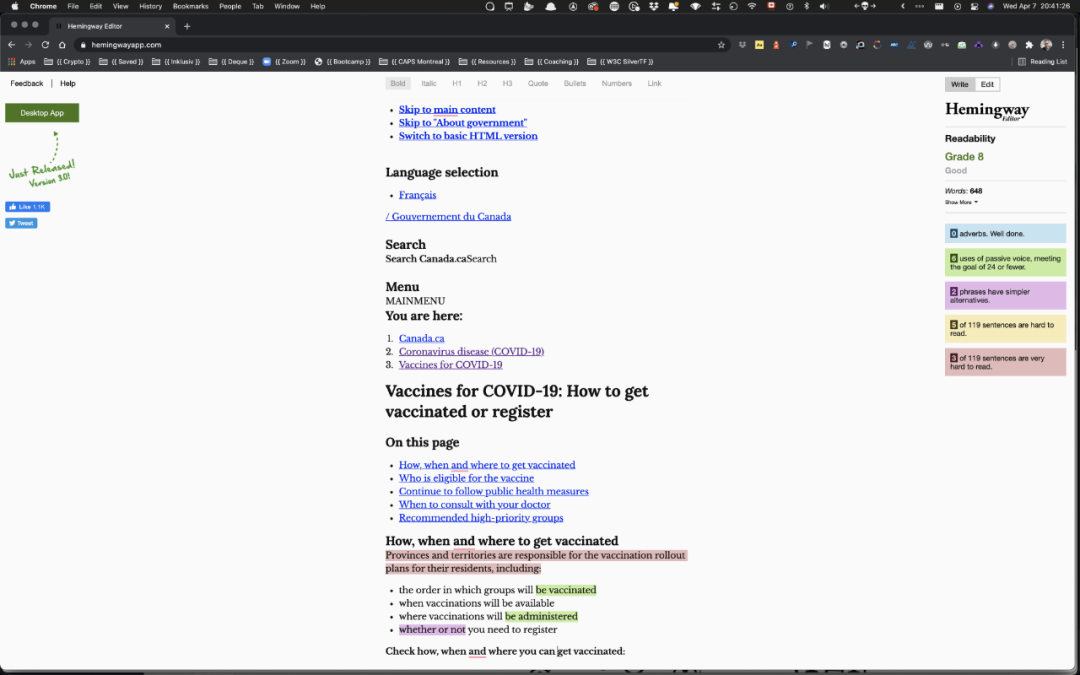
地标测试结果截图工具五:海明威应用程序(Hemingway App)
 海明威应用程序测试结果截屏
海明威应用程序测试结果截屏工具六:键盘
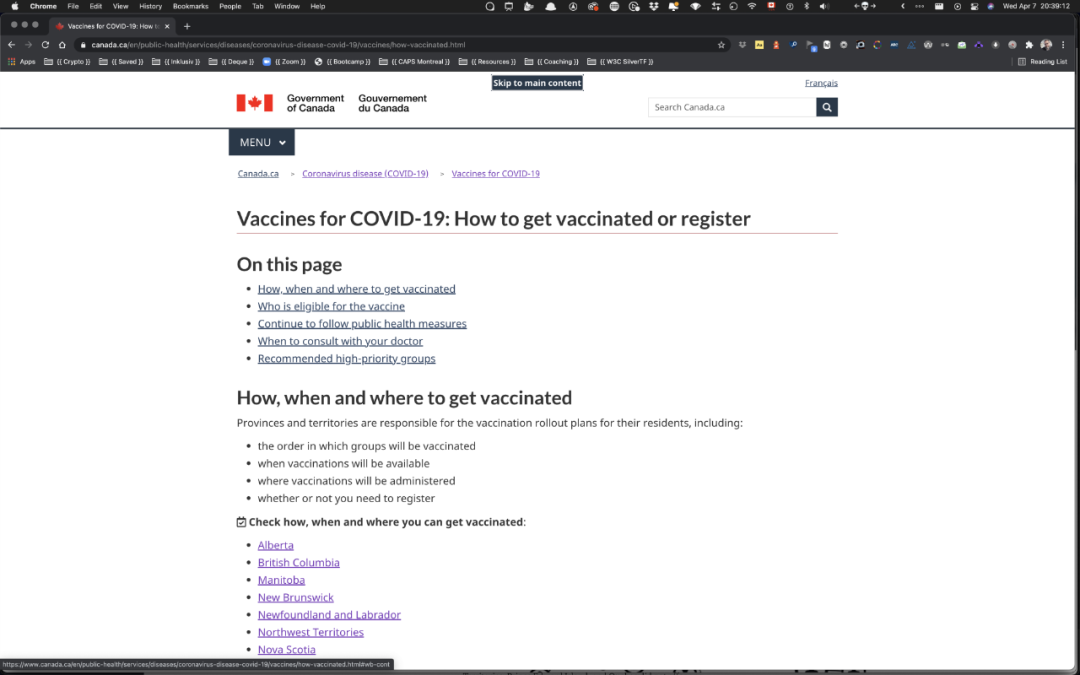
 加拿大网站跳转链接截图
加拿大网站跳转链接截图最后




评论
