【Webpack】1080- Webpack入门到精通(AST、Babel、依赖)
❝读者投稿:作者:一咻,原文地址:https://juejin.cn/post/6975885302493609991?share_token=68a0b777-70c1-4021-a894-3ed9f8c107e9
❞
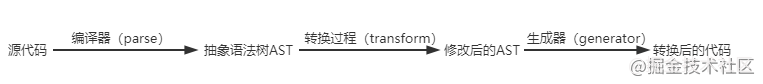
babel与AST
初始化项目
mkdir webpack-study
cd webpack-study
yarn init -y
此时在package.json里面加入以下依赖
{
"name": "01",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"@babel/core": "7.12.3",
"@babel/generator": "7.12.5",
"@babel/parser": "7.12.5",
"@babel/preset-env": "7.12.1",
"@babel/traverse": "7.12.5",
"ts-node": "9.0.0",
"typescript": "4.0.5"
},
"devDependencies": {
"@types/babel__core": "7.1.12",
"@types/babel__generator": "7.6.2",
"@types/babel__parser": "7.1.1",
"@types/babel__preset-env": "7.9.1",
"@types/babel__traverse": "7.0.15",
"@types/node": "14.14.6"
}
}
babel以及项目依赖
 对使用到的包进行说明
详细内容请参考: 理解babel的基本原理和使用方法
对使用到的包进行说明
详细内容请参考: 理解babel的基本原理和使用方法
@babel/core Babel 是一个 JavaScript 编译器, Babel 是一个工具链,主要用于将采用 ECMAScript 2015+ 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。下面列出的是 Babel 能为你做的事情:
语法转换 通过 Polyfill 方式在目标环境中添加缺失的特性(通过第三方 polyfill 模块,例如 core-js,实现) 源码转换 (codemods)
@babel/generator
这个过程已经在上面的实例中有所展现,使用的插件是@babel/generator,其作用就是将转换好的ast重新生成代码。这样的代码就就可以安全的在浏览器运行。
@babel/parser
在babel中编译器插件是@babel/parser,其作用就是将源码转换为AST,
@babel/preset-env (预设(preset)——babel的插件套装)
那么问题来了新语法新特性那么多,难道我们要挨个去加吗?当然不是,babel已经预设了几套插件,将最新的语法进行转换,可以使用在不同的环境中,如下:
@babel/preset-env
@babel/preset-flow
@babel/preset-react
@babel/preset-typescript
从名字上就能看出他们使用的环境了,需要注意的是env,他的作用是将最新js转换为es6代码。预设是babel插件的组合,我们可以看下package.json(截取一部分):

@babel/traverse
ast进行遍历parse
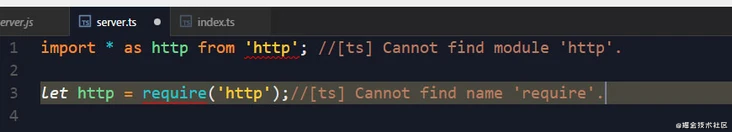
ts-node 使用.d.ts文件 既然要开发一个项目,显然不会只有这些代码。肯定要用到内建模块和第三方模块。然而,直接导入模块,在.ts文件中是不行的。例如:
 这是由于typescript自身的机制,需要一份xx.d.ts声明文件,来说明模块对外公开的方法和属性的类型以及内容。感觉有一些麻烦。好在,官方以及社区已经准备好了方案,来解决这个问题。
这是由于typescript自身的机制,需要一份xx.d.ts声明文件,来说明模块对外公开的方法和属性的类型以及内容。感觉有一些麻烦。好在,官方以及社区已经准备好了方案,来解决这个问题。
在TypeScript 2.0以上的版本,获取类型声明文件只需要使用npm。在项目目录下执行安装:
npm install --save-dev @types/node
就可以获得有关node.js v6.x的API的类型说明文件。之后,就可以顺利的导入需要的模块了:
import * as http from 'http';
小试牛刀
我们安装好依赖之后,编写以下代码
touch var_to_let.ts
import { parse } from '@babel/parser'
import traverse from '@babel/traverse'
import generate from '@babel/generator'
//将一段代码(字符串)转换成 AST
let code = `let a = 'str'; let b = 2`
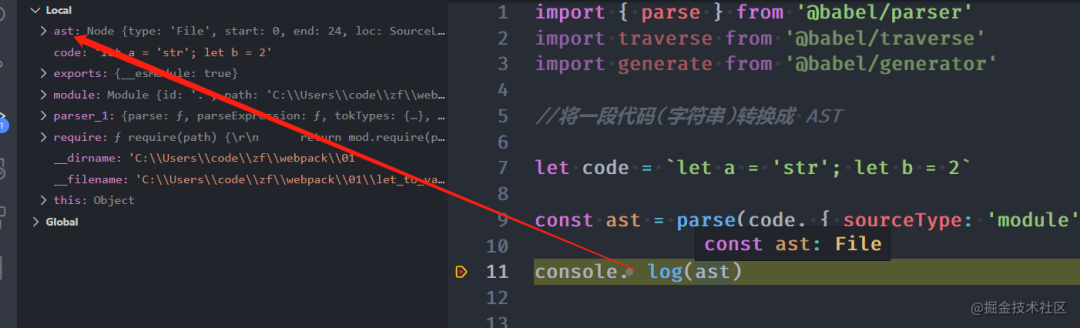
const ast = parse(code, { sourceType: 'module' })
console.log(ast)
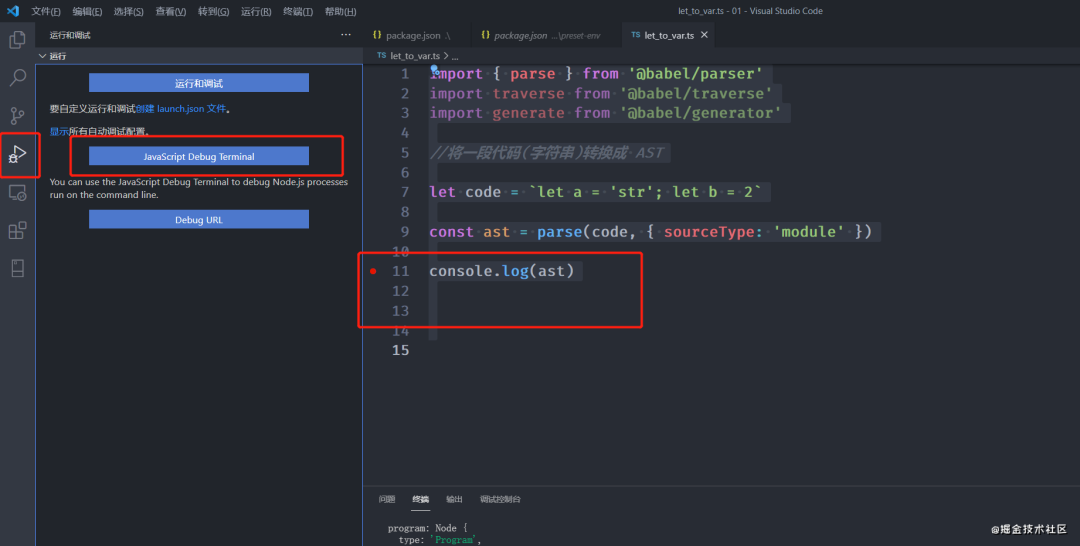
在vscode里面打上断点
 接着我们在终端运行
接着我们在终端运行
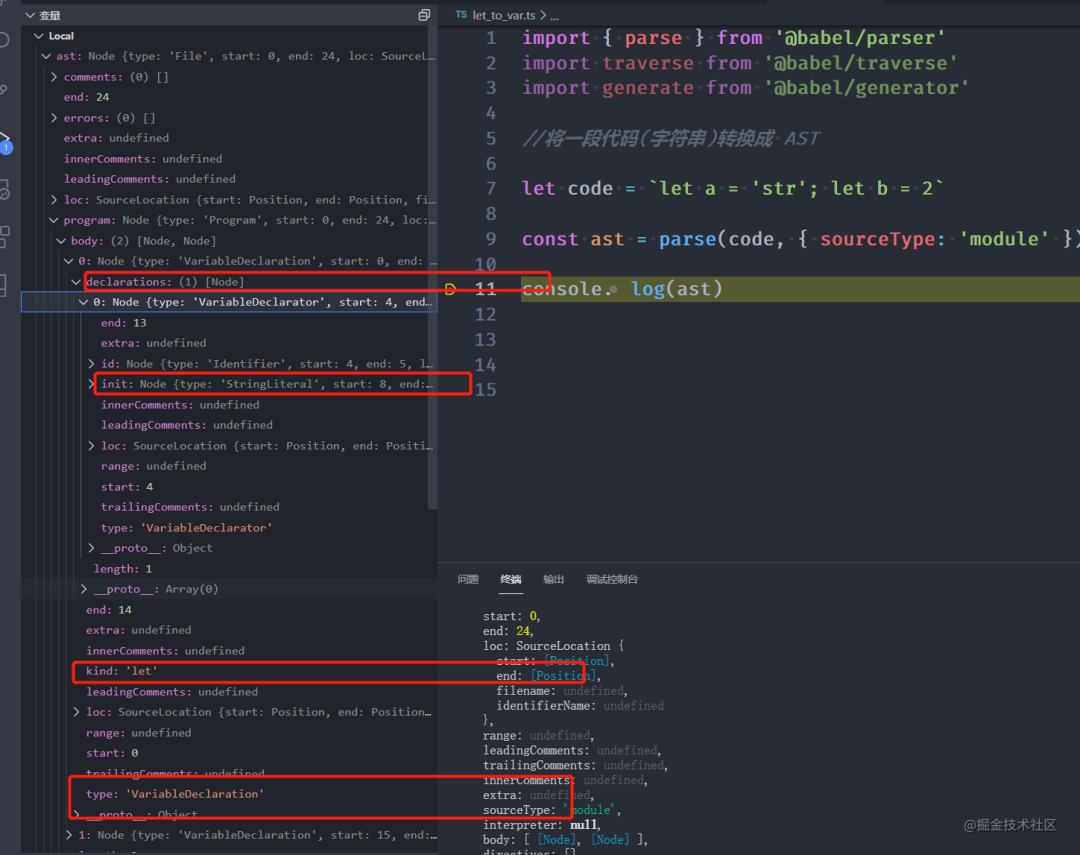
 就可以进行断点调试了,我们可以看到parse()函数把字符串的代码转换后的结果
就可以进行断点调试了,我们可以看到parse()函数把字符串的代码转换后的结果

我们在这个ast树形结构里面找到以下几个属性,不难发现ats就是把一个字符串代码,表示成一个树形结构。

把let变成 var
traverse(ast, {
//遍历每一个节点都会进入的回调函数。
enter: item => {
if(item.node.type === 'VariableDeclaration') {
if(item.node.kind === 'let') {
item.node.kind = 'var'
}
}
}
})
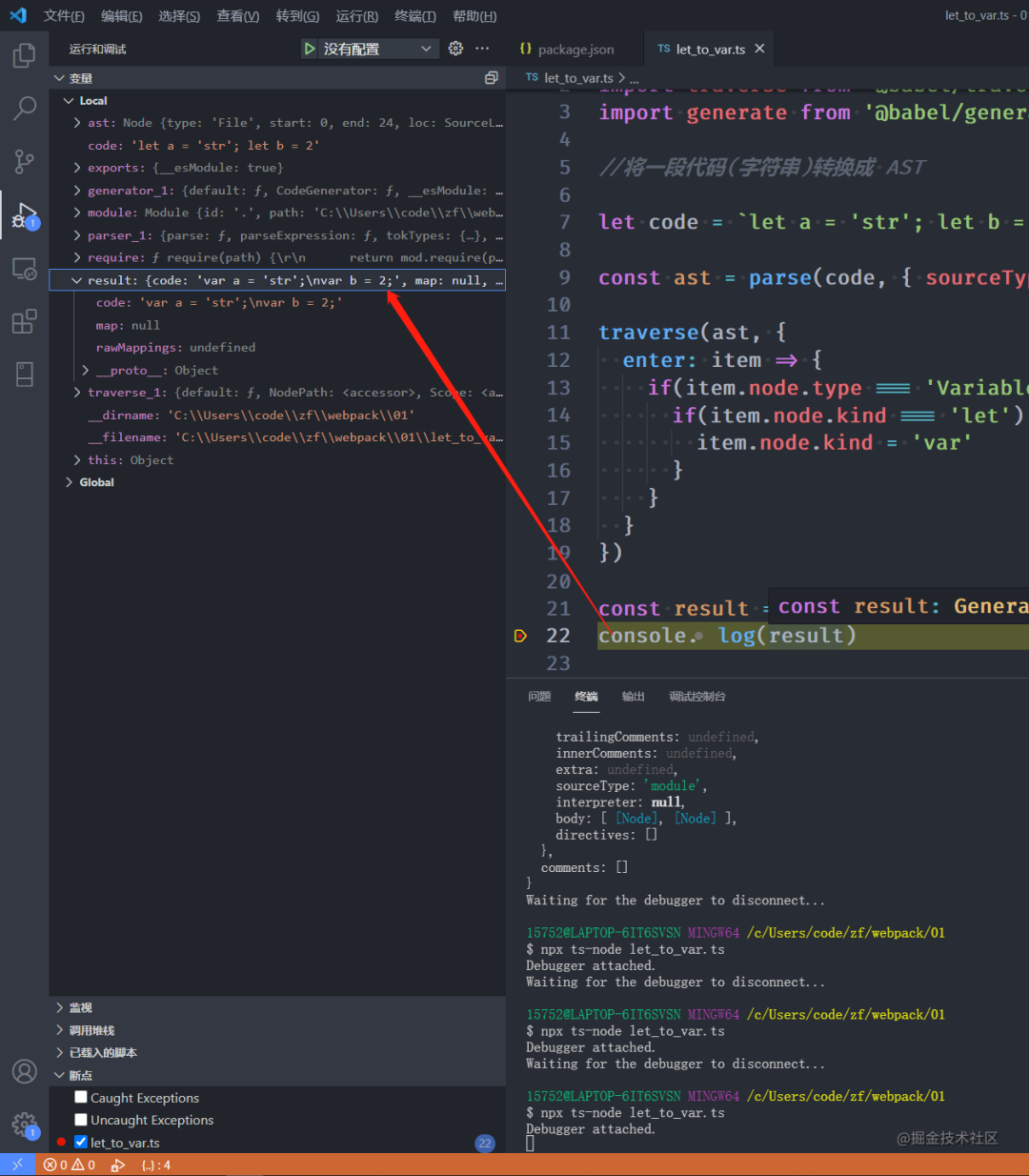
const result = generate(ast, {}, code)
console.log(result)
看下面的结果,我们修改了ats对象里面的属性的值,最终通过generate函数生成了一个新的字符串代码片段。成功的将原始代码里面的let转化成了var。嗯?Es6转Es5就这么简单?我们继续
为什么用AST?
很难用正则表达式来替换,正则表达式很容易把 let a = 'let',替换成var a = 'var'在修改的时候需要知道每一个单词的意思,才能做到只修改用于 变量声明的let而AST能明确的告诉你每个 let的意思
把代码转化为ES5
//使用@babel/core 和 @babel/preset-env把代码自动转化成ES5
import { parse } from '@babel/parser'
import * as babel from '@babel/core'
let code = `let a = 'str'; let b = 2; const c = 100`
//把字符串转成ast
const ast = parse(code, { sourceType: 'module' })
//把ats变成字符串
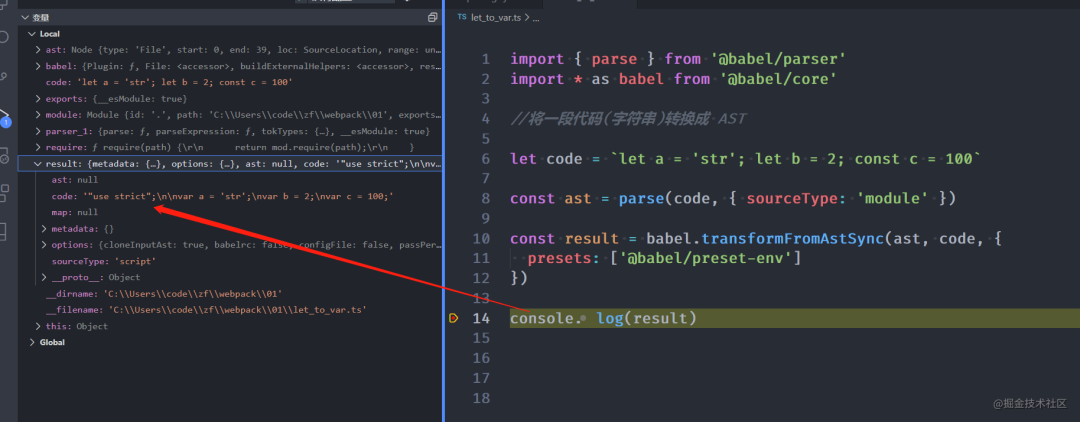
const result = babel.transformFromAstSync(ast, code, {
presets: ['@babel/preset-env']
})
console.log(result)
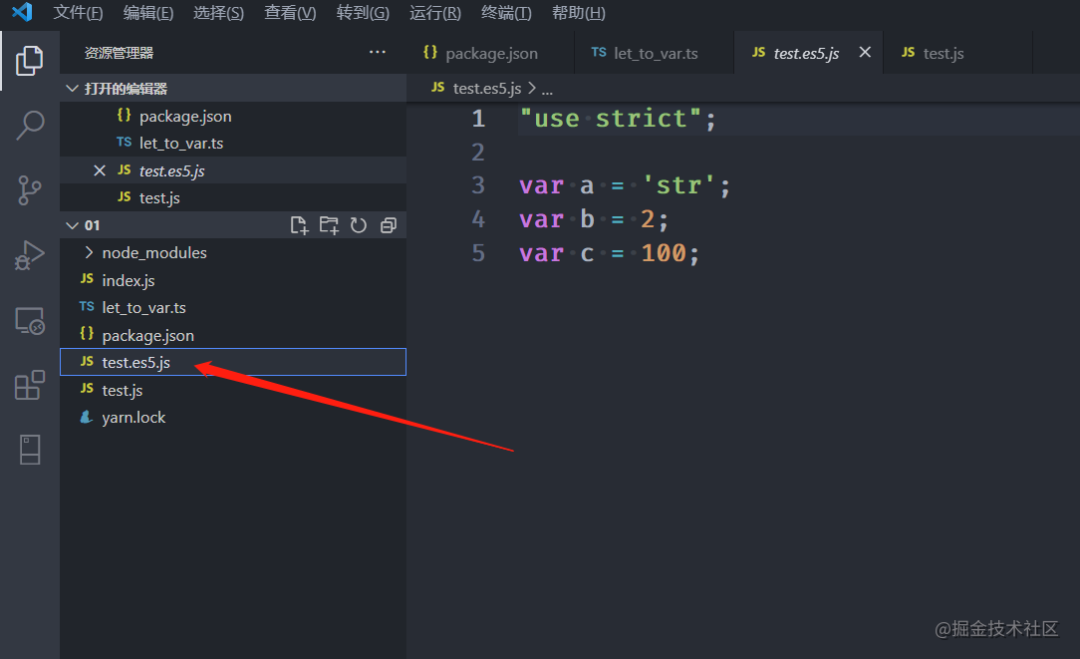
得到以下结果,可以看到const和let都被转化成了ES5的代码了。下面我们接着写,我们把code字符串代码放在文件里面,把生成的结果写入到另一个.es5.js结尾的文件中。
//使用@babel/core 和 @babel/preset-env把代码自动转化成ES5
import { parse } from '@babel/parser'
import * as babel from '@babel/core'
import * as fs from 'fs'
//从文件中读取源代码,并转成字符串
let code = fs.readFileSync('./test.js').toString()
//把字符串转成ast
const ast = parse(code, { sourceType: 'module' })
//把ats变成字符串
const result = babel.transformFromAstSync(ast, code, {
presets: ['@babel/preset-env']
})
//把生成好的字符串写入文件里面
let fileName = 'test.es5.js'
fs.writeFileSync(fileName, result.code)
通过以上代码我们就将一个源文件是ES6的js代码转换成了ES6的代码

分析index.js的依赖
在当前目录下新建project-01目录,新建三个文件a.js,b.js,index.js分别写下以下内容
a.js
var a = {
value: 100
}
export default a
b.js
var b = {
value : 100
}
export default b
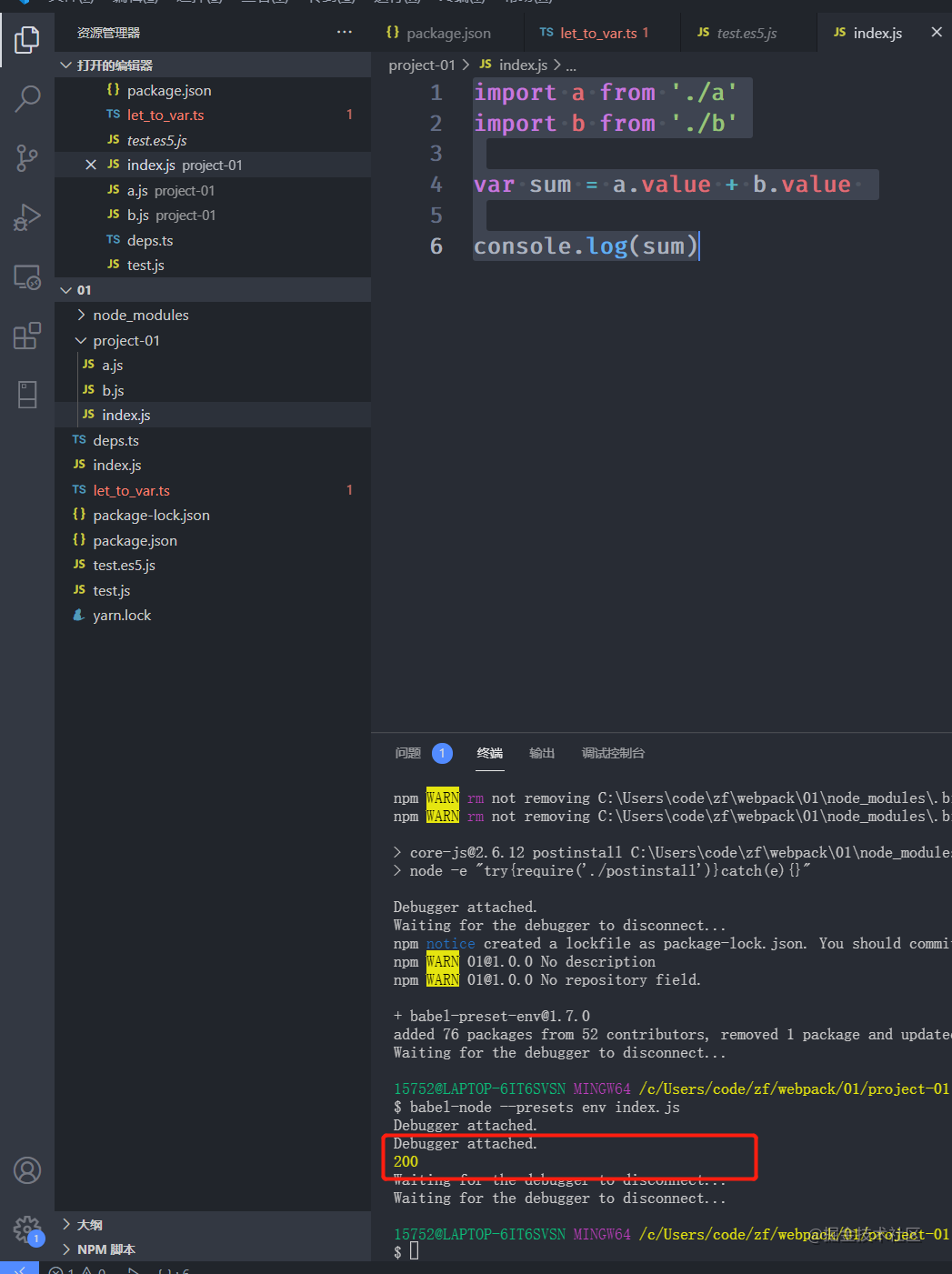
index.js
import a from './a'
import b from './b'
var sum = a.value + b.value
console.log(sum)
因为当前我们的环境是node环境,为了在node里面让import生效,我们使用以下方法。
全局安装 babel-cli
npm install babel-cli -g
安装 babel-preset-env
npm install babel-preset-env -D
然后原来是 node server.js,改为这样调用:babel-node --presets env server.js
❝需要注意的是如果只是为了 babel-node 这一个命令,安装 babel-cli 会加载安装很多资源和模块,出于性能考虑不推荐在生产环境使用。自己在开发调试的时候,可以鼓捣着玩玩
❞
下面我们在命令行执行以下操作,便可以看到结果。呀是不是有点跑偏了的感觉,我们是来分析index.js文件的依赖项的呀,赶紧回到正题。

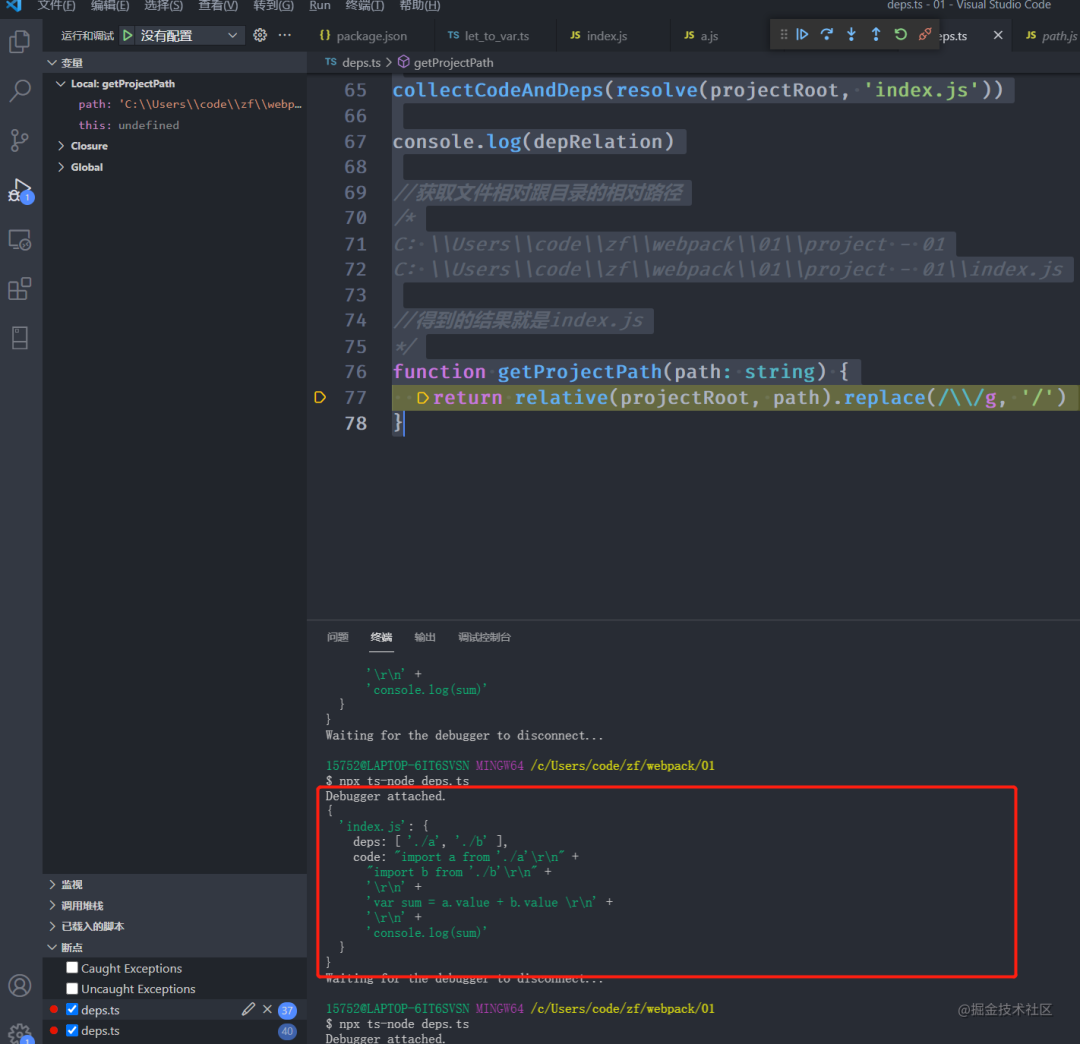
在项目下新建deps.ts文件,在文章最后面我会把完整的代码放上来,一段一段贴代码,太浪费空间了。
最终我们得到了想要的结果。

递归分析嵌套的依赖
下面我们再加一点难度,假如我们的a.js又依赖了其他的文件呢?b.js也同样依赖了其他文件呢?我们又该如何获取到其内部文件依赖的依赖呢?我们继续
cp -r project-01/ project-02
cd project-02
mkdir lib
a.js
import a1 from "./lib/a1.js"
var a = {
value: 'a'
}
export default a
b.js
js
import b1 from "./lib/b1.js"
var b = {
value : 100
}
export default b
在之前的a.js和b.js里面分别把这两个文件import进去, 这样就有更深层次的依赖关系了,我们下面只需要在遍历AST语法树的时候,当发现这个节点是ImportDeclaration的时候,再获取这个节点的值,组装一下真实的文件路径,再递归调用把组装好的路径传入collectCodeAndDeps便可以继续分析了。
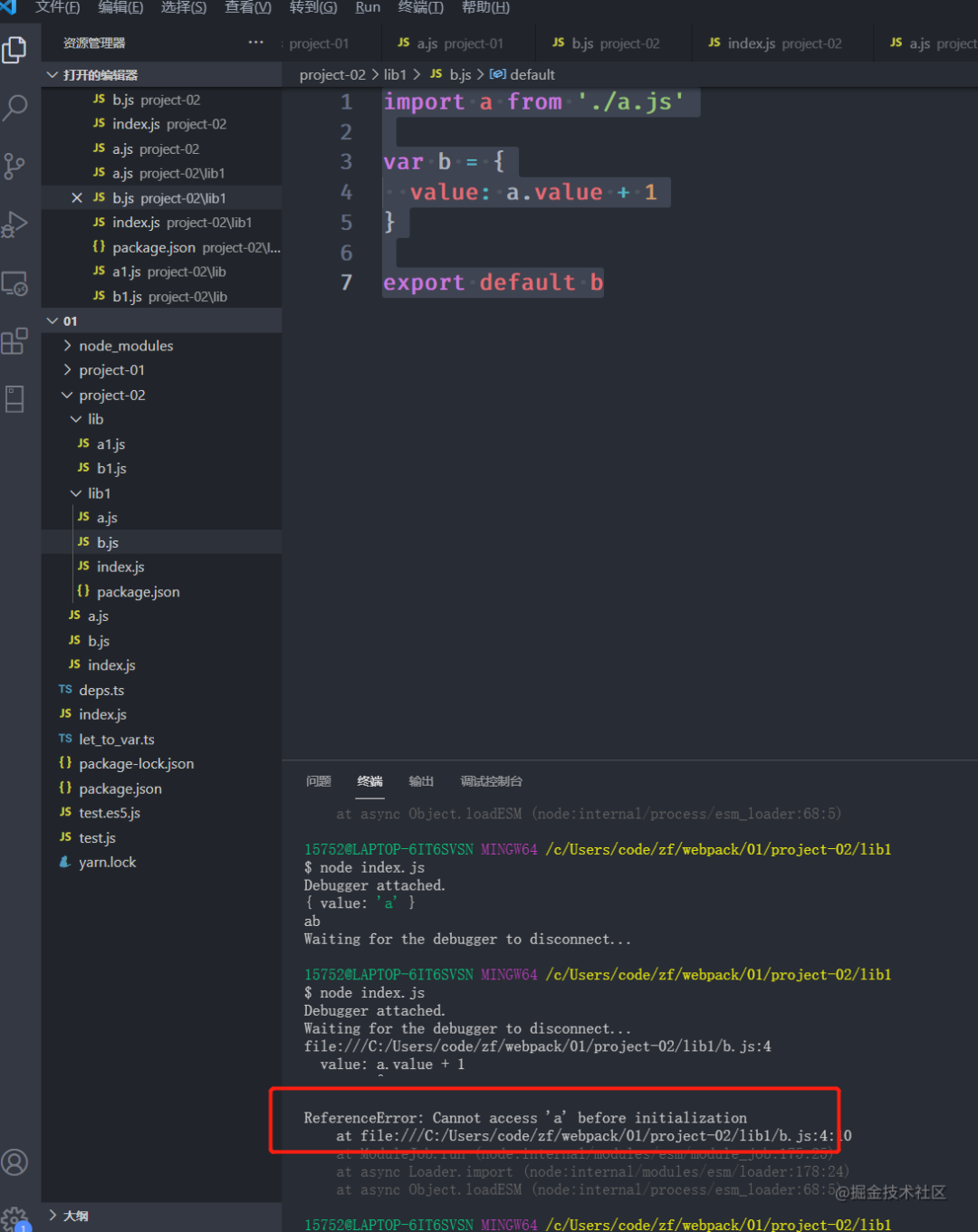
什么是循环依赖?
index.js
import a from './a.js'
import b from './b.js'
console.log(a)
let sum = a.value + b.value
console.log(sum)
a.js
import b from './b.js'
var a = {
value: b.value + 1
}
export default a
b.js
js
import a from './a.js'
var b = {
value: a.value + 1
}
export default b
我在node版本为v16.3.0下面测试得到的结果。

如果我们把上面value的值换成一个常量的话,就可以正常执行完代码了。
静态分析循环依赖
在遍历AST的时候如果发现在之前的记录里面已经有了,就不再进行遍历了。
//分析index.js里面代码依赖的文件
import { resolve, relative, dirname } from 'path'
import { readFileSync } from 'fs'
import { parse } from '@babel/parser'
import traverse from '@babel/traverse';
//设置项目根目录
const projectRoot = resolve(__dirname, 'project-02')
//声明最终结果的类型
var result = {
'index.js': {
deps: ['a.js', 'b.js'],
code: "import a from './a'\r\nimport b from './b'\r\n\r\nvar sum = a.value + b.value \r\n\r\nconsole.log(sum)"
}
}
type DepRelation = {
[key: string]: {
deps: string[],
code: string
}
}
interface a {
}
//初始化
const depRelation: DepRelation = {}
function collectCodeAndDeps(filepath: string) {
let key = getProjectPath(filepath)
if (Object.keys(depRelation).includes(key)) {
// 注意,重复依赖不一定是循环依赖
return
}
//先读取index文件的内容
//把字符串代码转换成ats
let code = readFileSync(resolve(filepath)).toString()
//把入口文件的文件名当做map的key
depRelation[key] = {
deps: [],
code
}
let ast = parse(code, {
sourceType: 'module'
})
//遍历ast
traverse(ast, {
enter: path => {
//如果发现当前语句是 import 就把inport的value 写入到依赖中去
if (path.node.type === 'ImportDeclaration') {
//当前文件的上一级目录 与获取到当前文件的依赖文件进行拼接。
let depAbsolutePath = resolve(dirname(filepath), path.node.source.value)
//获取当前文件与根目录的相对路径
const depProjectPath = getProjectPath(depAbsolutePath)
// 把依赖写进 depRelation
depRelation[key].deps.push(depProjectPath)
//拿到依赖文件的真实路径进行再一次依赖分析
collectCodeAndDeps(depAbsolutePath)
}
}
})
}
collectCodeAndDeps(resolve(projectRoot, 'index.js'))
console.log(depRelation)
//获取文件相对跟目录的相对路径
/*
C: \\Users\\code\\zf\\webpack\\01\\project - 01
C: \\Users\\code\\zf\\webpack\\01\\project - 01\\index.js
//得到的结果就是index.js
*/
function getProjectPath(path: string) {
return relative(projectRoot, path).replace(/\\/g, '/')
}
总结
AST相关
parse:把代码转换成AST traverse:遍历AST,并在需要的时候可以进行修改 generate:把AST再转换成代码code2
工具相关
babel 可以把高级代码转换成ES5代码 @babel/parser @babel/traverse @babel/generate @babel/core @babel-preset-env 获取您指定的任何目标环境并根据其映射检查它们以编译插件列表并将其传递给 Babel
代码技巧
用哈希表来存储映射关系 通过检查哈希表的key来检测重复
循环依赖
有的循环依赖可以正常执行 有的循环依赖不可以正常执行 但是两者都可以进行静态分析

回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 120+ 篇原创文章
