【效率】大厂出品免费图标资源站
IconPark 字节跳动出品矢量图标样式的开源图标库
编程导航开源仓库:https://github.com/liyupi/code-nav
IconPark 图标库是一个通过技术驱动矢量图标样式的开源图标库,可以实现根据单一 SVG 源文件变换出多种主题, 具备丰富的分类、更轻量的代码和更灵活的使用场景;致力于构建高质量、统一化、可定义的图标资源,让大多数设计师都能够选择适合自己的风格图标,并支持把图标源文件导出为React、Vue2、Vue3、SVG 多种形式的组件代码,让开发者使用更加高效快速。

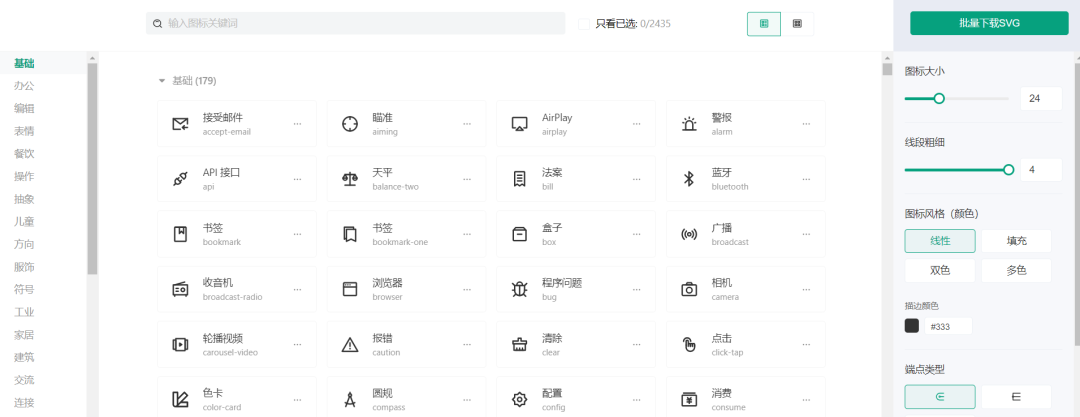
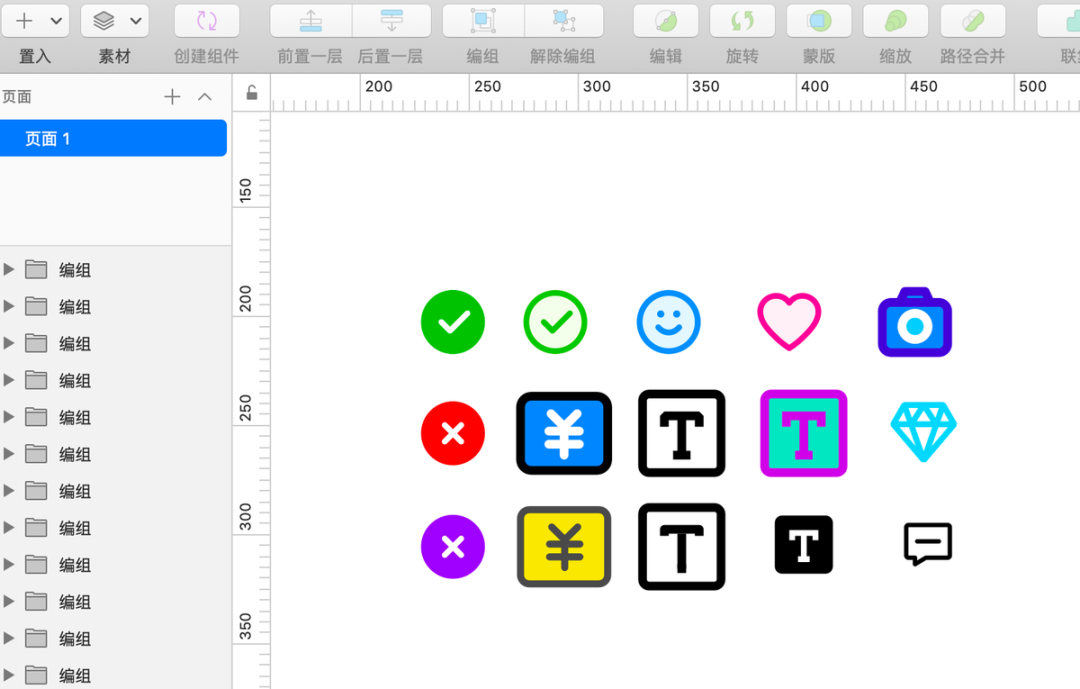
IconPark 提供超 2000+ 高质量图标,免费使用,根据单一 SVG 源文件变换多主题,包括:线框、填充、双色、多色,无需使用 4 种风格的SVG 文件。

IconPark官方图标库,可以跨平台导出多种图标组件代码,包括React、Vue2、Vue3 格式,很方便前端学使用。
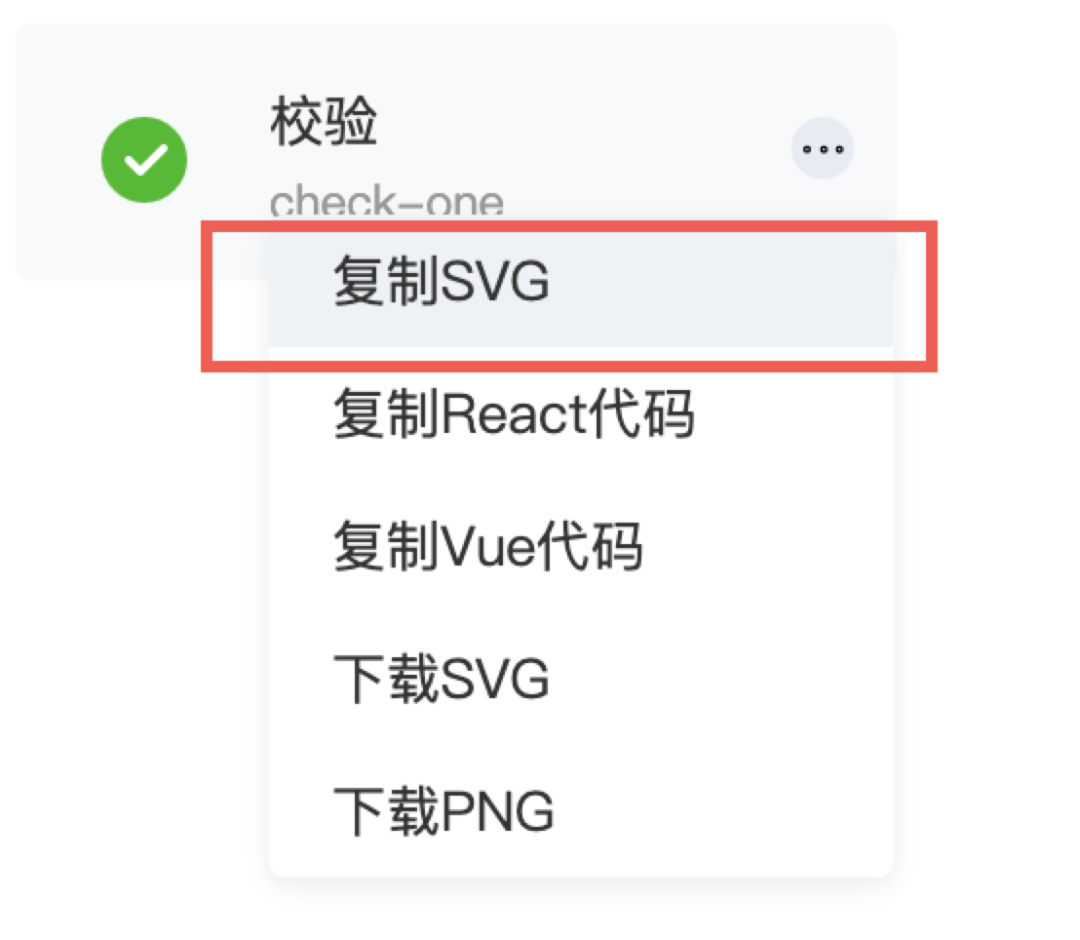
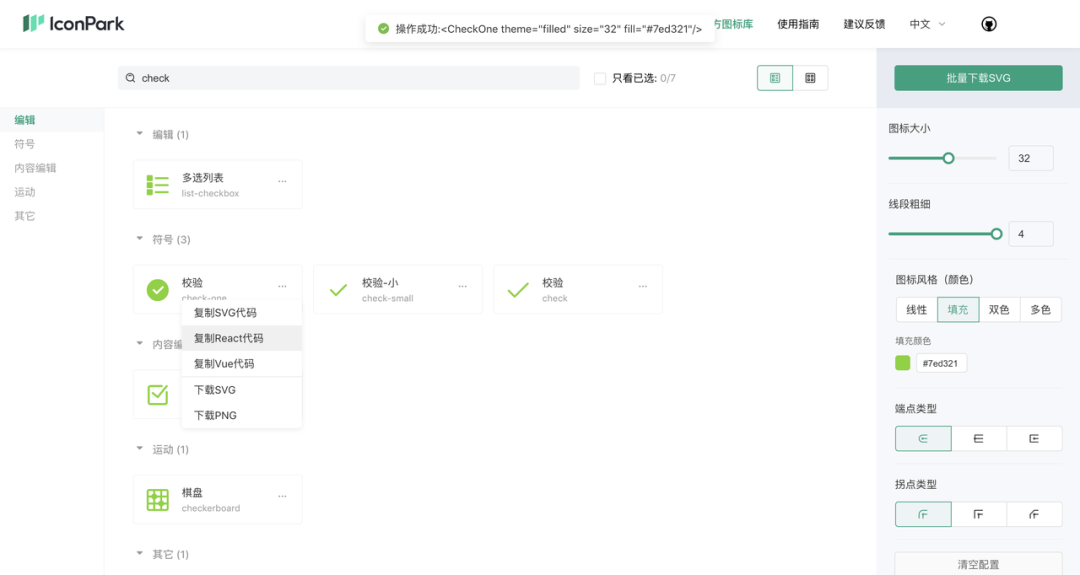
IconPark 依照主题分类,基础图标,办公,编辑,餐饮,服饰等分类供大家使用,选择自己喜欢的图标,复制 SVG,React,Vue 代码,或是下载 SVG,PNG 即可。
在 Sketch\Figma 中使用
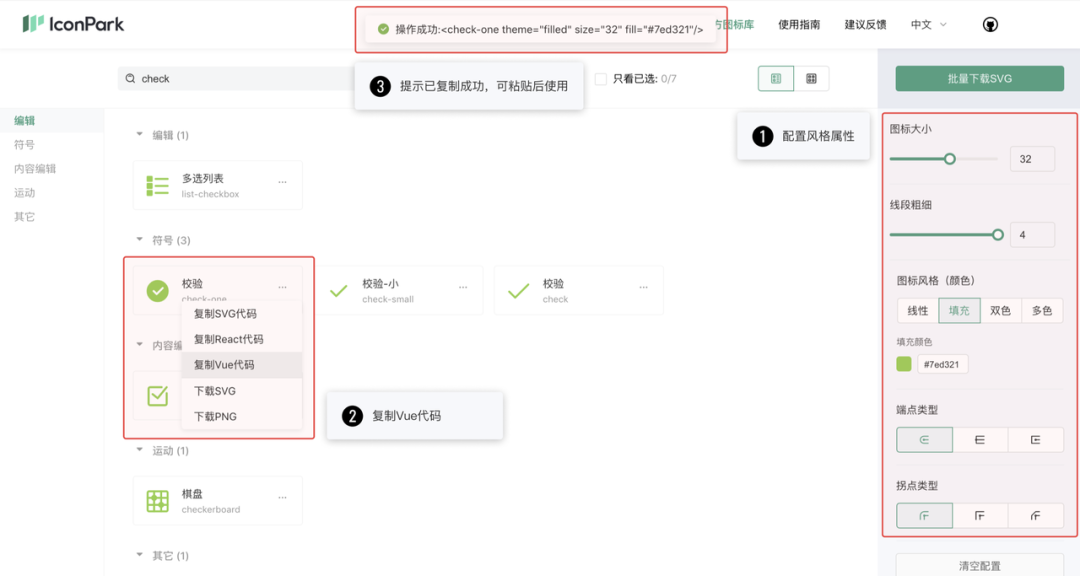
对图标配置不同属性,拷贝SVG源码。

粘贴到Sketch软件中使用。

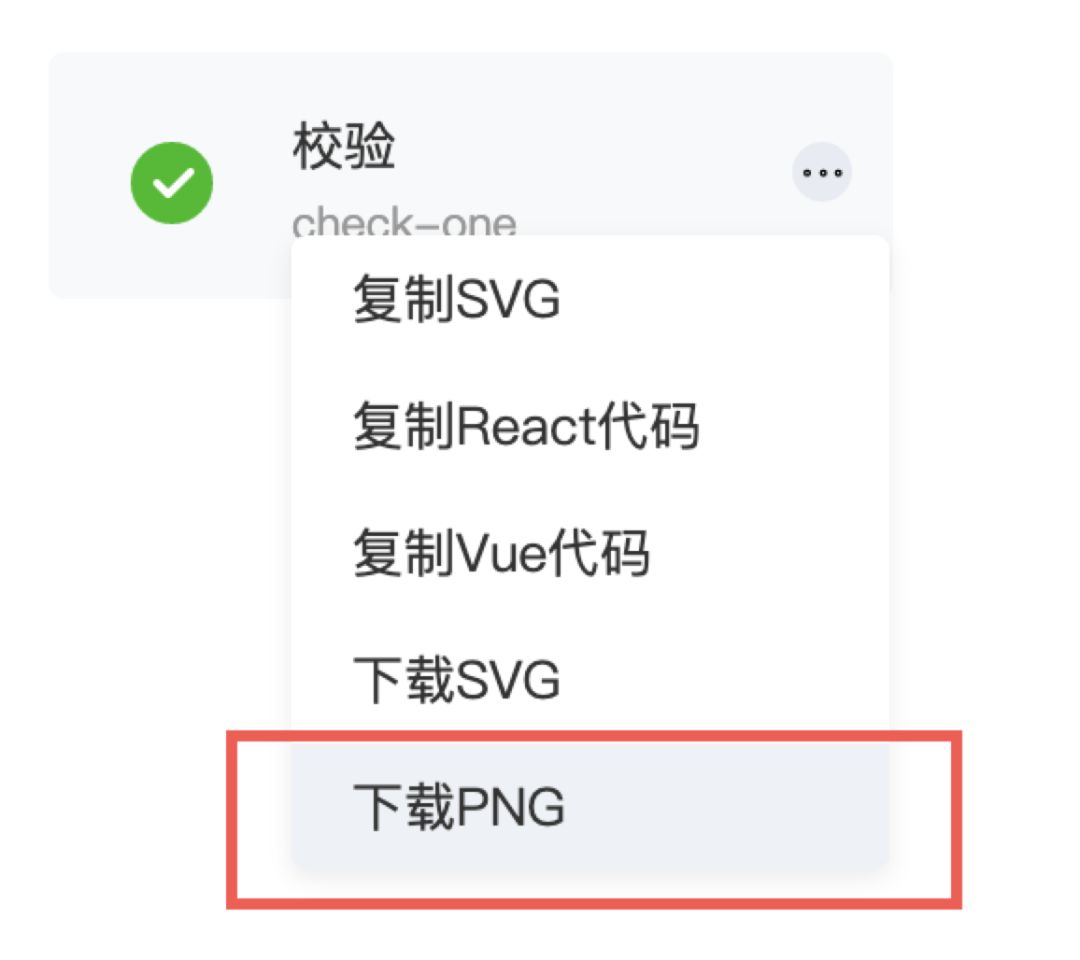
在PPT、Word等使用
可以下载图标对应的PNG格式,就可以在PPT、Word等里面使用啦。

React 开发者怎么使用
可以直接复制 React 代码:

示例代码如下:
// 引用
import {CheckOne} from '@icon-park/react'
//调用
<CheckOne theme="filled" size="32" fill="#17bd08"/>
Vue 开发者怎么使用
可以直接复制 React 代码:

示例代码如下:
// 引用
import {CheckOne} from '@icon-park/vue'
// 调用
<check-one theme="filled" size="32" fill="#17bd08"/>
此前也为大家推荐过 IconFont,其实两者还是有一定差距的,大家可以选择在不同的场景选择不同的利器,从而完善自己的作品,下面为大家分析一下两者的区别~
和阿里 IconFont 有什么区别?
IconFont 图标数量非常丰富在 Sketch\Figma 中使用,支持用户侧上传图标及项目管理,IconPark 是官方提供的规范化、统一化的高质量图标库,即前者侧重 UGC,后者 PGC。 IconPark 官方图标库 2300+ 个图标均支持风格属性变换,可对图标大小、颜色、线框粗细等属性进行设置,填充/多色随意转换,可根据单一 SVG 变换生成多套主题(仅使用了 1 个 SVG 源文件哦),与 IconFont 相比 IconPark 给用户开放了更多的图标设置功能; IconPark 官方图标库,可以跨平台导出多种图标组件代码,包括 React、Vue2、Vue3 格式,尤其是在 B 端场景下,很方便前端同学使用。
大家可以搭配 IconFont 一起使用,为自己页面添姿增彩,快去使用叭~
⬇️ 点击下方阅读原文查看项目
往期精彩回顾
本站qq群851320808,加入微信群请扫码:
