第一次尝试这种设计,献丑了!
共
1346字,需浏览
3分钟
·
2021-04-09 12:25
菜心的第260篇原创
2021年的第39篇
距离2021年小目标100篇原创还剩61篇
今天分享的案例是一个视频素材上传的宣传页,希望能有点冲击力、吸引力。风格没有太多限制。还是老规矩,做事情不能一直吃老本,每个需求都尽量让自己学到新东西,不然,一直做一样的需求,就是在浪费时间和生命。
后来想想太简单了,没什么挑战,希望能有所突破,因为需求方希望能有点冲击力,所以我把突破点目标锁定在“大透视”
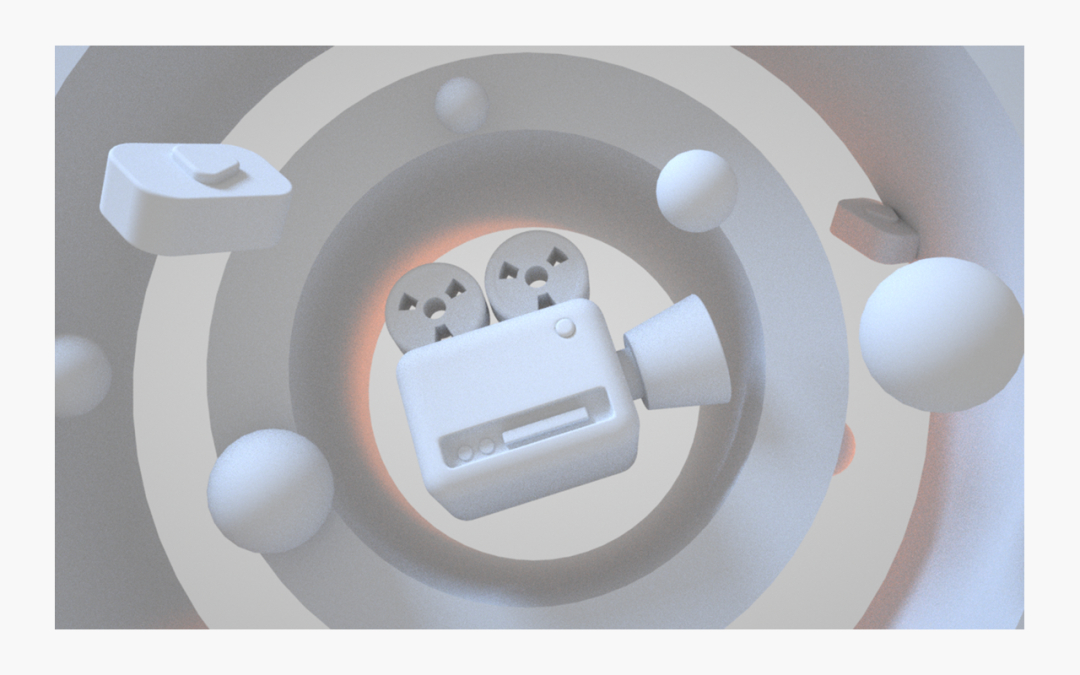
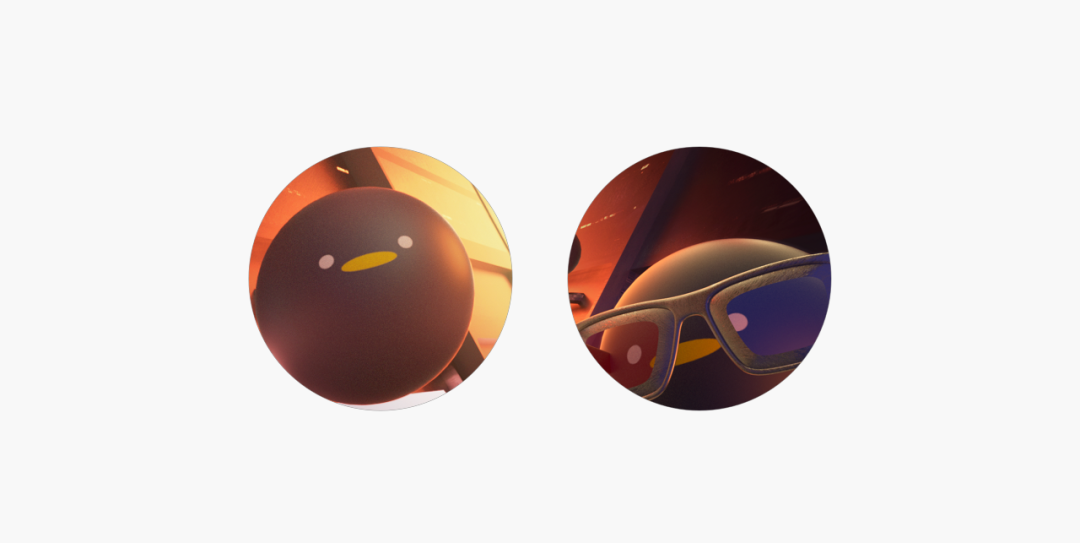
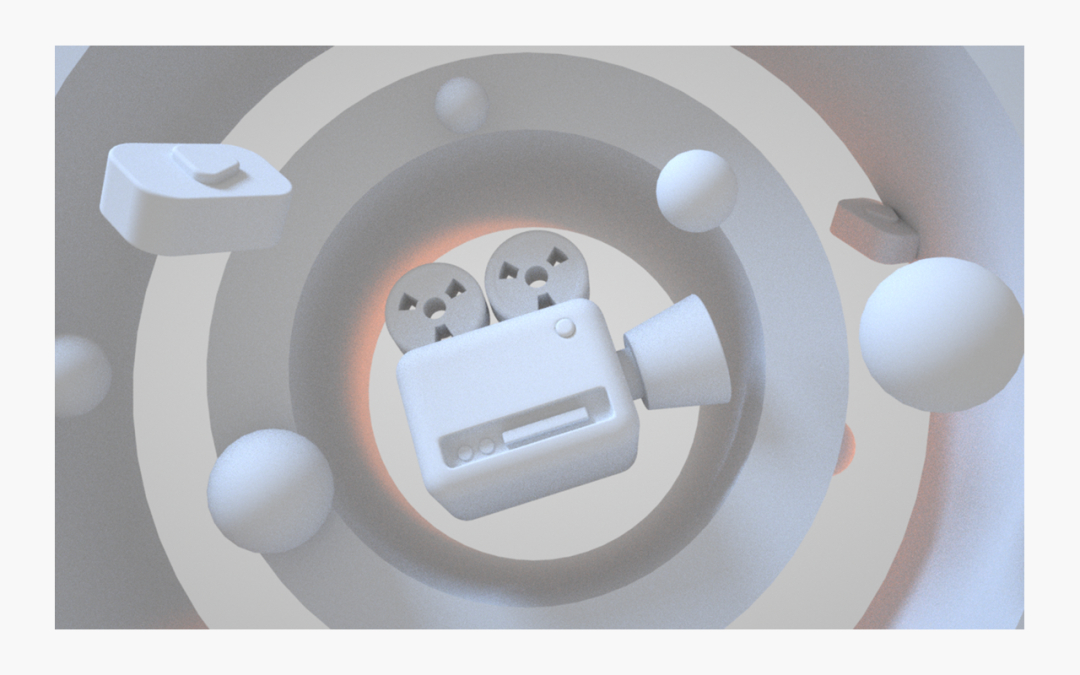
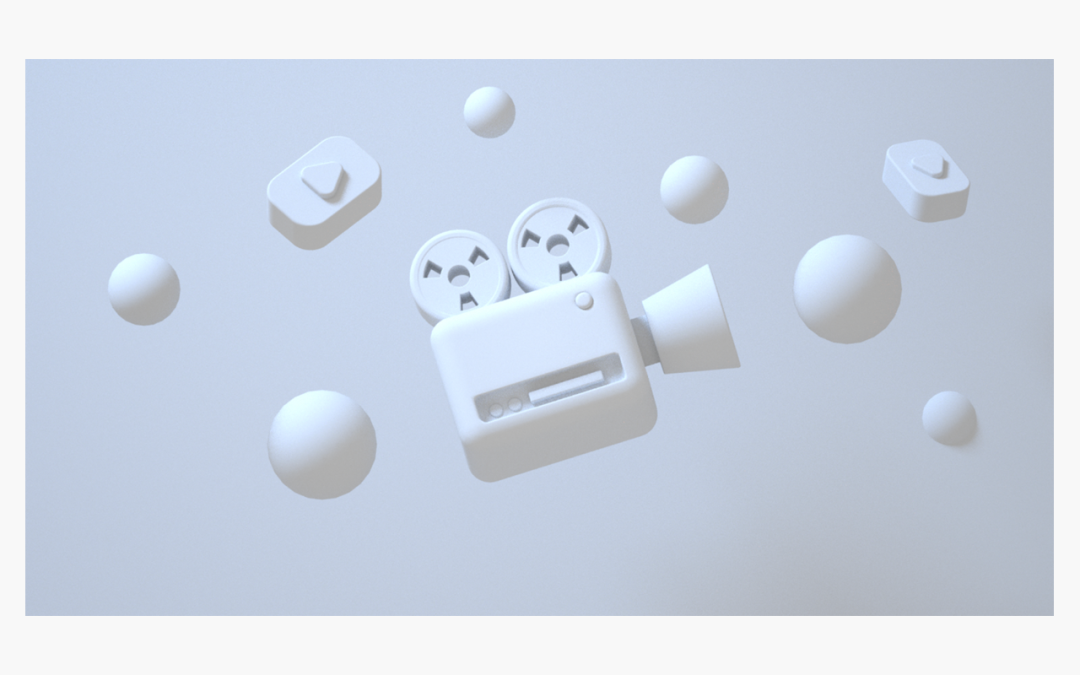
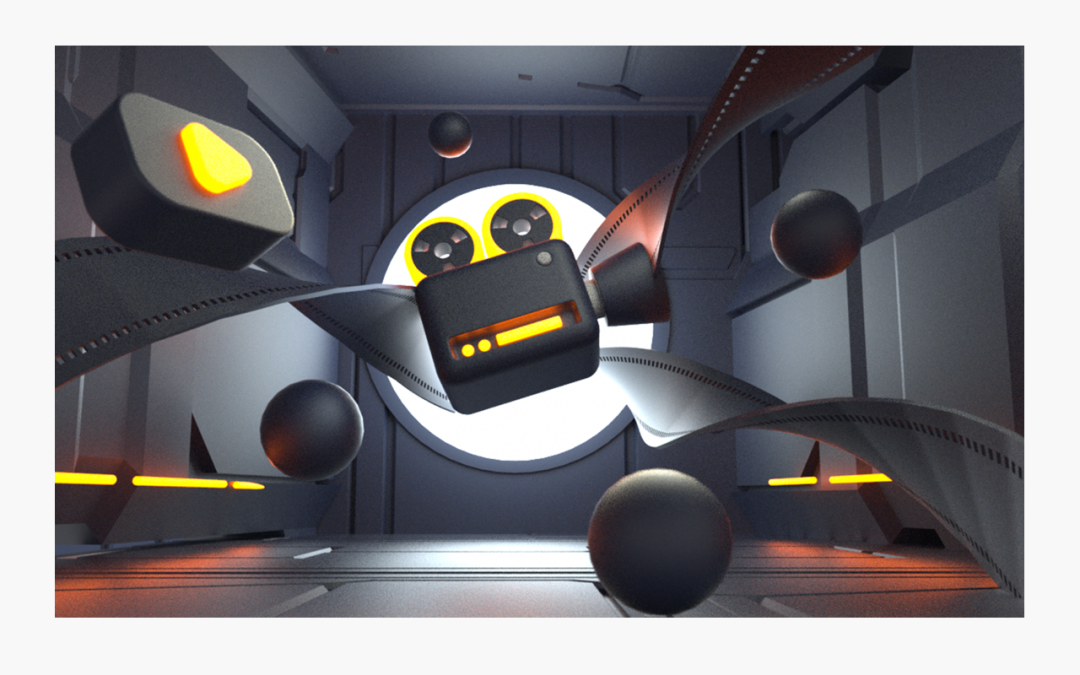
但感觉还是没什么难度,没啥可突破的,于是开始思考如果才能产生更大透视的效果。思来想去,决定还是加一个场景,会显得更加饱满,于是做了一个简单的场景,背后是一面圆形窗户,窗户发着光:
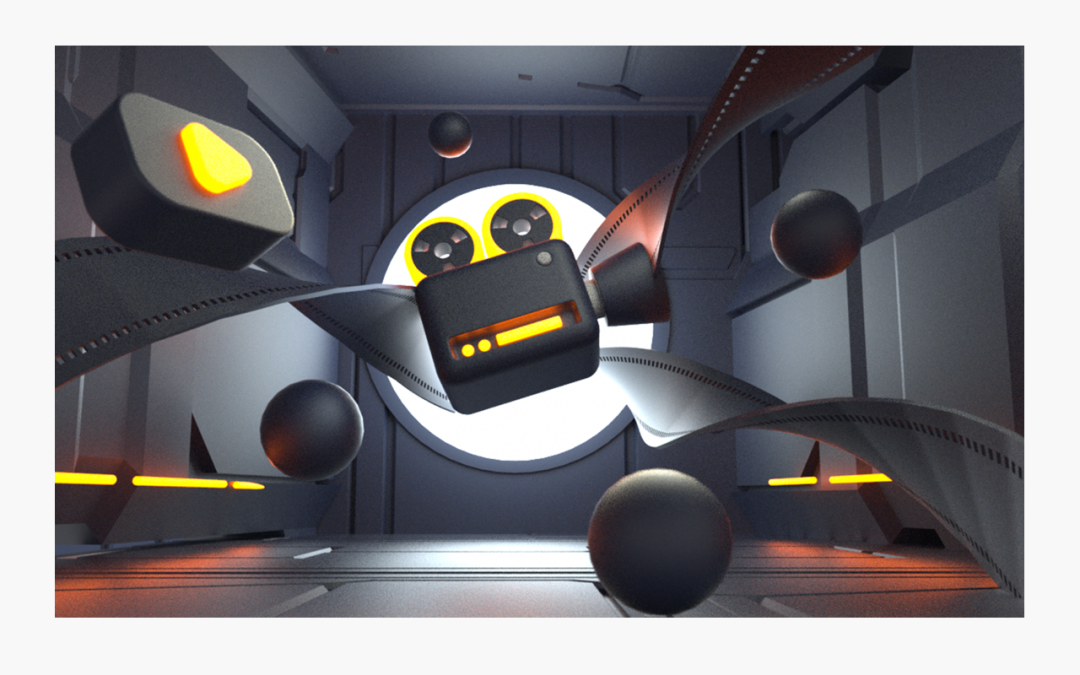
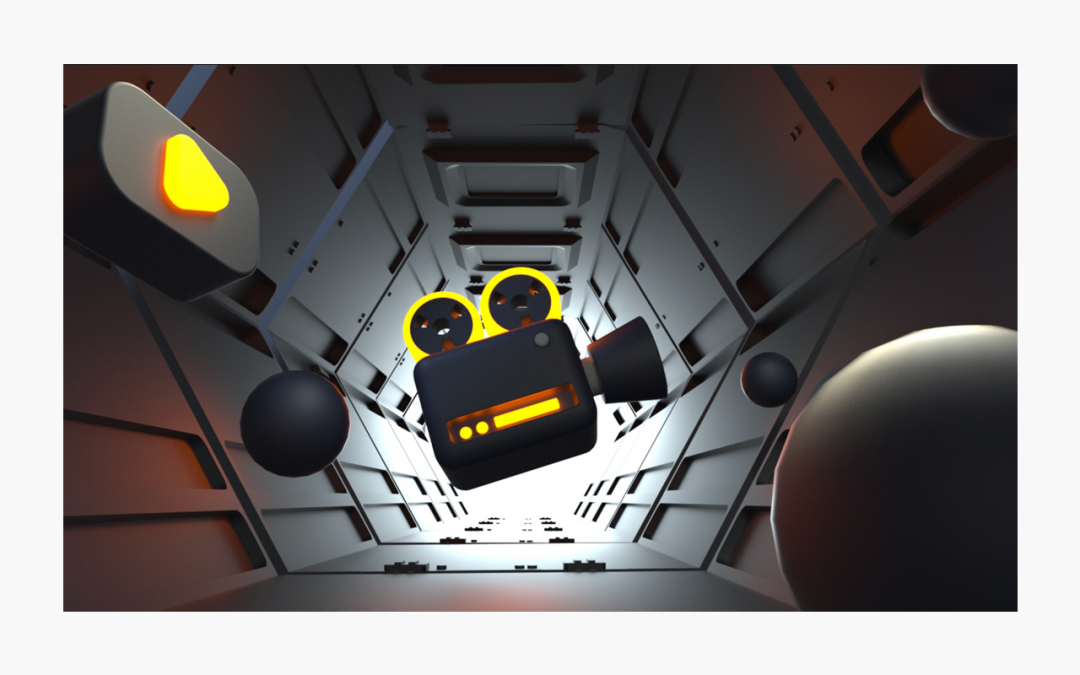
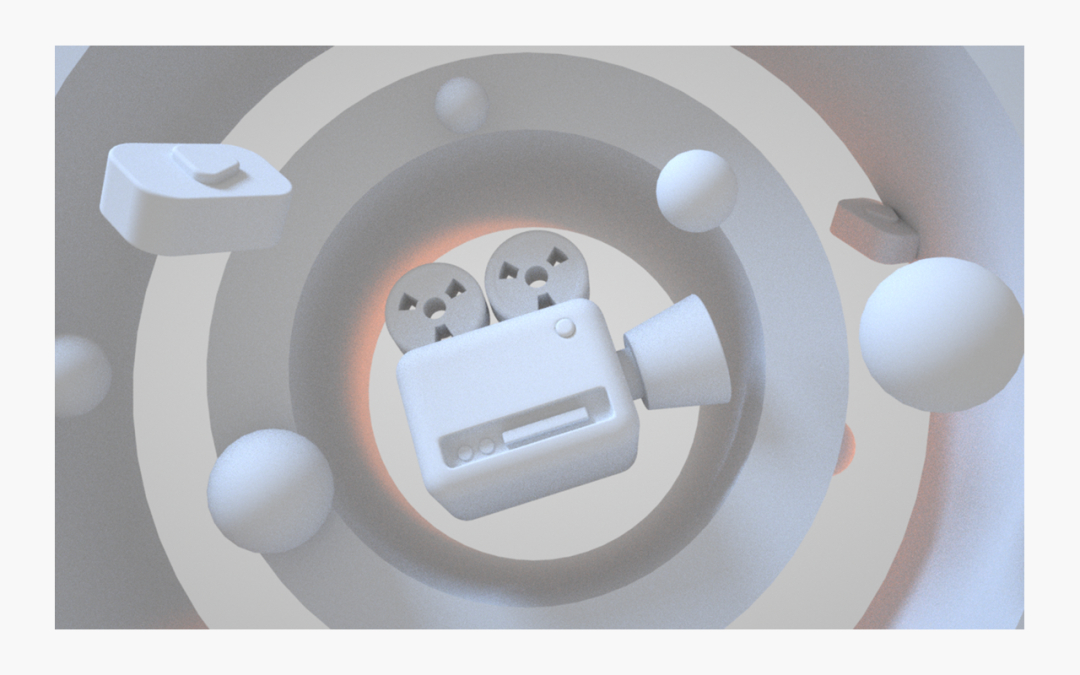
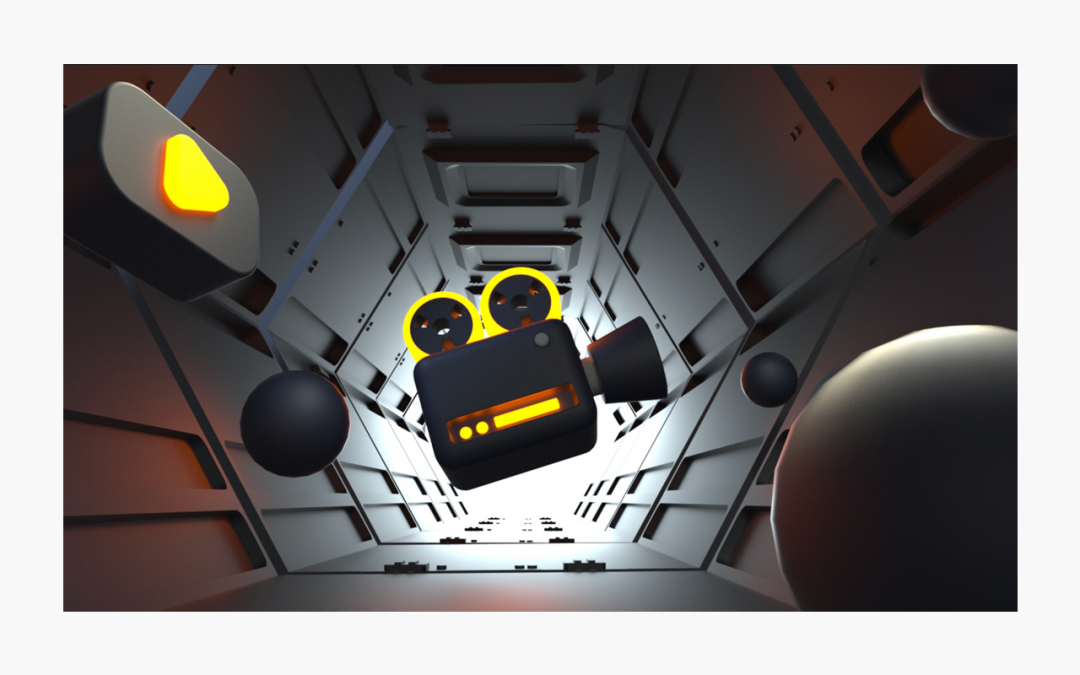
后来好友慢热来看了下,说景深不够,这时我才顿悟,原来想有足够的透视感,必须要有足够的景深,于是我改成隧道,并且把隧道拉的很长:
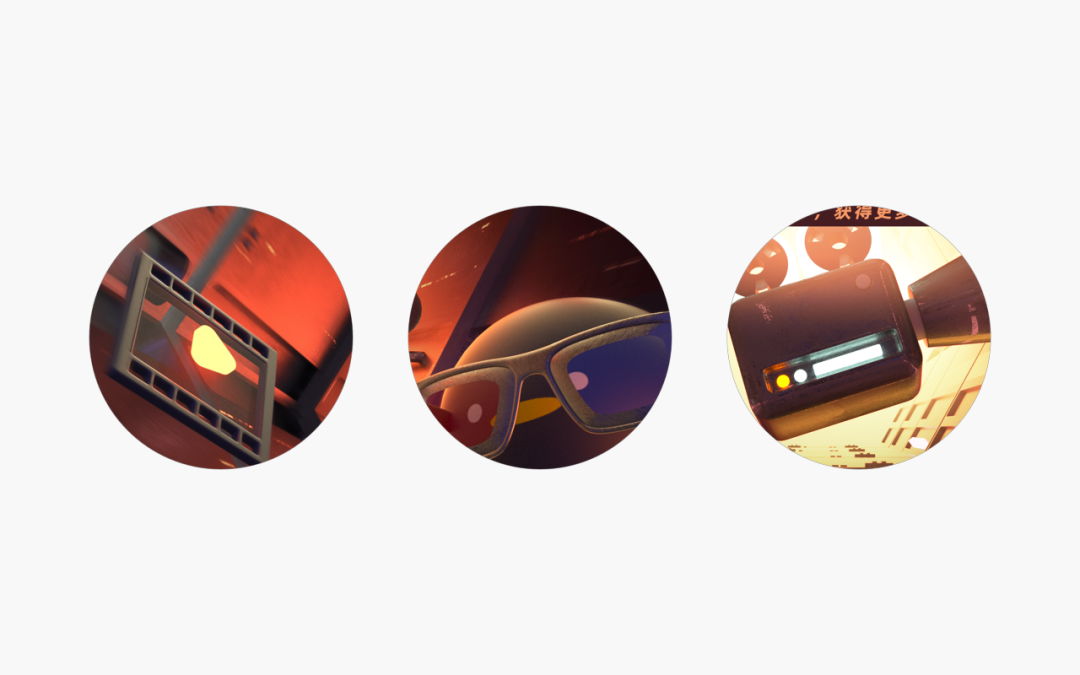
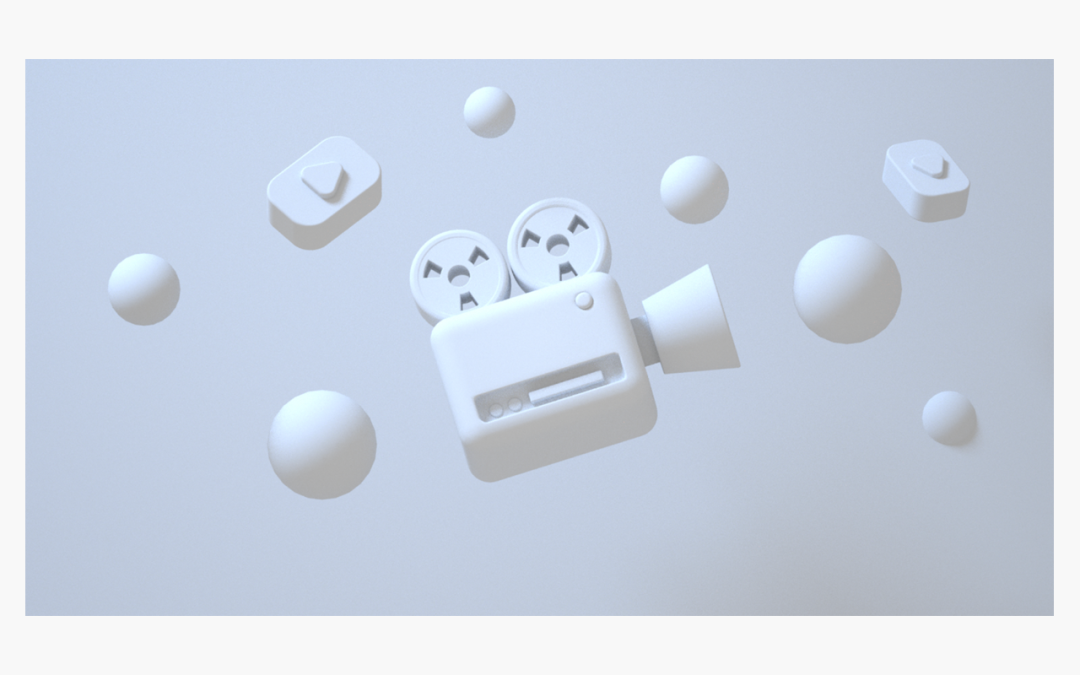
这样,整个透视感立马就出效果了,这也是我这次需求进步最大的地方,制造透视冲击力。元素关联性还是非常重要的,做草图的时候,我是用圆球做了代替,实际场景,我一定会选择一些与视频相关连的元素,比如3d眼镜、胶卷、摄像机等等:

还需要强调一个点,尽量让每个元素具象一点,并且有点细节,不要像这种:
直接一个矩形加一个播放按钮,像板砖一样,别人也不知道是啥。所以我换成了胶卷和播放按钮的组合:
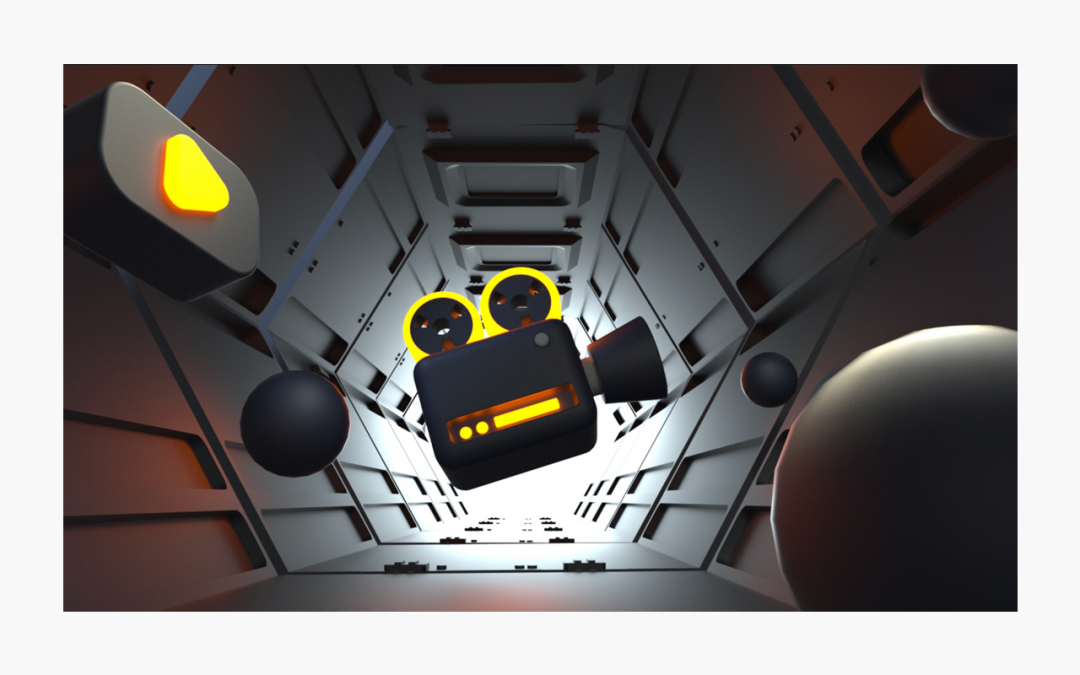
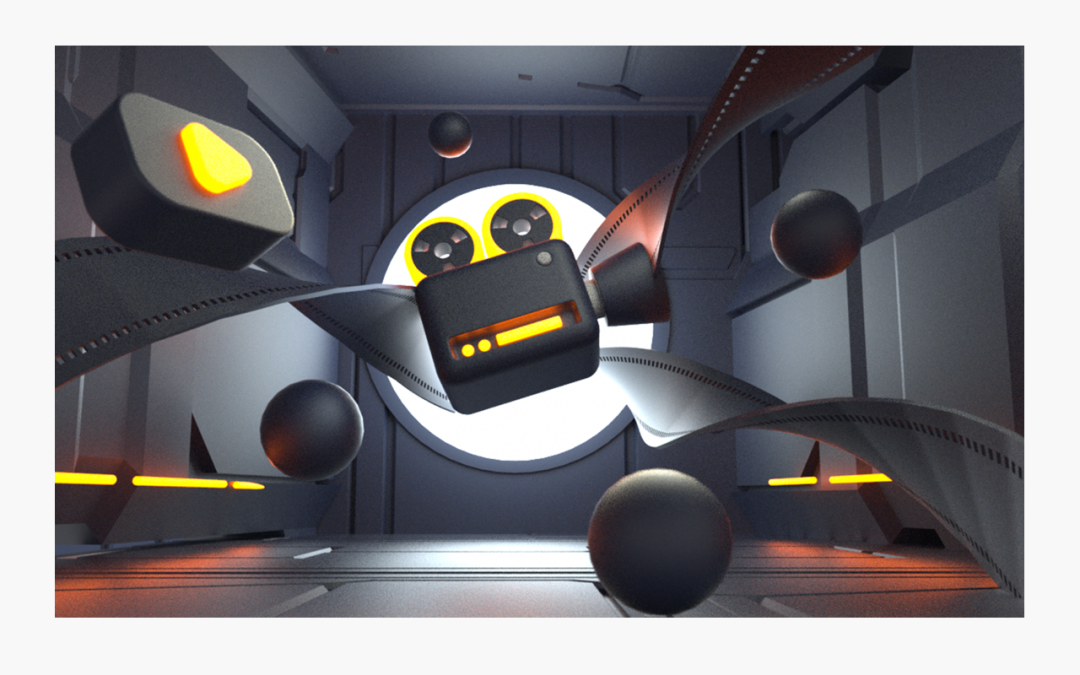
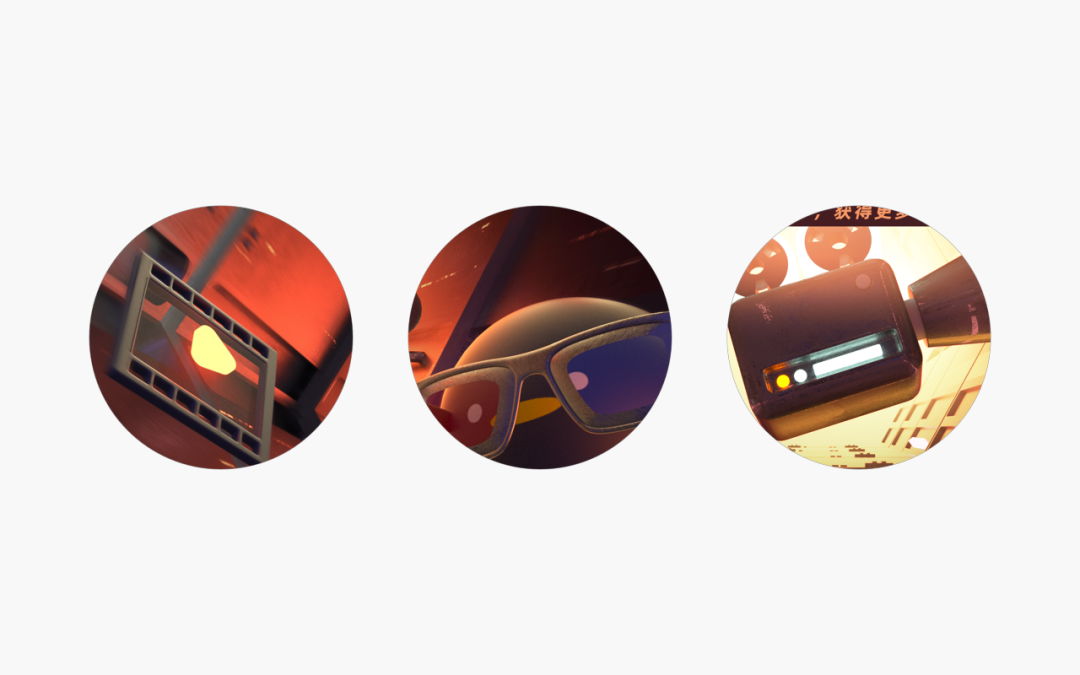
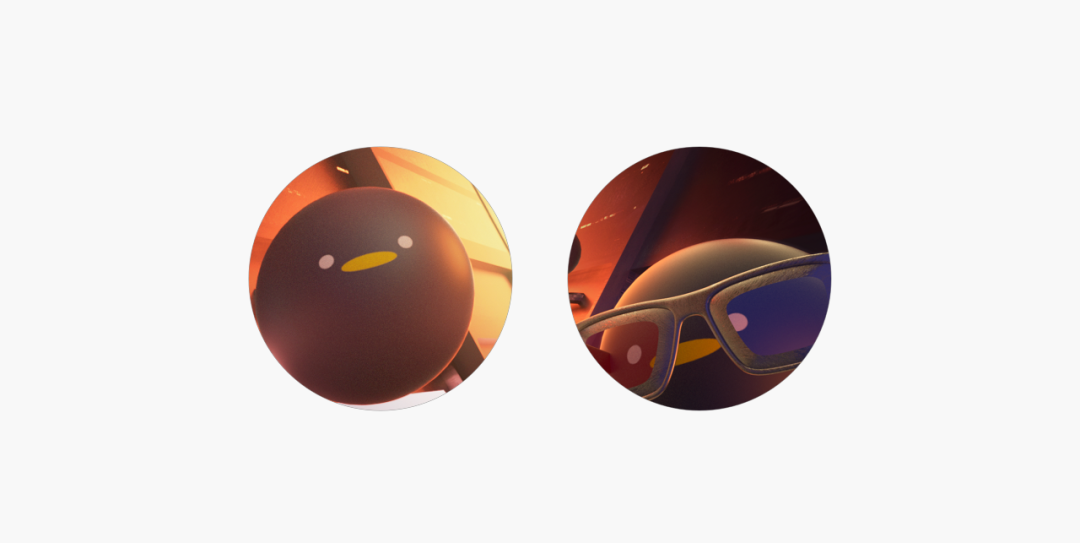
渲染完成之后,肯定是少不了ps的后期修图的,比如把四周压暗,让画面有更强的层次感,再比如加一点光效修饰等等。

整体会比之前更加的丰富和谐,千万不要想着直接3d软件就能把所有事情搞定,多少还是会带一点ps的后期处理,所以后期的合成小技巧,还是可以学一点,以备不时之需!最后的效果可以说还算可以吧,但我觉得还能更好,也还没有达到自己最理想的状态,比如管道的精致度、摄像机的细节、元素的细节、颜色的丰富度等等,都可以更好。当然,我会先拿这个去过稿,过稿不成问题,而且收到了需求方的赞赏:
但我会利用业余时间,把这个图做的更好,然后去替换这张图(因为是网页端的需求,不需要跟版本走,开发换个图很简单)
很多同学说工作上有各种限制,需求方审美不行,需求给的时间不够用等等,但在我看来这些都是给自己的懒惰找的理由罢了,只要你想用心做,自己完全可以用业余重新优化,一个月不行,半年总可以磨出一个好作品吧,那也比“作品集里一个好作品都没有”强得多。所以,不要再找任何理由,环境和限制永远不是问题,问题在于我们如何处理和应对这些限制,加油!来一起扣细节呀
细节就是这么慢慢抠出来的,兄弟们,想来一起抠细节,做更精致的设计,啥也别说,你就戳下方链接,一起进步就完了:

点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报












 下载APP
下载APP