
英文 | https://levelup.gitconnected.com/12-useful-javascript-libraries-youve-probably-never-used-1235100e0e1d
JavaScript 在不断发展,几乎每天都有新库出来,或者扩展旧库以支持新功能。因此,我们现在拥有数千个 JavaScript 库。并非所有这些都对一般 Web 开发人员有用。事实上,它们中的许多都是相当小众和特定的。但是,确实有一些隐藏的好用的库,可以帮助我们提升工作效率。因此,在本文中,我们将一起来了解 12 个以前可能从未使用过的有用 JavaScript 库,每个库都有其独特的用途和受众,我们现在开始吧。
使用 Granim.js 彩色渐变装饰你网站的背景。这个小型 JavaScript 库非常适合添加平滑和交互式渐变。你可以独立于其他元素使用它们,也可以使用它们覆盖图像或将它们放置在图形蒙版下。
动画和微交互现在很流行, Anime.js 将为网站增加一些流量。Anime.js 是一个轻量级的 JavaScript 动画库,具有简单但强大的 API。它适用于 CSS 属性、可缩放矢量图形 (SVG)、DOM 属性和 JavaScript 对象。- 在单个 HTML 元素中同时为具有不同时间戳的多个 CSS 转换属性设置动画。
- 动画中内置的分步系统使处理复杂和重叠的动画变得容易,它可以用于计时和属性。
- 使用完整的内置回调和控制函数同步播放、暂停、控制、反转和触发事件。
- 它适用于任何网站。使用一个统一的 API 为所有 CSS、SVG 和 DOM 属性以及 JavaScript 对象制作动画。

Chart.js 是一种流行的工具,专为创建图形和图表而设计,该库允许你轻松创建任何类型的图形和图表,以及在时间范围和对数刻度上构建数据。它还具有用于处理动画的内置工具,可让你根据新数据有效地修改图形,以及尝试颜色。
Choreographer.js 是一个简单的 JavaScript 库,可以帮助网页设计师制作一些精美的动画。这些动画可以通过滚动或鼠标移动来触发。例如,当用户向下滚动或光标靠近时字符会跳跃时,背景颜色会变暗。
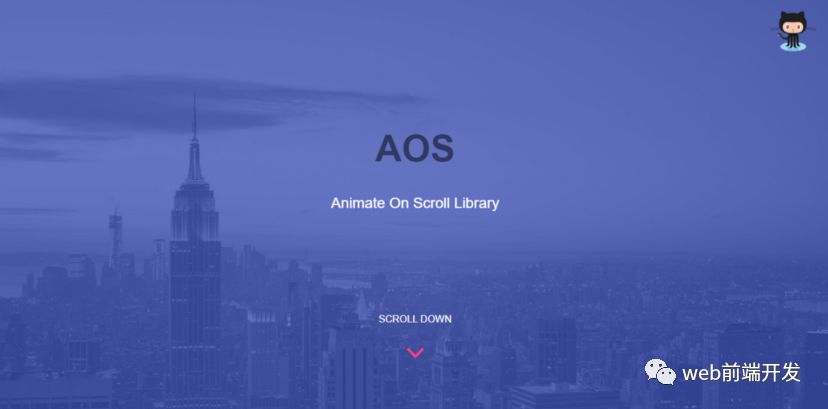
你是否正在开发具有视差效果的单页网站?Animate on Scroll (AOS) 在滚动页面时添加了一个漂亮的动画。这个库将帮助你创建一个有吸引力的设计:它包含从淡入淡出效果到静态绑定的所有内容。
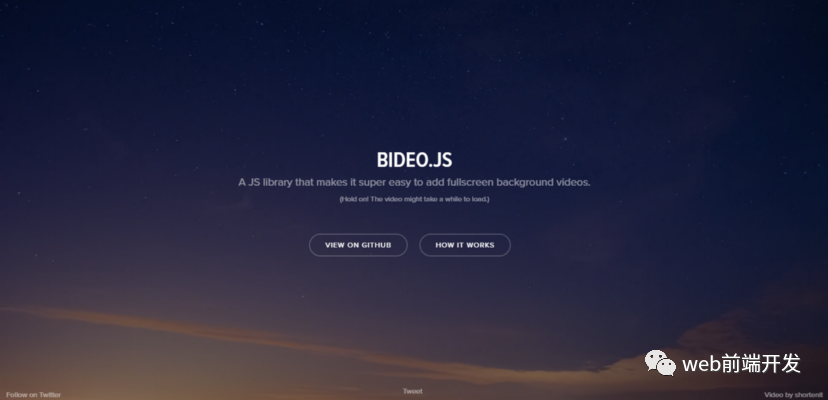
全屏视频是该网站的绝佳背景。Bideo.js 用于添加在任何尺寸的屏幕上看起来都不错并且可以平滑缩放的视频电话。
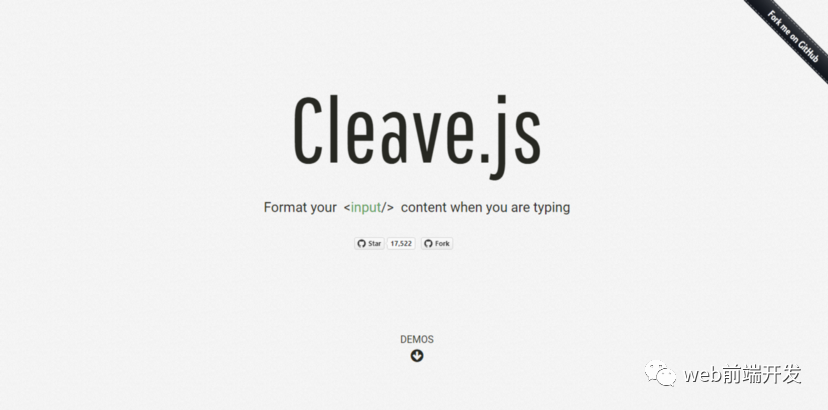
你是否曾经使用过在键入时会格式化内容的表单域?例如,将 1020304050 转换为具有国际代码的电话号码:(102) 030–4050。Cleave.js 是一个 JavaScript 库,允许你将类似的功能添加到你的站点。
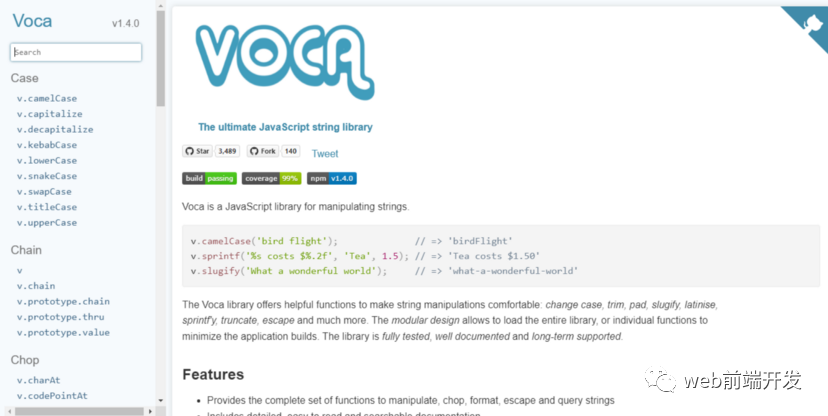
Voca 通过提供大小写更改、剪切和截断等有用的功能,使处理字符串变得更容易,该库分为几个模块,允许你使用其各个功能。
Slick 将帮助你实现轮播效果。它有一个完整的选项,适用于移动设备的滑动手势,并支持其他很酷的功能,如果要创建叠加效果,甚至可以同步两个轮播。
Create.js 是一套模块化库和工具,它们可以协同工作或独立工作,以通过 HTML5 在开放式 Web 技术上启用丰富的交互式内容。它由四个库组成:- Easel.js :一个 JavaScript 库,可以轻松使用 HTML5 Canvas 元素,可用于创建游戏、生成艺术和其他高度图形化的体验。
- Tween.js:简单但功能强大的 JavaScript 库,用于对 HTML5 和 JavaScript 属性进行补间和动画处理,独立工作或与 EaselJS 集成。
- Sound.js : JavaScript 库,提供简单的 API 和强大的功能,使处理音频变得轻而易举,轻松将音频文件加载绑定到 PreloadJS。
- Preload.js :一个 JavaScript 库,可让你管理和协调资产和数据的加载。

Glimmer.js 是一个很棒的库,可以帮助用户界面组件和 DOM 渲染。它基于 Ember CLI 构建并使用 Git、Node.js。Node.js、npm 和 Yarn。如果你正在寻找用于创建组件的工具并希望优化使用它们的过程,可以考虑Glimmer。
对于那些对三维设计感兴趣的人来说, Three.js 是一个非常有趣的 JavaScript 库。查看这个简单的 3D 飞机网站——了解可以使用 Three.js 构建什么等,你可以在他们的网站上找到。在这篇文章中,我们发现了 12 个有用的 Javascript 库,它们可以提高你的工作效率,并使你的开发过程更加轻松和快捷。总的来说,这些都是一些优秀的库,可以为用户提供丰富的 Web 体验,如果你觉得有用的话,请点赞我,关注我,并将它分享给你的开发者朋友,最后,感谢你的阅读,编程快乐!学习更多技能
请点击下方公众号















![]()

