25个有用的JavaScript代码
JavaScript 有很多单行代码的实用例子,它们可以做很多强大的事情,无论你是 JavaScript 新手还是经验丰富的开发人员,学习些新东西总是好的。
在今天的文中,我们将分享一些 JavaScript 单行代码,希望能帮助您解决一些日常开发中遇到的JavaScript 问题,希望此列表中有一些您还不知道的单行代码,也希望你能学到一两技巧!
1、生成一个范围内的随机数
使用 Math.random() 函数可以轻松地在 JavaScript 中获取随机值。但是某个范围内的随机数呢?没有标准的 JavaScript 函数。下面的函数可以用来解决这个问题。
请注意,最大值包含在范围内, 如果要从范围中排除最大值,可以从函数中删除 + 1。
const randomNumberInRange = (min, max) => Math.floor(Math.random() * (max - min + 1)) + min;
2、切换布尔值
切换布尔值是所有编程书籍中最古老的技巧之一。一个非常基本的编程问题,可以通过很多不同的方式来解决。与其使用 if 语句来确定将布尔值设置为什么值,不如使用下面的函数——在我看来,这是最简洁的方法。
const toggle = (value) => value = !value
3、对数组元素进行随机排序
可以使用 Math.random() 函数以随机顺序对数组元素进行排序。这是一个常见问题。但是,不应该使用这种排序方式来实现完全随机性,不应为此使用 sort() 函数。
const sortRandom = (arr) => arr.sort(() => Math.random() - 0.5)
4、 字符串大写
与 Python、C# 和 PHP 等其他流行的编程语言不同,JavaScript 没有允许将字符串大写的函数。但是,这是一个非常基本的功能,经常被使用。我们可以在这个函数中输入一个单词或一个完整的句子,只要它是一个字符串。
const capitalize = (str) => str.charAt(0).toUpperCase() + str.slice(1)
5、检查变量是否为数组
有几种方法可以检查变量是否为数组,但这是我的首选方法——干净且易于理解。
const isArray = (arr) => Array.isArray(arr)
6、从 URL 中提取主机名
尽管这在技术上不是单行的,但它仍然是一个非常有用的功能。这对于检查链接是外部的还是内部的很有用。基于此,我们可以为某些链接添加不同的行为或样式。
此函数也适用于包含端口号或查询字符串的 URL。
const extractHostname = (url) => {
let hostname = (url.indexOf("//") > -1) ? url.split('/')[2] : url.split('/')[0]
// Remove port number.
hostname = hostname.split(':')[0]
// Remove querystring.
hostname = hostname.split('?')[0]
return hostname
}
7、 获取数组中的唯一值
一个非常简单但非常巧妙的技巧,可以从数组中删除所有重复值。这个技巧将我们用作第一个参数的数组转换为 Set,然后再转换回数组。
const uniqueValues = (arr) => [...new Set(arr)]
8、检查数组中的所有项是否满足某个条件
every 方法检查数组中的所有项是否满足某个条件, 此方法将回调作为其唯一参数并返回一个布尔值。
提示:如果只需要一个数组中的一个元素来满足某个条件,可以使用 some() 方法。
const isOldEnough = (age) => age >= 18
const ages = [7, 19, 12, 33, 15, 49]
ages.every(isOldEnough) // Results in false
const olderPeople = [39, 51, 33, 65, 49]
olderPeople.every(isOldEnough) // Results in true
9、 根据语言环境格式化浮点数
格式化浮点数可以通过多种方式完成。但是,如果正在开发支持多种语言环境的应用程序,则格式可能会有所不同,以下单行代码支持不同语言环境的格式化浮点数。
提示:如果我们需要支持多种语言环境,我们可以为该语言环境添加第三个参数。
const formatFloat = (floatValue, decimals) => parseFloat(floatValue.toFixed(decimals)).toLocaleString("en-US")
10、更新查询字符串
例如,在使用过滤器时,更新查询字符串会非常有用,这是一个如何使用 JavaScript 的 URLSearchParams 接口更新查询字符串的示例。
const searchParams = new URLSearchParams(window.location.search)
searchParams.set('key', 'value')
history.replaceState(null, null, '?' + searchParams.toString())
请注意,传递给 URLSearchParams 的 window.location.search 将保持当前查询字符串不变。这意味着,在本例中,key=value 将被添加到当前查询字符串中。如果您想从头开始构建查询字符串,请忽略 window.location.search 参数。
11、只允许正数
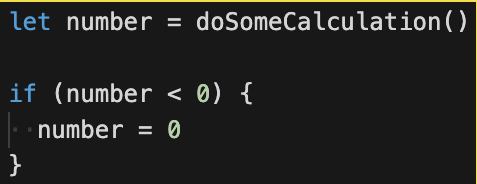
有时,我们希望变量只包含正数。不必使用 if 语句来检查数字是否为负数,可以使用以下单行:
const getPositiveNumber = (number) => Math.max(number, 0)
可以使用此单行代码代替如下所示的代码片段:

Math.max() 解决方案更清洁,对吧?
12、显示打印对话框
以下代码行将显示打印对话框,如果想为用户提供一种用户友好的方式来打印网站上的某个页面,这将很有帮助。
const showPrintDialog = () => window.print()
13、将文本复制到剪贴板
将文本复制到剪贴板是一个可以通过多种方式解决的问题。
如果你只关心支持现代浏览器,以下示例就足够了:
const copyTextToClipboard = async (text) => {
await navigator.clipboard.writeText(text)
}
这是一个非常干净的解决方案,不依赖任何 DOM 元素。
请注意,此函数是异步的,因为 writeText 函数返回一个 Promise。
但是,如果您想支持 Internet Explorer 等旧版浏览器,则必须采用以下方法:此解决方案依赖于输入字段,而不是之前的基于 Promise 的解决方案。
// HTML
<input id="input" type="text" value="This is the text that gets copied">
<button id="copy">Copy the text</button>
// JavaScript
const copy = () => {
const copyText = document.querySelector('#input')
copyText.select()
document.execCommand('copy')
}
document.querySelector('#copy').addEventListener('click', copy)
14、将所有值转换为数组
我们可以在数组上使用 map 函数将其所有项转换为某种类型。在示例中,您将看到我们首先将字符串数组转换为数字数组。之后,我们将数字数组转换为布尔值。
const arrayToNumbers = (arr) => arr.map(Number)
const numbers = arrayToNumbers(['0', '1', '2', '3'])
const arrayToBooleans = (arr) => arr.map(Boolean)
const booleans = arrayToBooleans(numbers)
15、计算两个日期之间的天数
计算两个日期之间的天数,这是开发中经常遇到的事情之一,如果你经常使用 JavaScript 编程,使用 Math.abs(),日期参数的顺序无关紧要。
const daysBetweenDates = (dateA, dateB) => {
const timeDifference = Math.abs(dateA.getTime() - dateB.getTime())
// Seconds * hours * miliseconds
return Math.floor(timeDifference / (3600 * 24 * 1000))
}
daysBetweenDates(new Date('2020/10/21'), new Date('2020/10/29'))
// Result: 8
daysBetweenDates(new Date('2020/10/21'), new Date('2021/10/29'))
// Result: 373
16、对对象数组进行排序
在以特定顺序呈现数据时,了解如何根据特定属性对对象数组进行排序可能很有用,假设我们想根据字母顺序在页面上呈现结果。这可以在 JavaScript 中很容易地完成,尽管我们可以通过多种方式编写代码来对数组进行排序。在所有示例中,我们都使用了 JavaScript 的排序方法。第一个示例使用箭头函数。
const people = [
{ firstName: 'Laura', lastName: 'Smith' },
{ firstName: 'John', lastName: 'Wilson' },
{ firstName: 'Ted', lastName: 'Jonhson' }
]
people.sort((firstEl, secondEl) => {
const property = 'lastName'
if (firstEl[property] < secondEl[property]) {
return -1
} else if (firstEl[property] > secondEl[property]) {
return 1
}
return 0
})
// [{firstName: 'Ted', lastName: 'Jonhson'},
// {firstName: 'Laura', lastName: 'Smith'},
// {firstName: 'John', lastName: 'Wilson'}]
如果你愿意,你也可以重构它,您可能必须在多个地方使用比较功能。在这种情况下,我建议您使用以下实现,以便您可以重用 compareNames 函数。
const people = [
{ firstName: 'Laura', lastName: 'Smith' },
{ firstName: 'John', lastName: 'Wilson' },
{ firstName: 'Ted', lastName: 'Jonhson' }
]
const compareNames = (firstEl, secondEl) => {
const property = 'lastName'
if (firstEl[property] < secondEl[property]) {
return -1
} else if (firstEl[property] > secondEl[property]) {
return 1
}
return 0
}
people.sort(compareNames)
// [{firstName: 'Ted', lastName: 'Jonhson'},
// {firstName: 'Laura', lastName: 'Smith'},
// {firstName: 'John', lastName: 'Wilson'}]
当然,正如标题已经揭示的那样,您甚至可以在一行中完成此操作。尽管如果您有一个包含大量逻辑的比较函数,这可能会很快变得混乱。如果比较功能相当简单,我只会选择这个实现。
const people = [
{ firstName: 'Laura', lastName: 'Smith' },
{ firstName: 'John', lastName: 'Wilson' },
{ firstName: 'Ted', lastName: 'Jonhson' }
]
people.sort((firstEl, secondEl) => (firstEl['lastName'] < secondEl['lastName']) ? -1 : (firstEl['lastName'] > secondEl['lastName']) ? 1 : 0)
// [{firstName: 'Ted', lastName: 'Jonhson'},
// {firstName: 'Laura', lastName: 'Smith'},
// {firstName: 'John', lastName: 'Wilson'}]
17、获取数组的交集
获取数组的交集可能是我们经常遇到的开发问题之一,这可能会让您头疼。但没有必要,因为这一切都可以用这个单线来完成——这可以是一个真正的头痛保护者。
const intersection = (a, ...arr) => [...new Set(a)].filter((v) => arr.every((b) => b.includes(v)))
intersection([1, 2, 3], [2, 3, 4, 7, 8])
// [2, 3]
intersection([1, 2, 3], [2, 3, 4, 7, 8], [1, 3, 9])
// [3]
请注意,此函数一次能够获得两个以上数组的交集。
18、获取一个月的天数
在没有任何外部库帮助的情况下在 JavaScript 中处理日期有时会很痛苦。但是您是否知道有一个干净简单的单行线可以帮助您获得一个月的天数?
const daysInMonth = (month, year) => new Date(year, month, 0).getDate()
daysInMonth(2, 2024)
// 29
daysInMonth(12, 2022)
// 31
19、 以一种很好的方式交换值
交换两个变量的值是你以前可能做过很多次的事情,执行此操作的老式方法是使用临时的第三个变量,如下所示:
let personA = "Laura"
let personB = "John"
let temp = personA
personA = personB
personB = temp
console.log(personA)
// "John"
console.log(personB)
// "Laura"
但是,我们知道在 JavaScript 中交换两个变量的值有更简单的解决方案吗?看看下面的代码行,实际的交换只发生在一行中。
let personA = "Laura"
let personB = "John"
[personA, personB] = [personB, personA]
console.log(personA)
// 'John'
console.log(personB)
// 'Laura'
这个解决方案看起来更干净,不是吗?
20、展平数组
使用这种简洁的单线,扁平化阵列可能是一个真正的挑战的日子已经结束。
const flatten = (arr) => arr.reduce((a, b) => (Array.isArray(b) ? [...a, ...flatten(b)] : [...a, b]), [])
flatten([[1, 2], [3, 4], [5, 6]])
// [1, 2, 3, 4, 5, 6]
flatten([["some", "text"], "and", ["some", "more"]])
// ['some', 'text', 'and', 'some', 'more']
但是还有一种更短的方法可以实现这一点。我们可以在数组上调用 flat 方法并获得相同的结果。但是,此功能尚不完全支持。尤其是在老版本的几个浏览器中,缺乏对这个功能的支持。
[[1, 2], [3, 4], [5, 6]].flat()
// [1, 2, 3, 4, 5, 6]
[["some", "text"], "and", ["some", "more"]].flat()
// ['some', 'text', 'and', 'some', 'more']
21、用一个空格替换多个空格
处理空格可能很烦人,空格最常见的问题之一是必须处理多个空格。幸运的是,我们可以用单个空格替换它们。
const replaceSpaces = (str) => str.replace(/\s\s+/g, ' ')
replaceSpaces('Too many spaces')
// 'Too many spaces'
有时,我们可能还想替换其他空白字符,例如制表符和换行符。我们也可以在一行中用一个空格替换它们。
const replaceSpaces = (str) => str.replace(/\s\s+/g, ' ')
replaceSpaces('too\n many \twhitespaces \rin here')
// 'too many whitespaces in here'
22、 以随机顺序对数组的元素进行排序
有时,希望对数组的元素进行洗牌。例如,在洗牌时。没有标准的 JavaScript 函数可以为执行此操作。但它可以通过非常短但功能强大的代码行来完成。
请注意,数组的项目不必是相同的类型。
const sortRandom = (arr) => arr.sort(() => Math.random() - 0.5)
sortRandom([1, 2, 3, 4, 5])
// [4, 3, 2, 5, 1]
sortRandom(["Some text", 2, true, 4, 94.12])
// ['Some text', 94.12, 2, true, 4]
23、检查两个对象是否相等
比较对象并检查它们是否相等,在大多数情况下,比较对象比只做 objectA === objectB 要复杂一些。但是,它可以在一行代码中完成。
这个函数的美妙之处在于这个函数还可以检查两个以上的对象。
const isEqual = (...objects) => objects.every(obj => JSON.stringify(obj) === JSON.stringify(objects[0]))
isEqual({ name: 'Frank', age: 32 }, { name: 'Frank', age: 32 })
// true
isEqual({ name: 'Frank', age: 41 }, { name: 'Frank', age: 32 })
// false
isEqual({ name: 'Frank', age: 32 }, { name: 'Frank', age: 32 }, { name: 'Frank', age: 32 })
// true
isEqual({ name: 'Frank', age: 32 }, { name: 'Frank', age: 32 }, { name: 'Lisa', age: 32 })
// false
24、从数组中获取随机项
从数组中获取随机项是有时可以派上用场的另一种强大的单行代码。不管你是否试图从一个充满数字的数组中获取一个随机值,对象都是两者的组合。
const getRandomItem = arr => arr[Math.floor(Math.random() * arr.length)]
getRandomItem([1, 7, 9, 3, 6])
// 6
getRandomItem([{ name: "Ted" }, { name: "Philip" }, { name: "Jack" }])
// { name: "Philip" }
getRandomItem([{ name: "Ted" }, 1, "Some text", 4, { name: "Jack" }])
// 'Some text'
25、Slugify 一个字符串
如果你想生成人类可读的 URL,你可以使用slugify 。slug 是代表字符串的规范化版本。大多数时候,标题被用于slug。
https://mywebsite.com/my-first-blog-post
这就是slug的样子。my-first-blog-post 源自博客标题“我的第一篇博客文章”。
const slugify = (str) => str.toLowerCase().replace(/\s+/g, '-').replace(/[^\w-]+/g, '')
slugify('The first post: What is going on?') // 'the-first-post-what-is-going-on'
你可能会一直看到这些 URL,因为它是创建人类可读 URL 的最常用方法。但是你知道在 JavaScript 中只需要一行代码就可以对一个字符串进行 slugify 处理吗?
往期干货:
26个经典微信小程序+35套微信小程序源码+微信小程序合集源码下载(免费)
干货~~~2021最新前端学习视频~~速度领取
前端书籍-前端290本高清pdf电子书打包下载
点赞和在看就是最大的支持❤️
