Excel可视化是真不行?
大家好,我是宝器!
emmm,课代表来还债啦,这是一篇拖欠大家很久很久很久的分享帖。
在去年的11月份,课代表曾经发过一篇分享帖🔗,给大家展示各式各样好看的柱状图。不少同学在文末留言表示期待径向柱状图的教程。
今天,课代表就为大家奉上制作径向柱状图的N种方法,任君挑选。在这当中,还有课代表专门为大家炮制的超实用小功能哦😁

可以看到实现的方法很多,他们之间各有千秋。有需要动脑筋去写代码的D3.js、Processing,也有基于软件来做的,更有直接在Excel里面生成的傻瓜式操作。
接下来课代表会为大家稍微讲解编程和工具的操作思路,然后重点为大家介绍如何用Excel做出径向柱状图的效果。

✦✧✧
方法1 敲敲敲代码:D3、Processing
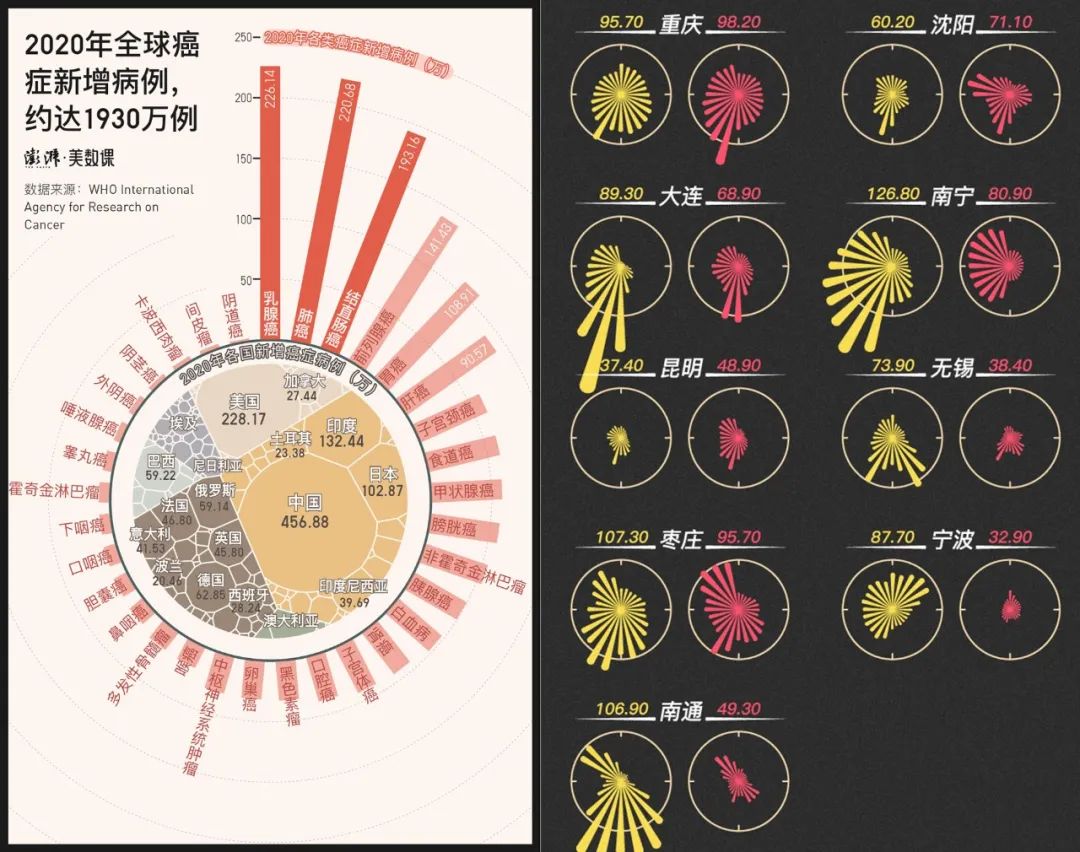
烟花、癌症等图,是课代表之前做过的一些径向柱状图。他们主要是通过代码来实现的。

以processing为例,具体的实现思路如下:
1、导入数据
2、定义比例尺
3、绘制矩形
4、极坐标旋转
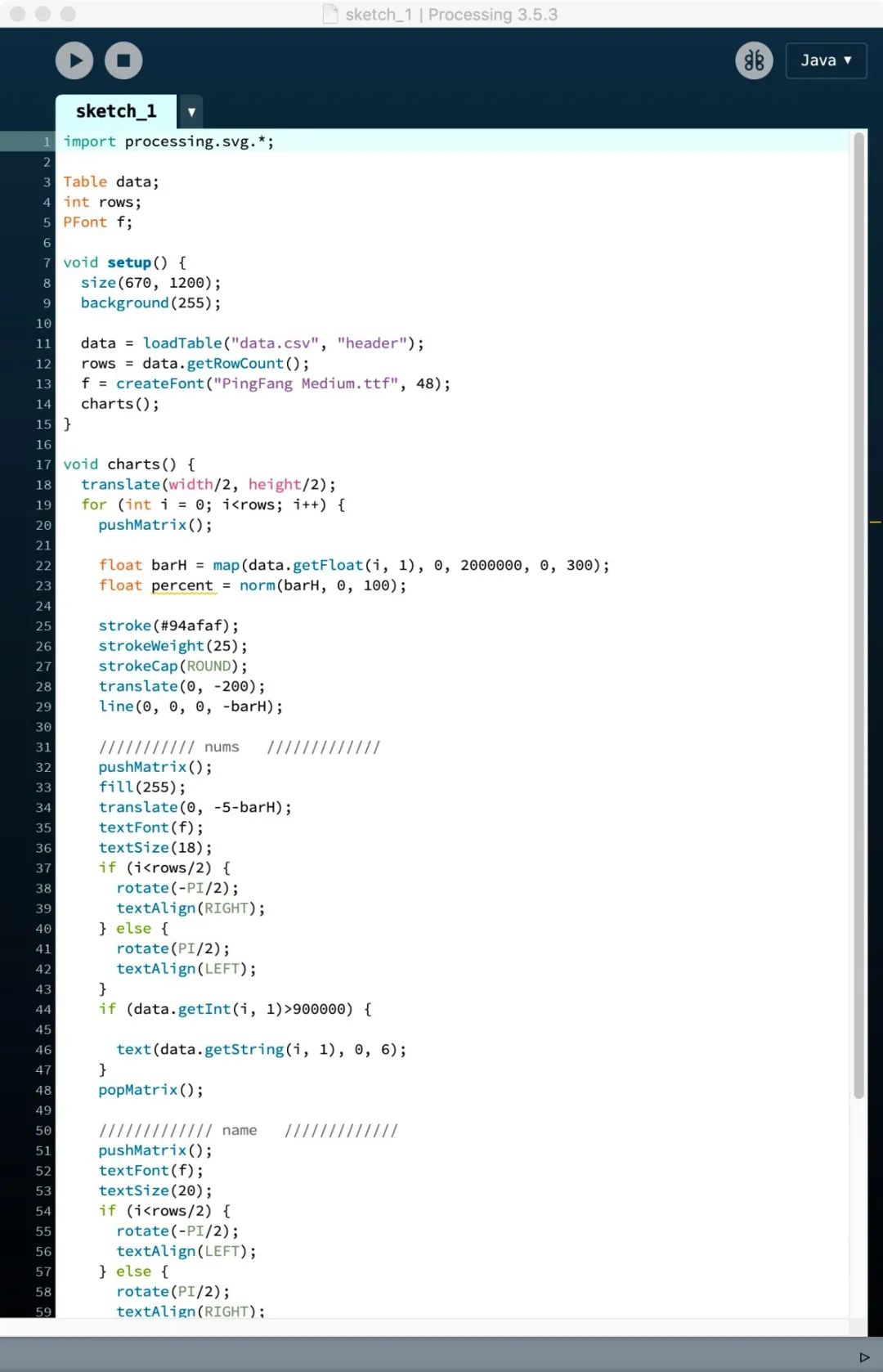
 ⌂ processing的代码演示
⌂ processing的代码演示
虽然代码做出来的图表自由度比较高,但对于不懂编程的同学来说,实现成本相对较高。课代表用Processing花了半个小时吭呲吭呲写了60多行代码,也只是出来了一个雏形。而用D3做一个完成度比较高的径向柱状度则需要上百行代码,花费一两个小时吧。
感兴趣又充满挑战欲望的同学,可以去网上找一些相关demo,看看都是怎么实现的哦。
✧✦✧
方法2 可视化工具:Ai、Tableau、Charticulator等
不会coding,咋办呢?
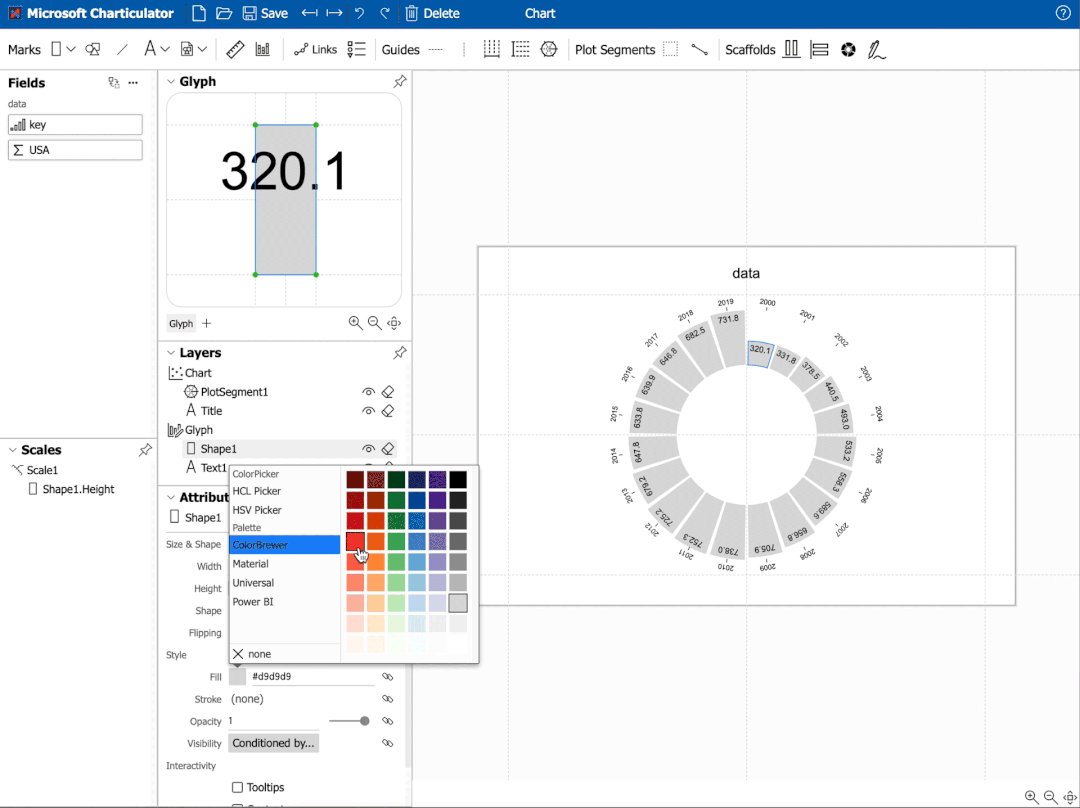
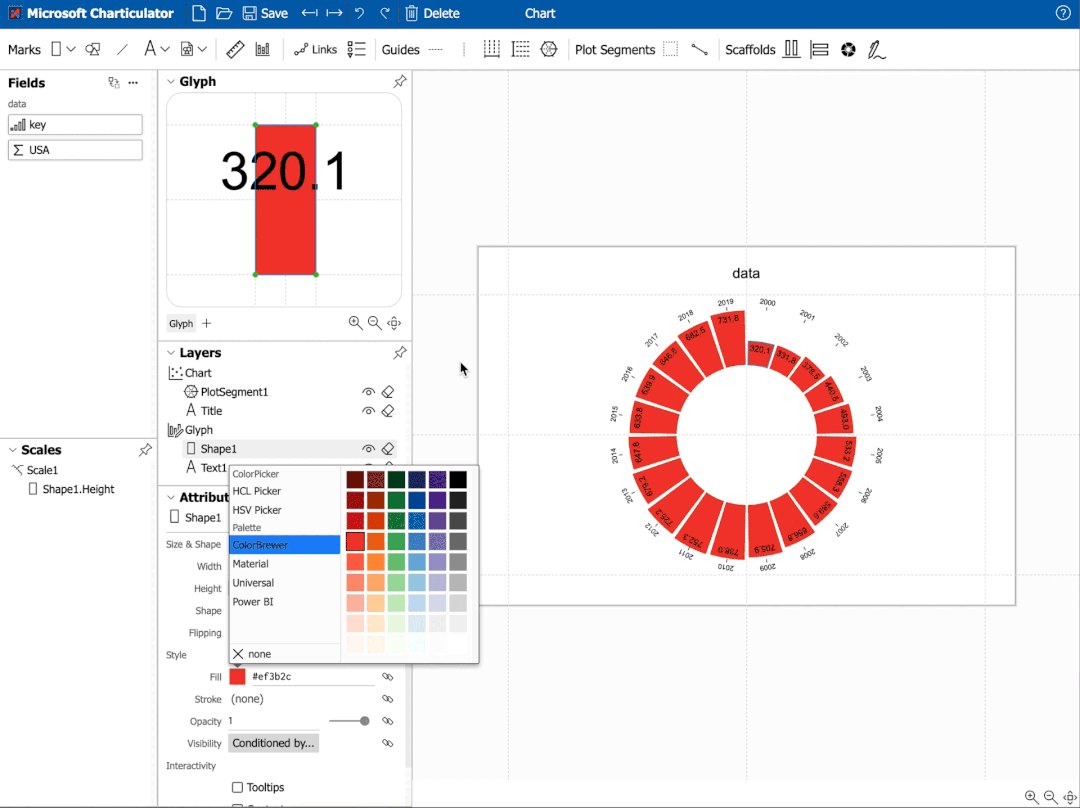
别担心,我们也可以借助一些可视化工具把它做出来。Ai、Tableau、Charticulato等工具都可以把想要的效果实现出来,课代表这里就仅以Charticulato演示如何操作~
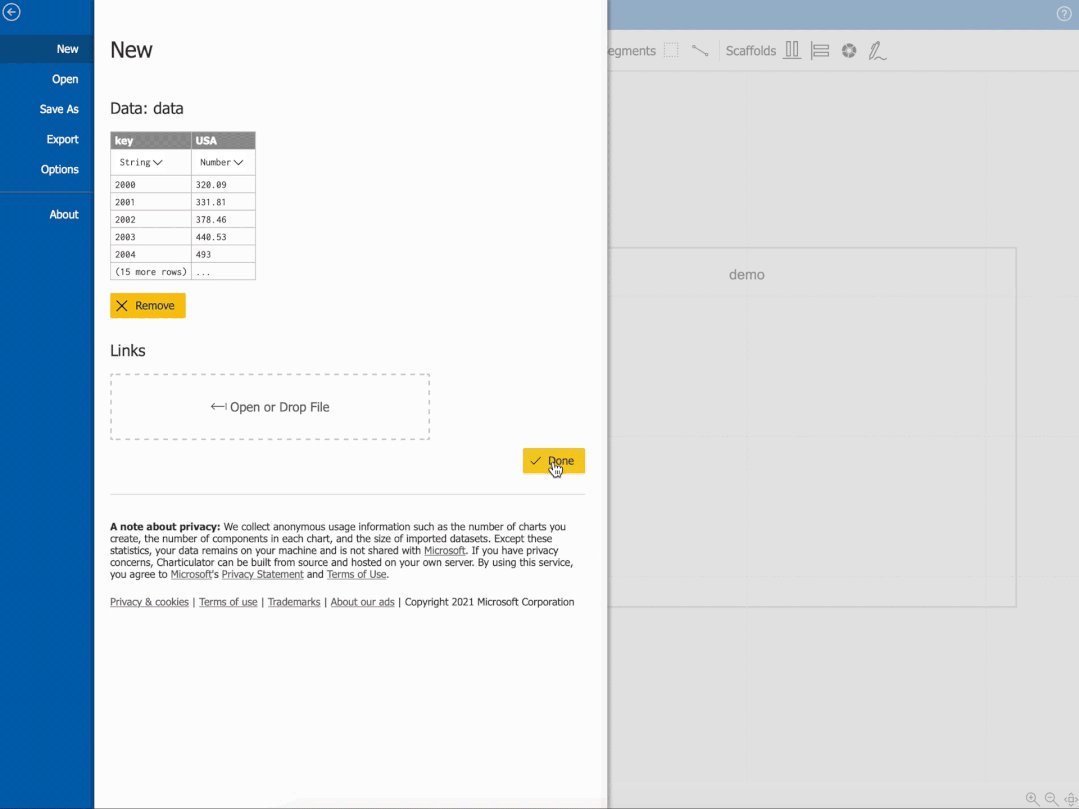
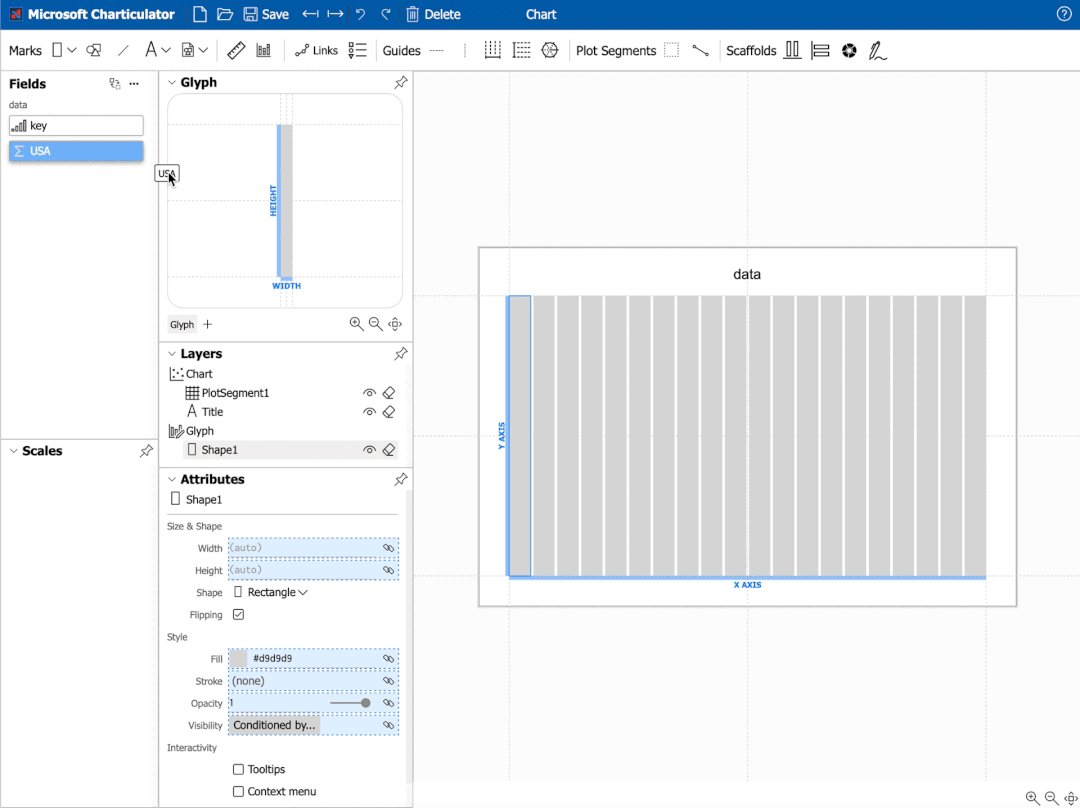
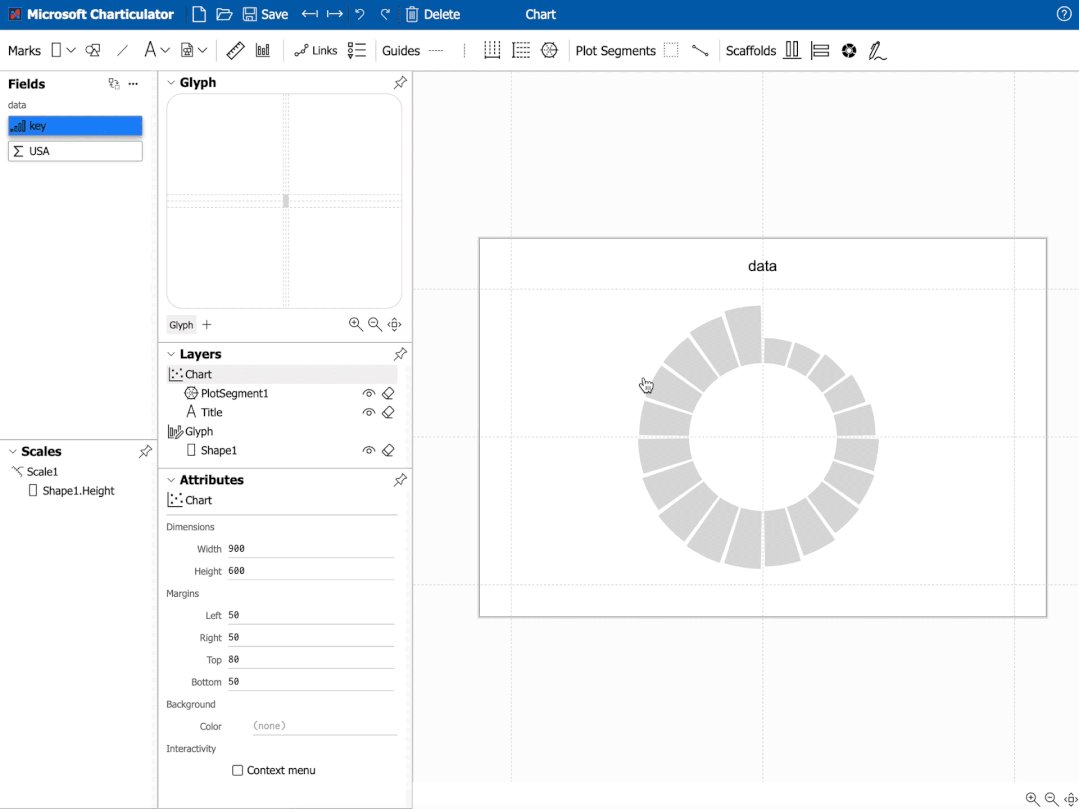
▼ Step 1:数据导入

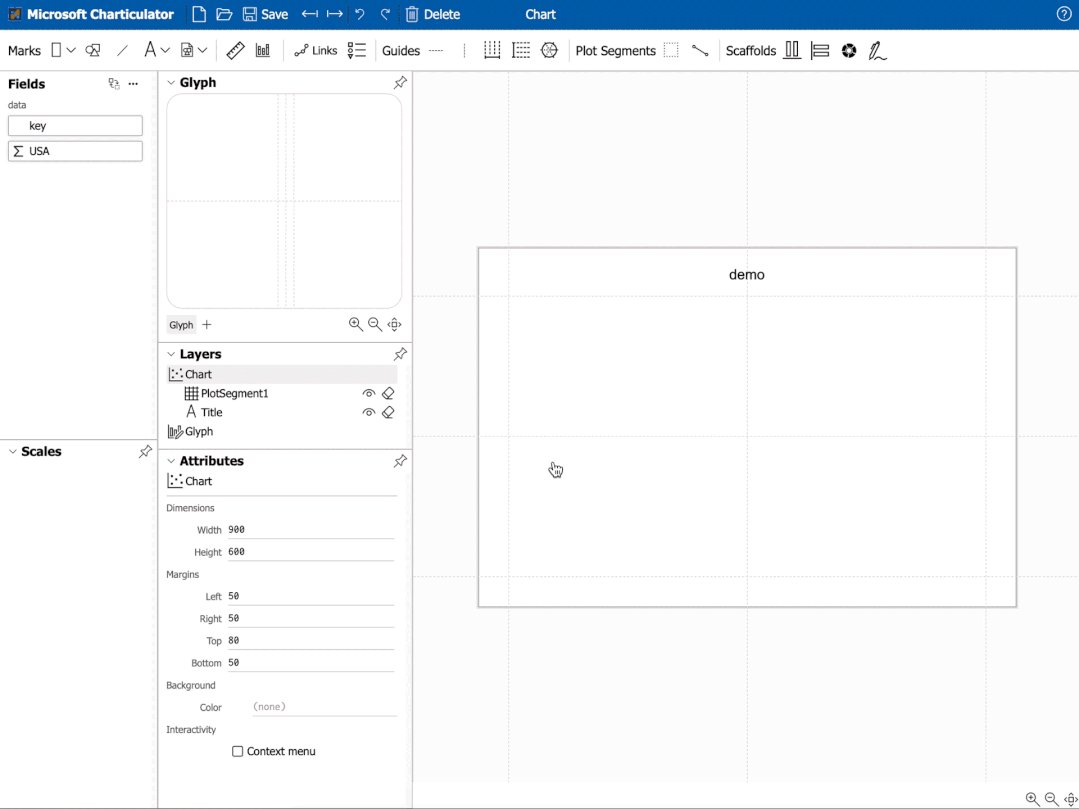
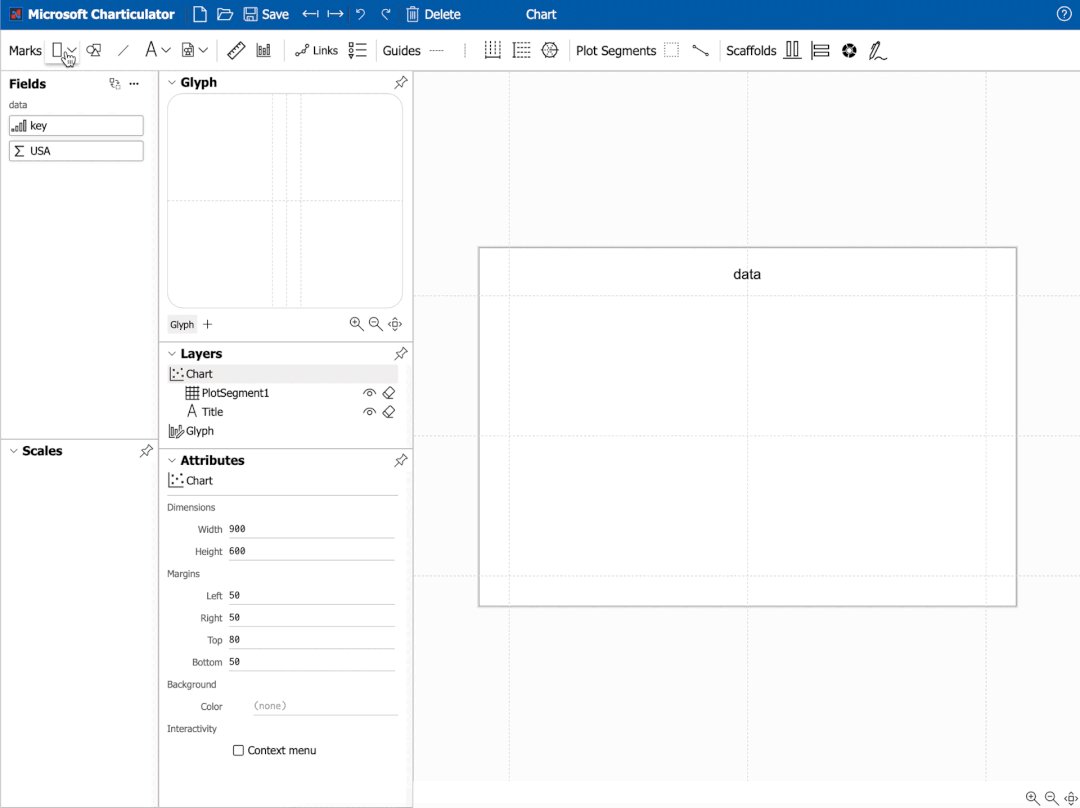
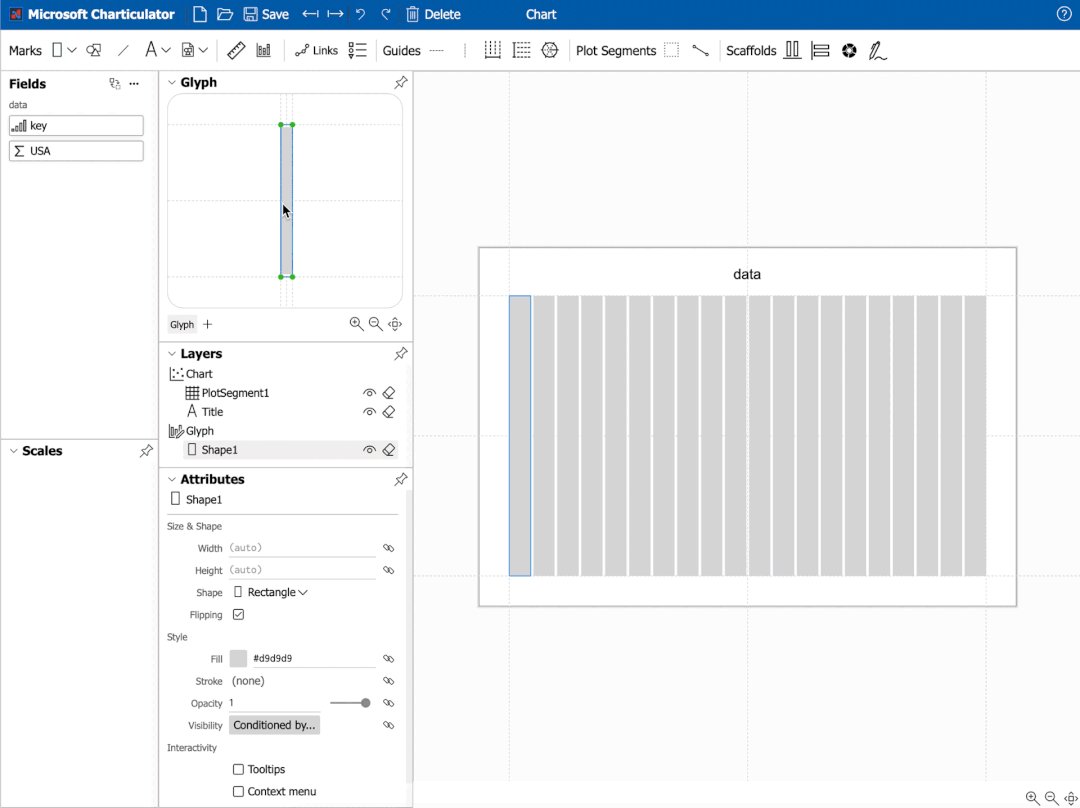
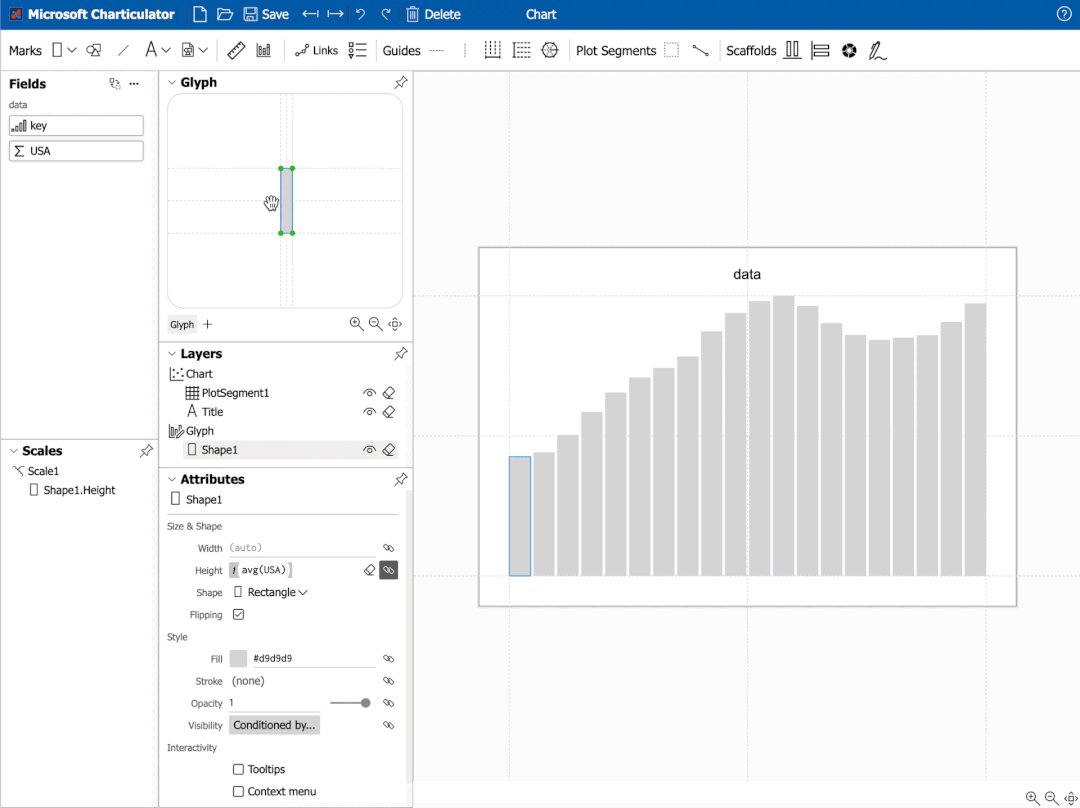
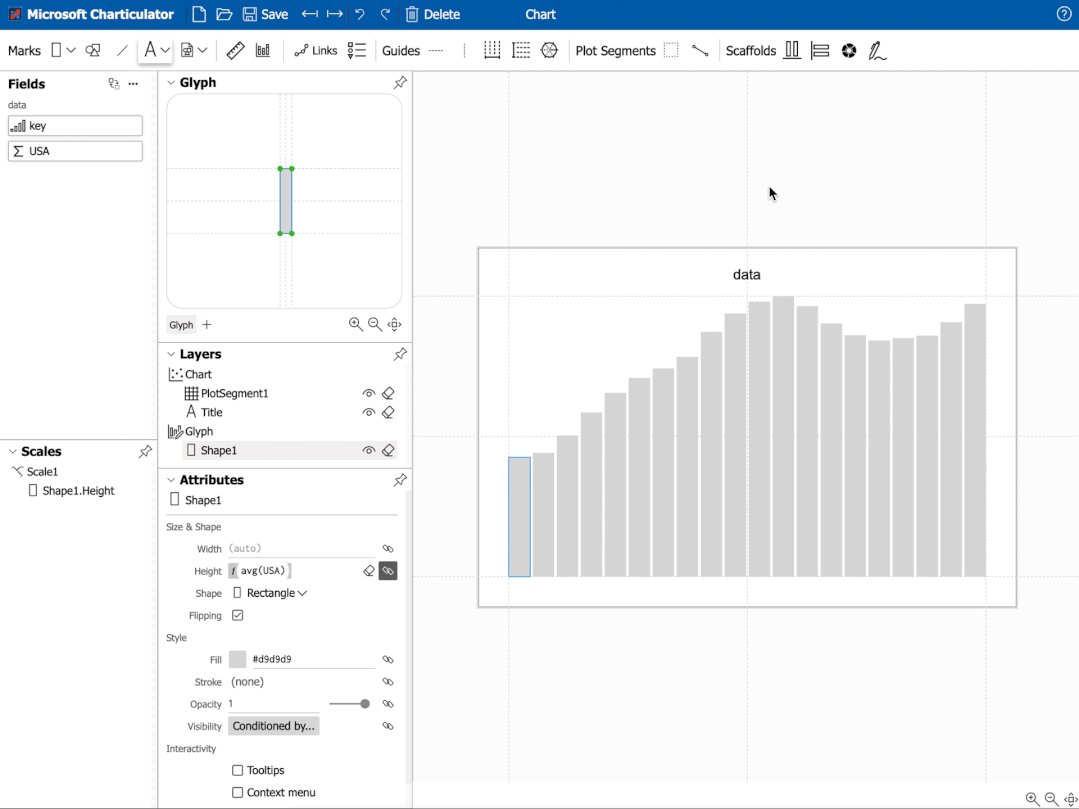
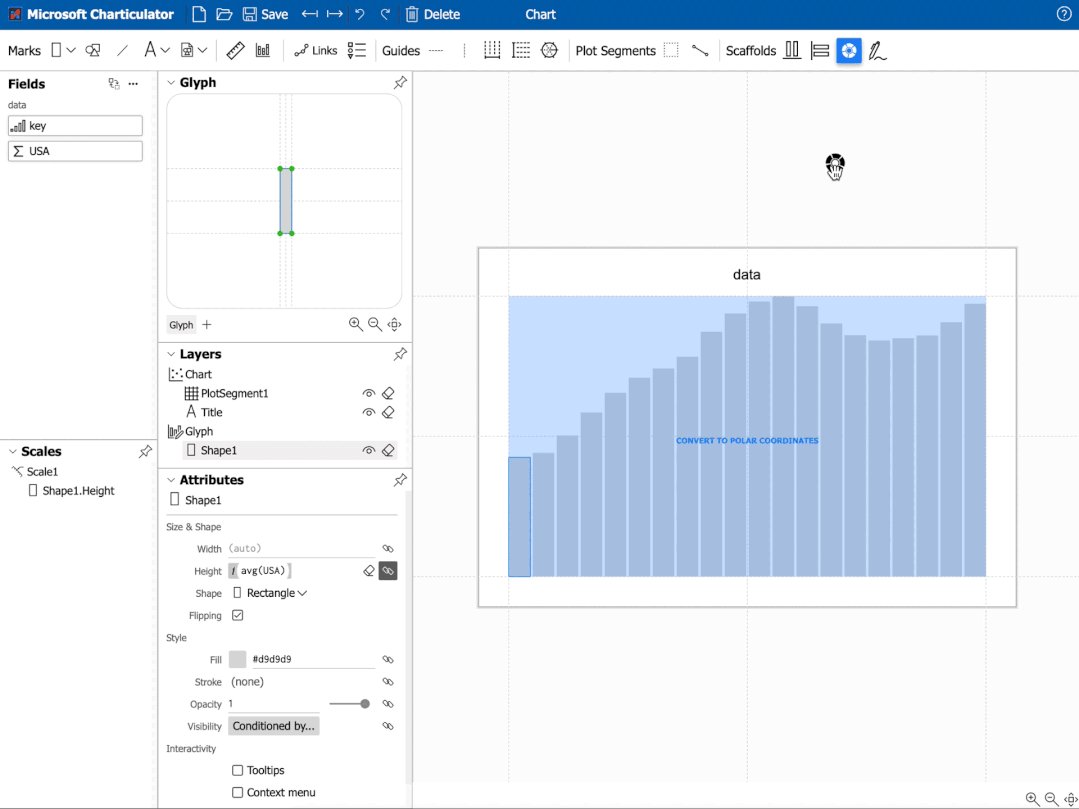
▼ Step 2:绘制矩形

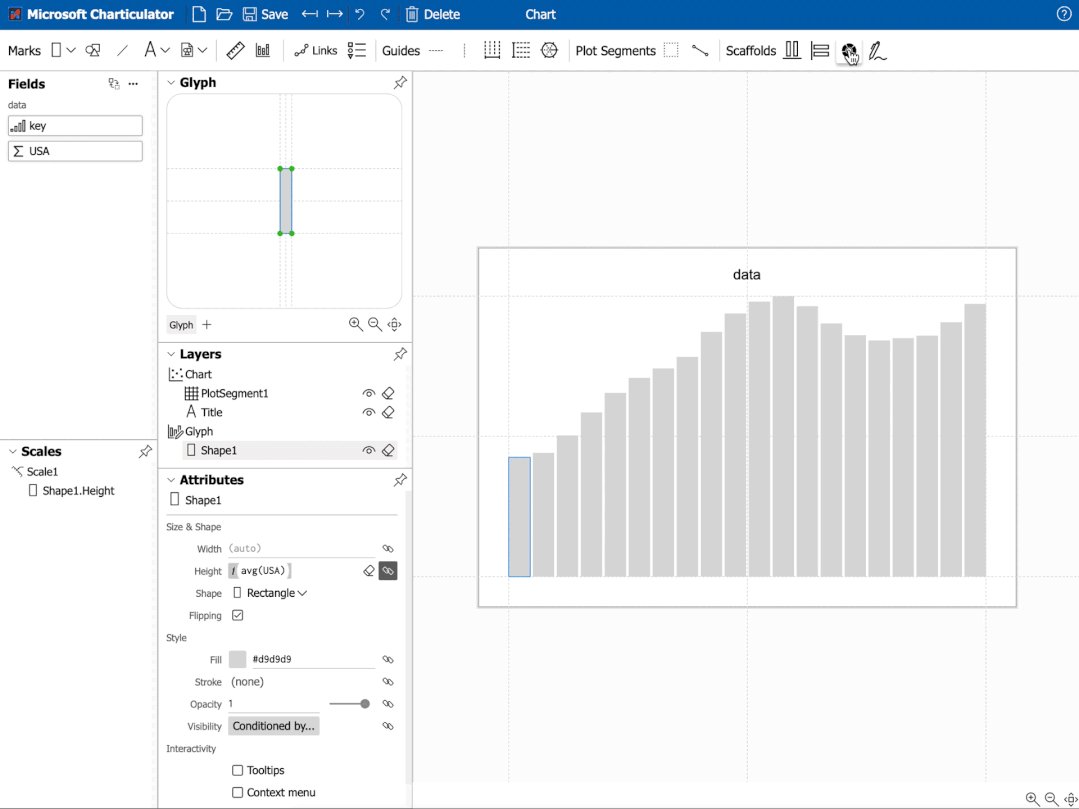
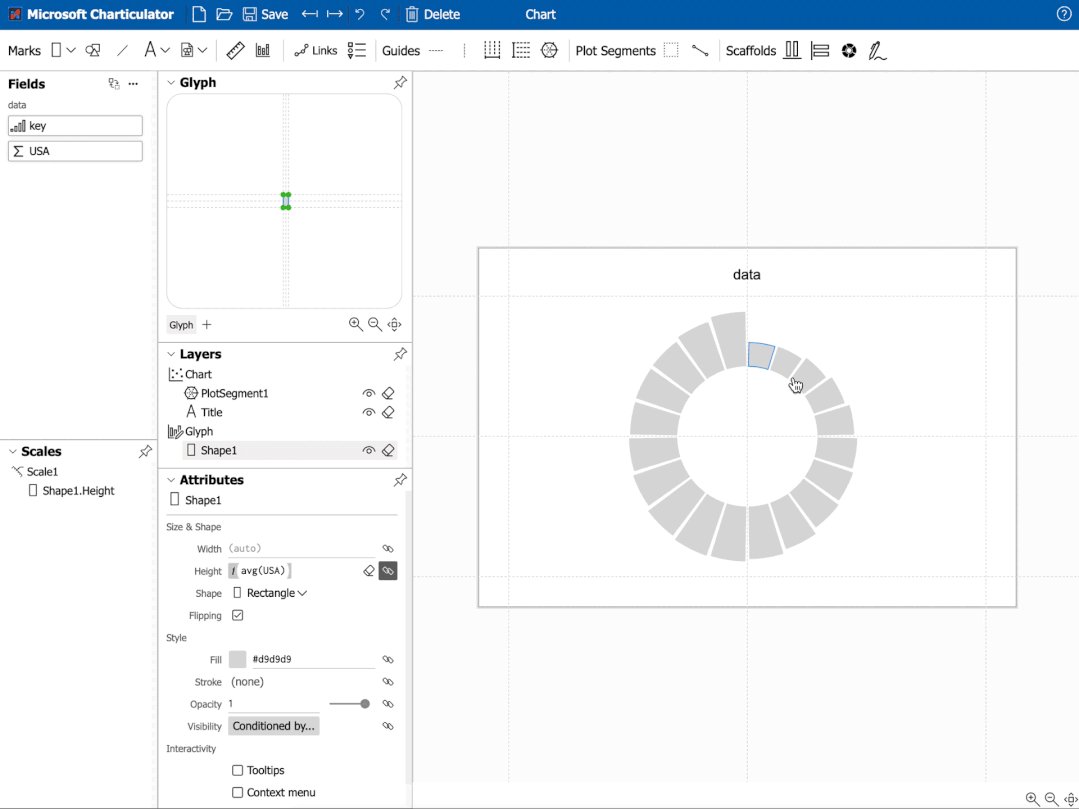
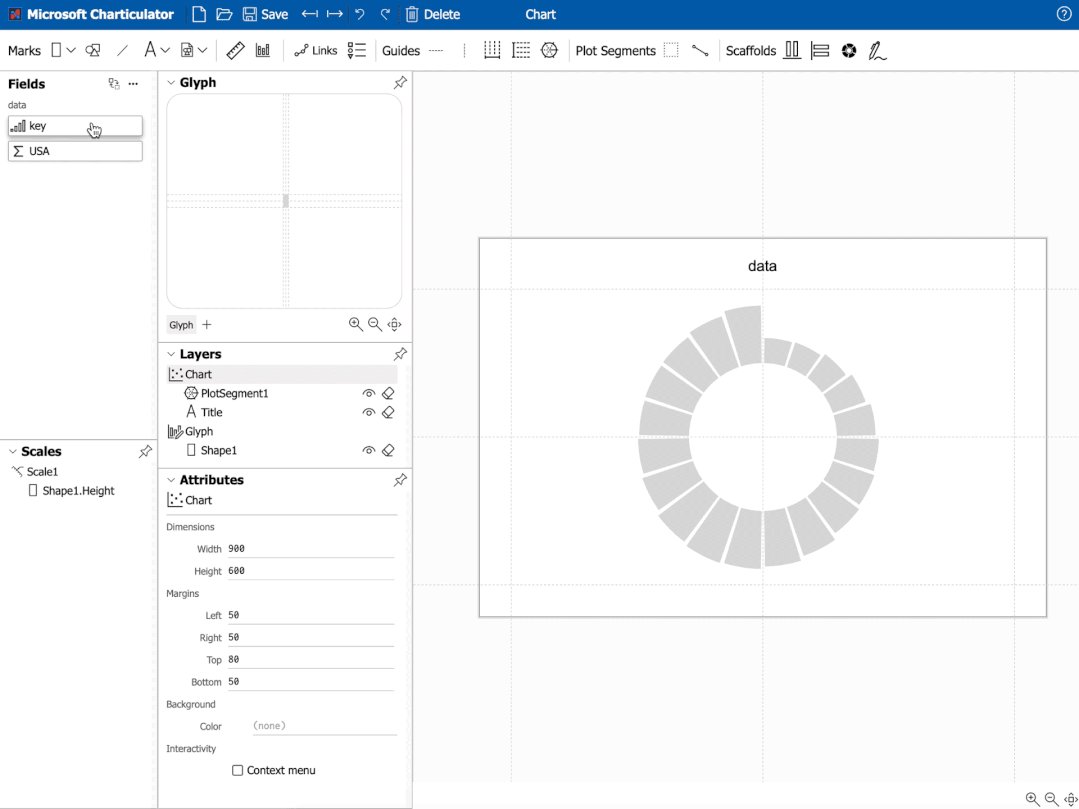
▼ Step 3:极坐标翻转

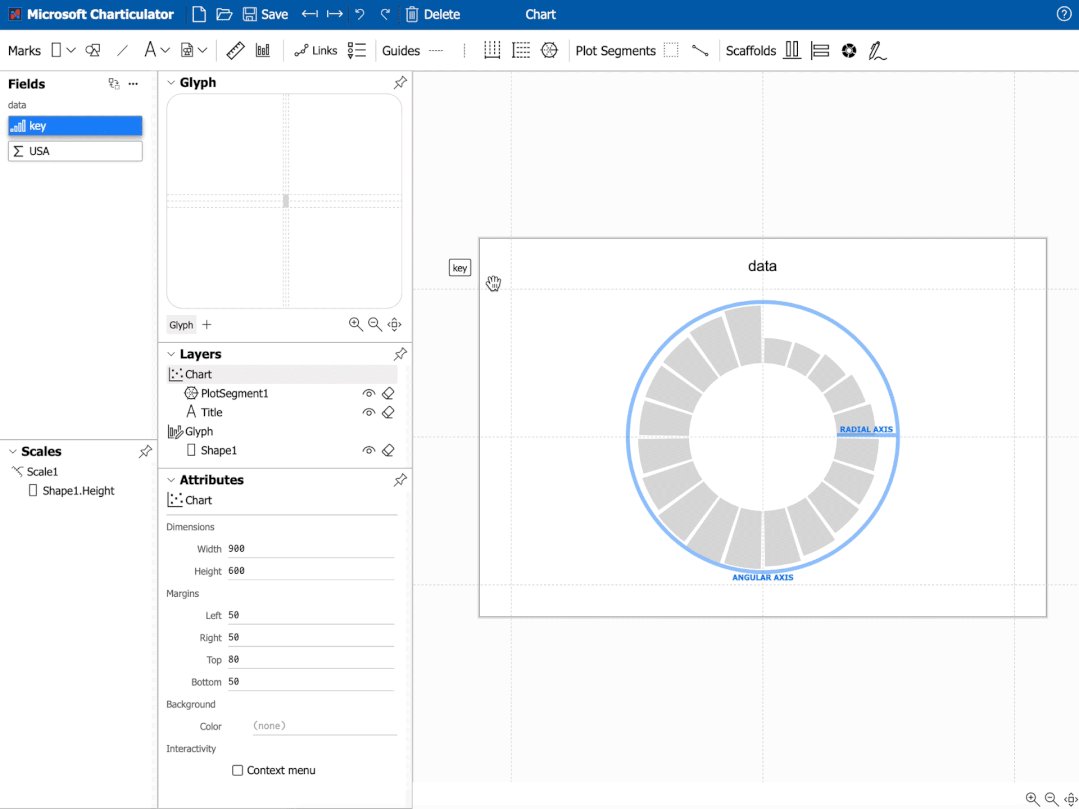
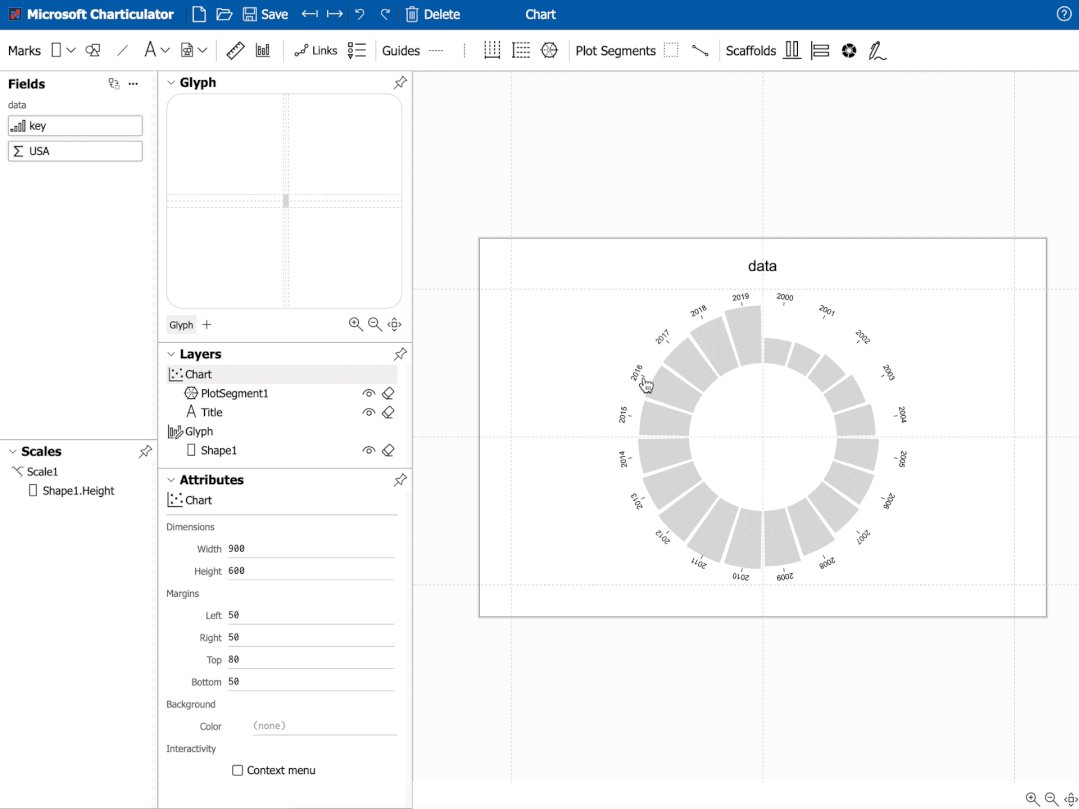
▼ Step 4:设置坐标轴

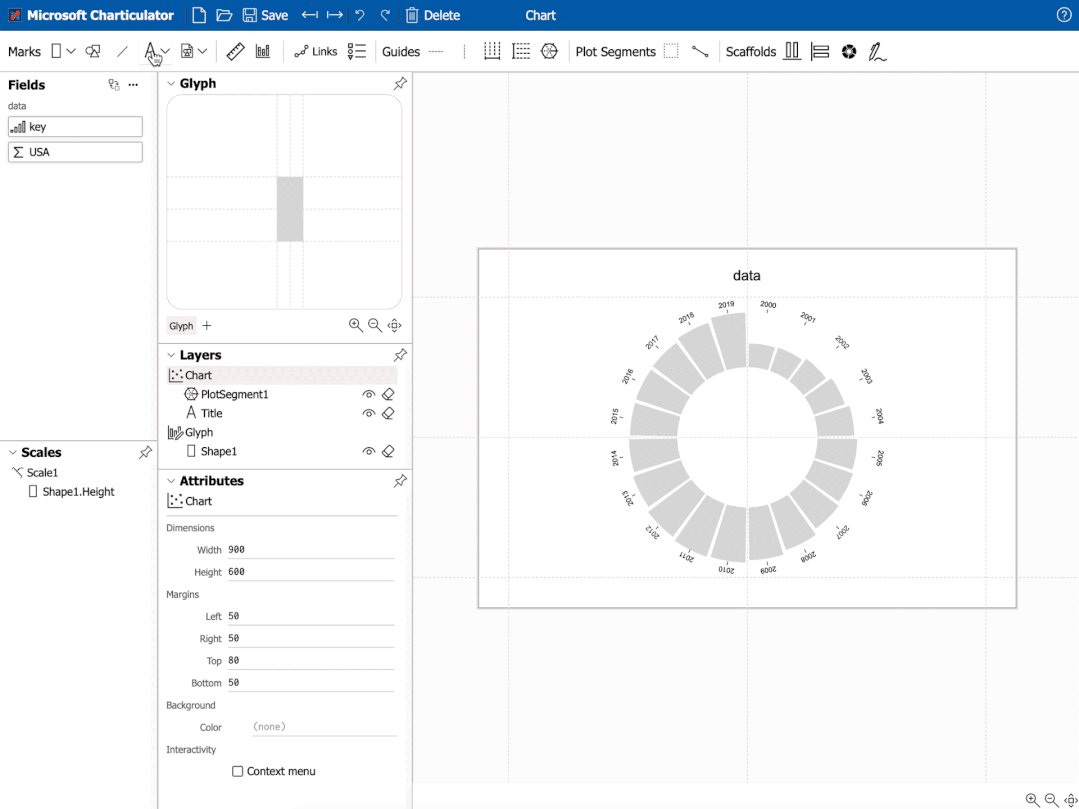
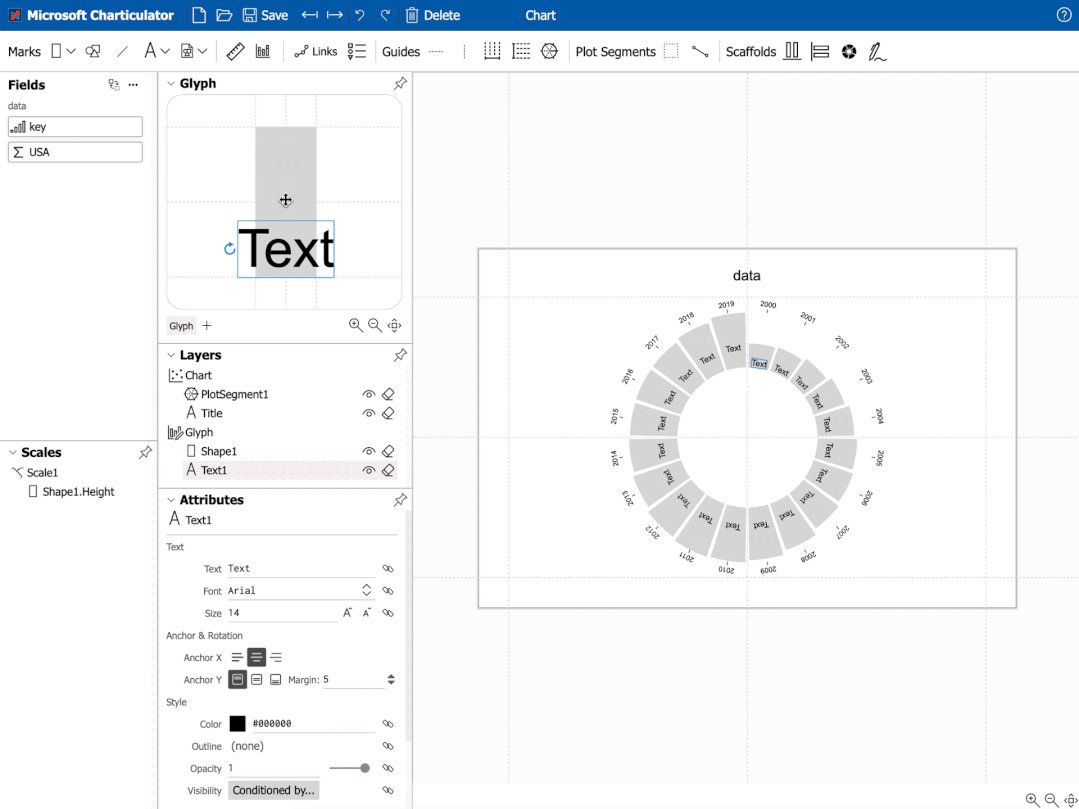
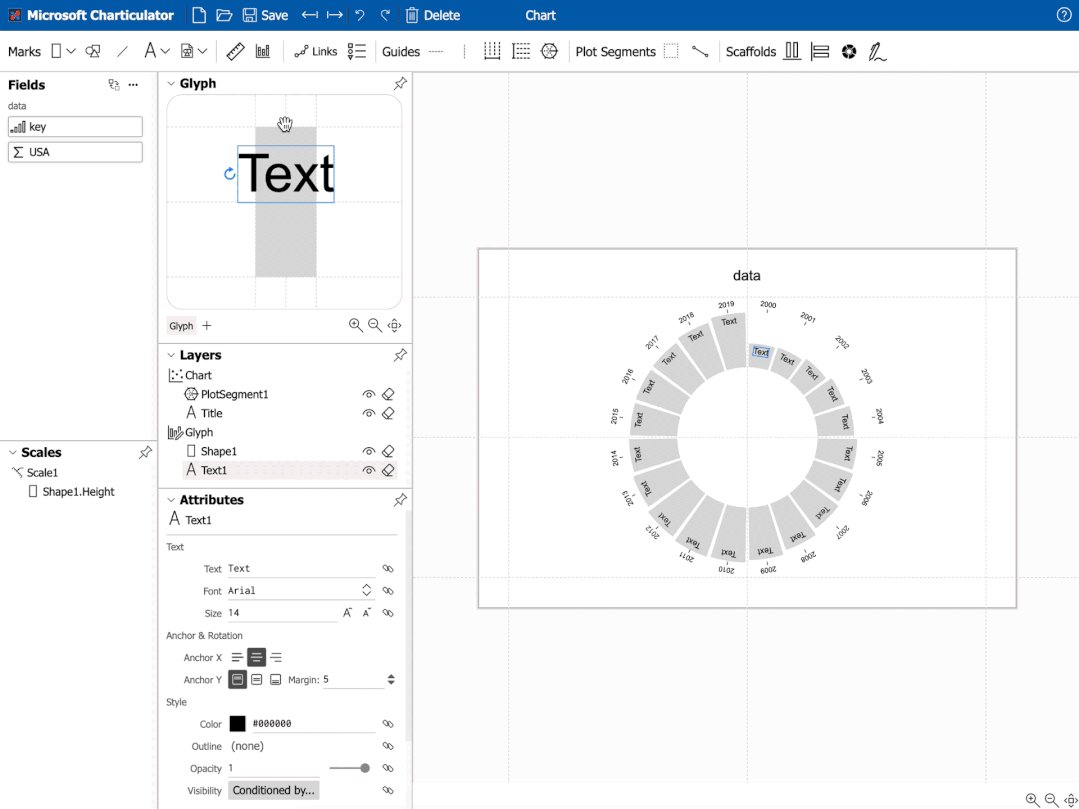
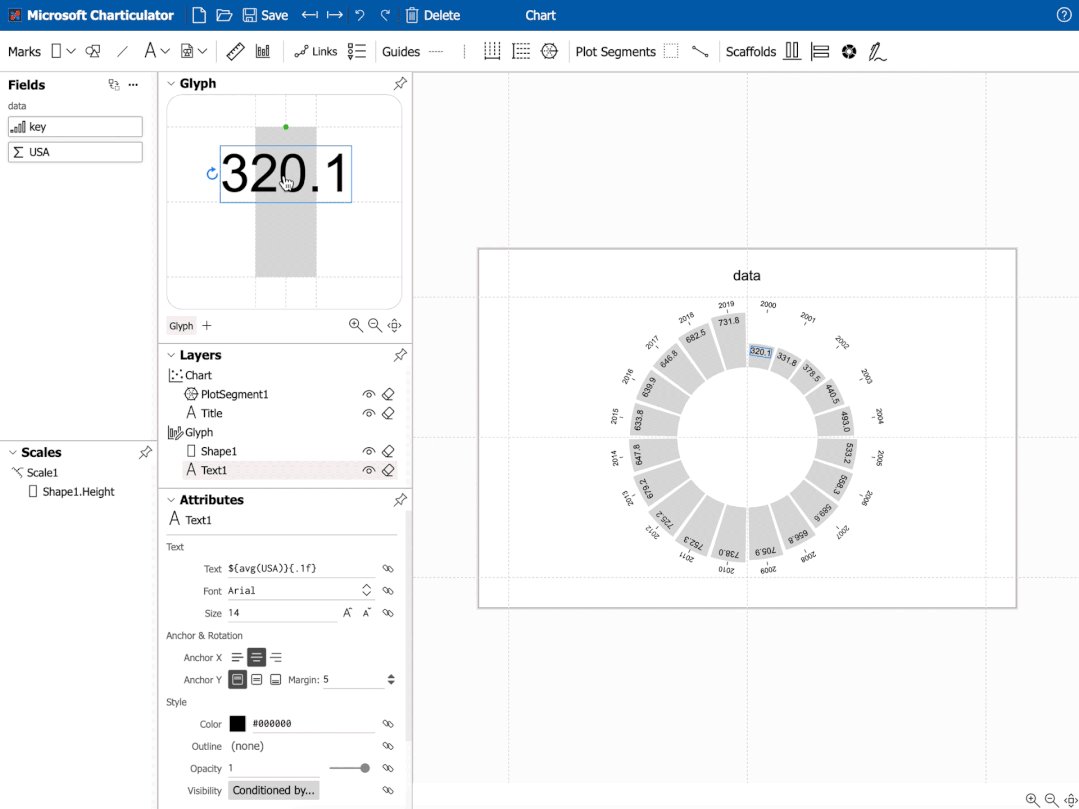
▼ Step 5:添加文字

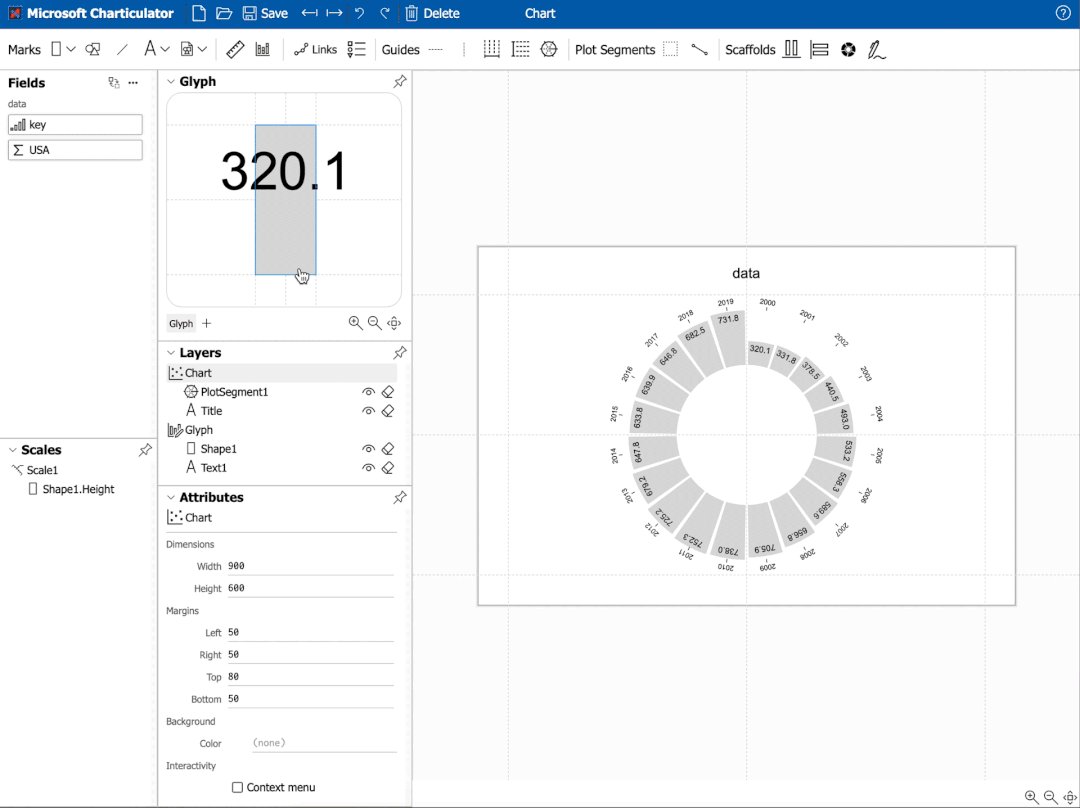
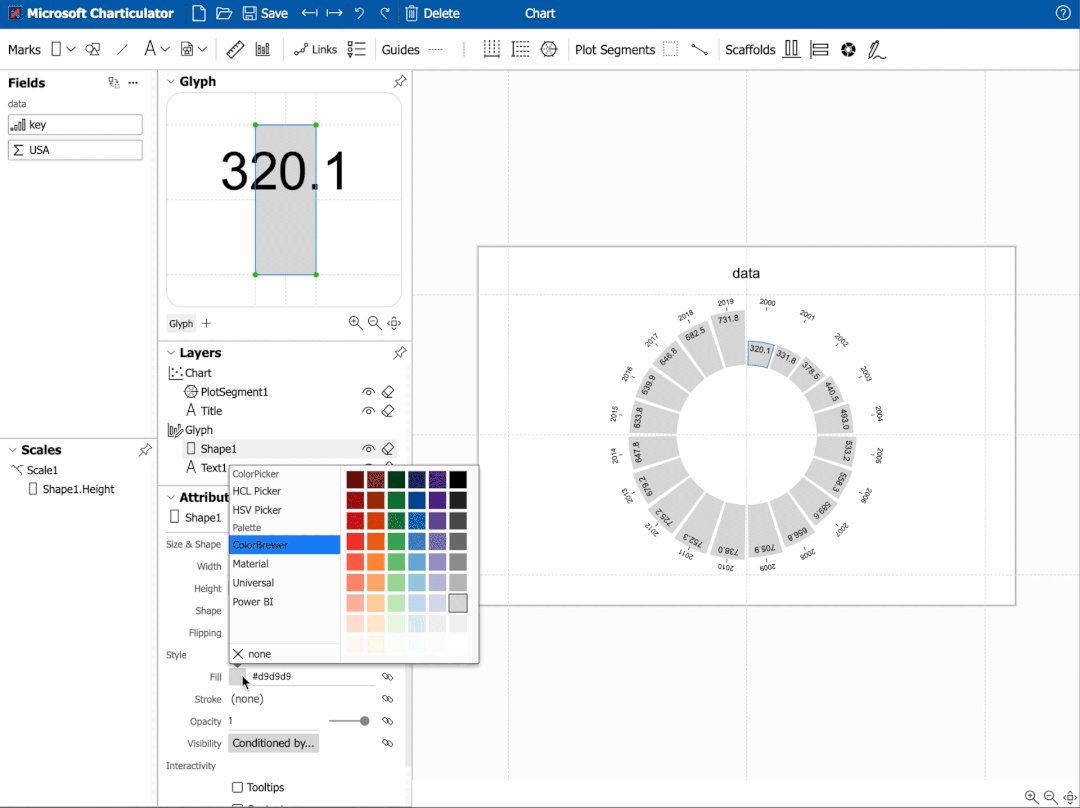
▼ Step 6:修改细节

最后我们就可以导出SVG文件,在Ai里面对图表进行美化啦。
当然,它还有其他更强大的功能,详情可以参考官方演示视频操作哦。
指路链接:https://charticulator.com/gallery/nightingale.html
看着有没有很简单的样子?
但当课代表第一次上手一顿操作,想着10分钟就能搞定它时,才发现并没有那么easy。自己只是眼睛学会了,手还没有🤦♀️
✧✧✦
方法3 EXCEL大法
那有没有操作特别简单,又不用特地研究新工具的方法呢?
还真有!相信大家都有excel吧。
课代表意外发现了一个超级好用的Excel插件——E2D3。
指路链接:https://e2d3.org/
E2D3,顾名思义就是Excel to D3,它是由日本团队开发的一个基于D3.js的Excel插件。任何人,只要电脑上有Excel软件,甚至直接在Excel Online网页版上,就能免费操作使用。
目前这个插件已经更新至少80多种图表类型了。不仅有基础的折线图、饼图,还有支持动态交互的树状图、气泡图、旭日图等等。

不过,E2D3它也是一个不断维护的开源项目。感兴趣的创作者可以根据需求,自由开发自己想要的图表类型,添加到图表模块里面,供大家做出更丰富更定制的图表。
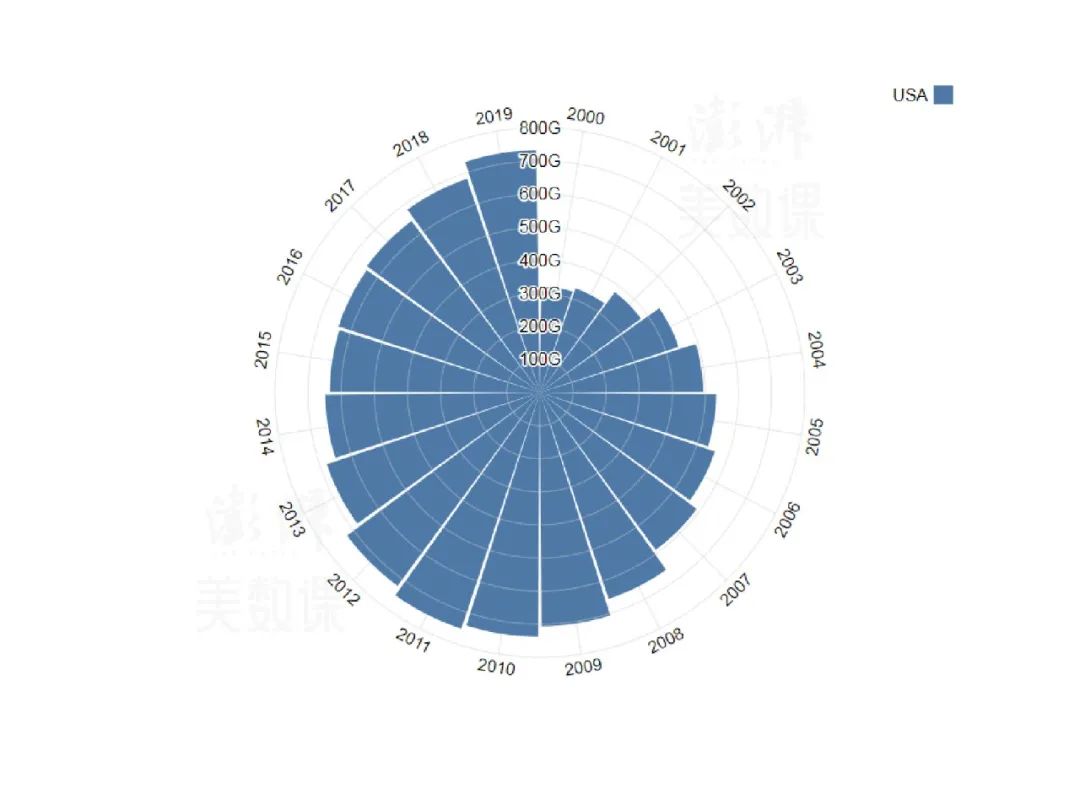
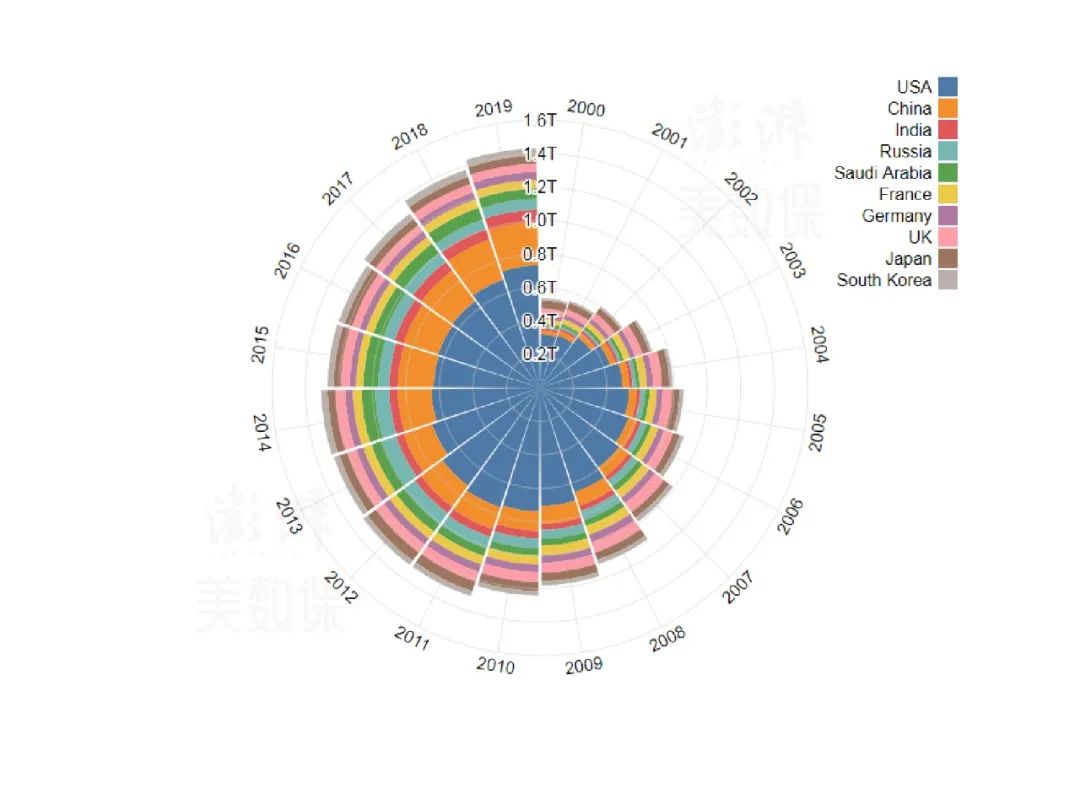
为了方便大家,课代表特地琢磨了一番,决定自己动手搞起来,成功往里面新添了两种径向柱状图的模版——基础径向柱状图和堆叠径向柱状图。✌️

 ⌂ 课代表用Excel添加的两种径向柱状图模版
⌂ 课代表用Excel添加的两种径向柱状图模版接下来,课代表为大家演示一下E2D3的具体操作吧。
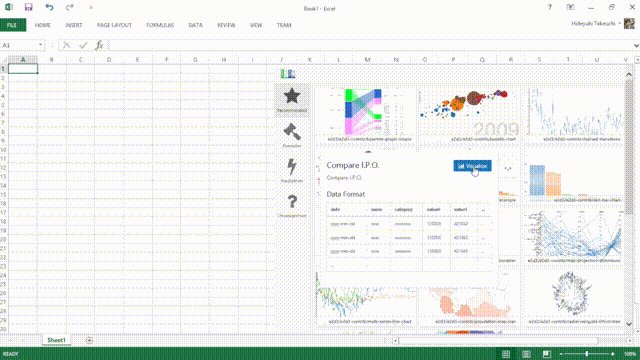
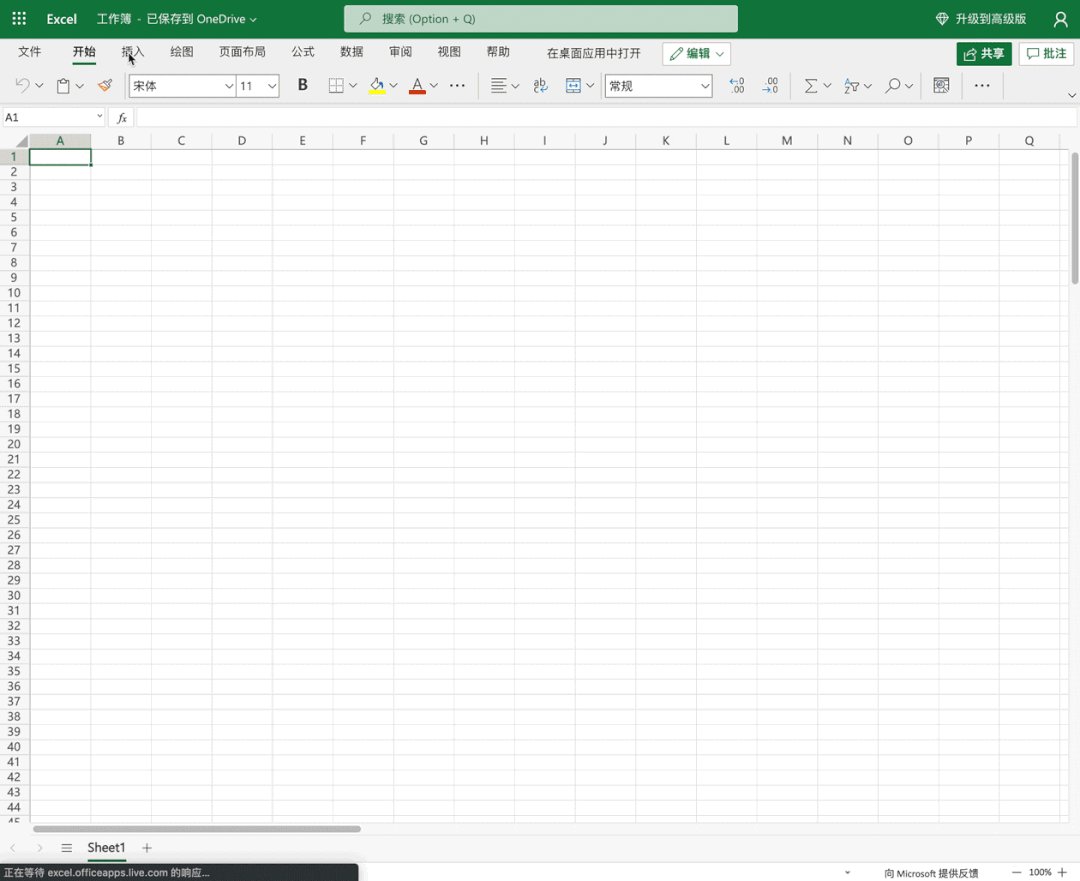
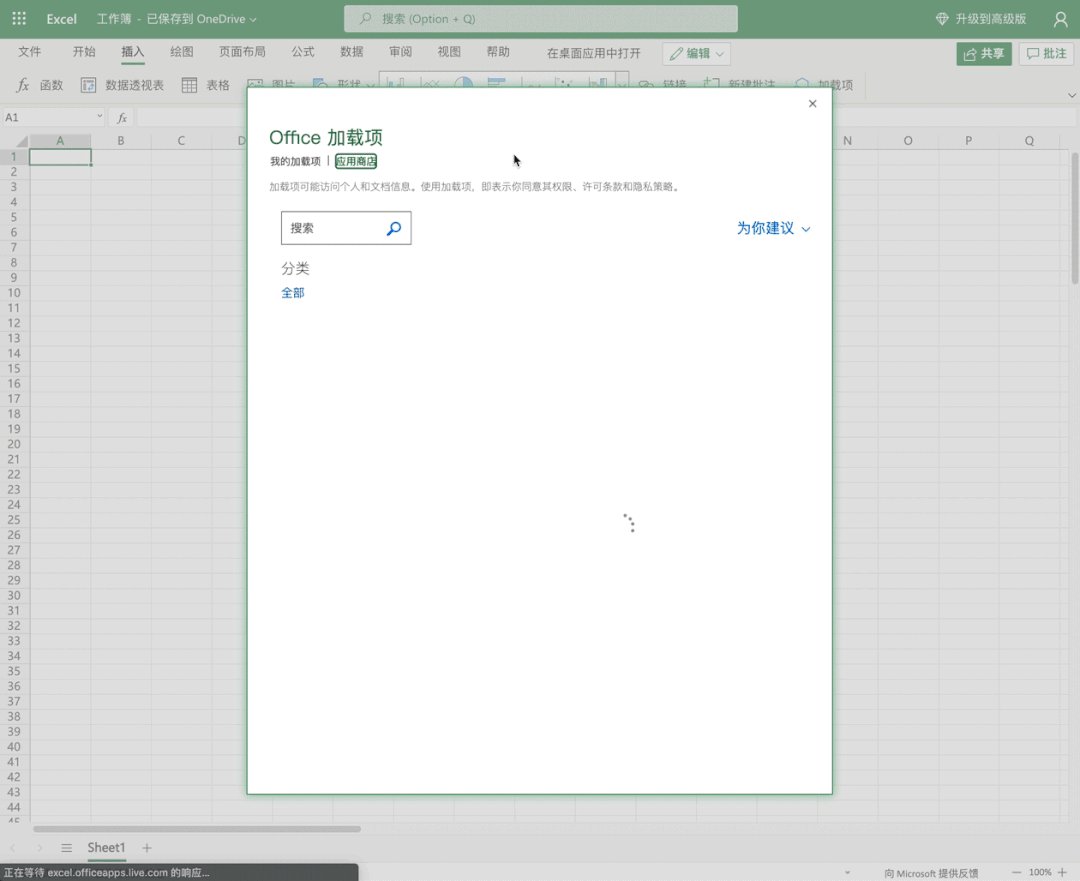
▼ Step 1:加载插件
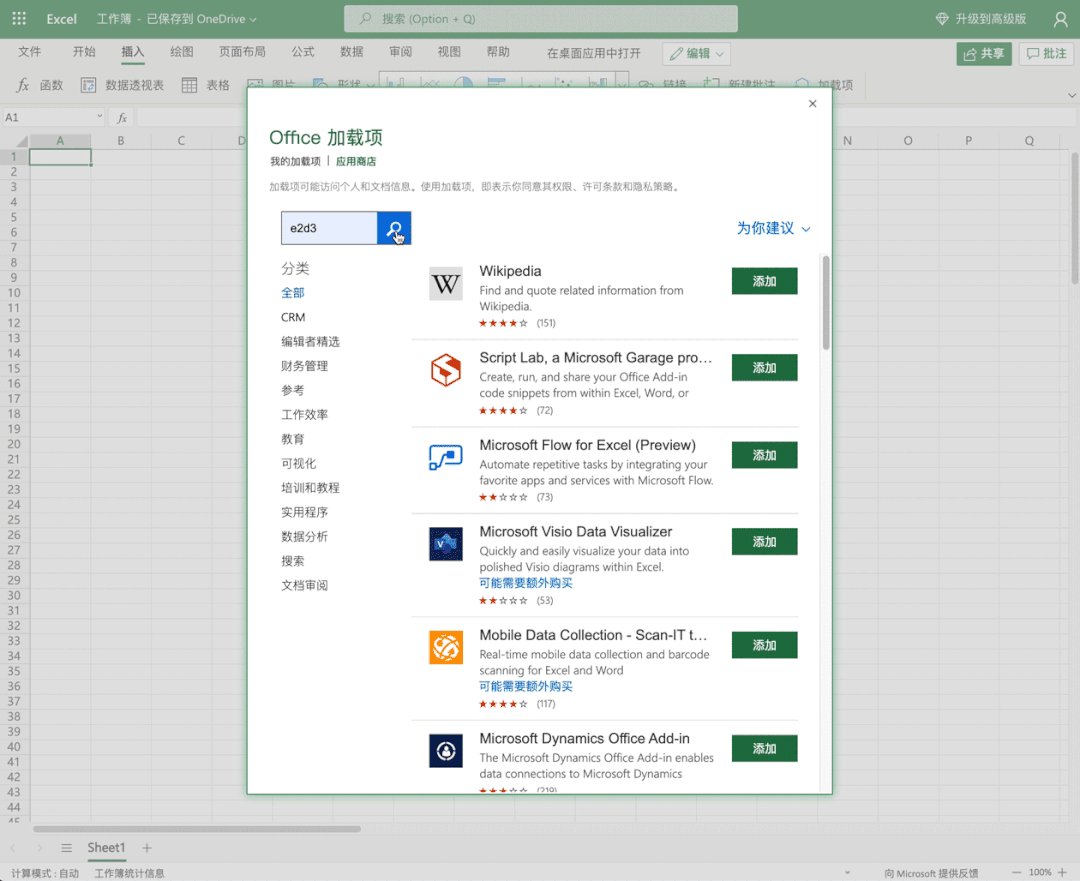
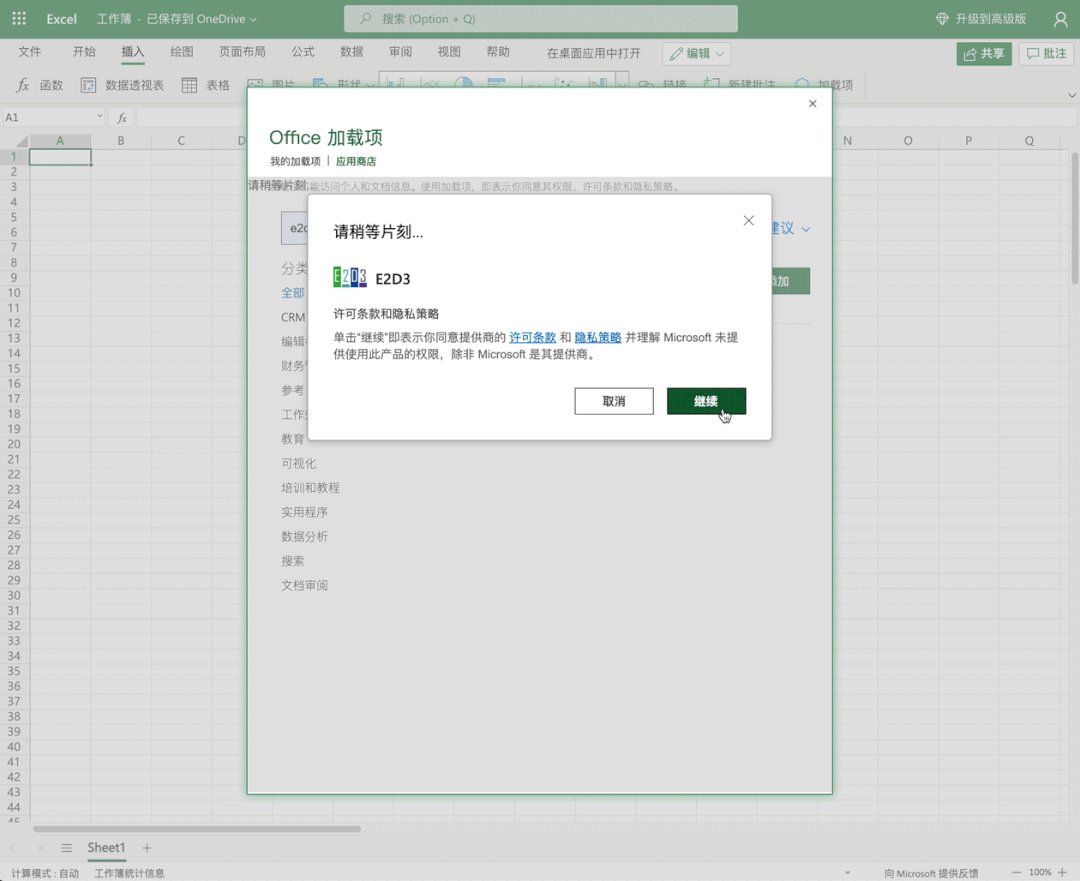
打开Excel中的工作表,选择上方菜单栏中【插入】里面的【加载项】。在弹窗里搜索插件【e2d3】,并添加。

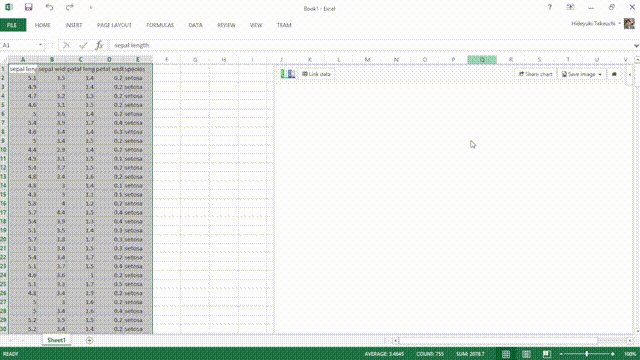
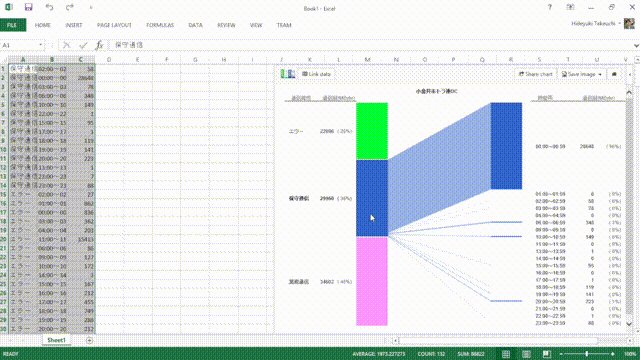
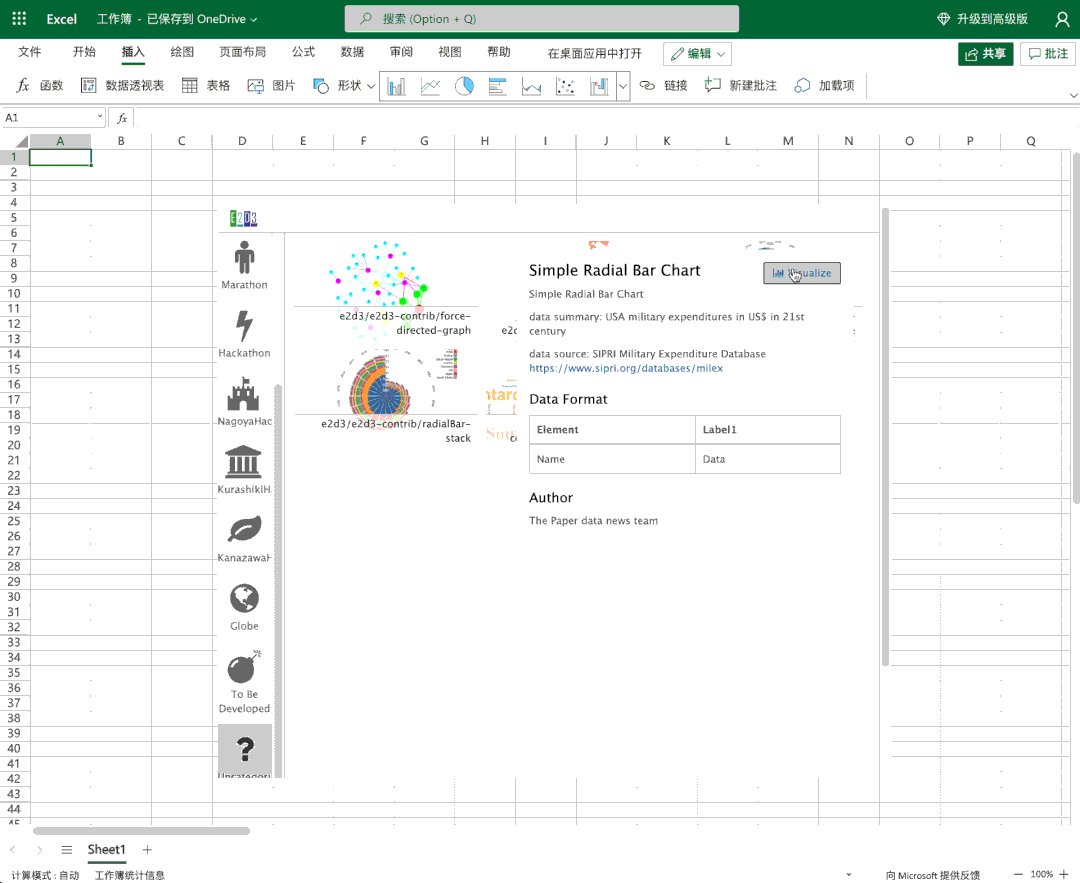
▼ Step 2:选择图表
在左侧图表种类里面选择【Uncategorized】,然后选择需要的图表——径向柱状图。

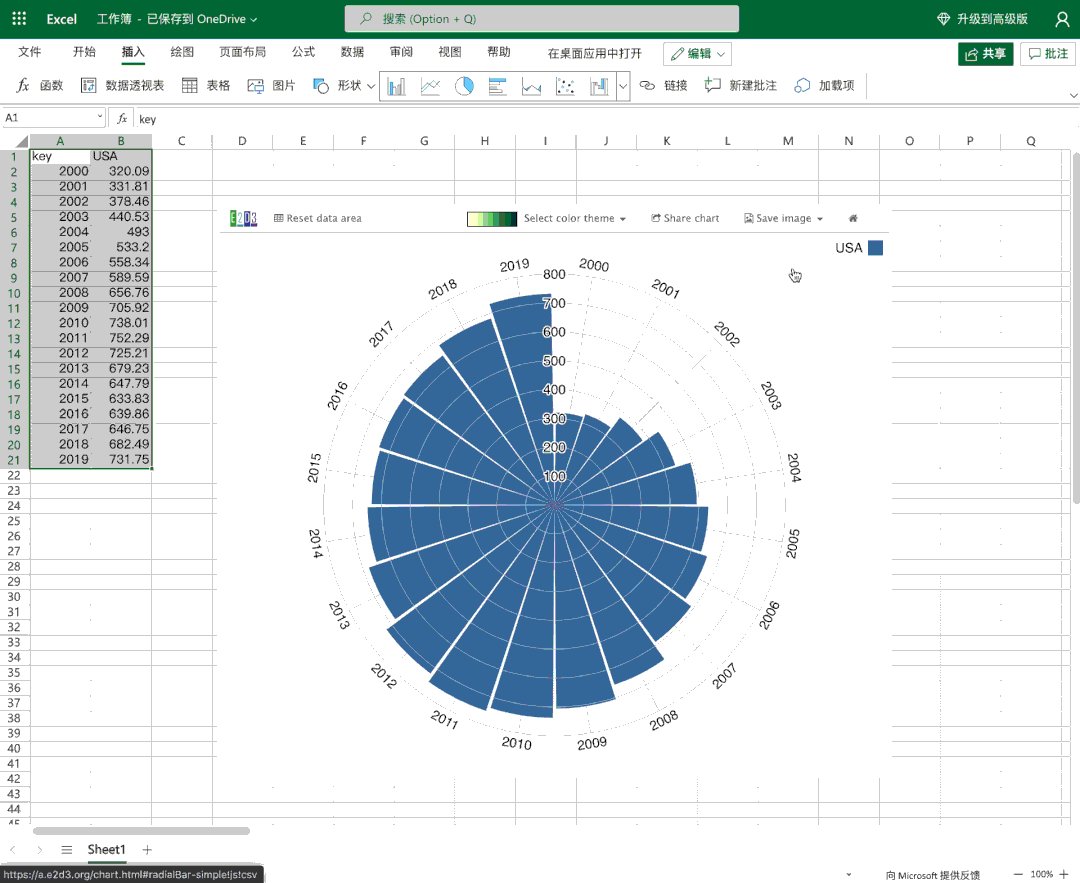
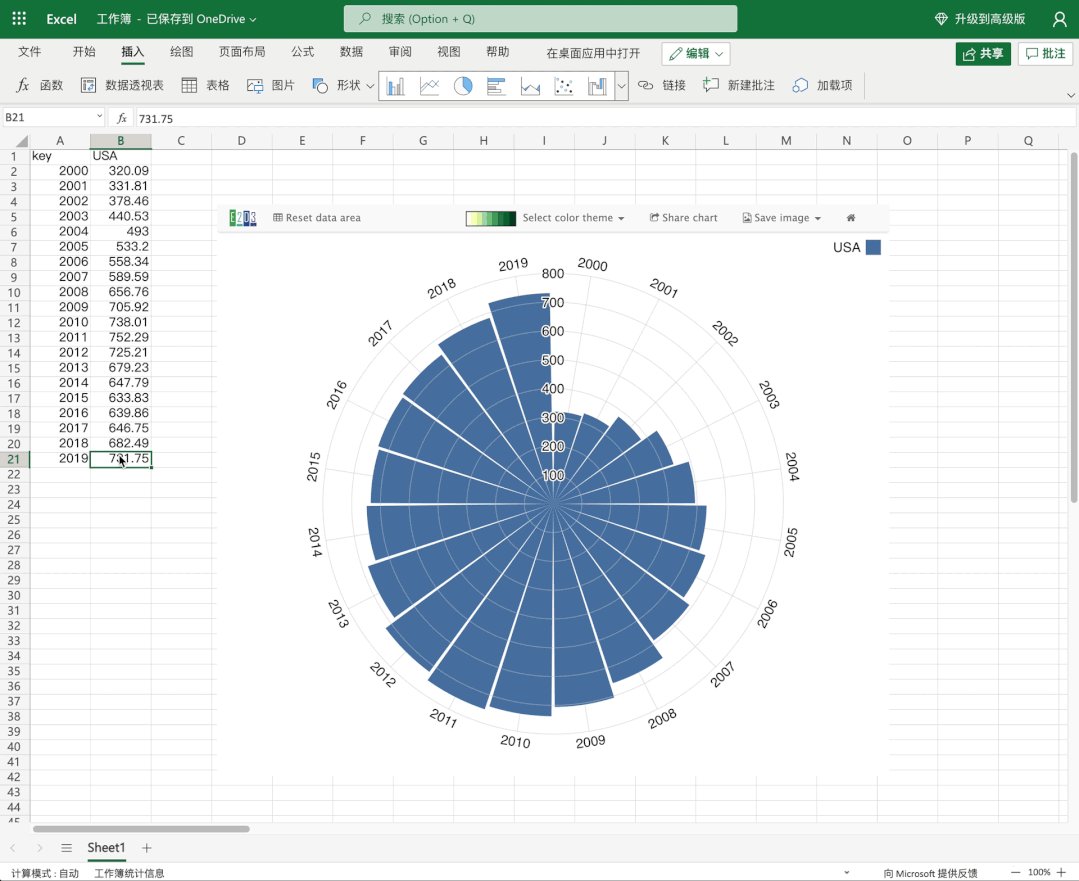
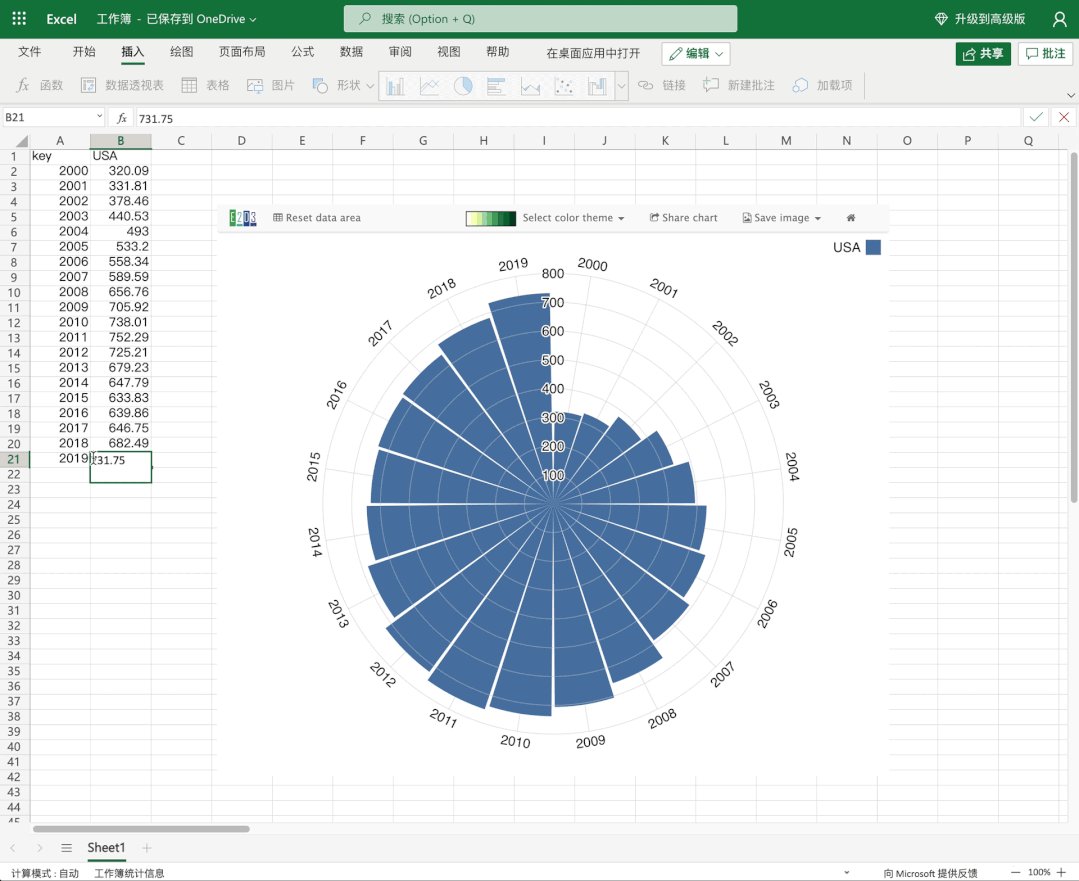
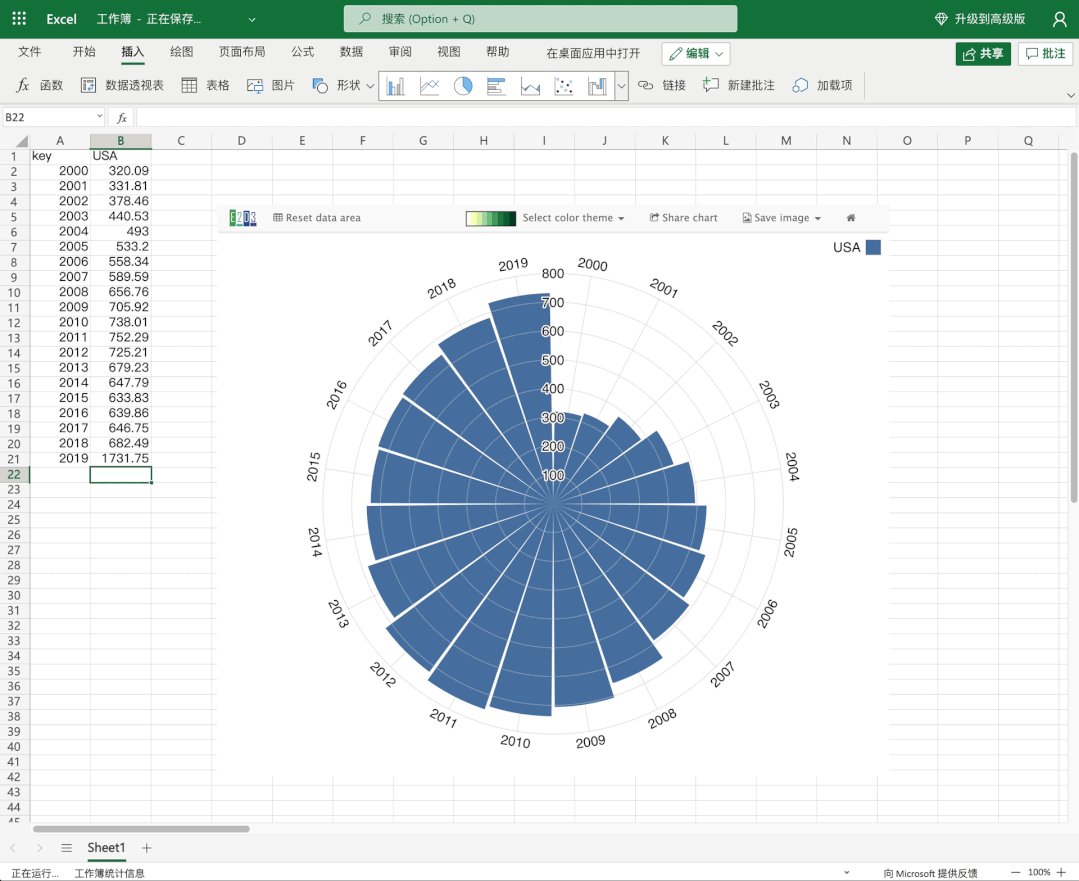
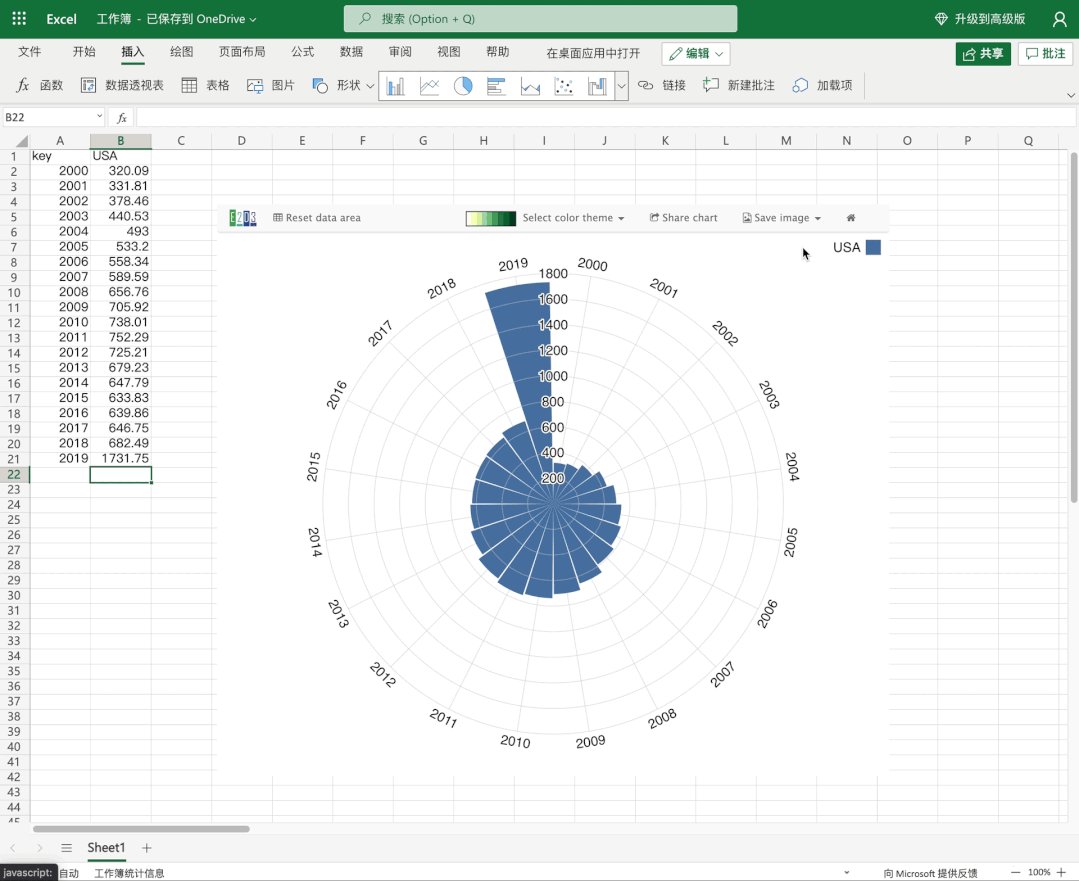
▼ Step 3:修改数据
在Excel中修改数据并保存为【SVG】,以便后期在Ai里面美化。

就这样简单3步,不到10分钟的时间,雏形就出来啦。
不得不说,Excel真的是一个数据神器,功能实在是超乎我们的想象。除了常规的玩法,还能实现很多高阶效果。
好啦,这节课就分享到这里了。
如果对其他图表的做法感兴趣的话,欢迎大家留言告诉课代表~

推荐阅读
欢迎长按扫码关注「数据管道」
