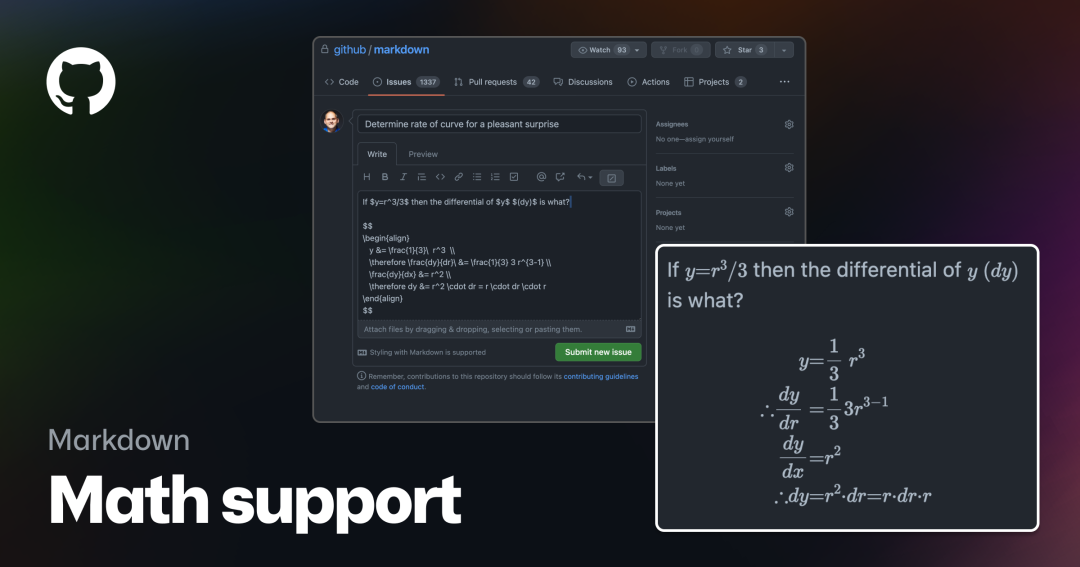
"吐槽"8年,Github 终于支持 Markdown 数学公式渲染,README终于可以显示公式了!
为了清晰地沟通数学表达式,
GitHub在Markdown中支持LaTeX格式的数学公式。
其实这一需求已经被众多开发者"吐槽"了8年,GitHub可谓反应"迅速",于8年后的2022年5月19日宣布正式支持在 Markdown 中支持 LaTeX 格式的数学公式(大家再也不用贴图片了)。开发者可以通过在正文中添加的$(行内)或者$$ (行间)来插入自己的公式,笔者已经亲测可用!

尝试一下
GitHub 的数学渲染能力使用 MathJax,这是一个开源、基于JavaScript 的显示引擎。
至于Github中的数学公式具体如何编写,可参考文末的链接[2]。
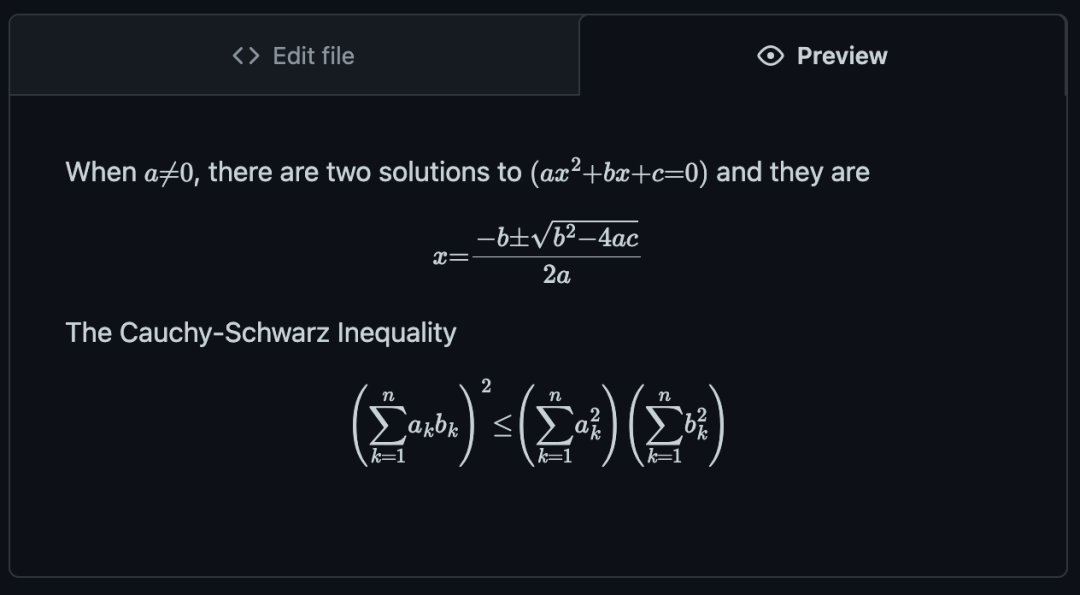
尝试一下效果如何,GitHub新建一个README.md,输入如下文本:
When $a \ne 0$, there are two solutions to $(ax^2 + bx + c = 0)$ and they are
$$ x = {-b \pm \sqrt{b^2-4ac} \over 2a} $$
The Cauchy-Schwarz Inequality
$$\left( \sum_{k=1}^n a_k b_k \right)^2 \leq \left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right)$$打开预览,可以看到上述文本被渲染成如下样式:

各位论文大佬又可以把README写得更加漂亮了!
参考
Math support in Markdown,https://github.blog/2022-05-19-math-support-in-markdown 编写数学表达式,https://docs.github.com/cn/get-started/writing-on-github/working-with-advanced-formatting/writing-mathematical-expressions
评论
