终于,我可以随心所欲的写 Markdown 了!
大家好,我是宝器。
作为互联网从业同学,你一定对 markdown 不陌生,对于我来说,从技术文档到知乎、CSDN、公众号等文章,都会选择用markdown写,因为他可以让我专注于写作。
但用 markdown 写公众号体验很丝滑是真,排版起来痛苦也不假,因为公众号后台不支持原生markdown 渲染,你必须要通过一个第三方的平台来进行排版。
目前方案
之前我写公众号的流程都是使用typora或者其他markdown编辑器写文章,然后将文章复制到第三方平台例如md2all或者mdnice等网站选择合适的主题进行排版,之后再将排版好的文章复制粘贴到公众号后台,并在公众号后台微调部分内容推送出来。
虽然有点麻烦,不过在之前我还是挺喜欢 mdnice,因为有很多好看的主题,但自从某个版本之后,使用需要额外打开手机扫码登陆、跳转到新页面、删除初始内容等操作才能排版(当然是可以理解,毕竟没法用爱发电),但这也无疑让我花费更多时间。
并且使用第三方平台进行调整还有一个让我不满的就是,有时我会在排版时再次删减、调整部分文章内容,所以就需要在网页和本地修改两次,这也很麻烦。
于是趁着过年,我尝试探索一个更加简单的方式,让我可以专注于写文章而不是写完之后浪费很多时间在排版上。
Typora
首先想到的自然是使用Typora,毕竟本身就是所见即所得型编辑器,并且也支持自定义主题,同时还能结合PicGo粘贴自动上传图床,于是尝试定制一份公众号专用的主题。
网上搜索了一番之后,确实有很多不错的主题,我也结合sspai样式修改了一些自定义的元素,并且通过设置max-width可以保证和微信手机页面一样的宽度,这样就可以完全保证所见即所得
现在我只需要在Typora中写markdown文章,写完之后全选、粘贴到公众号后台即可,看起来很美好。
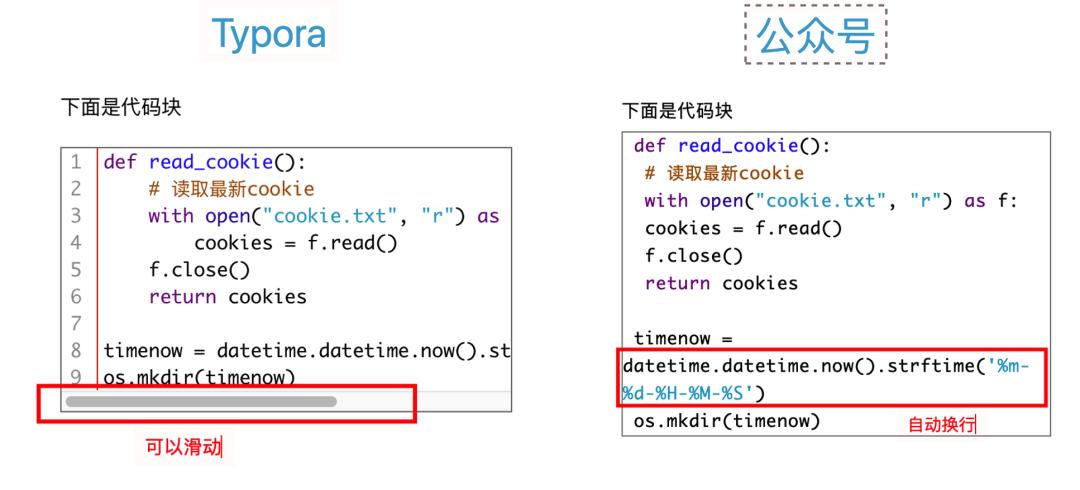
但是问题出现在代码块,如果文章中出现代码块,即使在Typora中可以不自动换行并添加滚动条,粘贴到公众号之后还是会自动换行
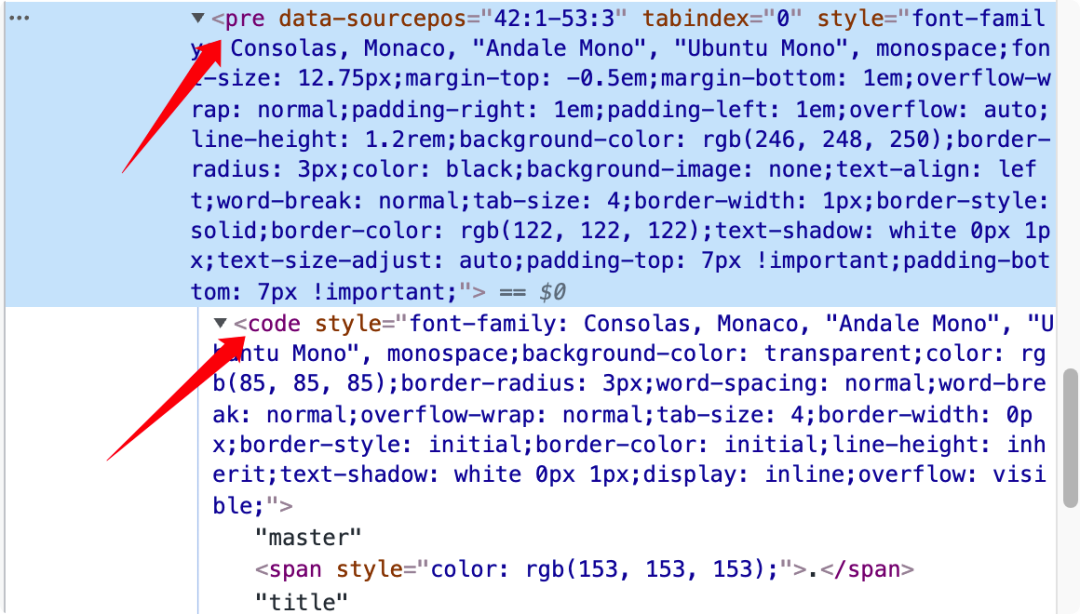
经过一系列的搜索与研究之后发现,公众号后台html渲染代码块是pre标签包住code标签,控制滚动条的overflow属性是在code标签中定义,而typora是直接通过pre标签渲染
所以要想实现代码块的滚动,很可能要对typora的源码进行修改,而这我肯定搞不定,而我几乎每篇文章都会附上很多代码,所以纵使它让我花费了很多时间,也很接近我的需求,但还是放弃了这个思路。
Marktext
既然Typora没法实现时,我只能继续探索其他方案,首先想到的是在 typora 收费后,很多博主转发过的 Marktext,号称下一代markdown编辑器,目前在GitHub上已经有28.9k star,想必不会太拉垮
然鹅,下载下来使用之后,实际体验却很糟糕,全英文就不说了,是我自己英文不好,但是他没有目录树管理、不支持国内主流图床,更重要的是无法点击自定义主题
遂光速放弃该方案
MWeb
接下来就是不断试其他的markdown编辑器,只要能支持自定义主题并且代码块可以正常粘贴就能满足我的需求。
最终,当我打开多年未用的MWeb
发现它的代码块无需额外设置,也能完美粘贴到公众号后台
于是接下来的任务,就是用我三脚猫的前端知识,去写一个适配公众号的主题CSS,经过一番调整,最终完美实现本文开头的需求,现在我写公众号文章,只需要打开Mweb写markdown,写完之后直接全选拷贝到公众号后台,无需多余的调整即可推送出去!
当然MWeb也有一些缺点,首先是付费制,记得当年购买应该是花了100多元。其次是它自从更新到 4.0 版本之后,取消了粘贴本地图片直接上传到图床的功能,这也让我改变直接粘贴图片的习惯,但至少在目前看来,这应该是我以后写markdown的主战场了。

推荐阅读
欢迎长按扫码关注「数据管道」
