如何创建一个根据进度改变颜色的进度条

英文 | https://bytefish.medium.com/css-awesome-trick-how-to-create-a-progress-bar-that-changes-color-according-to-progress-be9652ebdd1c
翻译 | 杨小爱
进度条是网页上的常见功能,但是,你知道如何创建一个根据进度自动调整颜色的进度条吗?
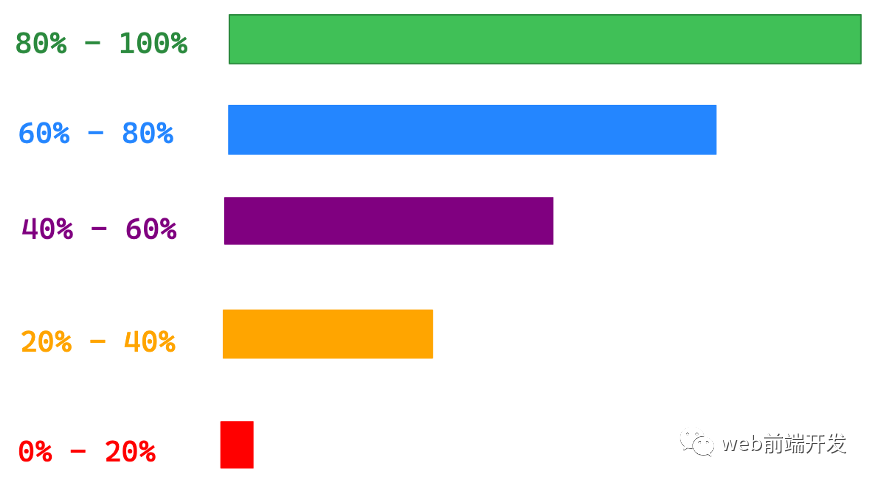
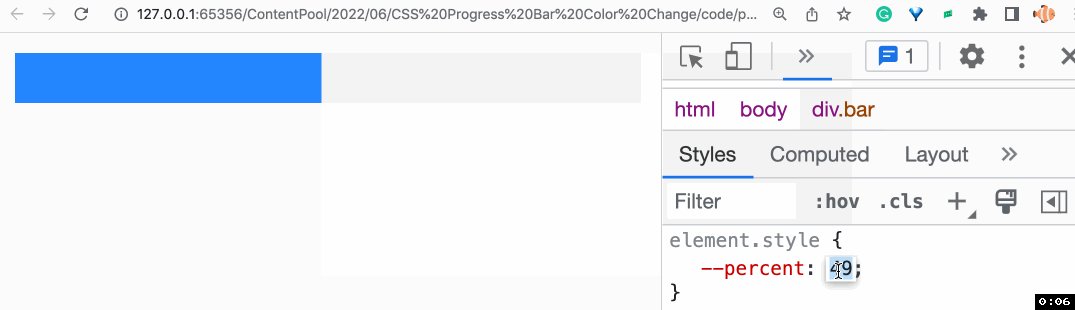
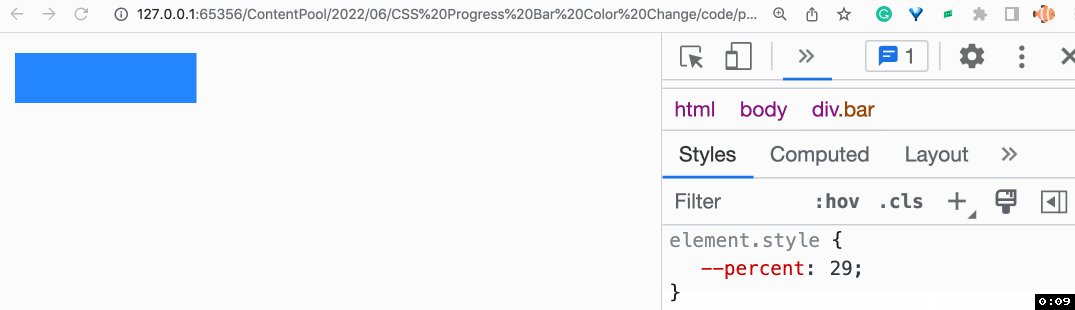
效果如下:

需求为:

进度在 80% 和 100% 之间,请将背景颜色设置为绿色。
进度在 60% 到 80% 之间,则将背景颜色设置为蓝色。
进度在 40% 到 60% 之间,则将背景颜色设置为紫色。
进度在 20% 和 40% 之间,则将背景颜色设置为黄色。
进度在 0% 到 20% 之间,则将背景颜色设置为红色。
根据这个需求,我们今天一起来探讨这个内容。
01、创建进度条
首先,我们需要创建一个进度条。通过使用 <progress> 标签创建进度条。
但是在下面的例子中,我们需要使用 CSS 变量,而这个标签是不合适的。 所以我们使用常规的 div 标签和一些 CSS 样式来创建进度条。
进度条包含两个部分:
容器
进展
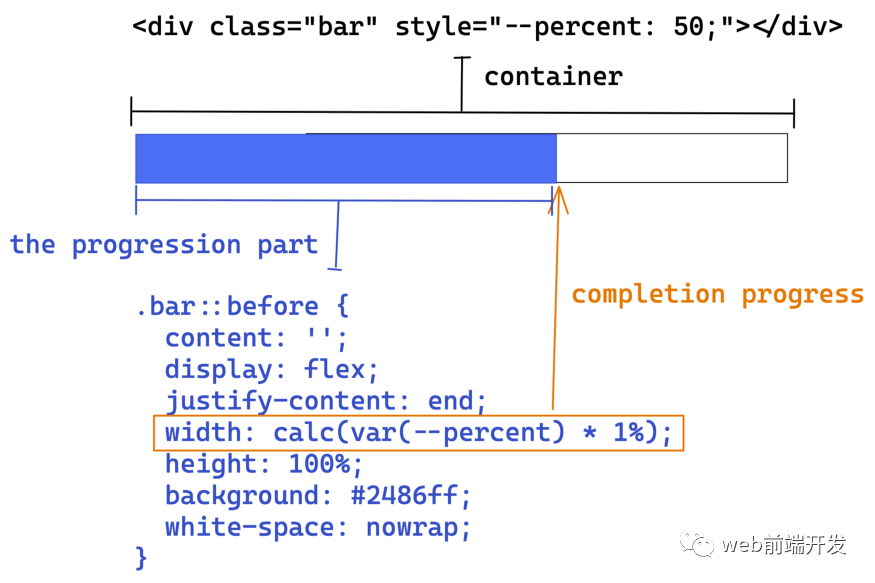
要创建一个容器,我们只需要创建一个 div 元素:
<div class="bar" style="--percent: 50;"></div>我们使用 CSS 变量百分比来表示进度。
然后我们可以使用伪类元素创建进度部分。
.bar {height: 20px;background-color: #f5f5f5;}.bar::before {content: '';display: flex;justify-content: end;width: calc(var(--percent) * 1%);height: 100%;background: #2486ff;white-space: nowrap;}


02、换颜色
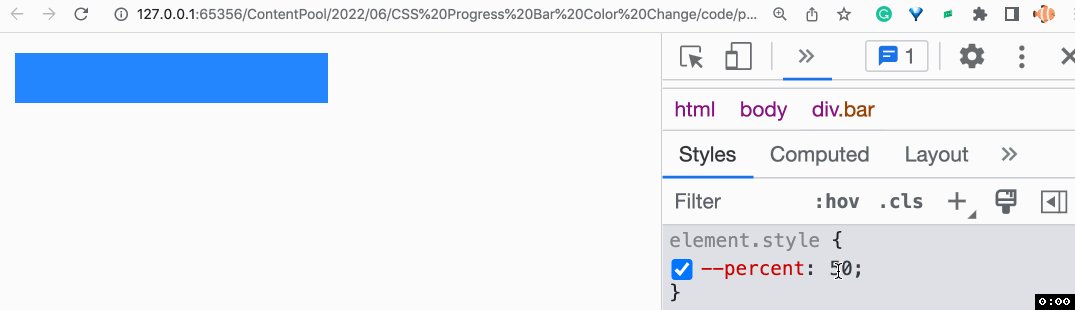
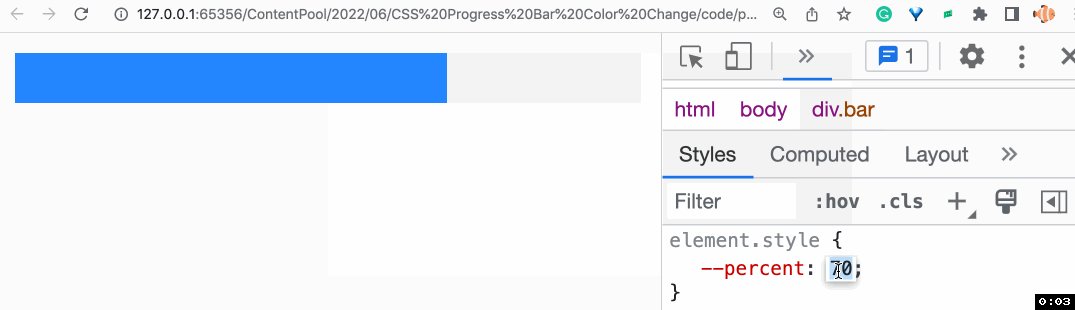
我们如何实现颜色自动变化的效果?
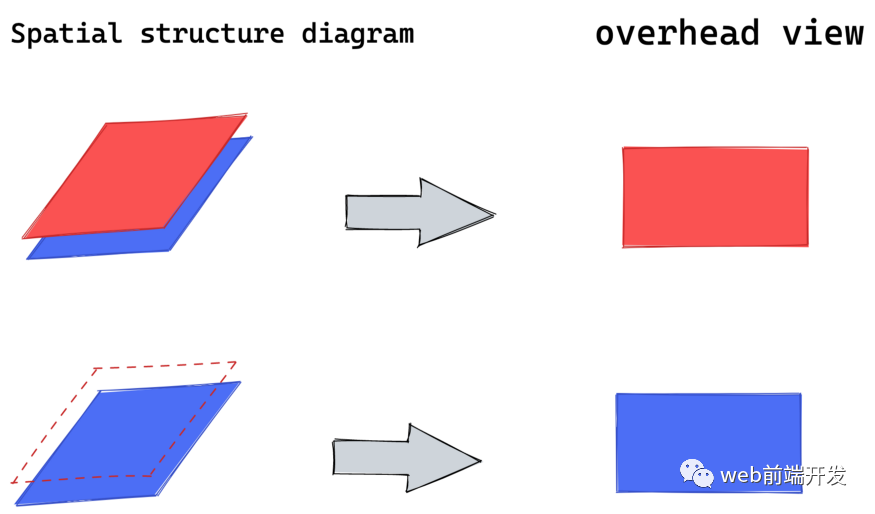
一个技巧:设置多个背景层,每个背景层都有不同的颜色。 然后我们可以通过调整图层来间接调整背景颜色。
当红色图层和蓝色图层堆叠在一起时,背景为红色。 如果我们再次隐藏红色图层,背景将变为蓝色。

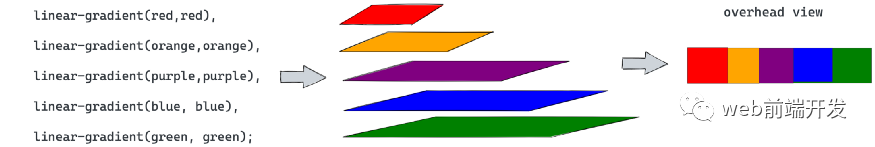
如果我们将 5 层级联在一起,让上层稍微短一点,我们会得到如下效果:

codepen演示效果:https://codepen.io/bytefishmedium/pen/rNdaMYg
03、组合合并
最后,我们需要把前面的代码进行合并,就可以得到一个能自动调整变换颜色的进度条了。
到这里了,我要与你分享的变色进度条的效果就结束了,感谢你的阅读。
学习更多技能
请点击下方公众号
![]()

