TypeScript 从入门到放弃(一)
我们为什么要学习 TypeScript?
编程语言按照数据类型大体可以分为两类,一类是静态类型语言,另一类是动态类型语言。
静态类型语言在编译时便已确定变量的类型,而动态类型语言的变量类型要到程序运行的时候,待变量被赋予某个值之后,才会具有某种类型。在 JavaScript 语言中,只有当我们对一个变量赋值时才会最终确定这个变量的数据类型,因此,JavaScript 是一门典型的动态类型语言。
动态类型的自由特性经常会导致错误,这些错误不仅会降低程序员的工作效率,而且还会由于增加新代码行,使得成本增加,最终开发陷入停顿。因为 JavaScript 无法合并类型以及编译时缺乏错误检查,因此,它不适合作为企业和大型代码库中服务器端代码。而 TypeScript 类型的定义和编译器的引入可以避免这些错误的出现。
一项研究表明,TypeScript 可以检测到所有 JavaScript 错误的 15%。在不严重破坏代码的情况下,开发人员可以更轻松地避免错误并进行代码重构。
总而言之,与 JavaScript 相比,TypeScript 代码更可靠、更容易重构。
显式类型使我们的代码可读性更高,所以我们的注意力将会更集中在系统究竟如何构建,以及系统的不同部分如何相互作用上。
目前,JavaScript 已经成为了 Web 应用程序的主要开发语言,但是在大型复杂的 Web 应用系统中,JS 代码会显得杂乱无章难以梳理且调试困难,而 TypeScript 的类型定义使我们可以在大型、复杂的应用程序中,编写出更清晰的代码,源码的阅读也更容易更清晰。
同时,由于 JavaScript 是 TypeScript 的子集,因此可以在 TypeScript 代码中使用您想要的所有 JavaScript 库和代码。
而且与其他语言不同,TypeScript 和 JavaScript 的语法并没有明显的区别,这就意味着你无需学习很多知识就可以开始无缝编写 TypeScript 代码。
总结一下:
TypeScript 让我们的代码更可靠更清晰。
TypeScript 是 JavaScript 超集,完全兼容所有 JavaScript 语法规则。
TypeScript 到底是什么?
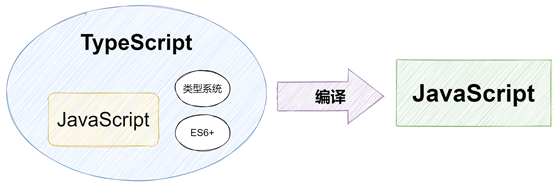
官方介绍:TypeScript 是 JavaScript 的超集,可以编译为纯 JavaScript。

简单来说,TypeScript 从技术上讲就是具有静态类型的 JavaScript,即 TypeScript 可以在任何可以使用 JavaScript 的地方使用:包括前端和后端。
TS 除了能够帮助我们构建更加安全可靠的代码之外,还能帮我们进行类似 babel 的转换。编码过程中,我们可以尽情地使用新语法。编译时,我们可以选择具体编译到那个 JS 版本,即便不适用 TS 的类型系统,只作为转换工具,也是非常好用的。

同时,已经有非常多的大型项目在使用 ts 编码,比如 Vue3 及 Angular 框架。
可以说,TypeScript 已经是前端领域中的第二语言了,如果你开发一个小项目,确实没有必要,但如果是长周期开发的大型项目,那我强烈建议你使用 ts。
当然,TS 也是有缺点的:
1:引入了太多的新概念,类似泛型、枚举等等。不过好在ts 是渐进式的,就是你完全不会直接写 JS 代码也是完全没有问题的,后面学习一个就可以用一个。
2:不适用于小型项目,有可能会增加开发成本,因为在开发时会有很多的类型声明。
未完待续...
推荐阅读:
恭喜你又在前端道路上进步了一点点。
点个“在看”和“赞”吧!
