老生常谈的 Redux
(。・∀・)ノ゙嗨,我是你稳定更新、干货贼多的勾勾。

Redux 官方对它的定义是 JavaScript 应用程序的可预测状态容器。也就是说,我们在给一个值的时候,对于这个值的结果是可预测的。
Redux 提供了一个特有的 api 叫 createStore()。从字面意思就能感受到,这是一个创建 store 的方法。
对于 store ,它有四个重点知识:
State 是 store 中的状态值,这个值只能通过 getState() 获取到
getState 专门用于获取 state 的方法
Dispatch 用来派发修改 state 的方法
Subscribe 用来订阅了状态的的方法
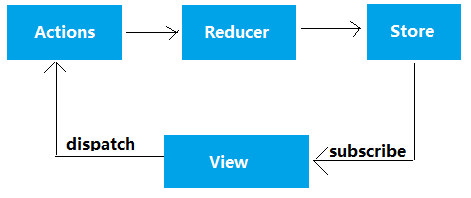
接下来我们使用图形的形式来解析这个过程。

简单梳理下 redux 工作流程。
view 层通过 dispatch 提交一个 action ,然后在 reducers 中找到与 action 匹配成功的 reducer,通过 reducer 去修改 store 中的状态,然后把修改后的结果通过 subscribe 去修改 view 层。
这简单的几句话概述了 redux 的几个特点:
Redux 是单向数据流
Redux 扮演一个中间件的角色
有了这些认识,咱们来看看那再熟悉不过的计数器 demo。
import React,{ useState,useEffect } from "react"import {createStore } from "redux"------- 第一步let reducers = (state=0,action)=>{ switch (action.type) { case "increment": return state + 1; case "decrement": return state - 1; default: return state; }}------第二步let store = createStore(reducers)------第三步let add = () => { store.dispatch({ type:"increment" })}let minus = () => { store.dispatch({ type:"decrement" })}function App(props){-----第四步 const [count,setCount] = useState({num:0}) useEffect(()=>{ store.subscribe(()=>{ setCount({num:store.getState()}) }) }) return ( <div> hello world <h3>{count.num}h3> <button onClick={()=>{add()}}>增加button><br/><br/> <button onClick={()=>{minus()}}>减去button> div> ) }export default App
看了上面的计数器 demo。有几点勾勾要强调一下,毕竟用了别人的东西,里面的规矩还是得需要了解的。
Reducer 的定义必须携带两个必要参数,分别是 state 和修改 state 的 action
Action 的派发必须要 dispatch 派发
对于视图层要通过 subscribe 订阅状态,一旦状态发生改变就会更改视图层
以上,学废了吗?
推荐阅读:
前端人因为 Vue3 的 Ref-sugar 提案打起来了!
点点“赞”和“在看”,保护头发,减少bug。
