【赏析】发现一个仿站神器,30分钟做个胡桃里
大家好,我是程序员渔夫。
今天是3.15日,不知道今年的大曝光的APP花落啥家?今天也是我的 小程序 终于破万的日子,mark一下,感谢各位小伙伴的支持。

回归正题,最近在接到一个朋友的需求,需要做个音乐餐吧的网站,我说好久没有仿站了,有没有目标网站,他就给了我一个地址:http://htaoli.com,我大致看了一下,内容比较简单,一个cms就可以搞定,然后我就开始技术选型。
当然phpcms,dedecms这些都是不错的方案,但是在调研过程中,发现一个更轻量级的cms--pbootcms。
正如其官网介绍的,pbootcms是一套高效、简洁、 强悍的可免费商用的PHP CMS源码,能够满足各类企业网站开发建设的需要。我然后下载到本地,并进行了部署,开始做调试开发,发现确实还不错,上手也快,基本上就是使用自定义的html标签实现类似模版引擎,不用改后端逻辑。对于开发者来说,你只要掌握它的标签用法,就可以快速地进行开发。
文档也很简单,可以根据默认的模版进行修改调试。最终我就决定用这套cms进行开发了。
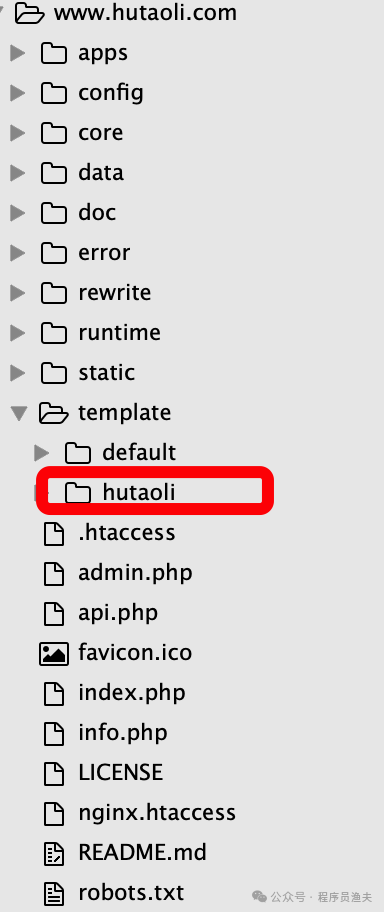
代码的组织架构如下:

default是默认模版,然后自己新建了一个hutaoli,接下来就是需要开始扒原站的一些静态资源和页面了,由于我是在mac下进行开发,一个一个页面去另存为有点慢。想找一个一键下载的工具,一直没找到,没办法只能手动。
把页面下载好之后呢,做了以下工序,
1.把页面的静态资源(img,js,css)的路径进行替换,这里呢,最好是放到cdn里面,因为这些图片都是高清图片,放在服务器上加载比较慢,用cdn的话是不错的选择,会加速很多。
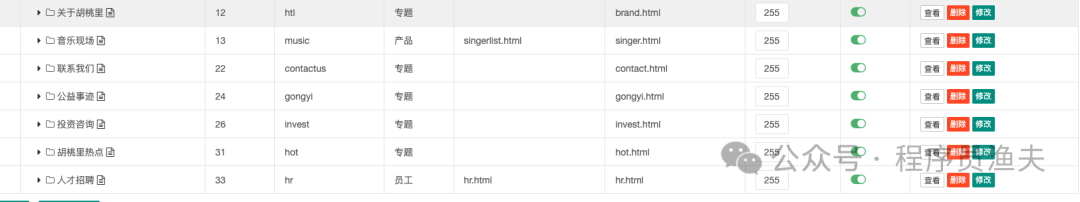
2.就是需要在后台去增加一些列表页和表单页,这里呢,根据实际情况,完成了栏目列表的添加。

3.独立出header页面和footer页面
4.再接下来,就是去页面上,修改标签了,这步的话,需要查看官方的文档来做
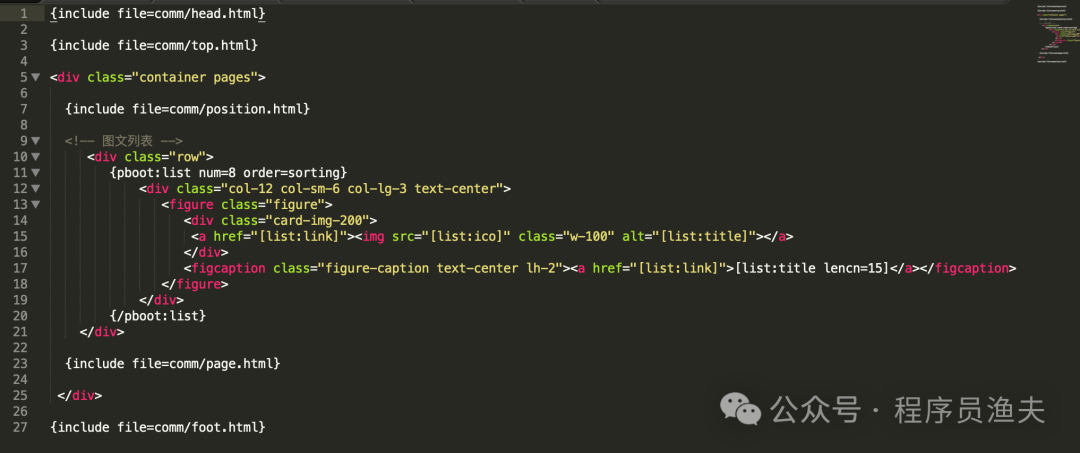
一个案例列表页面代码:
 标签就是这套cms的灵魂,其他的控制器端代码是不需要去修改,只需要去后台进行配置就行了。
标签就是这套cms的灵魂,其他的控制器端代码是不需要去修改,只需要去后台进行配置就行了。
再说下这套cms的缺点就是,官方更新有点慢,还有个就是目前只支持PHP7,不支持PHP8,由于cms的现有功能已经满足仿站的需求,就没有去深入地研究源码了,底层框架用的是TP,我毕竟用到的场景不多。感兴趣的小伙伴可以深入去了解和尝试。
最后给大家上个链接:http://hutaoli.liangmlk.cn 大家可以看看,跟原站是一样的么?
如果这篇文章能破5w+的阅读量,我就把仿站的全部源码全部免费开放出来。
总结一下,pbootcms是一套仿站的利器,可以用做接私单和小型的商业项目开发,不建议在用企业级的项目。
如果对大家有帮助,欢迎 点赞, 收藏,转发 支持。
往期推荐
