React团队最近都在忙啥呢?
作者:卡颂
简介:《React技术揭秘》作者
来源:SegmentFault 思否社区
大家好,我卡颂。
不知道大家有没有一个感觉:React新特性的更新速度非常慢,时间通常是以年计。
实际上,在React漫长的发展过程中,除了很多优秀的特性(比如Hooks、Suspense)外,还有很多最终没有落地的想法。
这些想法通常不为开发者所知,这就带来一些React新特性进展缓慢的误解。
鉴于此,React官方博客今天发布了一篇文章,介绍了团队当前工作的方向。
本文让我们来了解React接下来工作的重心,主要包括三方面的内容:
底层特性 优化相关 文档相关
底层特性
React Server Components
资源请求
优化相关
编译时 运行时 分析工具
编译时
运行时
mount/unmout组件。缺点是:组件卸载后保存在组件中的状态就丢失了,保存在组件对应DOM中的状态(比如滚动高度)也丢失了
用CSS(比如display: none)控制组件对应DOM显隐。这样虽然能保存状态,但却有性能问题 —— React在运行时还是会遍历隐藏的组件(隐藏的组件还是会render)
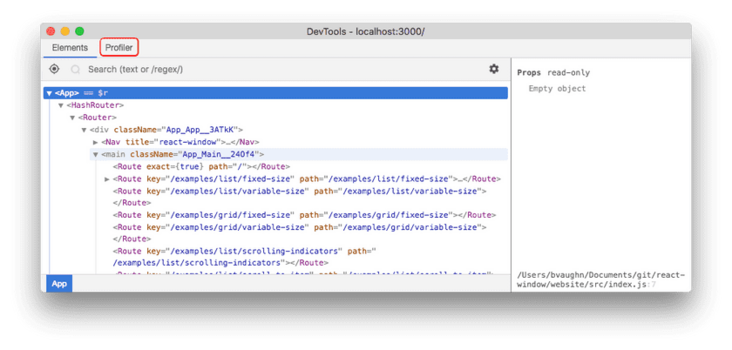
分析工具

某一次更新比较缓慢,该怎么分析? 某次交互的完整过程(比如一次点击,一次页面导航),该如何分析性能?
文档相关
总结
在21年的React圣诞特辑一起走进React核心团队一文中,作者表达了一个观点:

评论
