如何给界面做减法,实现B端设计提效效果?

今天主要的改版案例依旧是表盘,前面几次表盘的改版都是在视觉上做加法和优化,但今天不一样,我们要在表盘的基础上做减法。
前文链接:如何改版枯燥的表格页面,总结了几个要点
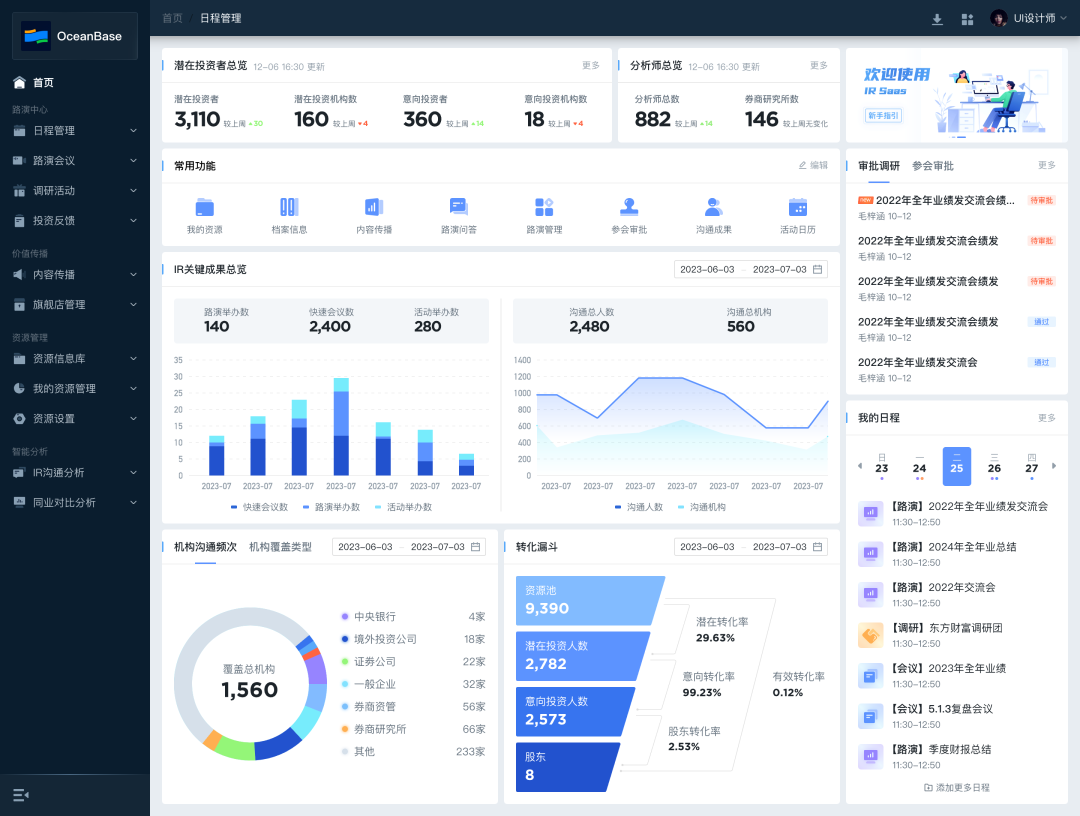
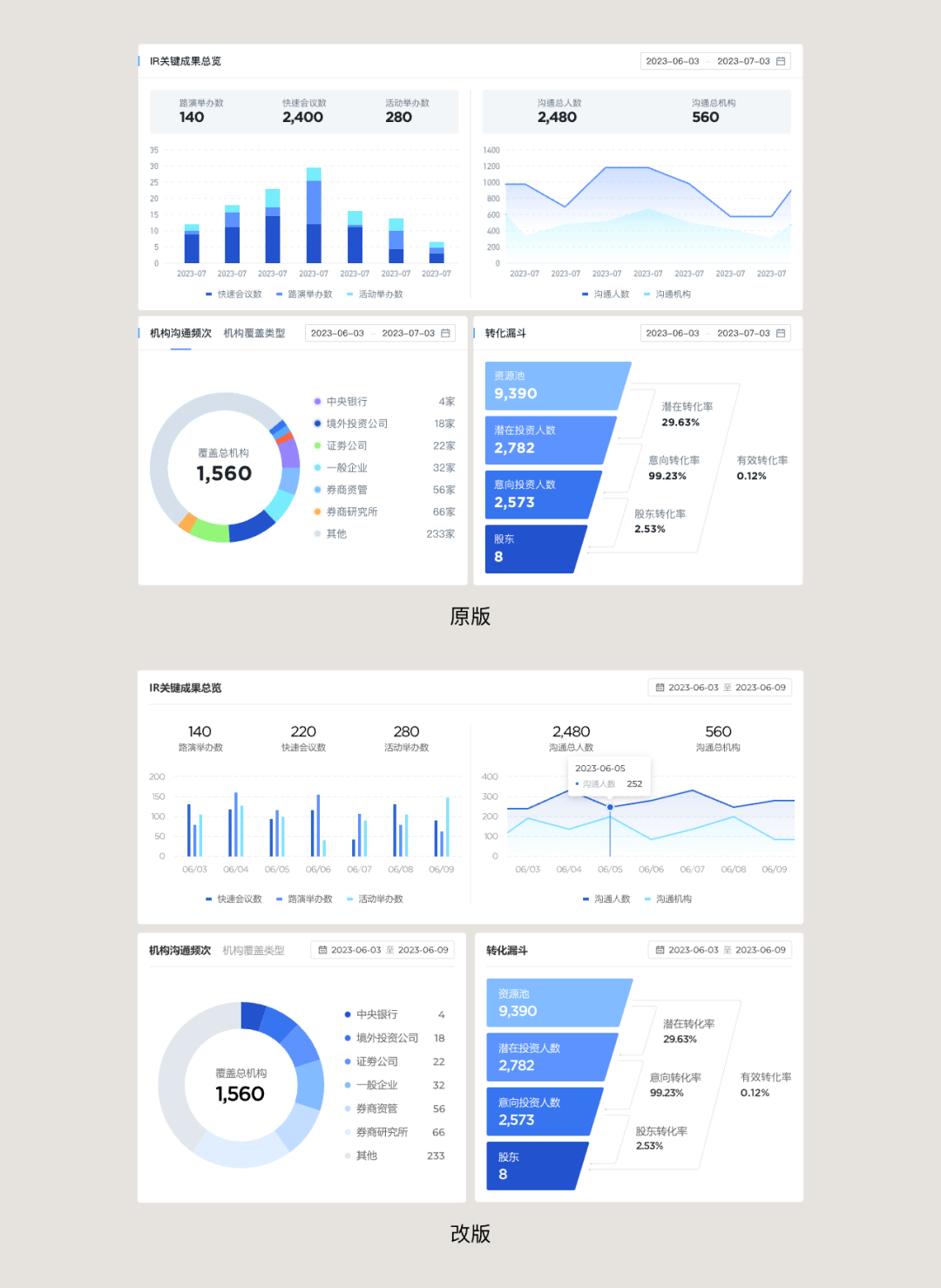
首先看我们这次改版的对象:

光凭第一印象,整体效果是还不错的,落实到每个局部的话,布局也是合理的,可以看到是有设计的细节在里面.jpg。
但是,再多看几眼,就会发现整体的效果似乎有点不和谐,但又找不出来问题具体在哪,不知道怎么改下去。问题的根源就是 —— 过度设计。
我们强调过很多次,表盘页的设计是作品集项目中最重要的页面,因为观看者对整体视觉和设计水准的印象是通过它建立起来的,不管你分析怎么写,我们首先关注的肯定也是设计的效果。
但重要不代表需要过度倾注和堆叠视觉元素,过度的设计会让界面看起来有 “飞机” 敢,不仅不真实的印象产生了,还会显得业余不够自信。同时任何项目中表盘页过度设计都会对整个项目造成负担,后续的页面要怎么设计才能不和它产生隔阂,保持一致性。
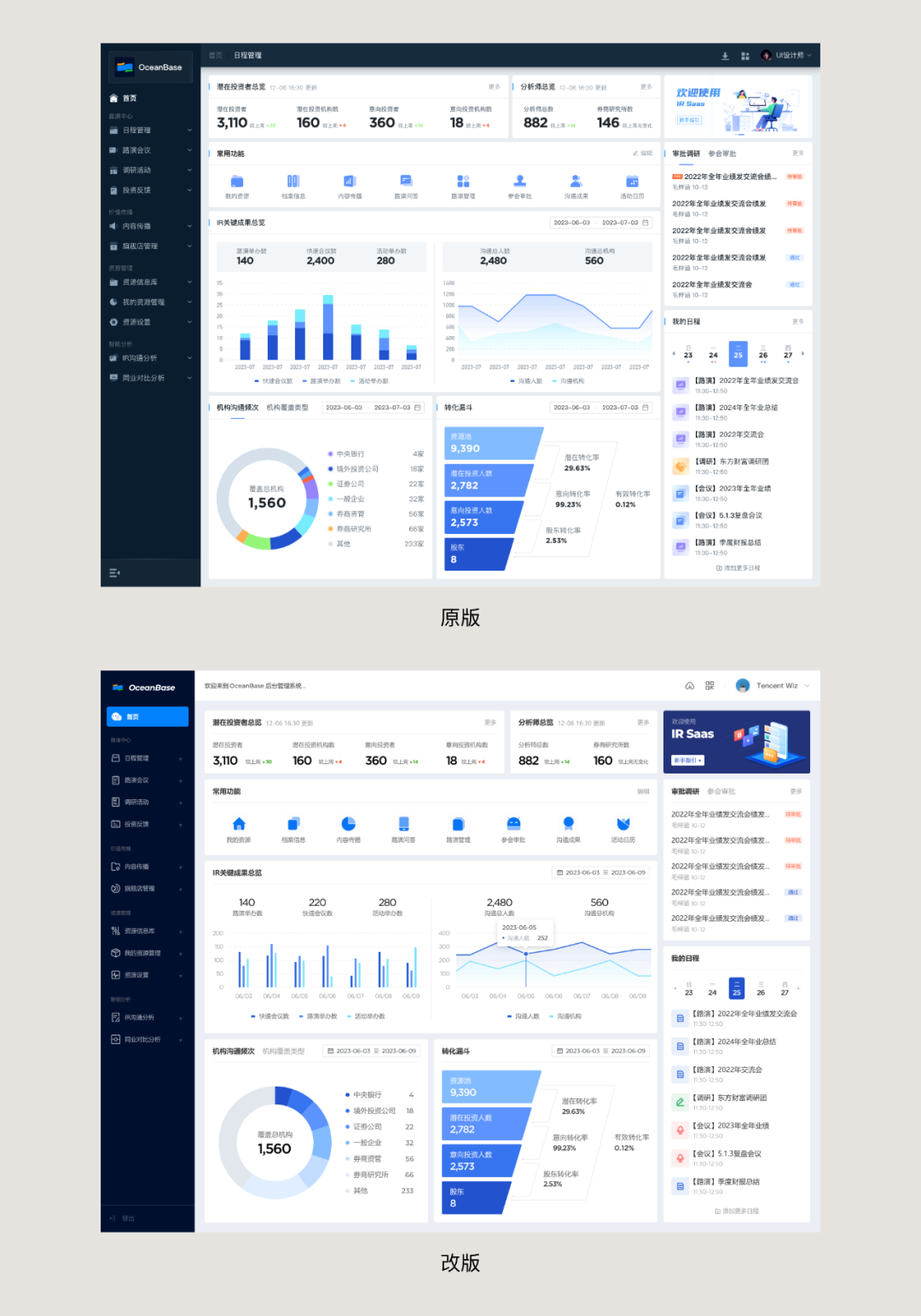
问题1:导航栏的图标
导航的顶部LOGO描边没有太大必要,以及图标的设计在这个尺寸下非常的局促,因为细节较多,不仅复杂性提升了,也缺乏图形辨识。
所以改动中,将多余的背景去掉,再简化图标本身的样式。

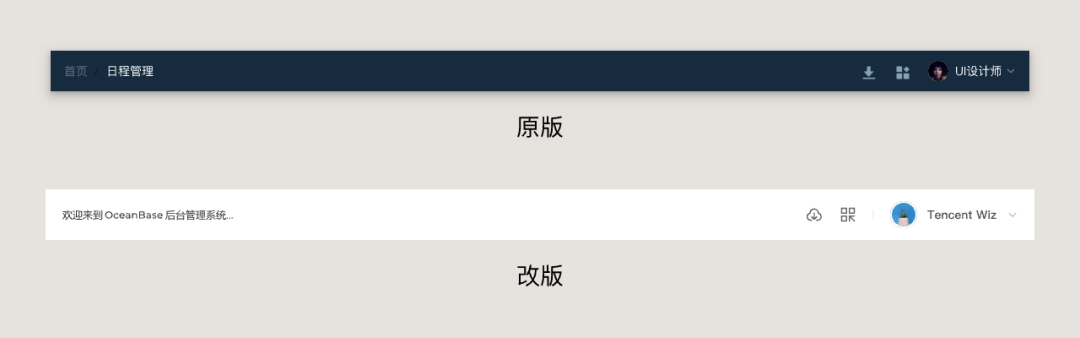
问题2:顶栏的设计
顶部栏本身设计单看是没有问题的,但是作为全局栏目和导航栏颜色缺乏区分,而且用了投影来强化层次,就让这个模块的权重被过度放大。
所以我们去掉了背景色,并适当增高栏目的高度,让局部更舒展。

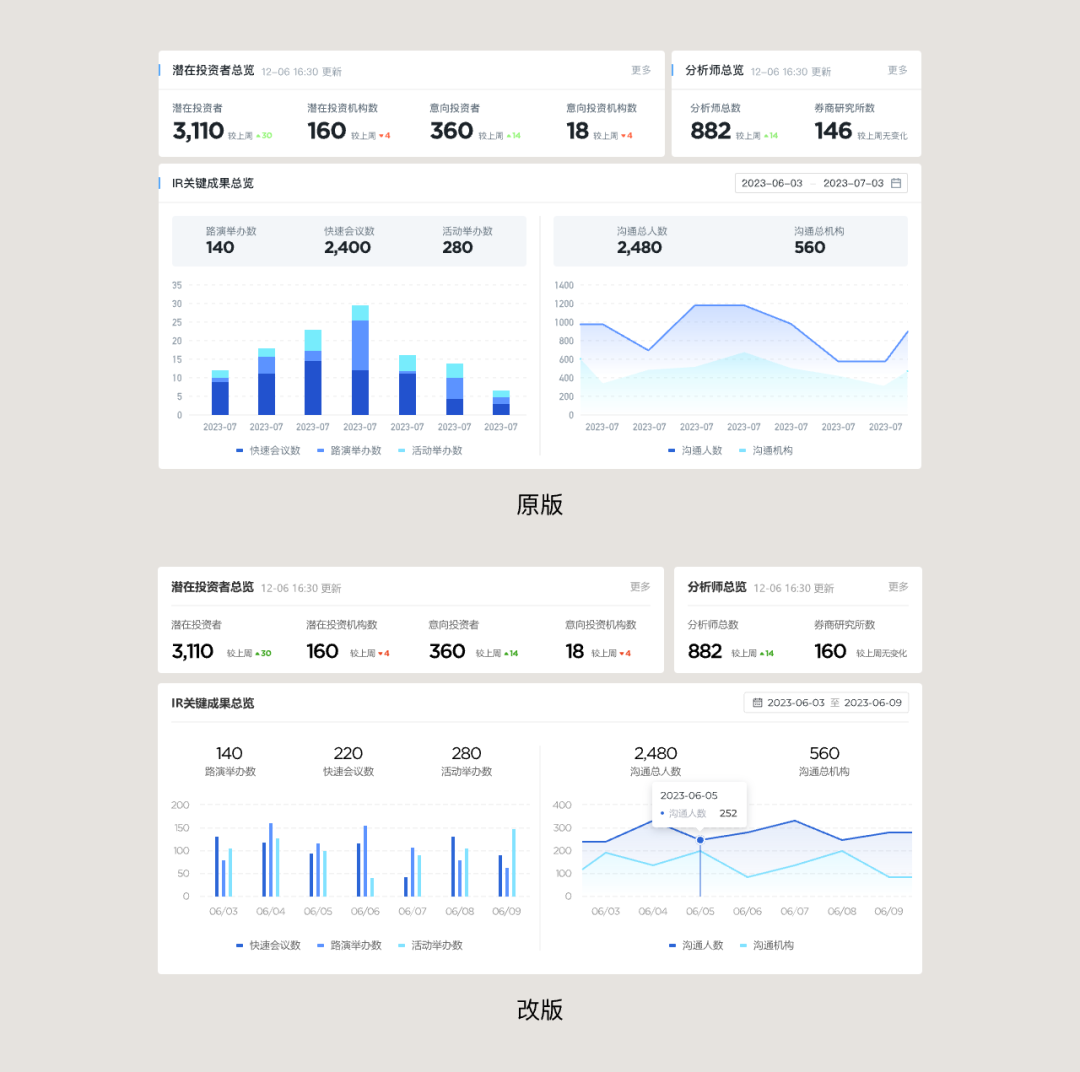
问题3:统计数字的问题
统计数字在作品展示里用特殊字体很常见,因为要用更美观的字体来呈现重要的信息。但任何页面中的信息权重都要保持阶梯性,不能让加粗、深色、特殊字体几个要素作用在过多的信息上,这就让画面显得非常的“吵”。
所以要对字重和色彩做控制,创造对比来降低视觉的压力。

问题4:图表的应用
原图中的图表应用有一定的问题,第一个柱状的堆叠类型并不是太符合实际数据应用,下方的环形图中起始位置显然不对,并且色彩比较混乱。
所以是答案对它们做出优化,并调整了一些小细节。

问题5:配图类型选择
在引导卡片中,用的扁平插画素材一方面不高级,另一方面内容太碎,再加上用奇怪的字体和倾斜,使得这个卡片看起来非常别扭。
改动中替换新的图片素材(临时找的,理解意思就行),同时使用一般黑体的标题,以及增加背景色,来形成新的卡片样式。

问题6:装饰图标应用
在快速入口和日程模块中,都有使用装饰图标,显然大家也能理解他们对于目前的语境来讲还是细节过多了,所以需要做一些调整,让它们简化。

最后,再加上一些细节的小改动,最终的样式就完成了。

表盘的设计一定要在最后做检查,一些设计感强的元素是否有必要这么做,尤其是类似图标元素,做得很花哨是否对信息的识别能带来帮助?如果不行,那就可以果断的放弃。
表盘页的设计感来自 —— 全局元素和色彩的控制,而不是单一某个局部内容的加强。
结尾
今天的内容就优化到这里,这两天在整理新的B端设计师的技能树图谱,因为太复杂花了不少时间,明天的公开课会放出和针对接下来应该如何提升自己做出说明。
感兴趣的同学就不要错过明天的公开课咯!下方扫码预约即可⬇️
我们公开课贱~
