Android实现界面3D立体旋转效果
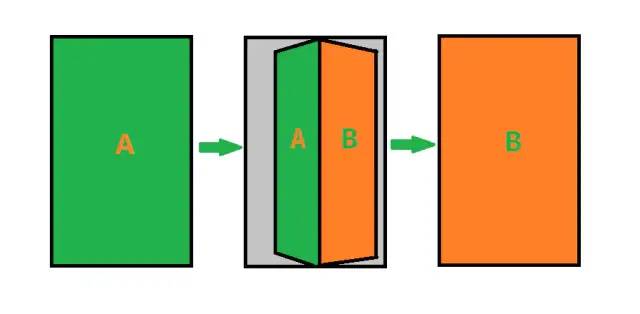
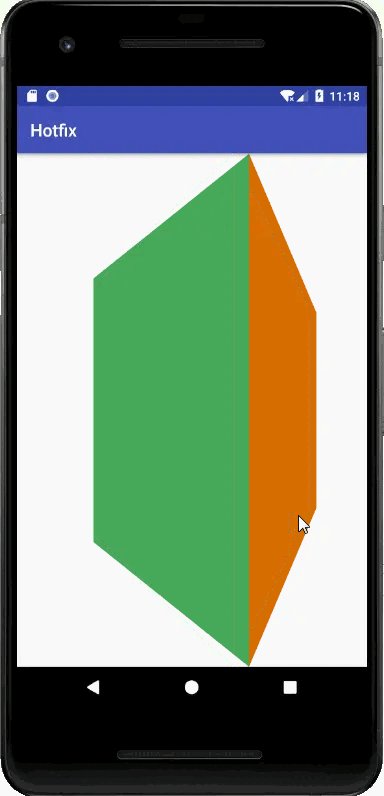
如下图所示:

如图所示,当手势从右向左滑动的时候A界面切换到B界面,中间的动画是一种3D旋转动画。
为了实现这种效果,我们可以想一想,既然是手势滑动而且还是横向滑动,自然就想到了ViewPager。
问题是怎样实现这种动画效果?
viewPager默认的动画效果就是横向平移效果,但是也为我们开放了添加动画的接口,满足各种需求,那就是:
viewpager.setPageTransformer(boolean reverseDrawingOrder,@Nullable PageTransformer transformer);接收两个参数,重点关注第二个参数:PageTransformer.是一个interface接口,需要我们去实现它。
public class BasePageTransformer implements ViewPager.PageTransformer {@Overridepublic void transformPage(View view, float position) {Log.e("position",position+"");}}
实现了transformPage并且回调了一个View和position,view一定是指当前的显示的view,而position通过Log打印可以发现:

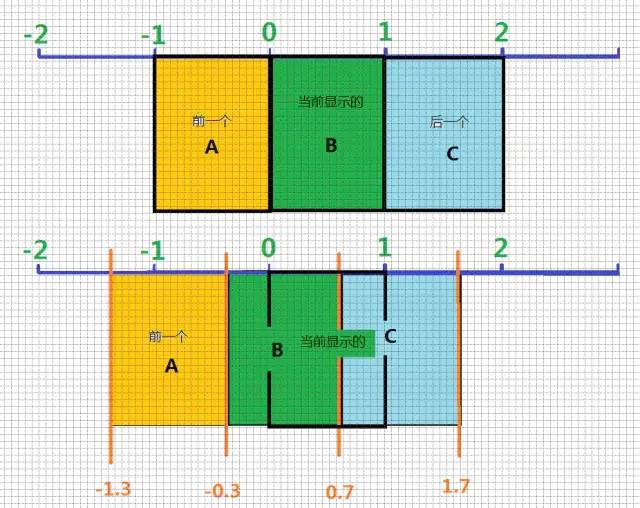
上图是向左滑动时,position的变化示意图:
当向左滑动时, position会返回每个页面的区间变化值,如果设置预加载值为1(默认为1),就会返回3个区间变化值。分别是前一个界面左边边界的变化值[-2,-1] ; 当前界面左边边界的变化值[-1,0] ; 后一个界面左边边界的变化值[0,1].对应上图position就应该是: 左边:p1(-1 到 -2 ); 当前:p2(0 到 -1 ); 右边:p3(1 到 0 );
当向右滑动时, position会返回每个页面的区间变化值,如果设置预加载值为1(默认为1),就会返回3个区间变化值。分别是前一个界面右边边界的变化值[-1,0] ; 当前界面右边边界的变化值[0,1] ; 后一个界面右边边界的变化值[1,2].对应上图position就应该是: 左边:p1(-1 到 0 ); 当前:p2(0 到 1 ); 右边:p3(1 到 2 );
有上面两点可以观察到,[-1,0]和[0,1]这两个变化区间,无论是向左还是向右滑都会出现,而且变化方向正好相反,也是用户可见的变化区间.所有我们只用关注这两个区间。
当向左滑动时,position的由0趋向于-1,记做[-1,0],是一个随滑动不断变化的值
当向右滑动时,position的由0趋向于1,记做(0,1],是一个随滑动不断变化的值
既然是横向旋转动画,那就可以根据这个随手滑动变化的值改变旋转的角度就可以了.
public abstract class BasePageTransformer implements ViewPager.PageTransformer {public void transformPage(View view, float position) {Log.e("position",position+" "+view.toString());if (position <= 0.0f) {// [-1,0]handleLeftPage(view, position);} else if (position <= 1.0f) {// (0,1]handleRightPage(view, position);}}public abstract void touch2Left(View view, float position);public abstract void touch2Right(View view, float position);}
继承抽象类,实现两个抽象方法即可,一个是向左滑的动画,一个是向右滑动的动画。
public class PageTransformer3D extends BasePageTransformer {private float mMaxRotation = 90.0f;//旋转角度public PageTransformer3D() {}public PageTransformer3D(float maxRotation) {setMaxRotation(maxRotation);}public void touch2Left(View view, float position) {//设置旋转中心点在当前界面的右侧view.setPivotX(view.getMeasuredWidth());view.setPivotY(view.getMeasuredHeight() * 0.5f);view.setRotationY(mMaxRotation * position);}public void touch2Right(View view, float position) {//设置旋转中心点在当前界面的左侧view.setPivotX(0);view.setPivotY(view.getMeasuredHeight() * 0.5f);view.setRotationY(mMaxRotation * position);//动态改变旋转角度}public void setMaxRotation(float maxRotation) {if (maxRotation >= 0.0f && maxRotation <= 90.0f) {mMaxRotation = maxRotation;}}}
然后通过:
viewpager.setPageTransformer(true,new PageTransformer3D());设置给viewpager即可。
下面是演示动画:

通过PageTransformer可以实现你想要的动画效果!
