CSS伪类和伪元素的区别
作者:Marhoo🐝
伪类:
用于选择DOM树之外的信息,或是不能用简单选择器进行表示的信息。(相当于一个特殊的class选择器,用来添加一些特殊效果)
简而言之作用于元素当前的状态修饰(点击,悬浮,链接)
伪元素:
为DOM树没有定义的虚拟元素。不同于其他选择器,它不以元素为最小选择单元,它选择的是元素指定内容。(相当于一个特殊的元素(div、span),可以用来存放一些特殊样式或者内容)
简而言之作用于元素当前内容修饰(之前,之后,首字,首行)
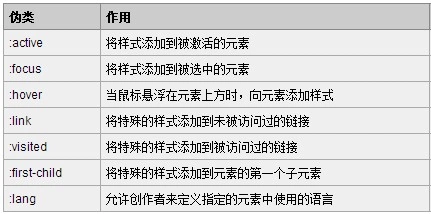
伪类种类:

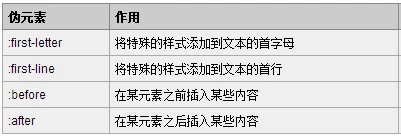
伪元素种类:

区别比较
这里通过两个例子来说明两者的区别。
下面是一个简单的html列表片段:
<ul>
<li>我是第一个</li>
<li>我是第二个</li></ul>如果想要给第一项添加样式,可以在为第一个<li>添加一个类,并在该类中定义对应样式:
<ul>
<li class="first-item">我是第一个</li>
<li>我是第二个</li></ul>
li.first-item {
color: orange}如果不用添加类的方法,我们可以通过给设置第一个<li>的:first-child伪类来为其添加样式。这个时候,被修饰的<li>元素依然处于文档树中。
li:first-child {
color: orange}下面是另一个简单的html段落片段:
<p>Hello World, and wish you have a good day!</p>如果想要给该段落的第一个字母添加样式,可以在第一个字母中包裹一个元素,并设置该span元素的样式:
<p><span class="first">H</span>ello World, and wish you have a good day!</p>
.first {
font-size: 5em;}如果不创建一个<span>元素,我们可以通过设置<p>的:first-letter伪元素来为其添加样式。这个时候,看起来好像是创建了一个虚拟的<span>元素并添加了样式,但实际上文档树中并不存在这个<span>元素。
<p>Hello World, and wish you have a good day!</p>
p:first-letter {
font-size: 5em;}从上述例子中可以看出,伪类的操作对象是文档树中已有的元素,而伪元素则创建了一个文档数外的元素。因此,伪类与伪元素的区别在于:有没有创建一个文档树之外的元素。
伪元素是使用单冒号还是双冒号
CSS3规范中的要求使用双冒号(::)表示伪元素,以此来区分伪元素和伪类,比如::before和::after等伪元素使用双冒号(::),:hover和:active等伪类使用单冒号(:)。除了一些低于IE8版本的浏览器外,大部分浏览器都支持伪元素的双冒号(::)表示方法。
然而,除了少部分伪元素,如::backdrop必须使用双冒号,大部分伪元素都支持单冒号和双冒号的写法,比如::after,写成:after也可以正确运行。