一篇文章带你了解CSS Pseudo-elements(伪元素)
回复“前端”即可获赠前端相关学习资料
CSS Pseudo-elements 伪元素是一个附加至选择器末的关键词,允许对被选择元素的特定部分修改样式。CSS伪元素是一种样式化文档元素的方法,这些元素没有由文档树中的位置明确定义。
一、什么是伪元素?
CSS伪元素允许设置元素或元素部分的样式,而无需向其添加任何ID或类。当只想为段落的第一个字母设置样式以创建首字下沉效果,或者只想通过样式表在元素之前或之后插入一些内容等情况下,这将非常有用。
CSS3 为伪元素引入了新的双冒号(::)语法,以区分伪元素和伪类。
伪元素的新语法可以通过以下方式给出:
/*选择器::伪元素{ 属性:值 ; }*/二、::first-line 第一行伪元素
该::first-line伪元素应用特殊的样式添加到文本的第一行。
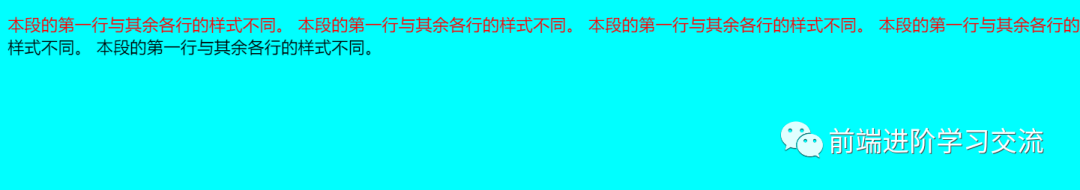
例:(规则设置了段落中第一行文本的格式。第一行的长度取决于浏览器窗口或包含元素的大小)。
<html><head><meta charset="utf-8"><title>CSS ::first-line第一行伪元素示例title><style>p::first-line {color: #ff0000;font-variant: small-caps;}style>head><body style="background-color: aqua;"><p>本段的第一行与其余各行的样式不同。本段的第一行与其余各行的样式不同。本段的第一行与其余各行的样式不同。本段的第一行与其余各行的样式不同。本段的第一行与其余各行的样式不同。p>body>html>

注意:
可以应用于::first-line伪元素的CSS属性是:font字体属性, background背景属性, color, word-spacing, letter-spacing, text-decoration, vertical-align, text-transform, line-height。
三、:: first-letter伪元素
::first-letter伪元素用于将特殊的样式添加到文本的第一行的第一个字母。
例:(规则设置文本段落的首字母格式,并创建类似首字下沉的效果)。
p::first-letter {color: #ff0000;font-size: xx-large;}

注意:
可以应用于::first-letter伪元素的CSS属性是:font 字体属性, text-decoration, text-transform, letter-spacing, word-spacing, line-height, float, vertical-align ,color, margin 和 padding 属性, border 边框属性, background 背景属性。
如果没有属性float或 float属性值为'none‘。
四、:: before和:: after伪元素
::before和::after伪元素可以用于之前或一个元素的内容之后插入生成的内容。
content CSS属性与这些伪元素结合使用时,插入所生成的内容。
这对于进一步修饰内容丰富的元素非常有用,这些元素不应属于页面的实际标记。可以使用这些伪元素插入常规字符串或嵌入对象(例如图像)和其他资源。
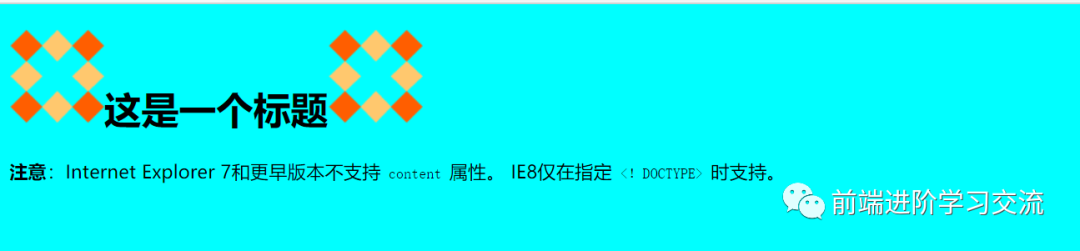
例:
<style>h1::before {content: url("img/border.png");}h1::after {content: url("img/border.png");}style>

五、伪元素和CSS类
通常,只需要使用这些伪元素设置文本的某个段落或其他块级元素的样式。在那里,向伪元素声明一个类就起作用了。伪元素可以与CSS类组合以产生效果,特别是对于具有该类的元素。
例:(规则将显示所有段落的第一个字母class="article",以绿色,大小为xx-large。)
<html><head><meta charset="utf-8"><title>使用CSS伪元素与css类示例title><style>p.article::first-letter {color: #FF0000;font-size: xx-large;}style>head><body style="background-color: aqua;"><p class="article">This a sample article.p><p>This a normal paragraph.p>body>html>

六、总结
本文基于CSS基础,主要介绍了什么是伪元素,::first-line, :: first-letter属性在实际项目中的应用,以及介绍了伪元素可以与CSS类组合以产生效果。实现页面的效果。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
