跨端物料解决方案-织网
文末福利:淘系前端团队 618 实践小册
NO.1
背景

随着行业业务发展,需求不断增多,并且各个行业业务各自为政,没有通用化的动力和需求,导致模块无法通用化,复用度低。
小程序成为行业运营趋势,多端(web/小程序)诉求增加,现有业务组件和模块无法满足跨端诉求,前端兼容成本高,工作量大。
天猫行业基于这样的诉求下,前端计划通过联合设计、产品将行业UI规范化(设计师规范设计稿,前端根据规范沉淀UI组件和模块),提升UI组件和模块复用度,沉淀通用物料和跨端解决方案。计划分为三步走:第一步,将行业UI规范化;第二步,制定并落地跨端解决方案;第三步UI智能化。接下来主要分为这三个部分进行拆解进行描述。
NO.2
行业UI规范化
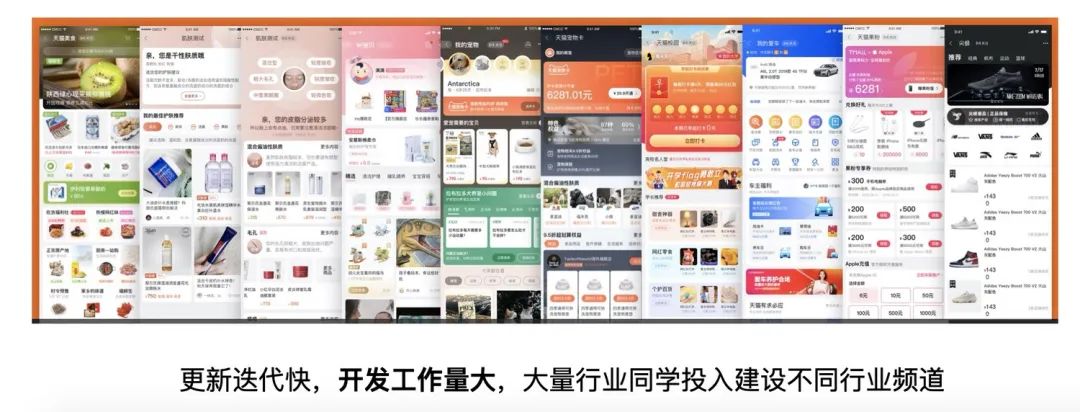
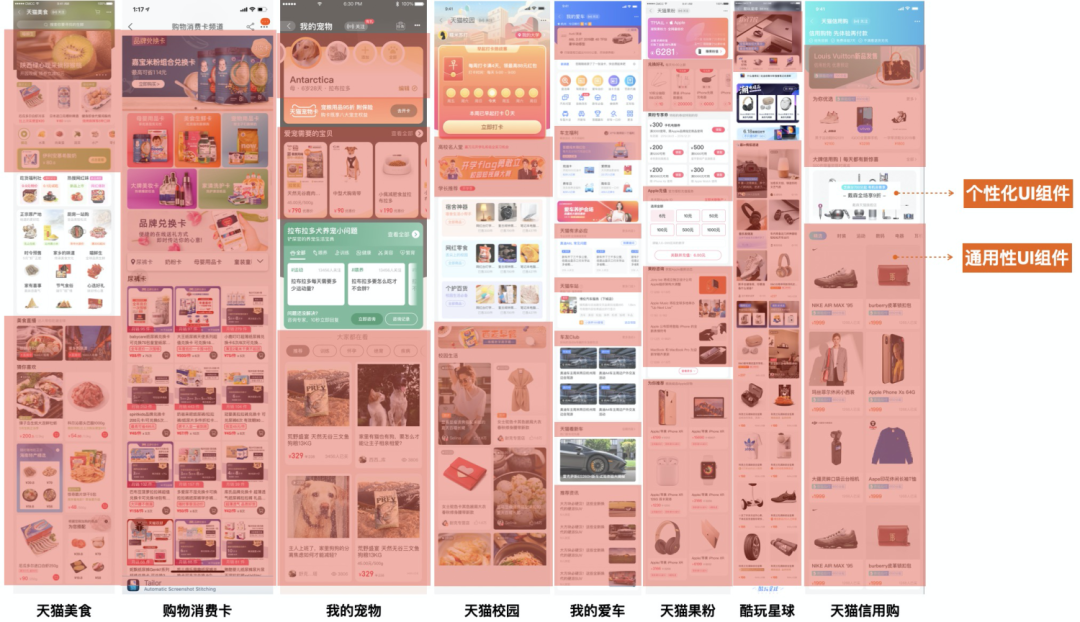
不同的行业业务各自为政,设计师也有着自己的规范和想法,各个行业频道百花齐放,导致功能类似的模块重复设计、重复开发,解决行业效率痛点的第一个有力抓手便是推动行业进行UI规范化。我们方法是找行业其中一些频道进行分析,如下:


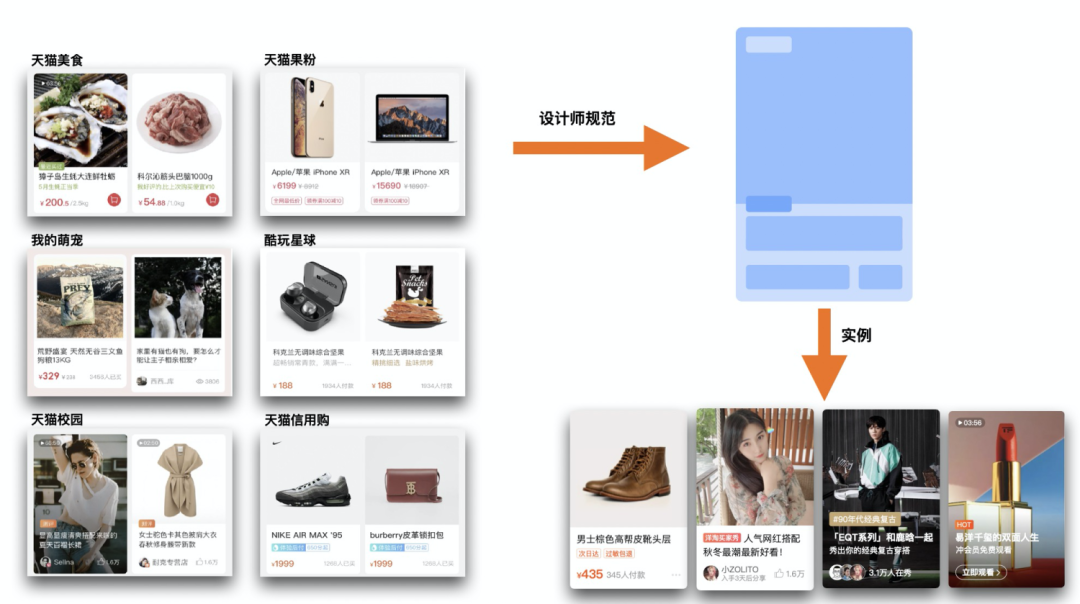
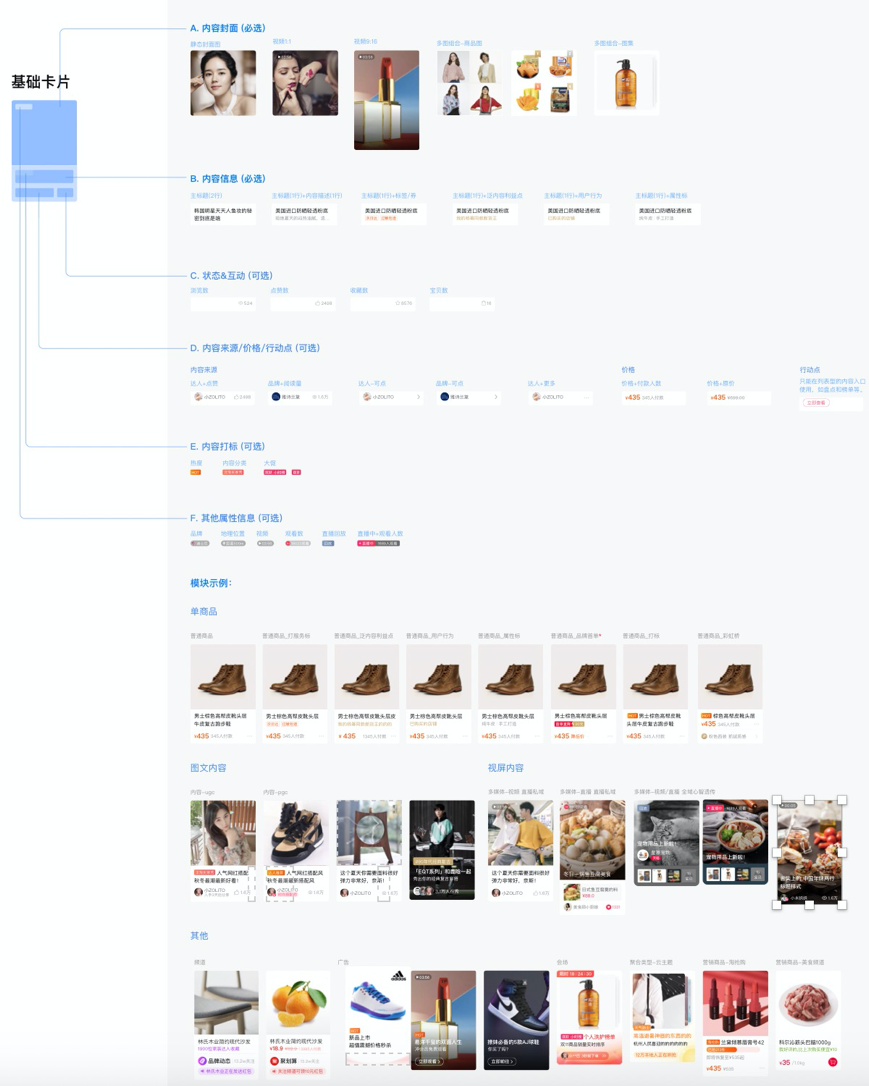
我们可以发现其实行业频道的模块大同小异,功能类似,一些高频模块的覆盖率达到了70%+,对这些高频模块进行规范和复用,理论上能省掉近一半的开发人力。于是,接下来对高频模块开始进行抽象和规范:


看到这里,大家可能会有疑问了,UI规范后真的能提升一倍效率么?答案是:基本不可能的。我们在落地的过程中发现行业和营销会场对比,行业对心智的要求非常高,不同的行业和频道需要自己的心智,所以在行业场景中,无法直接使用组件/模块,业务对模块和组件的皮肤提出了个性化的要求。针对于这个诉求,我们进一步设计了一套基于domKey的主题配置方案,来动态修改组件/模块主题。

在社区方案中,如果需要修改组件/模块的主题,大家可能第一个会想到是提供全局的css样式配置文件。但是在行业的搭建场景下,为了避免不同模块之间的样式污染,所有css样式在构建时便以css-inline的方式编译到了每个dom上,导致无法使用css样式覆盖方案来修改组件/模块主题。
还有另外一个原因,在规范的UI组件中,除了颜色等样式的变化,内容、属性和事件也需要变化,于是需要将可变的属性通过props抛出给到开发者使用。基于这种方案,目前的行业UI规范稿,部分组件的props会非常多,导致使用体验和可维护性大大减低。
基于上面两点考虑,设计了一套DomKey机制来达到样式/事件/属性/内容可灵活配置,来满足行业个性化的诉求。
domkey机制在落地的过程中,我们发现这个方案的一个缺点: 如果一个业务基于规范修改的点非常多, props字段修改就增多, 开发者使用组件的体验就会大大减低
为了增加开发者的使用体验,提升开发者的效率,我们修改了组件的实现方案,将组件和主题进行分离,然后基于iceluna开发了一套组件主题可视化生成的工具--织网_组件配置中心。我们可以通过此平台可视化的生成个性化的主题,发布成一个npm主题包。

到此为止,以上的方案已经能满足绝大多数的行业场景,基于这个方案我们落地了行业的一些频道,也取得了不错的结果。

NO.3
跨端解决方案
跨端方案是基于rax的构建时方案,使用rax语法,在构建时实时转化出原生的语法,天猫行业作为第一批试点业务,落地了8+小程序,业务实践中也踩了不少坑,如果大家想了解更多细节,可以参考这两篇文章《Rax多端小程序从0到1》和《Rax小程序踩坑踩坑指南》,后面陆续加推跨端解决方案的系列文章。
NO.4
UI智能化
众所周知,一个模块/组件是由UI+Data+逻辑组成,上面我们做了很多组件/模块UI层面上的规范和方案,在实际业务需求中,多变的诉求,使Data和逻辑有所变化,导致还是有相对比较大的开发量,我们在想是否可以对数据层也做一些约束和规范,使用直接的数据模型直接驱动组件,是不是大部分普适的模块就不需要开发了呢?于是我们有另外一个产品:织网_行业魔方来解决这个问题。
行业魔方刚开始切入的点是: 支持行业Feeds模块配置不同类型数据源,并对应不同的物料(UI)。针对于这样一个诉求我们开发了一个工具,支持投放数据源和物料关系的配置,通过和行业后端约定数据规范,使用阿拉丁方案能力,进行数据处理并渲染。关于行业魔方具体的细节可查看这篇文章《行业魔方》)

行业魔方第一期做了一个非常重要的实践,将数据源和物料进行解耦,通过配置进行关联。此方案落地了天猫新风尚大促业务,验证了丰富的UI表达类型,对用户点击的提升有显著的作用。基于这样的结论,我们设想是不是可以根据不同的人群属性,给其匹配最合适的UI表达式样,这样应该可以更大限度提升用户点击率。于是,千机变应运而生。

以上是物料在千机变的应用,关于千机变更加详细的方案后续再介绍。
NO.5
织网的诞生
目前在整个阿里,跨端物料方向上建设才刚刚起步,为了提供高频可复用的业务域跨端物料,提供跨端物料解决方案,我们规划了织网平台,服务于行业、轻店、淘小铺、营销导购的开发同学进行跨端生产的场景。有跨端诉求的业务欢迎一起交流~


推荐阅读
2、你不知道的 TypeScript 泛型(万字长文,建议收藏)
3、尤大 3 天前发在 GitHub 上的 vue-lit 是啥?
如果觉得文章不错,帮忙点个在看呗
