js实现低内存,超快速,较安全的计算超大文件摘要算法设计
一、基础概念
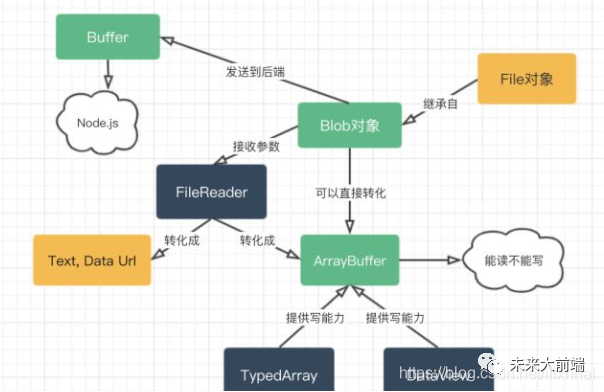
Blob: 前端的一个专门用于支持文件操作的二进制对象
ArrayBuffer:前端的一个通用的二进制缓冲区,类似数组,但在API和特性上却有诸多不同
Buffer:Node.js提供的一个二进制缓冲区,常用来处理I/O操作
二、整体思路
File,通过slice,切片成Blob块;
FileReader,异步读取每片Blob,readAsArrayBuffer;
使用支持增量追加和ArrayBuffer的摘要算法库进行逐片计算追加摘要。
三、好处
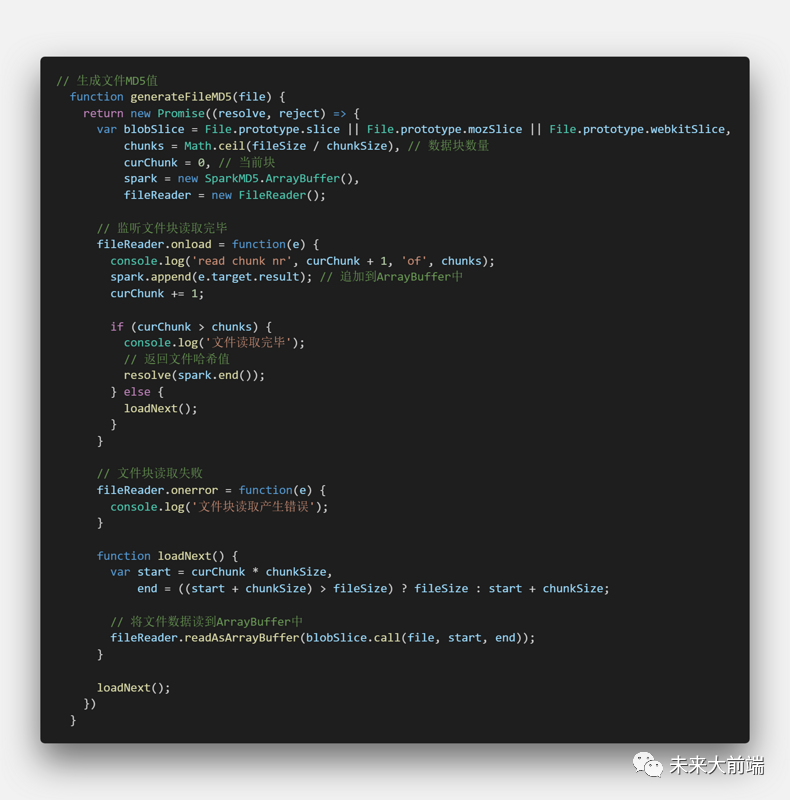
四、代码示例
五、摘要算法库选型
| 名称 | arrayBuffer支持 | 追加支持 | npm地址 |
| spark-md5 | 支持 | 是 | https://www.npmjs.com/package/spark-md5 |
| crypto-js/sha256 | 否,支持crypto定义的wordArray类型 | 否 | https://www.npmjs.com/package/crypto-js |
| sha.js | 否,支持buffer,对nodejs友好 | 是 | https://www.npmjs.com/package/sha.js |
| js-sha256 | 是 | 是 | https://www.npmjs.com/package/js-sha256 |
| sha3-js | 是 | 是 | https://www.npmjs.com/package/js-sha3 |
六、推荐
参考
html5 - javascript FileReader - parsing long file in chunks - Stack Overflow
File | MDN
Streams API | MDN
WritableStream | MDN
A Guide to Faster Web App I/O and Data Operations with Streams - Blog | SitePen
ArrayBuffer - ECMAScript 6入门
Streams Standard
The Basics of Web Workers - HTML5 Rocks
WEB WORKER配合FILE API,加速前端秒传读取MD5
node如何实现大文件上传
HTML5 File API 配合 Web Worker 计算大文件 SHA3 Hash 值
评论