JavaScript实现快速排序算法


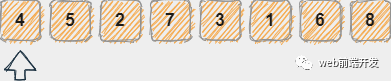
第一步从右侧开始,往左移动右指针,遇到8,6,都比4大,直到遇到1,比4小,故把1移动到最左边。右指针保持不动,开始移动左指针。

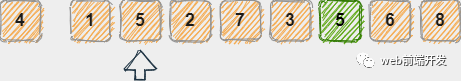
移动左指针,发现5比关键字pivot 4大,所以把5移动到刚才记录的右指针的位置,相当于把比pivot大的值都移动到右侧。然后开始移动右指针。

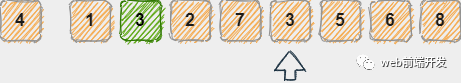
移动右指针,发现3比pivot小,故把3移动到刚才左指针记录的位置,开始移动左指针。

移动左指针,2比pivot小,再移动,发现7,7比pivot大,故把7放到右指针记录的位置,再次开始移动右指针。

移动右指针,发现两个指针重叠了,将pivot的值插入指针位置(相当于找到了pivot在排序完成后所在的确切位置)。此次排序结束。

一趟排序结束后,将重叠的指针位置记录下来,分别对左右两侧的子数组继续上面的操作,直到分割成单个元素的数组。所有操作完成之后,整个数组也就变成有序数组了。
动态图如下,动态图使用20个元素的无序数组来演示。其中灰色背景为当前正在排序的子数组,橙色为当前pivot,为方便演示,使用交换元素的方式体现指针位置。
JavaScript实现
代码如下:
const quickSort = (array)=>{quick(array, 0, array.length - 1)}const quick = (array, left, right)=>{if(left < right){let index = getIndex(array, left, right);quick(array, left, index-1)quick(array, index+1, right)}}const getIndex = (array, leftPoint, rightPoint)=>{let pivot = array[leftPoint];while(leftPoint < rightPoint){while(leftPoint < rightPoint && array[rightPoint] >= pivot) {rightPoint--;}array[leftPoint] = array[rightPoint]// swap(array, leftPoint, rightPoint) //使用swap,则与动态图演示效果完全一致while(leftPoint < rightPoint && array[leftPoint] <= pivot) {leftPoint++;}array[rightPoint] = array[leftPoint]// swap(array, leftPoint, rightPoint)}array[leftPoint] = pivotreturn leftPoint;}const swap = (array, index1, index2)=>{var aux = array[index1];array.splice(index1, 1, array[index2])array.splice(index2, 1, aux)}const createNonSortedArray = (size)=>{var array = new Array();for (var i = size; i > 0; i--) {//array.push(parseInt(Math.random()*100));array.push(i*(100/size));array.sort(function() {return (0.5-Math.random());});}return array;}var arr = createNonSortedArray(20);quickSort(arr)console.log(arr) //[5, 10, 15, 20, 25, 30, 35, 40, 45, 50, 55, 60, 65, 70, 75, 80, 85, 90, 95, 100]
时间复杂度
快速排序很明显用了分治的思想,关键在于选择的pivot,如果每次都能把数据平分成两半,这样递归树的深度就是logN,这样快排的时间复杂度为O(NlogN)。
而如果每次pivot把数组分成一部分空,一部分为所有数据,那么这时递归树的深度就是n-1,这样时间复杂度就变成了O(N^2)。
根据以上的时间复杂度分析,我们发现如果一个数据完全有序,那么使用咱们上面的快速排序算法就是最差的情况,所以怎么选择pivot就成了优化快速排序的重点了,如果继续使用上面的算法,那么我们可以随机选择pivot来代替数组首元素作为pivot的方式。
学习更多技能
请点击下方公众号
![]()

评论
