Swift:有了 SFSafeSymbols 库,没有 UI 我也不愁了
前言
今天要介绍的和UI相关,是一个库,叫SFSafeSymbols,大家跟着我一起来看看吧。
SF Symbols
在和大伙介绍这个库之前,我们先说一个Apple开发的软件,叫SF Symbols。
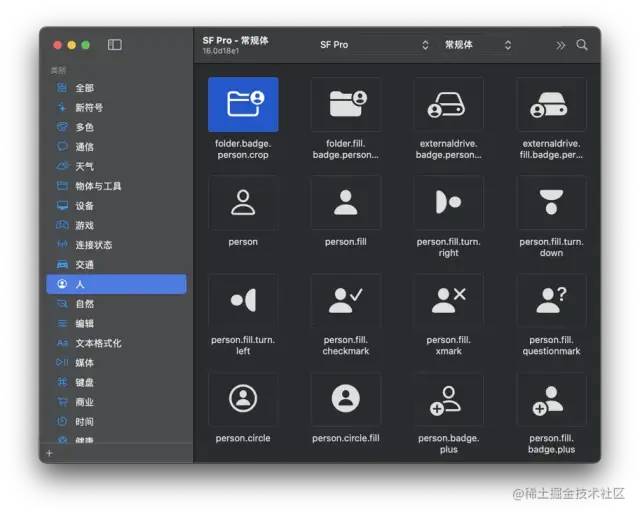
这里软件是用来干嘛的呢,我上个截图大家就知道了:

SF Symbols 在 WWDC 2019 期间推出。自此Apple 为我们提供了免费 Symbols,供我们在应用中使用,而且使用它们非常简单。
说简单点,就是Apple官方提供一套UI素材给开发者,可以使用。
经历了WWDC 2020和WWDC 2021之后,SF Symbols已经到3.0了。
那么我们应该如何使用它呢?
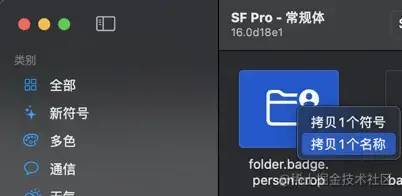
比如上图中的第一个图标我觉得不错,想在iOS中进行开发,我先右键拷贝下来这个名称:

然后通过函数进行调用:
let image = UIImage(systemName: "folder.badge.person.crop")
我们看看这个systemName的初始化函数的整体情况:
open class UIImage : NSObject, NSSecureCoding {
@available(iOS 13.0, *)
public /*not inherited*/ init?(systemName name: String)
}
iOS13之后可用,可选构造函数,返回的是UIImage?类型,传入的name是字符串,硬编码,不安全。
这个时候SFSafeSymbols就该登场啦。
SFSafeSymbols
A SF Symbol UIImage can now be initialized using the SFSymbol enum. This image is already unwrapped, so you get a UIImage instead of a UIImage?:
UIImage(systemSymbol: .cCircle)
UIImage(systemSymbol: SFSymbol.eCircleFill)
UIImage(systemSymbol: ._11CircleFill, withConfiguration: /* Some UIImage.Configuration */)
通过SFSafeSymbols库,我们可以通过库提供的SFSymbol中的enum去初始化一个已经解包好的image,返回的是UIImage,而不是UIImage?,一并解决硬编码问题。
更多详细的用法,大家可以在Github中去查了,我这就不多费笔墨了。
现在,有了SFSafeSymbols库,没有UI我也不愁了。
参考文档:
SF Symbols
https://developer.apple.com/sf-symbols/
SFSafeSymbols
https://github.com/piknotech/SFSafeSymbols
SF Symbols 简介
https://zhuanlan.zhihu.com/p/159653303
总结
通过SF Symbols软件查询,与SFSafeSymbols的安全调用,我们可以很好的调用Apple为我们设计好的图标。
这对于独立开发,或者是苦于找不到素材的开发人员是一件好事。
我们甚至可以把SF Symbols软件分享给UI,让他们设计出更Apple的图标。
当然SF Symbols仅支持iOS 13之后,这确实是一大痛点。
转自:掘金 season_zhu
https://juejin.cn/post/7017238843367620622
-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

面试题】即可获取