6 种极大提升 Flutter 开发效率的工具包

来源:老孟Flutter
老孟导读:本文介绍6种极大提升Flutter开发效率的工具包。
[1] 强大的日志软件包
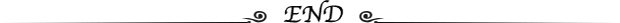
在开发 Flutter 的过程中打印日志是常用的调试方式之一,但 Flutter 内置的日志打印非常简单,下面介绍一个强大的软件包:logger。
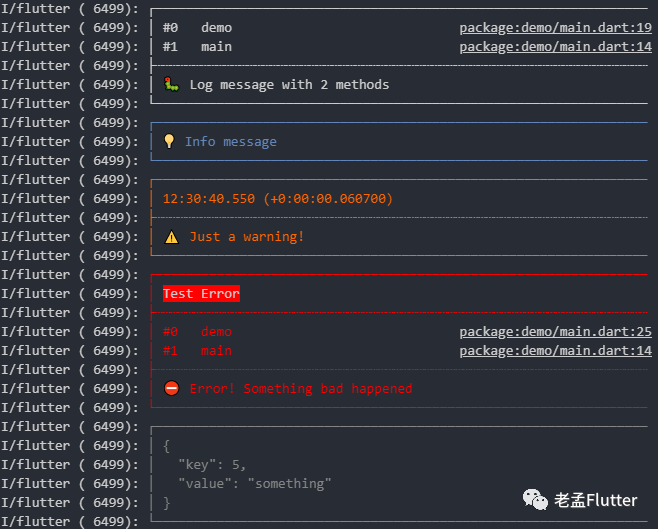
Logger 是一款易于使用且可扩展的日志记录器,可打印精美的日志。受到Android记录器的启发,将日志分为不同的级别:
logger.v("Verbose log");
logger.d("Debug log");
logger.i("Info log");
logger.w("Warning log");
logger.e("Error log");
logger.wtf("What a terrible failure log");

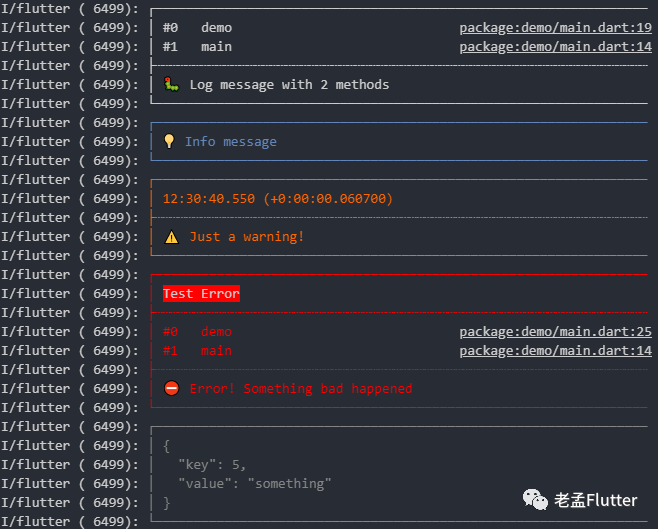
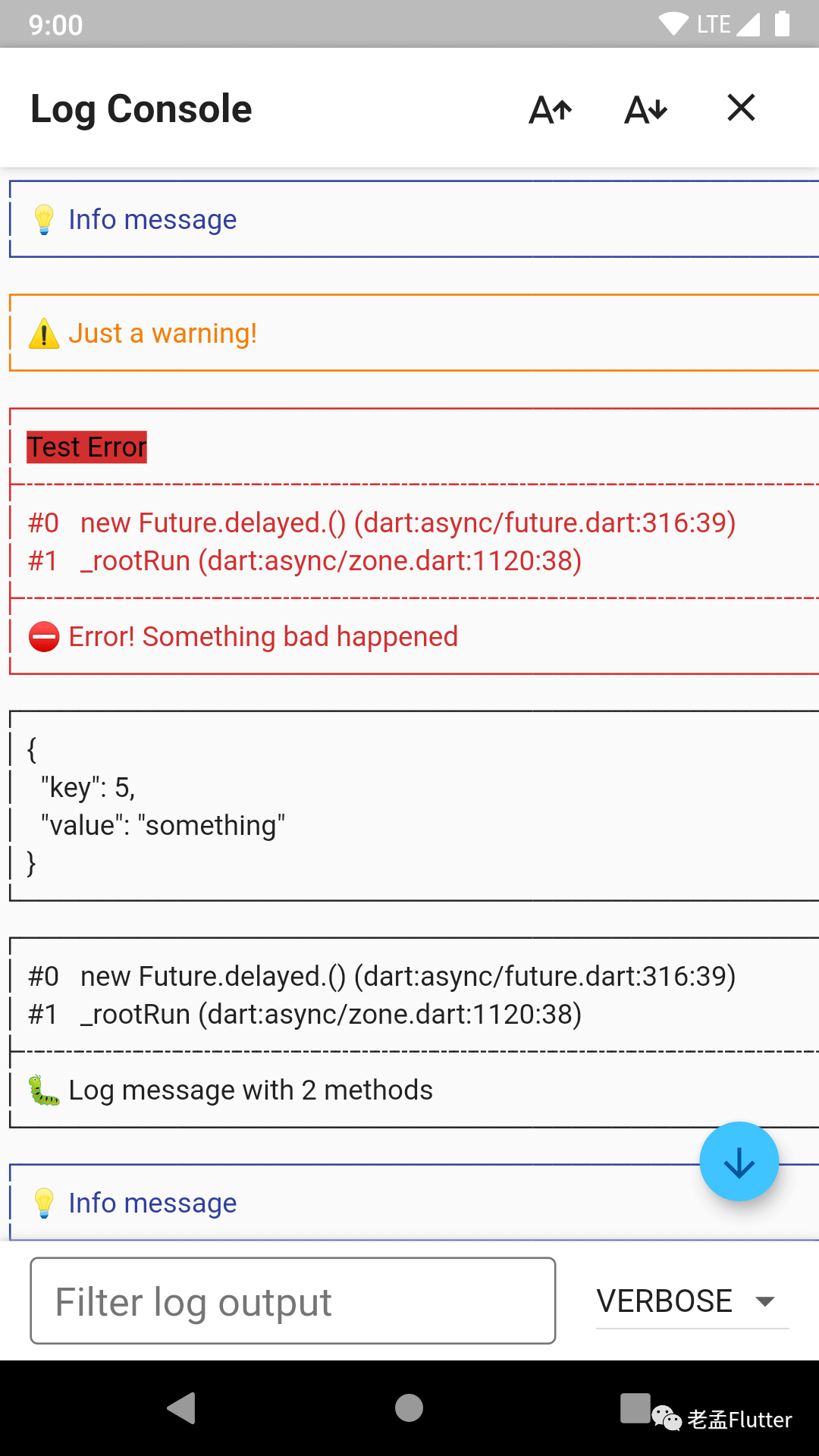
发布内侧版本时,测试人员不会将手机一直连接你的电脑,因此出现bug时无法通过控制台打印日志,logger_flutter这个插件可以解决这个问题,此插件通过摇晃手机或者调用 LogConsole.open(context) 在手机上直接显示日志。

Logger pub地址:https://pub.dev/packages/logger
logger_flutter pub地址:https://pub.dev/packages/logger_flutter
[2] 转换 Json 数据为 model
通常情况下,服务器接口返回的数据是 json 格式,将 json 格式的数据转换为实体类是非常繁琐的工作,尤其是复杂的 json 数据,这里推荐大家使用 JsonToDart 插件,Android Studio 和 VS Code 编辑器上都可以安装此插件,它可以帮我们将 json 格式的数据转换为实体类。

详细用法及安装:http://laomengit.com/guide/data_storage/Json2Model.html
[3] 在不同分辨率的手机上查看UI效果
Flutter 开发最大的优势就是其跨平台,当开发完成时,想在不同分辨率的手机查看其效果,那是否要每一款手机都买一个来进行测试?
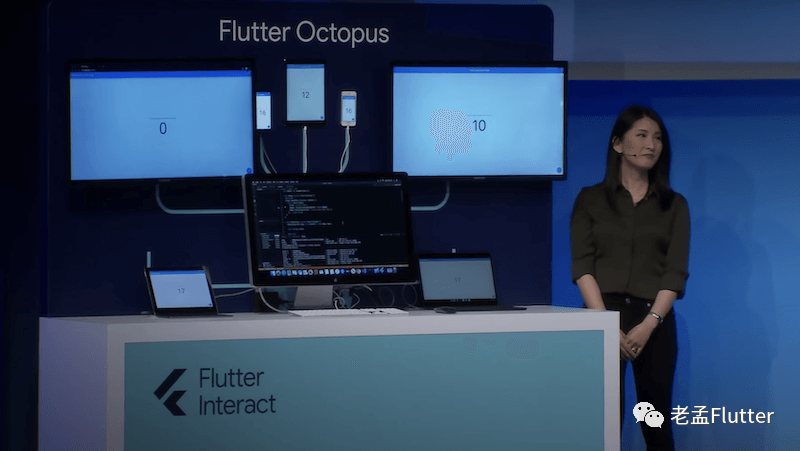
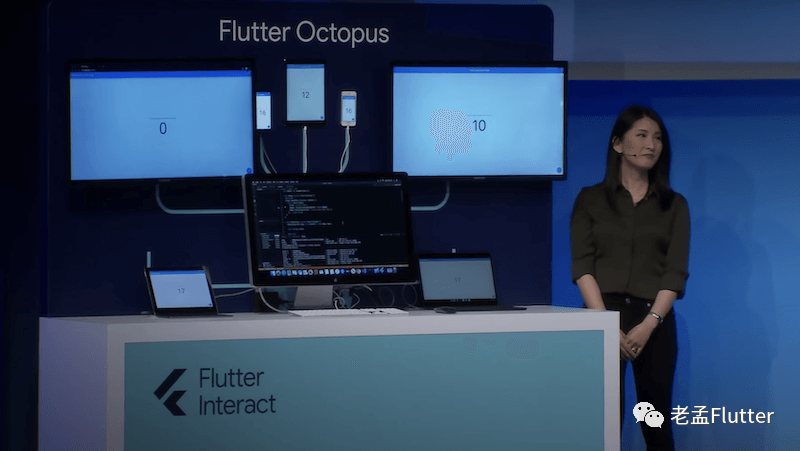
2019年的 Flutter Interact,像我们展示了同时在多个平台和设备上调试应用程序

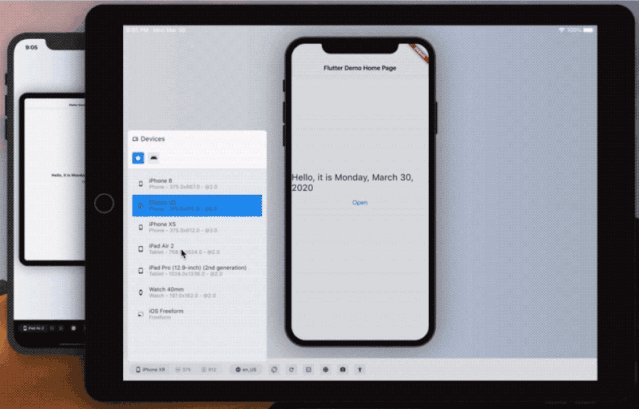
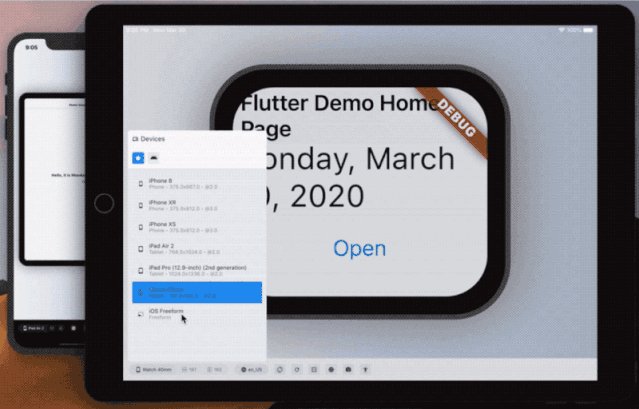
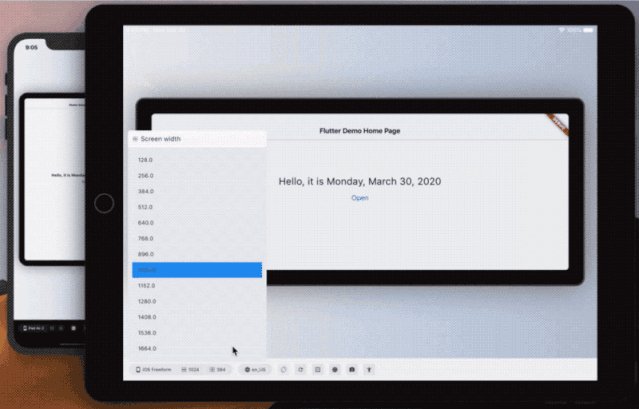
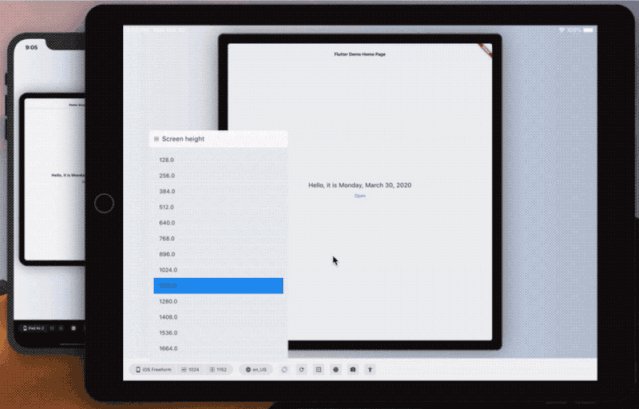
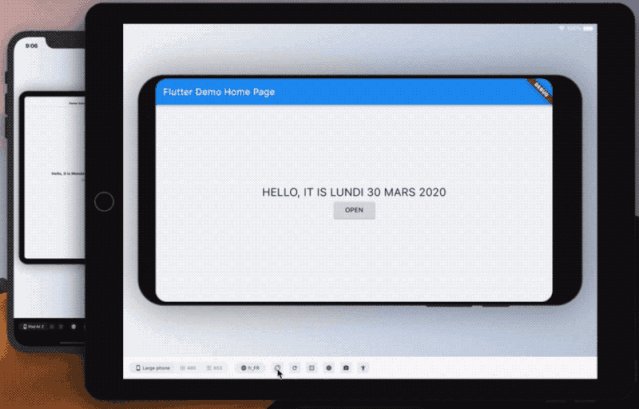
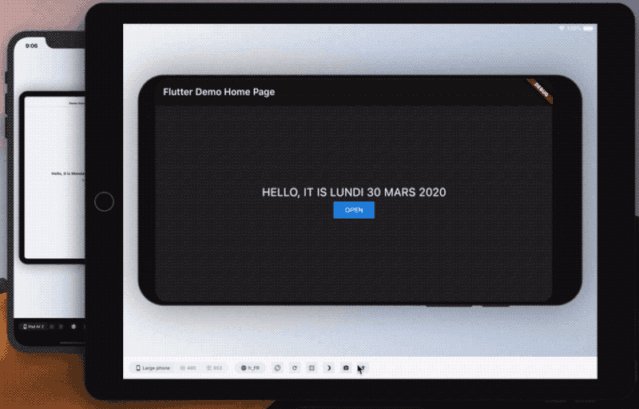
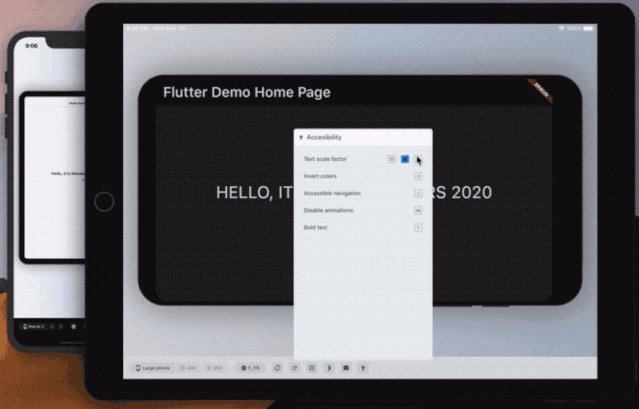
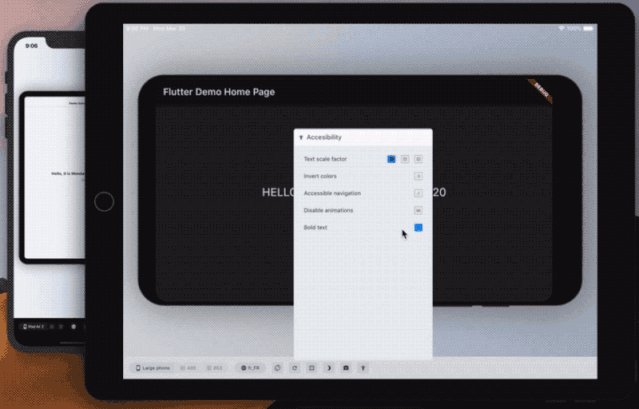
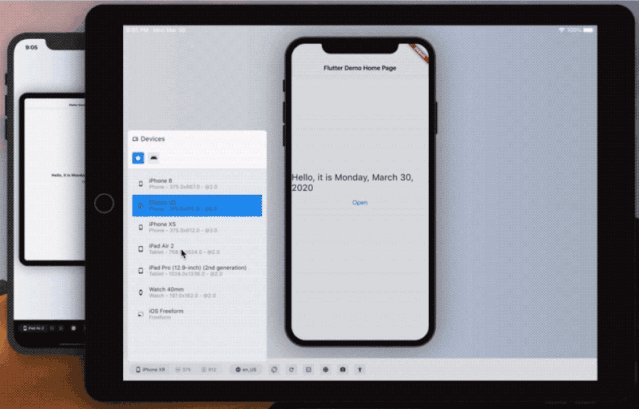
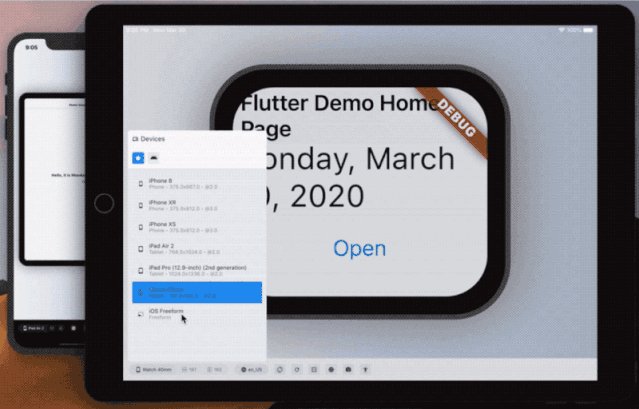
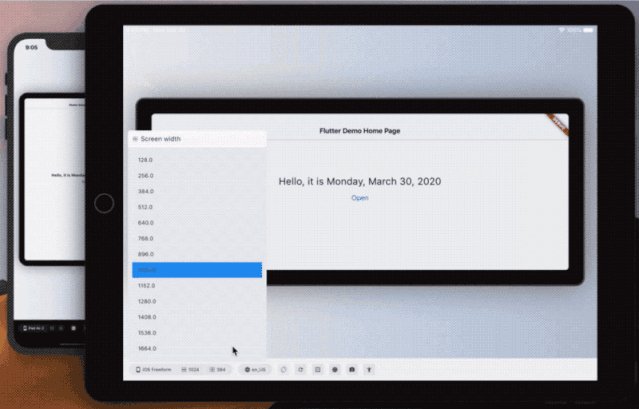
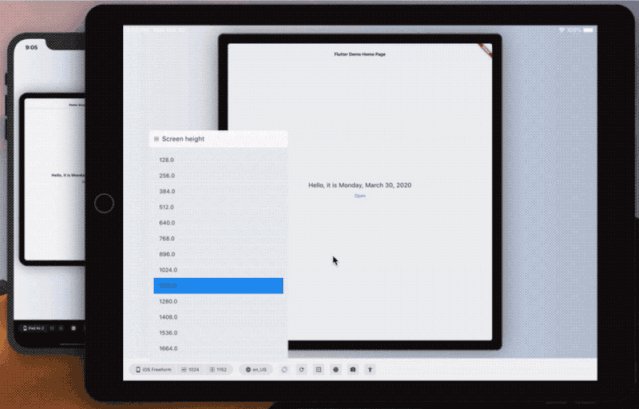
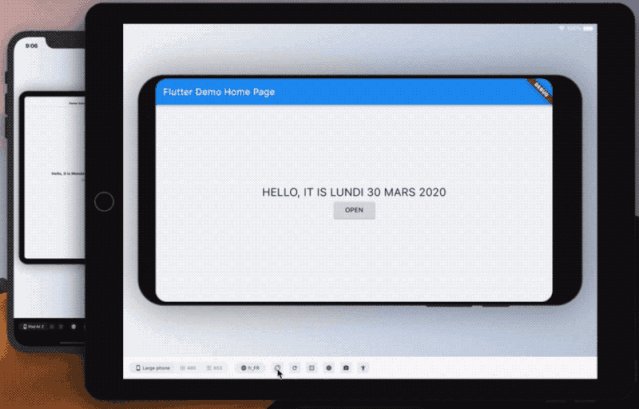
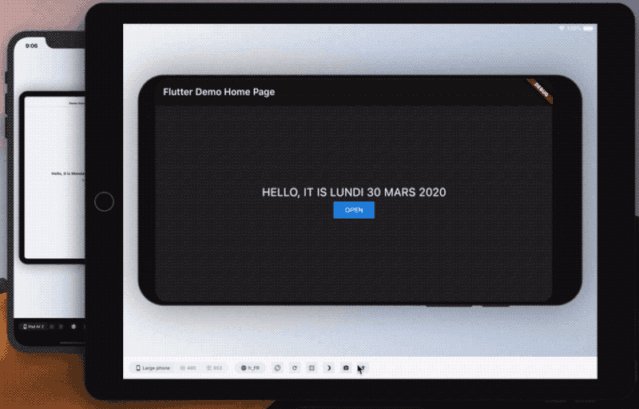
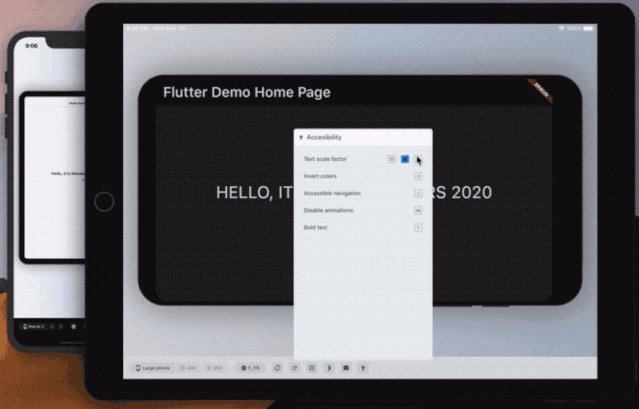
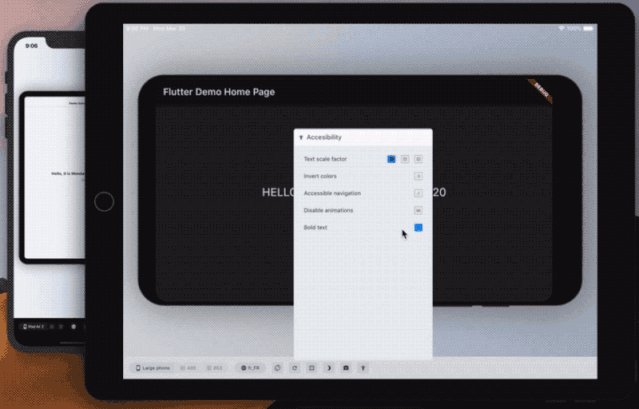
下面这款工具包 device_preview 可以让您在一台设备上查看不同分辨率设备上UI的效果。


不止如此,它还有其他酷炫的功能:
更改设备方向 动态系统配置:语言,暗模式,文本缩放比例 可自由调整分辨率和安全区域的设备 保持应用程序状态 截图
device_preview 地址:https://pub.dev/packages/device_preview
[4] 同时使用 stable 和 master
开发项目时,我们通常使用 stable channel 构建稳定版本,但同时我们也希望体验新的版本,新的功能,那只能切换到 master channel, 但此时稳定项目的版本也随之切换,来回切换非常麻烦,除了每次切换都要重新下载大量文件外,也可能出现异常,每一次版本升级都会有很多人遇到项目无法编译的问题。
那么怎么能够同时存在stable channel 和 master channel 呢?正常开发使用 stable channel,想体验新版本时使用 master channel 。
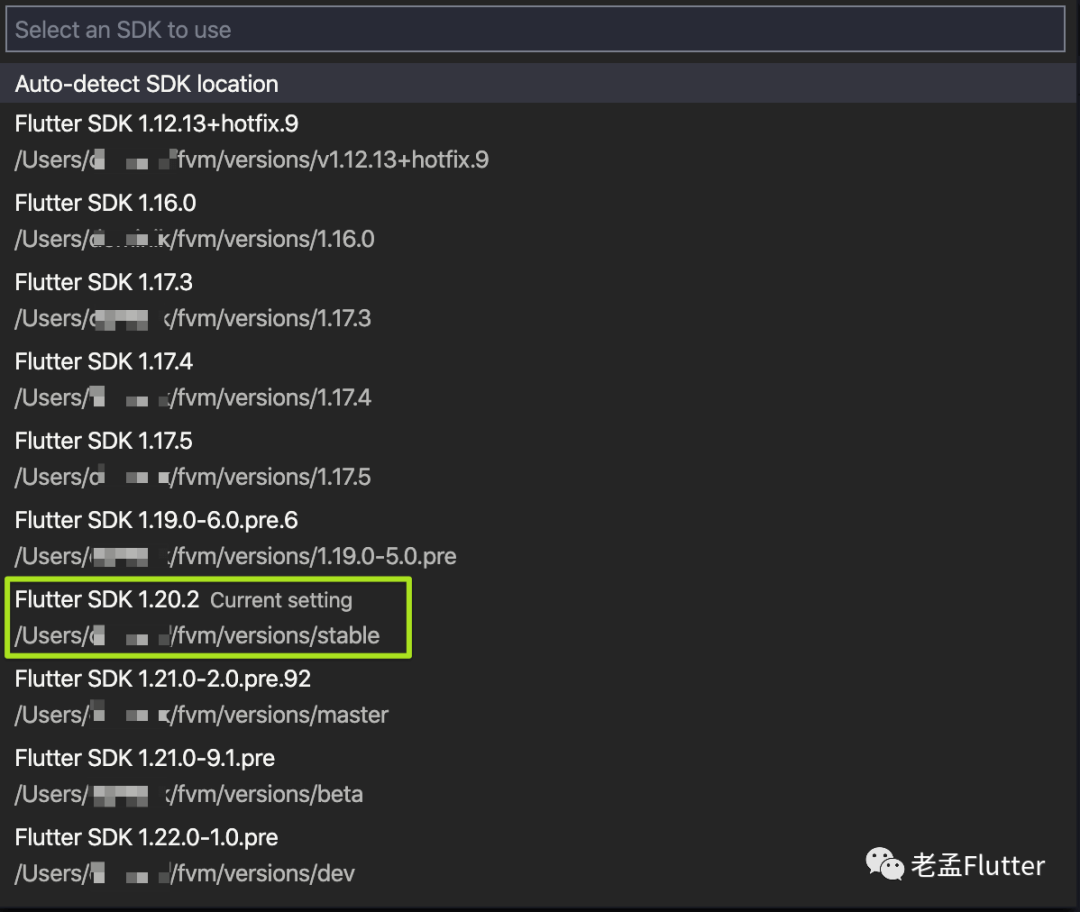
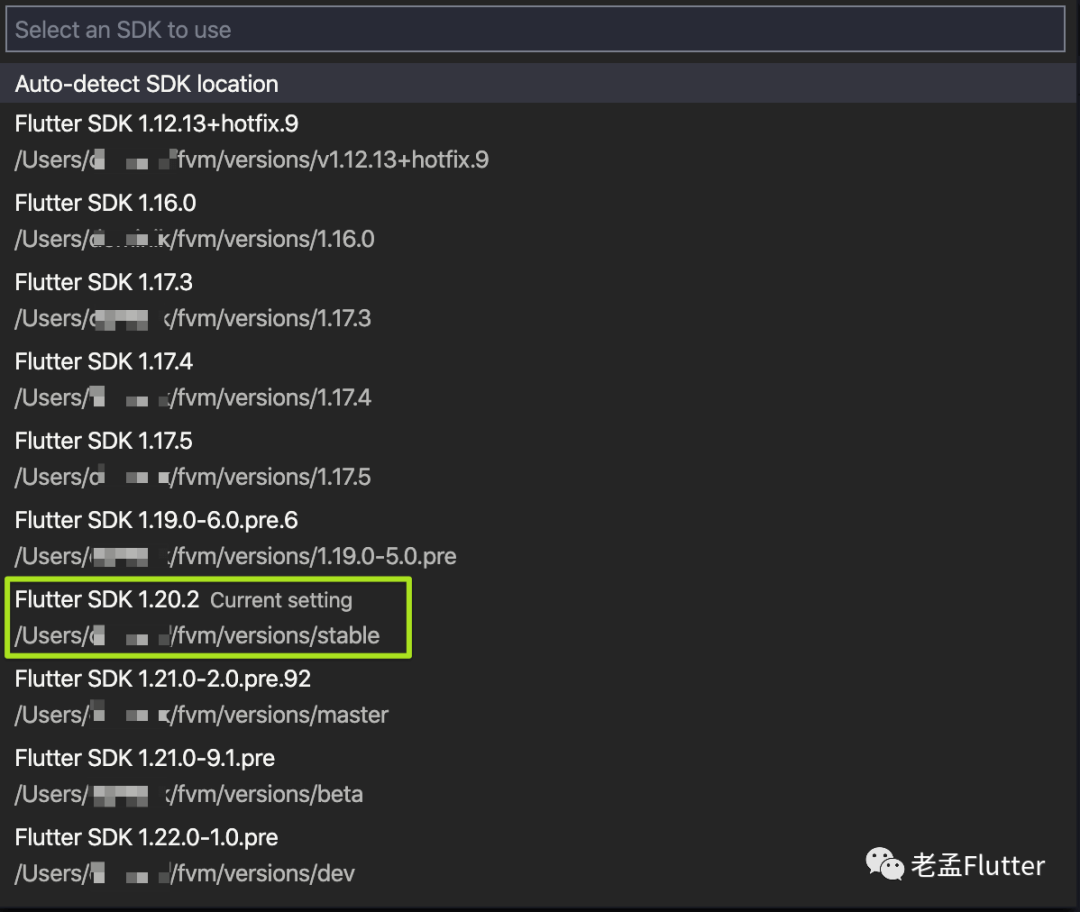
fvm 这个插件将会帮助你,fvm是 Flutter Version Management 的简称,是管理Flutter SDK版本的简单CLI。

pub 地址:https://pub.dev/packages/fvm
[5] 国际化工具包
有人可能觉得我的项目不需要国际化,只需要中文即可,但是我依然强烈建议你加入国际化,原因如下:
以后的事情谁也说不准,是否支持国际化是老板一句话的事。 增加国际化并不会增加你的工作量,其他国家的语言可以先不翻译,直接空着即可。
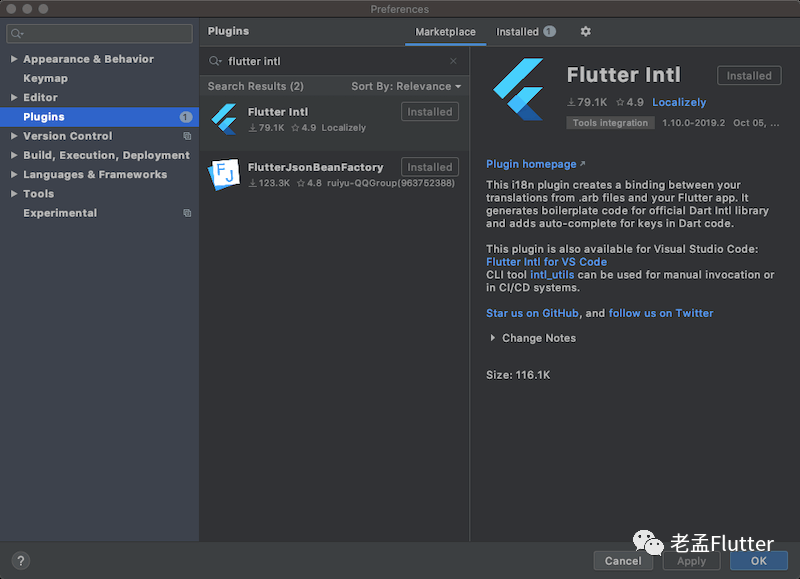
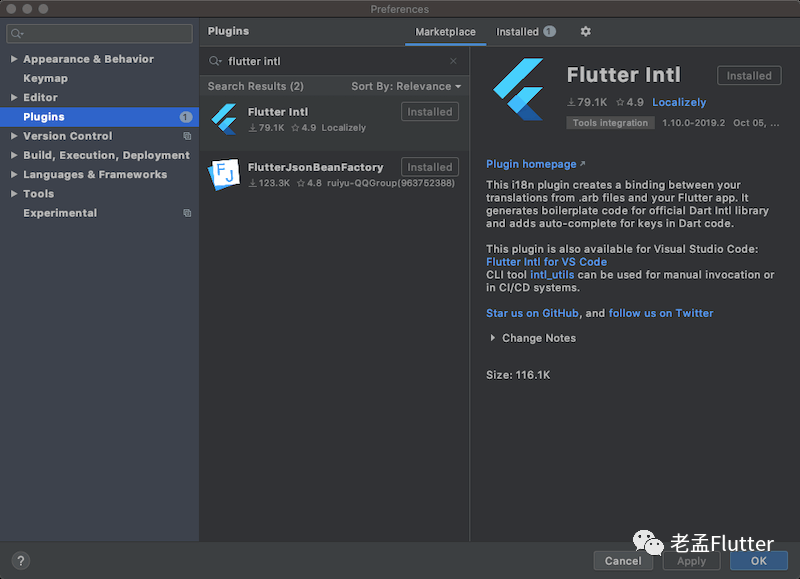
Intl 插件可以帮我们快速的完成国际化。

详细使用:http://laomengit.com/guide/intl/%E4%BD%BF%E7%94%A8Intl%E5%8C%85%E5%AE%9E%E7%8E%B0%E5%9B%BD%E9%99%85%E5%8C%96.html#%E4%BD%BF%E7%94%A8intl%E5%8C%85%E5%AE%9E%E7%8E%B0%E5%9B%BD%E9%99%85%E5%8C%96
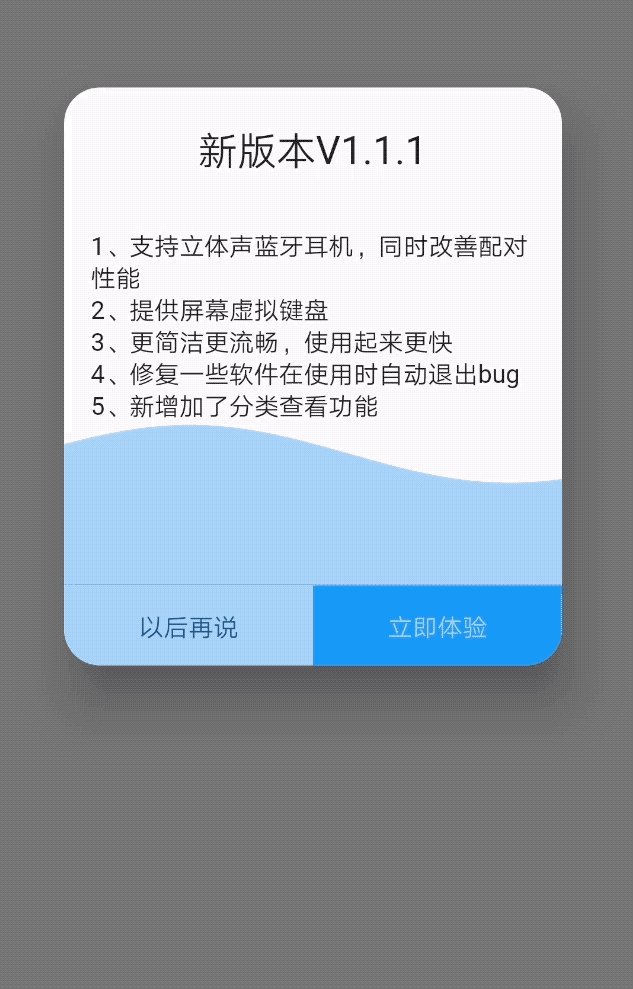
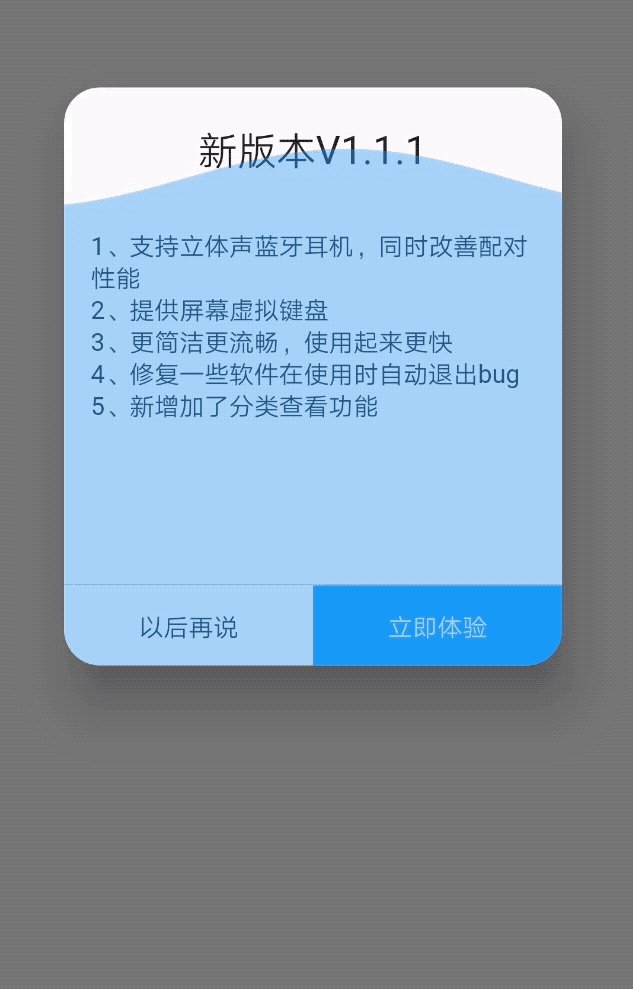
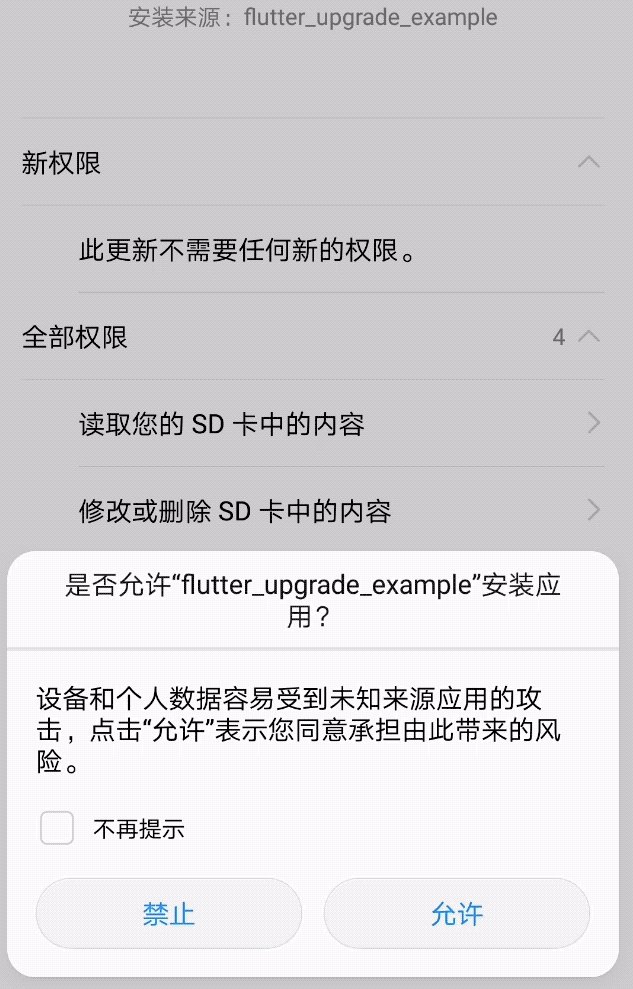
[6] 应用升级功能
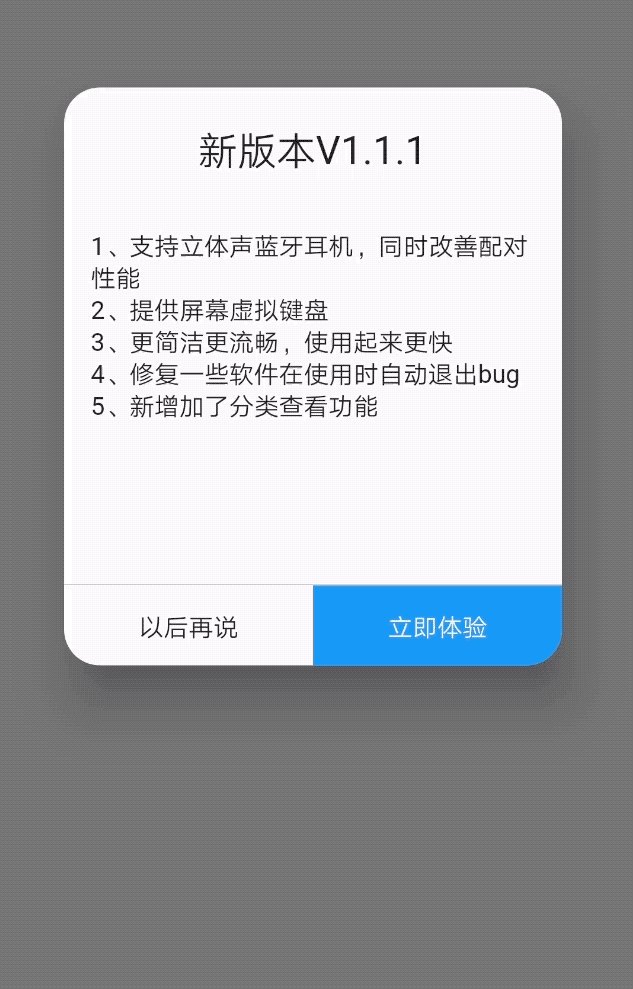
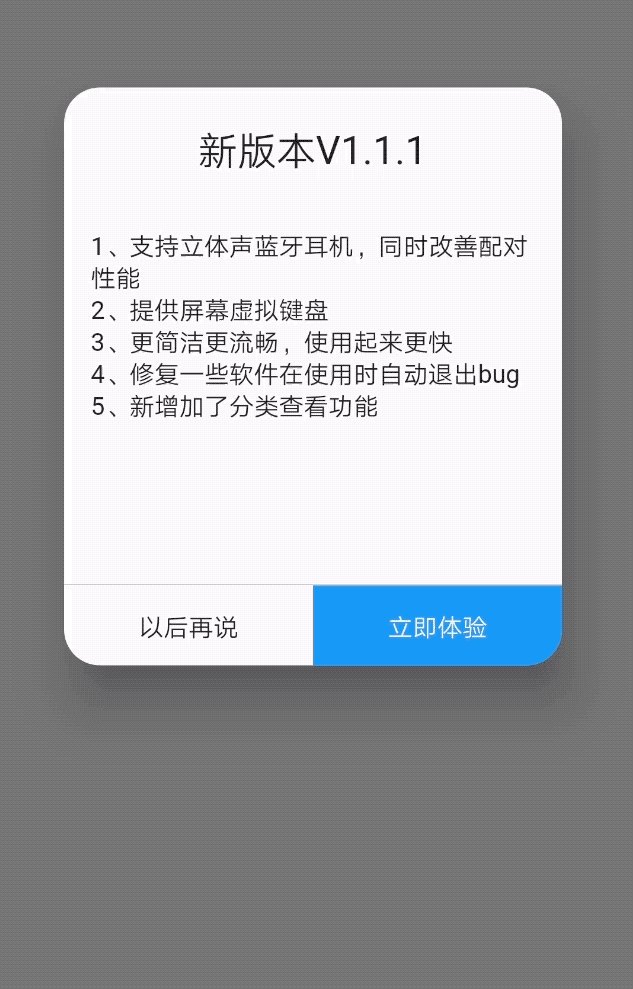
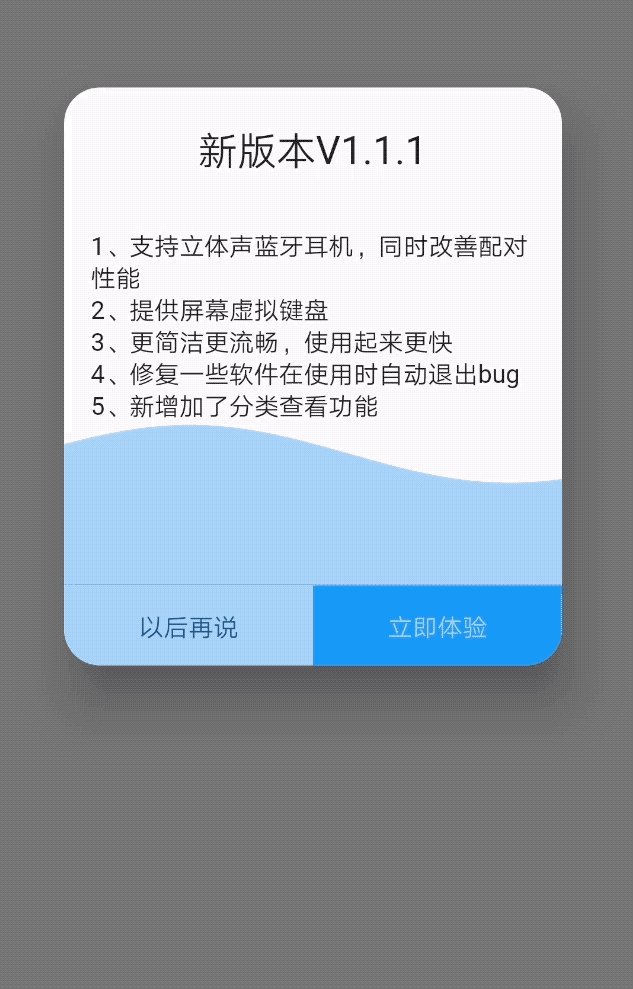
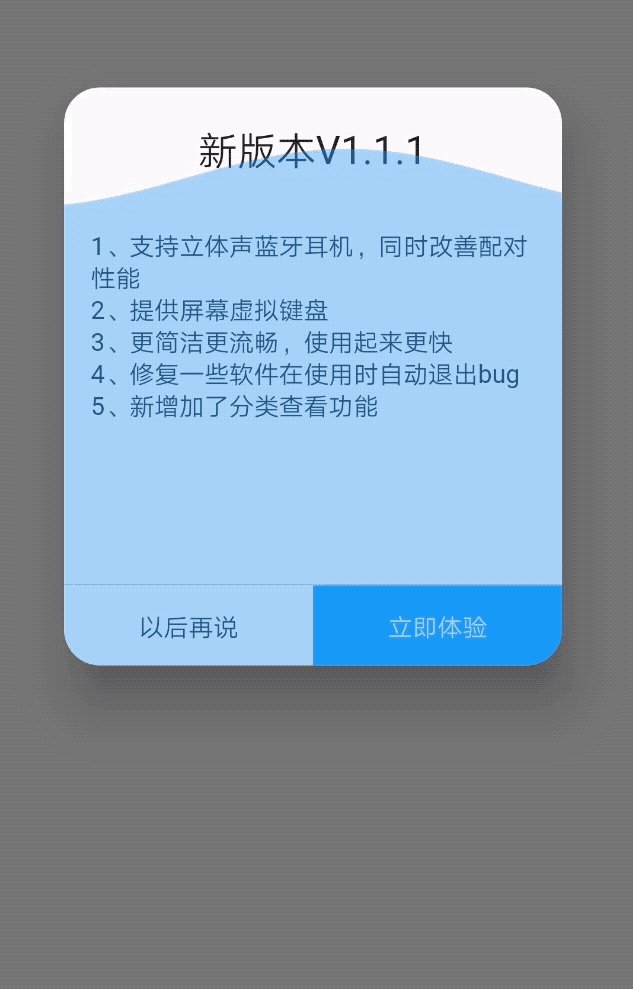
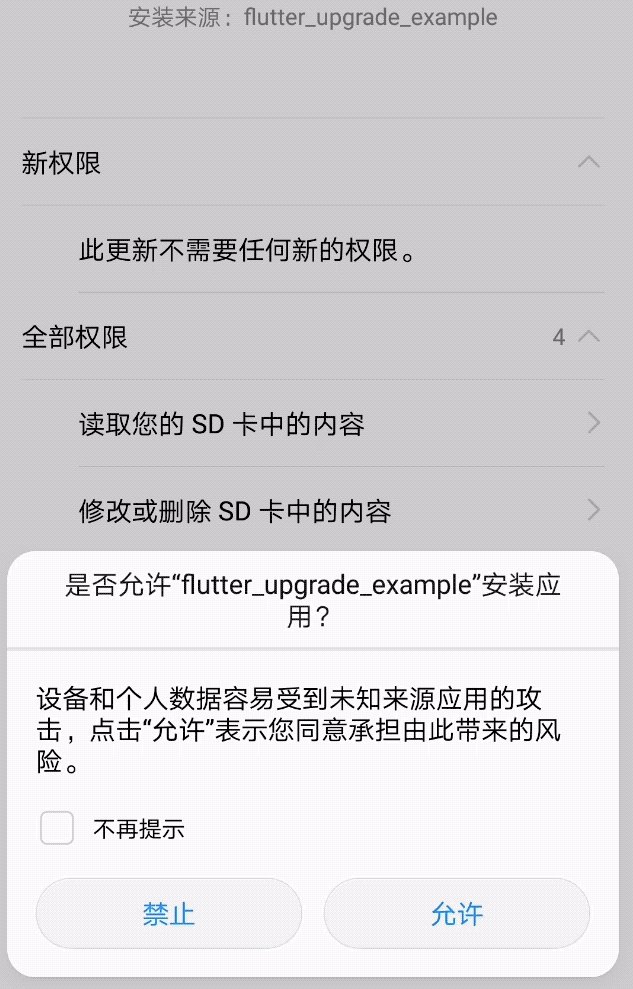
最后介绍一下我自己开发的应用升级功能软件包,升级功能应该是应用程序必备功能之一了。
目前支持 Android 和 iOS:

详细使用:http://laomengit.com/plugin/upgrade.html

老孟导读:本文介绍6种极大提升Flutter开发效率的工具包。
[1] 强大的日志软件包
在开发 Flutter 的过程中打印日志是常用的调试方式之一,但 Flutter 内置的日志打印非常简单,下面介绍一个强大的软件包:logger。
Logger 是一款易于使用且可扩展的日志记录器,可打印精美的日志。受到Android记录器的启发,将日志分为不同的级别:
logger.v("Verbose log");
logger.d("Debug log");
logger.i("Info log");
logger.w("Warning log");
logger.e("Error log");
logger.wtf("What a terrible failure log");

发布内侧版本时,测试人员不会将手机一直连接你的电脑,因此出现bug时无法通过控制台打印日志,logger_flutter这个插件可以解决这个问题,此插件通过摇晃手机或者调用 LogConsole.open(context) 在手机上直接显示日志。

Logger pub地址:https://pub.dev/packages/logger
logger_flutter pub地址:https://pub.dev/packages/logger_flutter
[2] 转换 Json 数据为 model
通常情况下,服务器接口返回的数据是 json 格式,将 json 格式的数据转换为实体类是非常繁琐的工作,尤其是复杂的 json 数据,这里推荐大家使用 JsonToDart 插件,Android Studio 和 VS Code 编辑器上都可以安装此插件,它可以帮我们将 json 格式的数据转换为实体类。

详细用法及安装:http://laomengit.com/guide/data_storage/Json2Model.html
[3] 在不同分辨率的手机上查看UI效果
Flutter 开发最大的优势就是其跨平台,当开发完成时,想在不同分辨率的手机查看其效果,那是否要每一款手机都买一个来进行测试?
2019年的 Flutter Interact,像我们展示了同时在多个平台和设备上调试应用程序

下面这款工具包 device_preview 可以让您在一台设备上查看不同分辨率设备上UI的效果。


不止如此,它还有其他酷炫的功能:
更改设备方向 动态系统配置:语言,暗模式,文本缩放比例 可自由调整分辨率和安全区域的设备 保持应用程序状态 截图
device_preview 地址:https://pub.dev/packages/device_preview
[4] 同时使用 stable 和 master
开发项目时,我们通常使用 stable channel 构建稳定版本,但同时我们也希望体验新的版本,新的功能,那只能切换到 master channel, 但此时稳定项目的版本也随之切换,来回切换非常麻烦,除了每次切换都要重新下载大量文件外,也可能出现异常,每一次版本升级都会有很多人遇到项目无法编译的问题。
那么怎么能够同时存在stable channel 和 master channel 呢?正常开发使用 stable channel,想体验新版本时使用 master channel 。
fvm 这个插件将会帮助你,fvm是 Flutter Version Management 的简称,是管理Flutter SDK版本的简单CLI。

pub 地址:https://pub.dev/packages/fvm
[5] 国际化工具包
有人可能觉得我的项目不需要国际化,只需要中文即可,但是我依然强烈建议你加入国际化,原因如下:
以后的事情谁也说不准,是否支持国际化是老板一句话的事。 增加国际化并不会增加你的工作量,其他国家的语言可以先不翻译,直接空着即可。
Intl 插件可以帮我们快速的完成国际化。

详细使用:http://laomengit.com/guide/intl/%E4%BD%BF%E7%94%A8Intl%E5%8C%85%E5%AE%9E%E7%8E%B0%E5%9B%BD%E9%99%85%E5%8C%96.html#%E4%BD%BF%E7%94%A8intl%E5%8C%85%E5%AE%9E%E7%8E%B0%E5%9B%BD%E9%99%85%E5%8C%96
[6] 应用升级功能
最后介绍一下我自己开发的应用升级功能软件包,升级功能应该是应用程序必备功能之一了。
目前支持 Android 和 iOS:

详细使用:http://laomengit.com/plugin/upgrade.html