我也没想到,Java开发 API接口可以不用写 Controller了

点击“ 程序员内点事 ”关注,选择“ 设置星标 ”
坚持学习,好文每日送达!
大家好,我是小富~
今天介绍我正在用的一款高效敏捷开发工具magic-api,顺便分享一点工作中使用它的心得
缘起
先说一下我为什么会使用这个工具?
最近新启动一个项目,业务并不算复杂,那种典型的管理系统,产品要求支持全局页面配置化,前端一切相关配置必须通过接口返回,比如:像查询下拉框(启用、禁用)这类简单的条件,国际化,必须做到全动态配置。
其实只要人手够时间够,这些都没问题,但问题就在于立项到上线周期就给十几天,而开发时间满打满算不到10来天,时间紧又不给加人,底层程序员的生活真是太难了。

不过办法总比困难多,前同事老哥给我推荐了这个工具,然后就真香了,哈哈~

magic-api 是一个基于Java的接口快速开发框架,编写接口将通过magic-api提供的UI界面完成,自动映射为HTTP接口,无需定义Controller、Service、Dao、Mapper、XML、VO等Java对象即可完成常见的HTTP API接口开发。
上边是官方对工具的介绍,但好像还是没明白它是干什么的,接下来咱们演示一下,你就会觉得它很哇塞了
环境
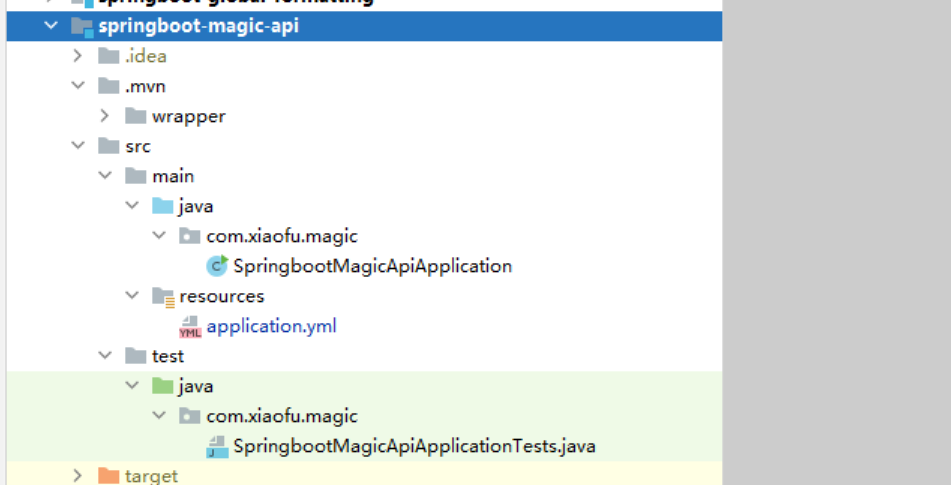
首先pom.xml 引入magic-api核心包magic-api-spring-boot-starter
<dependency>
<groupId>org.ssssssss</groupId>
<artifactId>magic-api-spring-boot-starter</artifactId>
<version>0.7.1</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
application.yml 配置更简单,数据库(没数据库操作可以不写)和magic-api的基础信息
magic-api:
web: /magic/web # UI请求的界面以及UI服务地址
server:
port: 9999
spring:
datasource:
driver-class-name: com.mysql.jdbc.Driver
password: xinzhifu521
url: jdbc:mysql://47.93.6.5:3306/magic-api
username: root
好了~ 到这环境就搭建完成!
在具体演示之前先吐槽一下用Java开发API的缺点,首当其冲的就是啰嗦,尤其是在工期紧,功能需快速迭代的时候,既要严格执行开发规范,又不能耽误工期,即便最简单的一个API接口,也要写对应的 Controller、Service、Dao、Mapper、DTO、VO等类,尽管这些基础编码有对应的代码生成器,但维护起来还是相当麻烦,magic-api起到一个很好的辅助作用,少写了很多代码。
实践
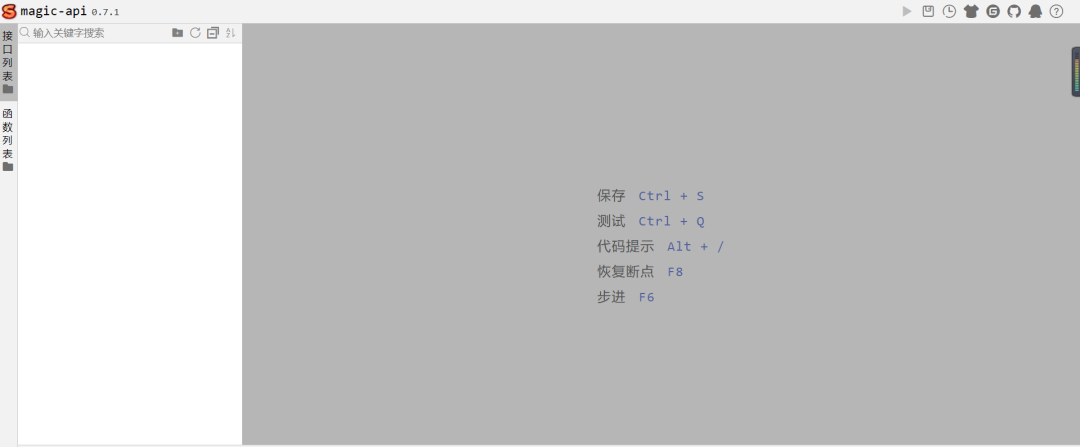
直接访问http://127.0.0.1:9999/magic/web打开magic-api可视化界面,看到如下的界面。
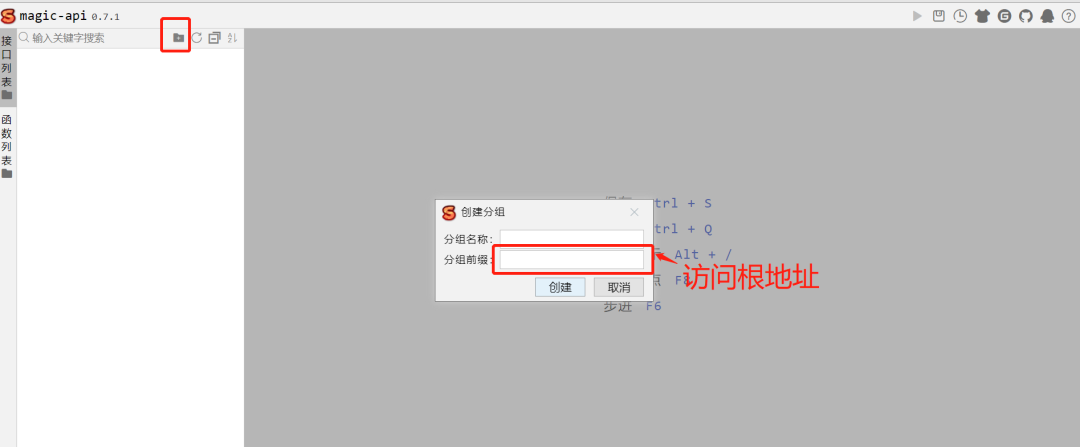
 创建一个分组,其中
创建一个分组,其中分组前缀为一组API接口的访问根目录,相当于@Controller("/order")注解。 接着在分组中创建接口
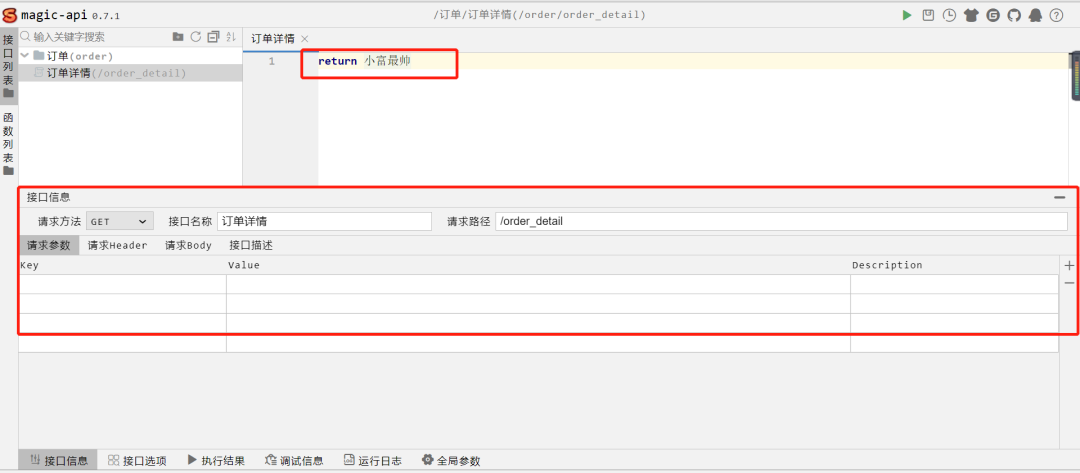
接着在分组中创建接口 order_detail,页面配置接口的基础信息,接口名称、请求路径、请求方法、请求参数、请求header等,接口直接return返回内容
return ‘小富最帅’

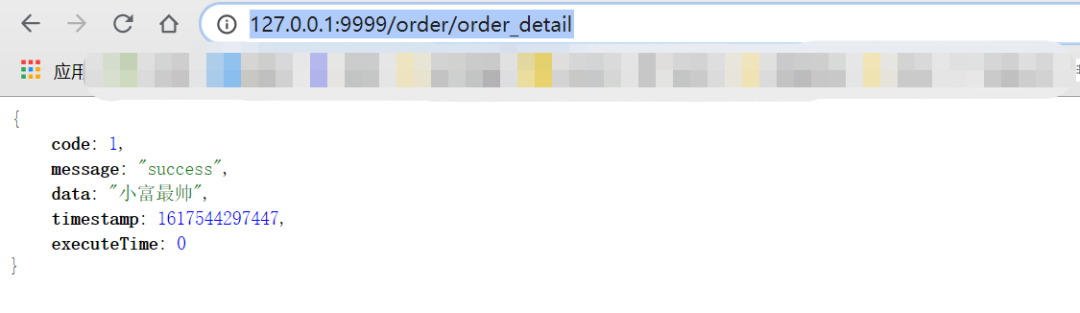
在页面访问刚刚创建接口的全路径 http://127.0.0.1:9999/order/order_detail ,发现已经成功返回数据。
 也可以直接拼
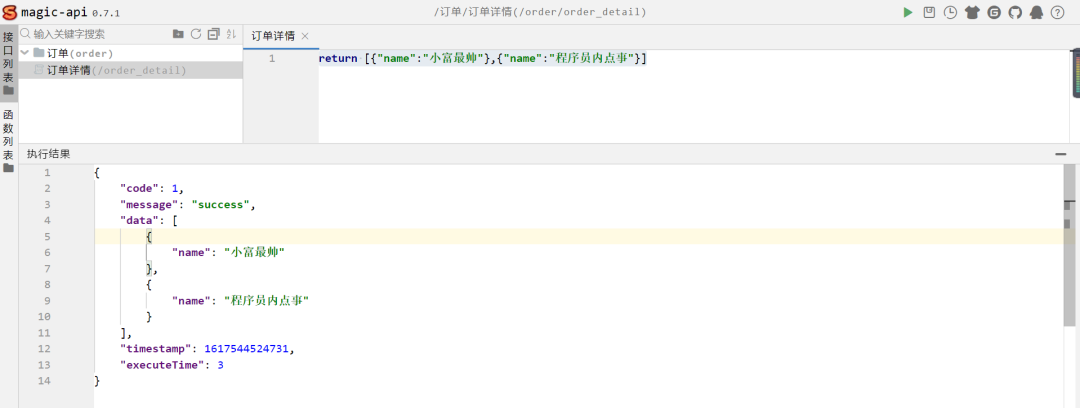
也可以直接拼JSON格式数据直接返回

如果URL传参 /order_detail/{id},导入request模块获取参数
import request;
a = path.id
到这一个简单的API接口就开发完了,而此时我们还未在项目中写一行代码
 但上边只是静态数据,在实际开发中往往要与数据库打交道,
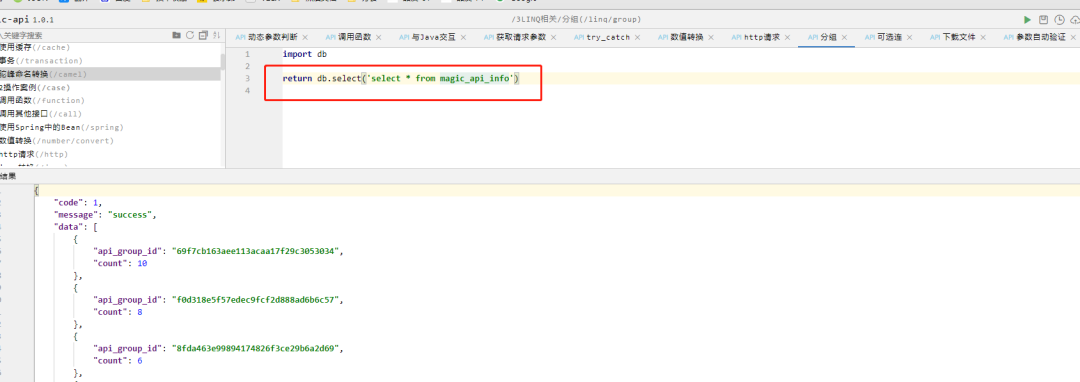
但上边只是静态数据,在实际开发中往往要与数据库打交道,magic-api提供了一些类似于python开发中的模块化组件,例如引入import db 模块,直接执行SQL语句会返回JSON格式数据,省略了很多中间步骤。
magic-api语法与Java的差异不大,不过更加精简了一些,只要写过Java对它学习成本并不高,比如常用得for循环,也会有普通和lambda多种写法。
var sum = 0;
var list = [1,2,3,4,5];
for(val in list){
sum = sum + val;
}
list.each(it => sum+= it + 1)
这里我只简单的介绍了使用,还有很多高级特性,比如:调用Java API、集成redis、Mongo等,感兴趣的同学自己看下官方文档吧,它还提供了很多语法demo,拿来即用就好。
地址:http://140.143.210.90:9999/magic/web/index.html
心得
magic-api在我整个项目赶工期的过程中可谓是居功至伟,节省了一大半的开发时间,不仅后端开发接口效率显著提升,对前端联调帮助也很大。
前后端从开始就定义好数据结构,后端快速提供静态数据接口,前端用真实接口联调,后端补充完业务逻辑后无缝替换成真实数据,这样做到同步开发,前端也不用只写伪代码等接口联调了。
magic-api虽然可以提高开发效率,但是实际应用中我也只敢把它用在一些逻辑相对简单,偏配置类接口,核心业务还是要按“规矩”办事,毕竟系统稳定、安全才是最重要的。

在看、点赞、转发,是对我最大的鼓励。
整理了几百本各类技术电子书,有需要的同学公号内回复[ 666 ]自取。技术群快满了,想进的同学可以加我好友,和大佬们一起吹吹技术。