手把手教你制作一个简单的聊天机器人(图灵api)
前言:在无聊的时候打打游戏、听听歌还不如来找个人来陪你聊天,今天来教大家制作一个聊天机器人,这样就不会无聊了。


一.准备工作
通过分析我们需要以下的具体准备:1. 对于界面的分析,我们需要用到的插件:`jQuery`,
2. 我们采用的是`flex`弹性布局,
3. 既然使用的是图灵机器人那么就需要图灵机器人的`api`

二.项目开始
1.页面布局:
在前面说过我们需要采用`flex`来进行布局,那么我们来看看大概代码:
我们需要引入的文件:
<!-- 自己书写的css样式 --><link rel="stylesheet" href="./css/index.css"><!-- 引入jQuery插件 --><script src="./js/jquery-3.5.1.min.js"></script><!-- 书写的js逻辑层 --><script src="./js/index.js"></script><!-- 滚动条插件 --><link rel="stylesheet" href="./css/optiscroll.css"><!-- js版本 --><script src="./js/optiscroll.js"></script><!-- 或者作为jQuery插件 --><script src="./js/jquery.optiscroll.js"></script>
HTML:
<div class="action"><h3>借愁哥哥</h3><!-- 中间聊天部分 --><div class="top optiscroll" id="scroll"><ul class="menu"><li class="top_left"><img src="./img/you.jpg" class="left"><!--开始默认机器人说的话--><span class="message">借愁哥哥下发的小可爱</span></li></ul><div class="drag_bar" style="display: none;"><div class="drager ui-draggable ui-draggable-handle" style="display: none; height: 412.628px;"></div></div></div><div class="bottom"><input type="text" id="text1" placeholder="想要说点什么呢?"><button class="btn">发送</button></div></div>
2.样式层:
当然仅仅有HTML代码并不能看出大概的效果,我们通过`css`来进行渲染一下:
CSS:
/* css初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}ul li {list-style: none;}/* 设置整体布局的样式 */.action {width: 500px;height: 700px;border: 1px solid #999;margin: 0 auto;display: flex;justify-content: center;flex-direction: column;}.action h3 {text-align: center;}/* 设置消息装载容器 */.action .top {flex: 15;background-color: #ddd;}.action .top .menu {position: relative;}.action .top img {width: 50px;height: 50px;border-radius: 50%;}.action .top .message {border: 5px solid black;border-radius: 6px;max-width: 290px;border-radius: 12px;font-size: 16px;color: black;margin-left: 13px;line-height: 24px;}.action .top .top_left {left: 0;display: block;}.action .top .top_right {position: absolute;right: 0;}/* 设置输入消息容器 */.action .bottom {flex: 1;background-color: #333;display: flex;}.bottom input {flex: 4;}.bottom button {flex: 1;}
3.逻辑实现:
前面已经进行了布局和样式的设计,那么我们具体来看看怎么实现,我们需要的是图灵机器人的`api`,那么我们要去图灵机器人官网去申请,当我们注册认证成功后,那么我们会有以下界面:

我们需要的是其中的`apikey`来进行与机器人具体的操作!
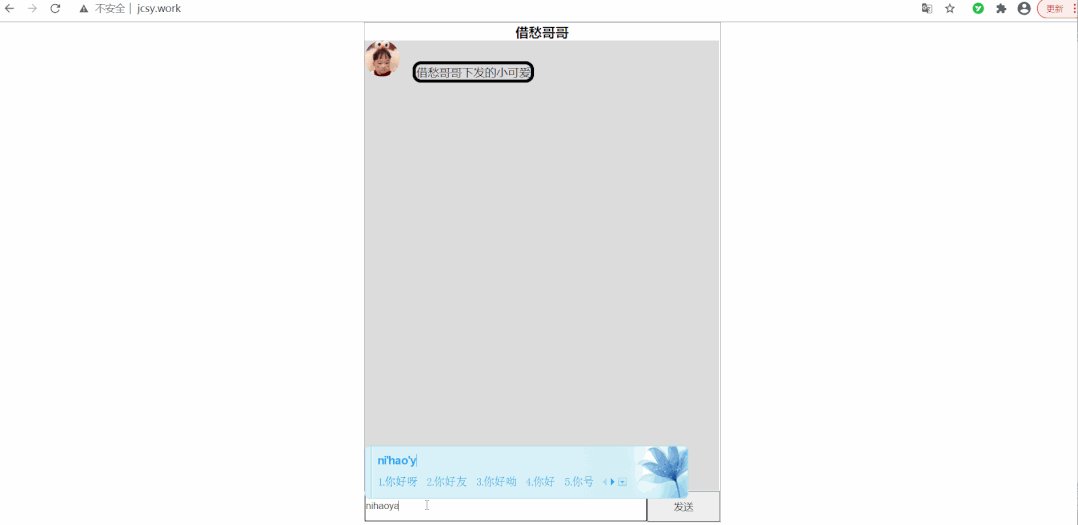
1. 由大概界面知道,我们是通过点击发送按钮来进行消息的传输,那么我们就需要发送按钮的点击事件;
// 点击发送按钮$('.btn').click(function() {// 获取到文本框的值var text1 = $("#text1").val();// 判断是否为空值if (text1.trim().length > 0) {//添加节点$(".menu").append(`<li class="top_right" style="margin-top:20px;"><span class="message">${text1}</span><img src="./img/me.jpg" class="left"></li>`);// 文本框值进行清空$("#text1").val('');// 调用对话函数(在下面会进行书写)getTL(text1);} else {//输入框内容清空$("#text1").val('');};});
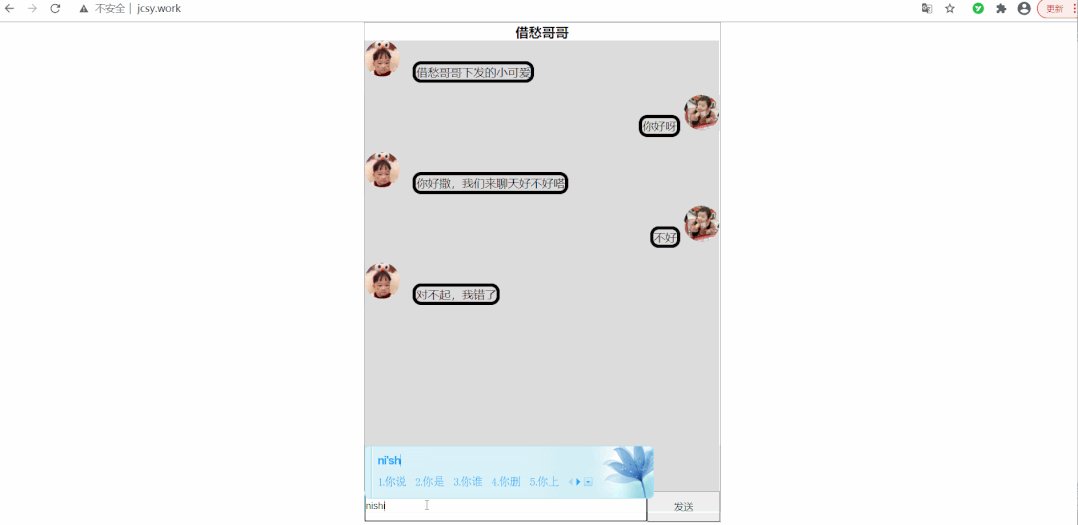
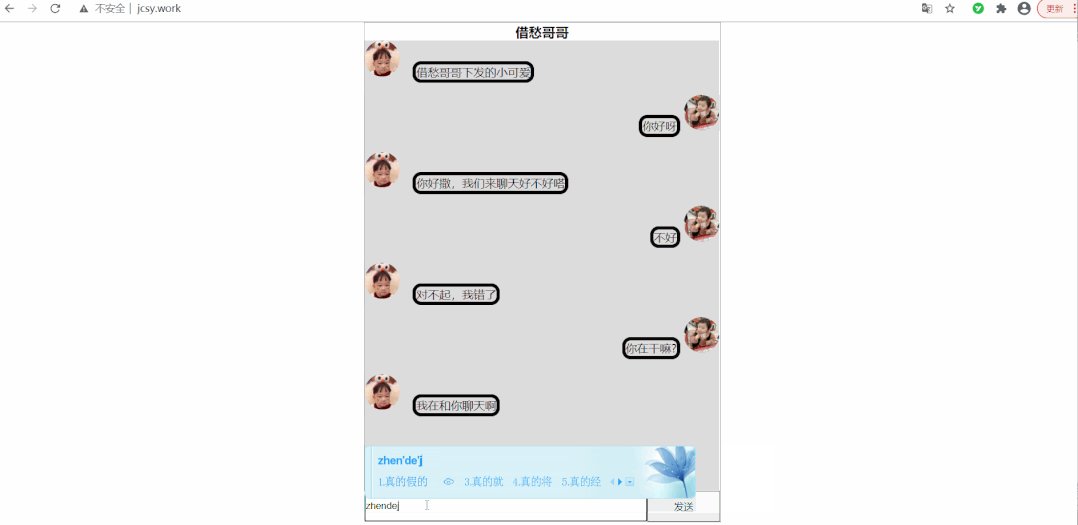
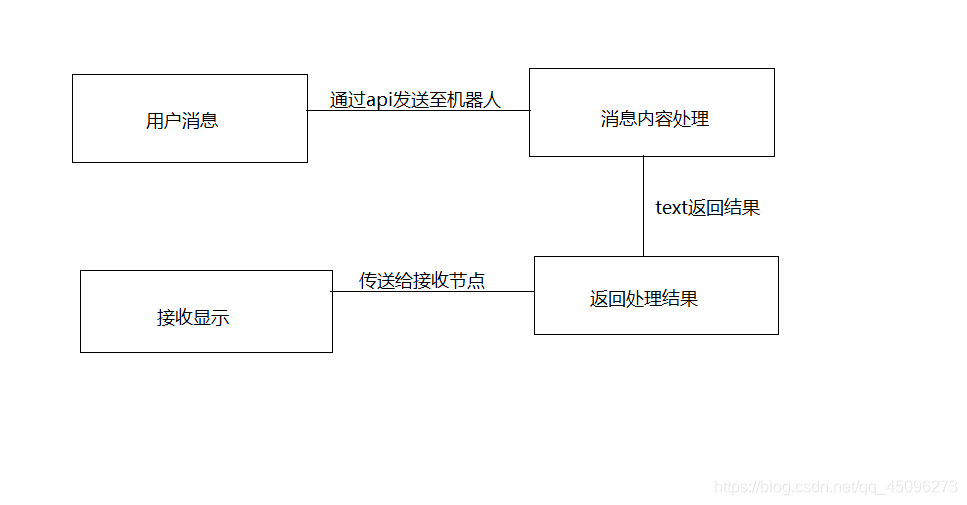
2. 发送了消息后怎么处理呢?这时候我们来书写消息处理对话函数;
//【2】进行对话操作function getTL(text) {//data对象存储apikey和返回的消息var data = {key: '758ecd943dd644b59ff2d1f73759500d',info: text};//提交数据$.post("http://www.tuling123.com/openapi/api", data, (result) => {console.log(result);// 可以正常聊天的codeif (result.code === 100000) {$(".menu").append(`<li class="top_left" style="margin-top: 100px;"><img src="./img/you.jpg" /> <span class="message">${result.text}</span></li>`);}//为40004时候就是我们的激活使用完了,当然每天100次哦else if (result.code === 40004) {$(".menu").append(`<li class="top_left"><img src="./img/you.jpg" style="margin-top: 80px;" /> <span class="message">今天的俺有点瞌睡了,让俺好好休息休息,明天再来看你哦!</span></li>`);};});};
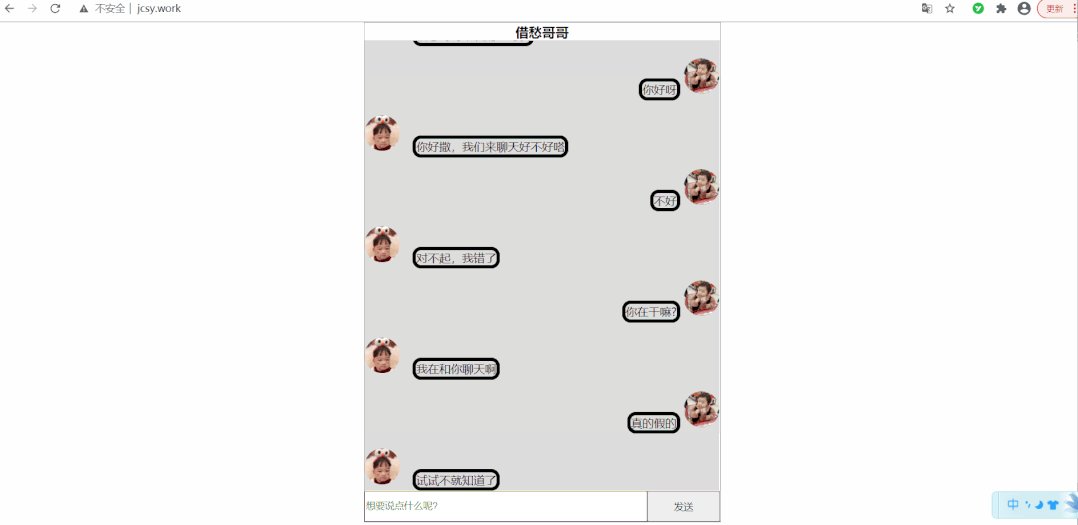
3. 当然我们可以采用按下回车键的方法来进行消息的发送,如下:
$('#text1').on("keyup", function(e) {// 回车键if (e.keyCode === 13) {//调用点击事件$('.btn').click();}});

这样简单的聊天机器人就实现了,源码地址:
`https://github.com/JCGG-99977/Roboat`借愁哥哥
评论
