类似 Antd 的组件库文档是用什么写的?
AntDesign这样的UI组件库,除了自身功能完善,良好的文档支持,也是开发者乐于使用的一大原因。
如标题,类似AntDesign的组件库文档,到底是用什么写的呢?(注意,我们本次讨论的是文档书写,而非组件本身) 😜
这里得先定义下,我们想要的文档,需要哪些必要元素?
- 真实组件的渲染,可交互,最好能直接复制代码
- 支持markdown
- 列出组件的所有属性(API),包括类型、说明、默认值等
按照这个目标,搜罗到市面上的现有的相关框架,有下面这些:
- dumi
- bisheng
- storybook[2]
- gitbook
- vuepress
- docsify
考虑到dumi和AntDesign是React开发,以及蚂蚁的背景,这次我们拿dumi来一探究竟,看能否实现我们想要的东西。
文章较长,建议先 点赞、收藏。🤣
0、一些你可能需要的前置知识(别点,用到时可以回来看🤣)
- dumi官网[3]
- AntDesign组件文档[4]
1、初始化
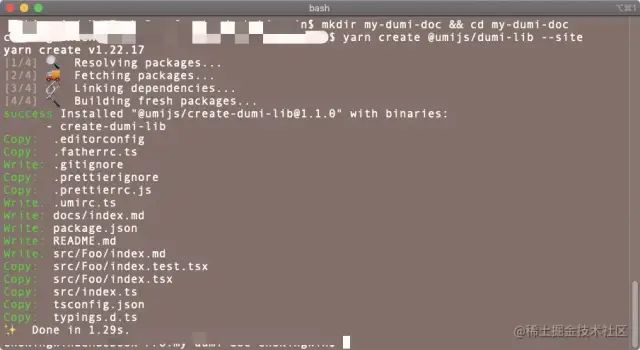
从头开始,我们先初始化一个dumi工程叫my-dumi-doc
mkdir my-dumi-doc && cd my-dumi-doc
yarn create @umijs/dumi-lib --site
yarn
复制代码
 1.png
1.png这里需要注意,node 版本必须是
10.13以上。无法成功安装的小伙伴,记得切换 node 版本。
跑起来看看
yarn start
复制代码
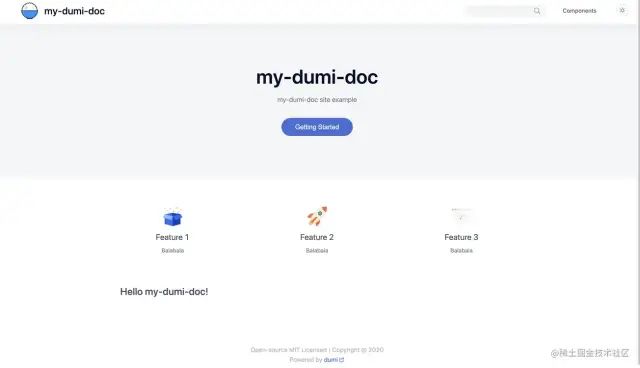
首页:
 2.png
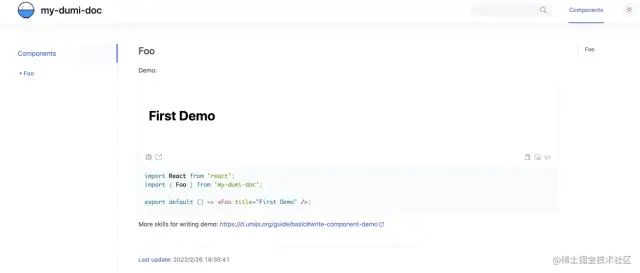
2.png详情页:
 3.png
3.png到此,我们已经看到一个组件文档的雏形。接下来需要仔细看下目录结构。
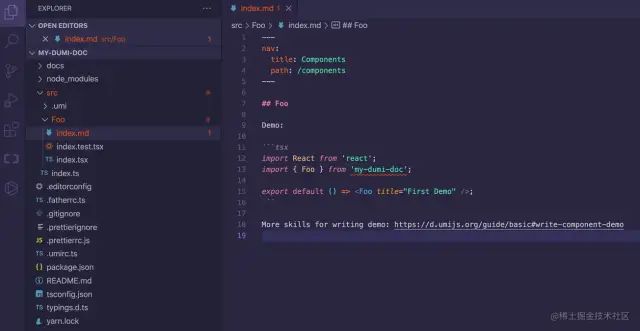
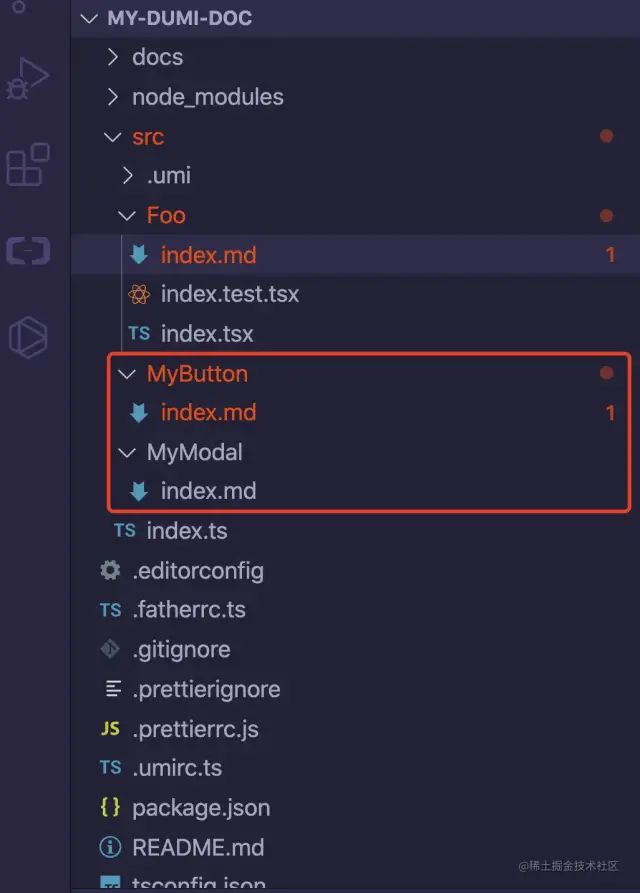
 4.png
4.pngsrc 目录下,一个组件一个目录,默认的例子生成了
- md 文档(index.md)
- 组件源码(index.tsx)
- 测试文件(index.test.tsx)
写过组件的同学,都知道这样一个目录结构,基本是标配。但因为我们本次是重在文档书写,其实可以只保留 md 文档。
如上图也能看到,md 文档内,jsx 和 tsx 的代码块将会被 dumi 解析为 React 组件。这正好帮我们做到了第一个点:真实组件的渲染。👍
2、目录结构和路由
我们在src下写多两个组件,看下浏览器里的文档会变成什么样。
分别新建一个MyButton/index.md、MyModa/index.md,
 5.png
5.png内容如下:
## MyButton
复制代码
## MyModal
复制代码
刷新浏览器,效果如下:
 6.png
6.png能看到,导航栏立马有了。
看着还不戳,不过,一个组件占一个一级导航,并不是我们想要的,我们按照 FrontMAtter 语法,做如下调整:
---
nav:
title: Components
path: /components
group:
title: MyButton
---
## MyButton
复制代码
---
nav:
title: Components
path: /components
group:
title: MyModal
---
## MyModal
复制代码
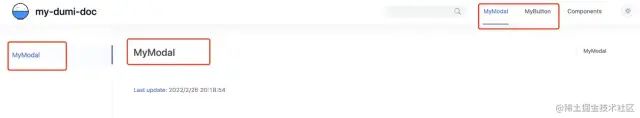
刷新浏览器再看下,嗯,是我们想要的样子了。
 7.png
7.png上面有提到
FrontMAtter语法,文档在这:d.umijs.org/zh-CN/confi…[5]
接下来,我们就需要简单提供下MyButton、MyModel两个组件的源码,试着在 md 文档里引入试试。
3、组件完善
因为组件编写不是重点,这里我们引入Antd,分别继承它提供的Button、Modal组件,快速完善源代码。
安装 Antd
yarn add antd
复制代码
新建一个MyButton/index.tsx,内容如下:
import React from 'react';
import { Button, ButtonProps } from 'antd';
import 'antd/dist/antd.css';
export interface MyButtonProps extends ButtonProps {
isMy?: boolean;
}
const MyButton: React.FC = (props) => {
const { children, ...restProps } = props;
return (
{children}
);
}
export default MyButton;
复制代码
能看到,我们只对 Button 组件做个简单的包装,多加了一个 isMy 属性。
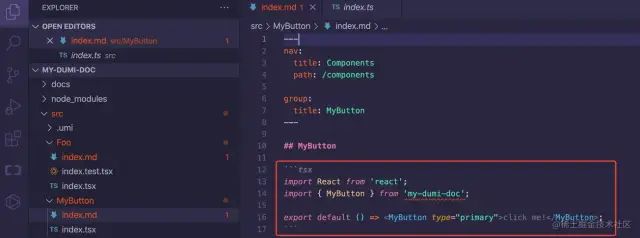
接下来,在/src/MyButton/index.md里引入并使用它。
 8.png
8.png哎呀,上面直接贴图了,代码块套代码块好像显示有问题。文末有仓库地址,记得去看。🤡
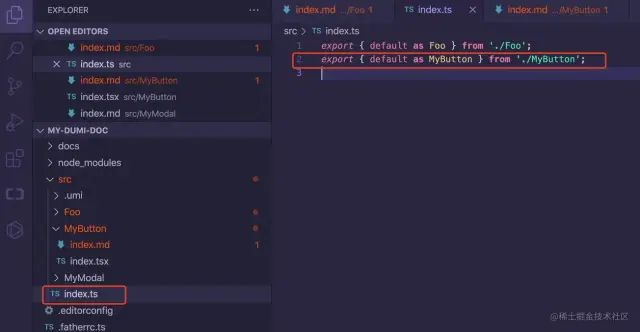
对了,组件还需在 /src/index.ts 里引入,不然会有报错😅。/src/index.ts 是组件的入口文件。
export { default as MyButton } from './MyButton';
复制代码
 9.png
9.png回到浏览器,这时应该可以看到下方的画面了。
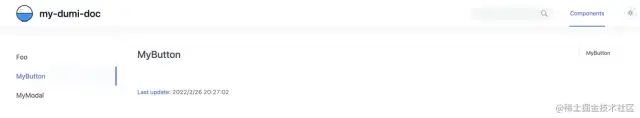
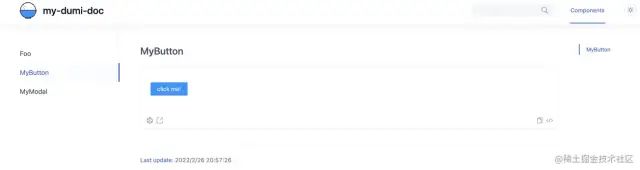
 10.png
10.pngAntd 自带的 Button 组件,已经渲染在页面上,也能正常交互。
相应的,我们完善下 MyModal。
新建一个MyModal/index.tsx,内容如下:
import React from 'react';
import { Modal, ModalProps } from 'antd';
import 'antd/dist/antd.css';
export interface MyModalProps extends ModalProps {
isMy?: boolean;
}
const MyModal: React.FC = (props) => {
const { children, ...restProps } = props;
return (
{children}
);
}
export default MyModal;
复制代码
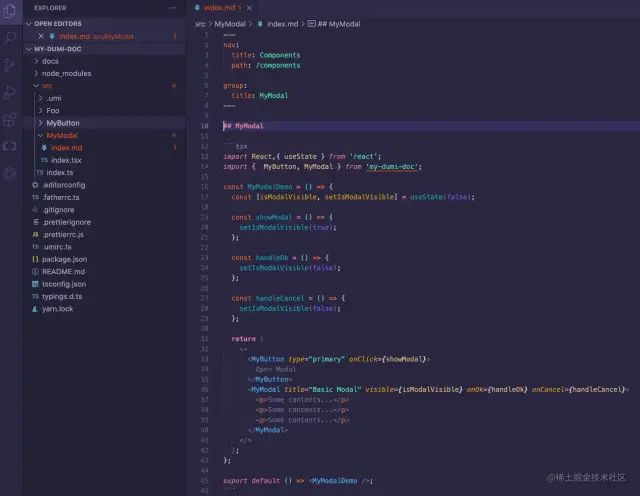
在 /src/MyModal/index.md 里引入并使用它
 13.png
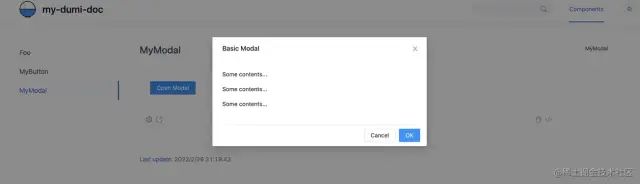
13.png回到浏览器,Modal 应该也能被渲染出来了。
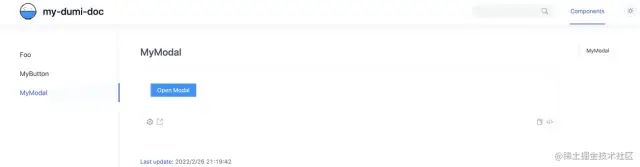
 11.png
11.png点击事件也能被正确响应。
 12.png
12.png至此,我们最初定义的前两条必要元素,都已经实现。接下来是组件 API的书写。
4、API的生成
已经支持 md 了,一点点用表格语法手动写,也能达到最终的效果。
| Name | Description | Type | Default |
|------|-------------|---------|---------|
| isMy | 自定义属性 | boolean | - |
| ... | ... | ... | ... |
复制代码
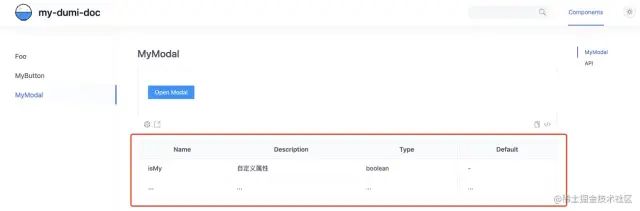
 14.png
14.png但这并不是我们想要的结果。
如果你的组件遵从 TypeScript 类型定义 + JS Doc 注解,dumi 能自己推导出 API 的内容。
参考文档:d.umijs.org/zh-CN/guide…[6]
我们在 md 文件末尾,追加上 dumi 内置的组件 API ,用来渲染API表格。
复制代码
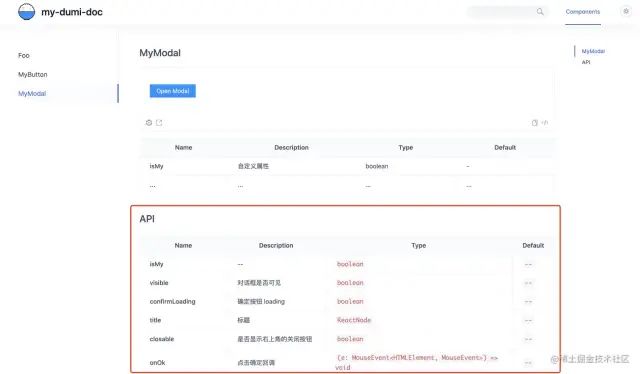
效果如下,看起来相当不错。描述、类型啥的,已经自动帮我们填充好了。
 15.png
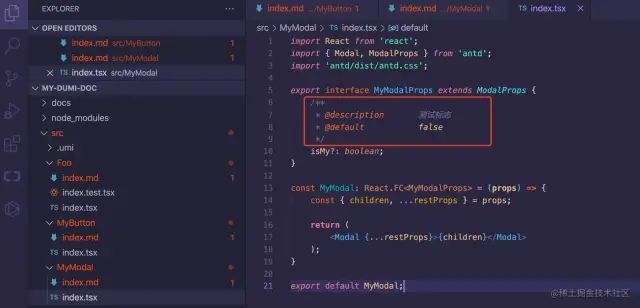
15.png学着 JS Doc 注解,也来完善下那个唯独是我们添加的 isMy 属性
 16.png
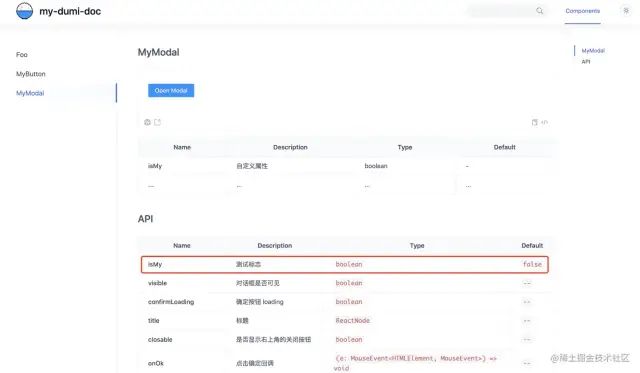
16.png回到浏览器刷新页面,效果立马就看到了,这可真是方便啊。
 17.png
17.png至此,我们想要的组件文档书写三要素,都已齐活。dumi 在文档书写上的便利,还请小伙伴多多尝试呀。
本次练手的工程也已上传到 github,看这里:my-dumi-doc[7]
最后最后,原创不易,欢迎给波 点赞、评论、关注、收藏。
关于本文
https://juejin.cn/post/7070156525842464781
点赞和在看就是最大的支持❤️
