淘宝承接页是如何实现秒开的
前言
用户承接页,是承载上游的落地页,其核心职能是承接流量、转化用户。对用户增长业务来说,如何让用户更快看到页面,是影响用户决策、决定拉新成功的关键。用增承接页的目标用户是手淘低活用户,这部分人的手机设备中低端占比90%以上,网络条件也不稳定,这对于我们承接页的性能、体验提出了更高的要求。
业务背景
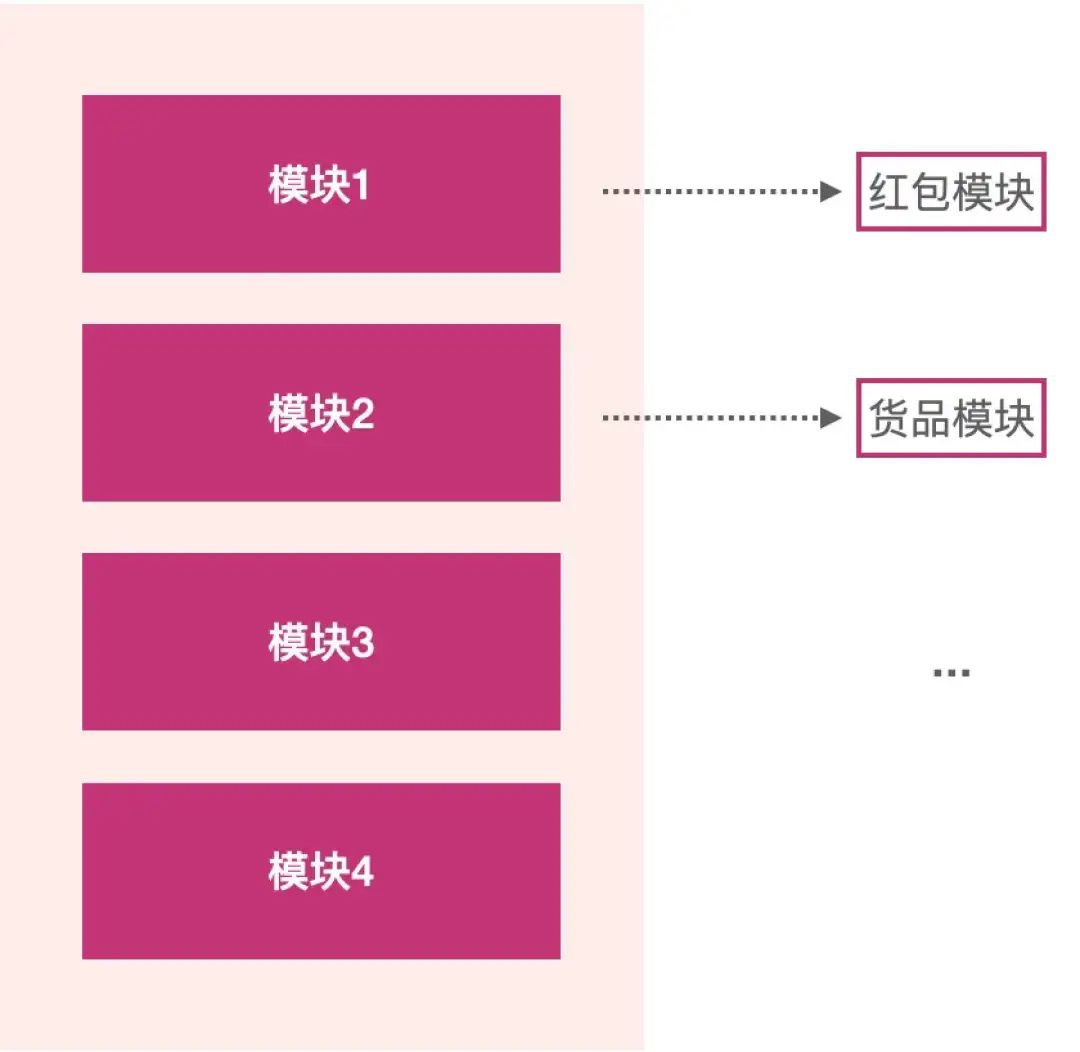
我们业务目标用户是淘宝潜客人群,业务上以定向权益配合特定的货品池,打造低价心智来吸引用户。一般的承接页形式如下:

承接页一般都会红包搭配货品,这里有2个比较重要的逻辑:红包直塞、补贴价计算。
红包直塞:用户访问页面的时候,就判断是否是目标人群,如果是目标人群,直接发放红包权益。
补贴价计算:货品模块根据红包发放状态展示抵扣后的价格,让用户在前台看到最低的价格。
由于承接页每个模块都要处理定向的权益、货品,导致模块请求都是定制化的,而且为了得到最精确的补贴价,模块请求之间还会有串行逻辑,货品模块需要等待红包模块请求成功后发起。
如何满足业务的定制需求,让用户拥有更好的体验,帮助业务成长,我们针对如何提升承接页的性能和体验,开启了专项优化之路。
承接页的秒开优化
首先来看未优化前的承接页,肉眼可见的“慢”,原始页面性能数据如下:页面首屏可视时间:低端机6.6s、中端机4.2s、高端机2.8s,平均首屏可视时间4.9s。
分析performance,导致页面变慢的原因主要是:
总体js过大,业务js 200k,加上基础js,总大小约有400k 接口串行,先请求红包后请求货品,导致请求时间变长 外部条件恶劣,用户机型差、网络差的情况下,请求时间不可控
H5页面从加载到首屏可视,主要经历了webview初始化 - 主文档加载 - 资源加载 - 数据请求 - 业务内容渲染几个部分,我们针对每个步骤影响对首屏可视时间的影响,进行了:中心化接口改造、数据预加载、静态化SSR的优化,最终实现了承接页的秒开,低端机首屏可视时间0.9s,高端机0.8s。
| 机型 | 方案 | 页面可视时间 |
|---|---|---|
| 低端机 | CSR(未优化) | 6.6s |
| 静态化SSR | 0.9s(优化5.7s) | |
| 高端机 | CSR(未优化) | 2.8s |
| 静态化SSR | 0.8s(优化2s) |
(低端机 - CSR vs SSR)
承接页优化过程
中心化接口改造
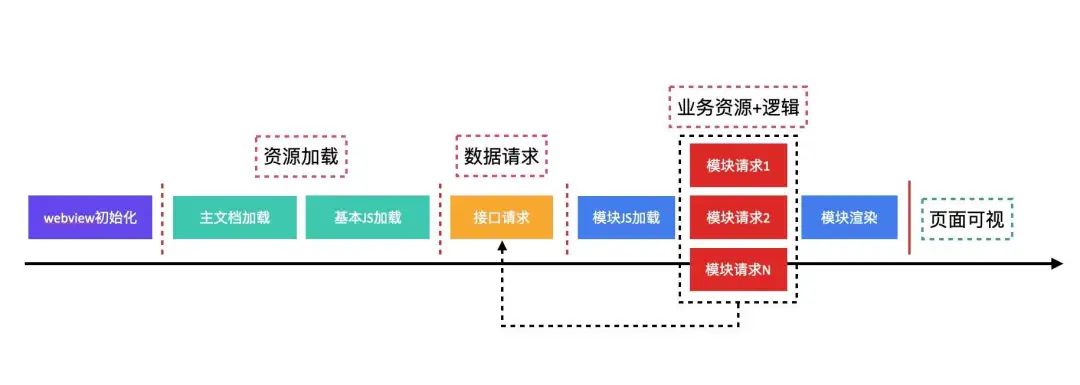
最初的承接页,每个模块单独定制发请求,请求串行,页面渲染链路如下:

为了对用户做定向权益和货品,承接页会进行红包直塞、补贴价计算逻辑,原本的执行逻辑交给前端来控制,通过红包模块请求完毕后发送事件告诉其他模块发起请求,在用户网络条件不稳定的情况下,首屏可见时间不可控。
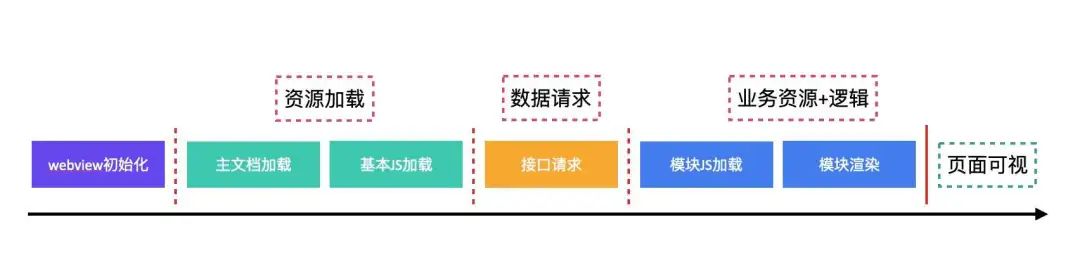
所以我们进行了中心化接口的改造,将模块中定制的请求逻辑抽离,将数据请求合并成一个。同时服务端改造,红包直塞和补贴计算的串行逻辑在服务端处理,前端模块通过一个动态加载器模块请求页面数据并分发给各个模块。改造后,模块只需要根据拿到的数据进行处理,让模块开发变成:UI+数据的简单模式,每个模块的平均开始时间,也从2人日减少到0.5人日。
中心化接口后的页面渲染链路如下:

数据预加载
数据预加载,也叫prefetch,是淘宝这边结合客户端的优化手段。中心化接口将首屏接口请求减少到1个,为开启数据预加载做好了准备。
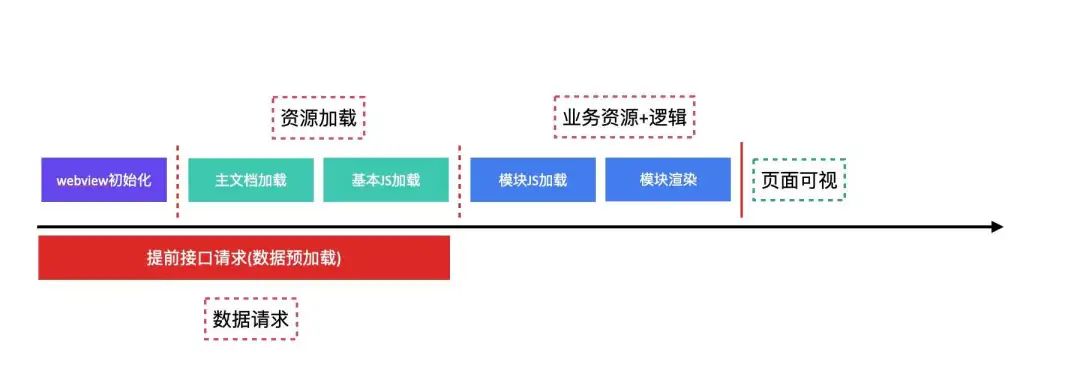
简单来说,数据预加载就是淘宝客户端,根据下发的配置文件,来判断当前页面需不需要提前发页面请求。如果命中配置文件的相关配置,在用户点击进入目标页面时,webview初始化阶段就发起页面请求,当页面接口请求真实发起时,可以直接使用提前请求的结果,从而减少接口请求占用的时间,页面渲染过程如下:

一般来说提前首屏的接口请求,大约可以节省300~400ms的时间,如果是低端机,收益会更高。这是开启了数据预加载后的对比视频:
(低端机y67 - CSR vs prefetch)
数据预加载虽然可以提前发出请求,但在传统的CSR链路中,首屏时间还是比较长,主要是因为基本JS+模块JS这部分资源加载还是很耗时,对于低端机更是明显。另外,该能力依赖客户端提供能力,如果是用户唤端入淘的场景,数据预加载的命中率很低,能提供的帮助也比较有限。
静态化SSR
传统的CSR页面,如果需要优化,资源的缓存和提前请求基本都需要依赖客户端配合,而用户增长业务的场景包含端外、端内两部分,这使得很多客户端的优化手段用不上,这也是我们承接的一个难点。
如何在资源加载和请求发出前,就让用户看到首屏呢?我们想到了利用SSR(服务端渲染)。常规的SSR方案,是将页面的渲染工作放到了Server端,在文档请求中返回渲染好的HTML,但这个方案成本很高:
改造成本高,承接页使用的是多是搭建链路,改成服务端渲染需要修改原本的模块机制,导致页面渲染架构需要修改 服务器成本高,由于用户请求url的时候,就会发起对服务端的渲染请求,针对大流量来说,服务器成本不得不考虑;另外服务端渲染失败的情况,会导致直接出现白屏,缺少兜底能力 无法结合客户端优化,渲染过程放在了服务端,导致无法结合客户端做优化
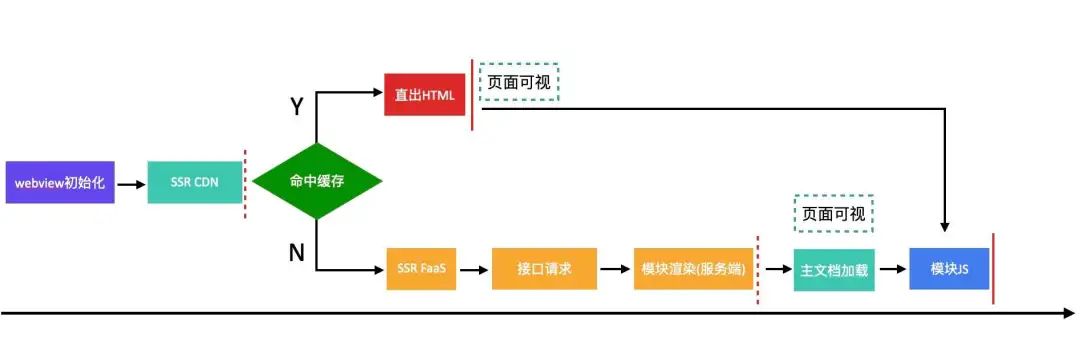
经过我们的技术调研,最终在淘宝承接页落地了「静态化SSR」方案。利用CDN缓存做静态化,当命中缓存直接返回SSR HTML,如不命中则通过SSR FaaS服务,重新渲染最新的SSR HTML,并写入CDN缓存。大致流程如下:

一方面静态化SSR利用了CDN缓存,就近原则,可以让它获得比常规SSR更好的性能;另一方面,大部分人命中CDN的情况下,对服务端(SSR FaaS)的压力相对较小。当然它也有缺点,因为缓存的原因,导致它基本支持不了个性化。
不巧的是,用增承接页主要是定向权益、货品等个性化内容,所以我们在FaaS服务上做了匿名缓存,也就是只缓存无个性化内容,保证SSR链路的CDN缓存是通用数据。当用户的页面JS加载后,我们发出真实请求,替换页面缓存的内容。
(低端机y67 - CSR vs prefetch vs SSR)
静态化SSR动画数据
静态化SSR方案,当用户缓存内容和真实内容有区别的时候,会有比较明显的数据刷新的过程,这对于用户体验来说,“不是不能用,但是不够好”。有没有办法来优化从匿名缓存到个性化数据的过程呢?我们提出了静态化SSR动画数据。
所谓静态化SSR动画数据,是指将用户的数据切换过程中的直接刷新DOM的过程,改成设计感的过渡动画。这个过程,可以由前端和设计师参数,将“bug”变成“feature”。
天降红包动画:数据变化出现突然抖动出现红包模块,给人突兀的感觉,可以设计成红包模块出现的时候是一个从上而下弹出,并最终收拢到红包模块位置的前端动画,给人一种“天上掉红包”的感觉 商品换一换动画:原本的数据变化会把缓存的商品替换掉,让人有bug的感觉,可以设计成真实请求商品数据返回时,通过渐入渐出、上下滑动的动画形式,给出“换一换商品”的氛围感,如果更精细点,同个商品因为有权益添加后价格降低,可以做成价格滚动动画,突然“降价”的感觉
我们在与业务沟通后,现阶段暂时采用了比较简单的过渡动画,效果如下,播放速度做了0.5倍处理:
结尾
前端性能优化是一个老生长谈的问题,也是一场持久战。在这个过程中,我们需要深入理解页面架构和业务逻辑,否则很难找出设计不足的地方,与此同时,我们也要遵循以下几个原则。
1、依据数据而不是凭空猜测:页面有性能问题,我们可以通过performance、监控、日志等手段,找出具体导致页面很慢的原因,从而对症下药。
2、忌过度优化,综合考虑:性能优化方案需要综合考虑开发成本、服务器成本,需要做衡量,不要过度优化。
3、性能优化要与业务结合:我们技术优化的目标是为了让业务更好,选择适合业务、提升业务的方案才是一个好方案。
内推社群
我组建了一个氛围特别好的腾讯内推社群,如果你对加入腾讯感兴趣的话(后续有计划也可以),我们可以一起进行面试相关的答疑、聊聊面试的故事、并且在你准备好的时候随时帮你内推。下方加 winty 好友回复「面试」即可。
