首个支持 Creator 2.x\3.x 的 Inspector 插件!仅需1元
Cocos Inspector 是一款 Cocos Creator 游戏的节点树实时预览工具,可用于查看运行时节点树、实时DrawCall分析、节点属性控制、组件搜索、组件属性过滤、节点引用定位、游戏控制、Cocos 常用变量查看与常用开关控制等等。Cocos Inspector 可以被使用者扩展强化,作者正持续维护优化、并不断提供更多扩展能力。
■ 跨平台,支持 Mac/windows
■ 支持 Cocos Creator 2.x、3.x
■ 推出 Cocos Inspector Lite 供开发者体验,支持 2.x
■ 插件地址:
https://store.cocos.com/app/detail/2940

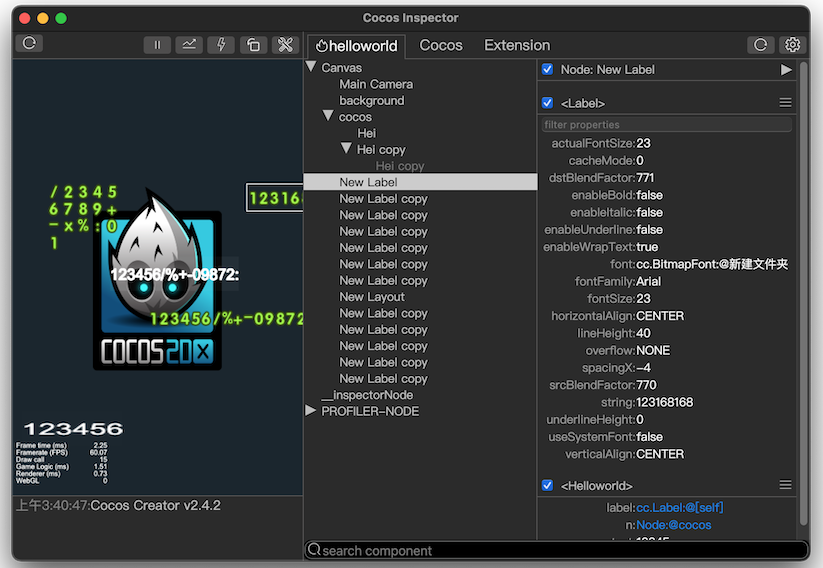
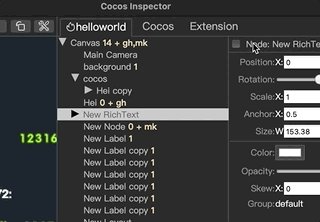
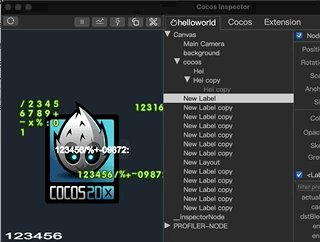
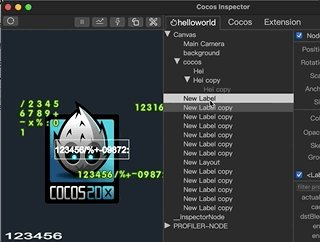
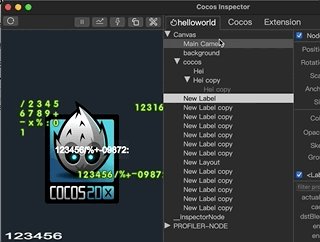
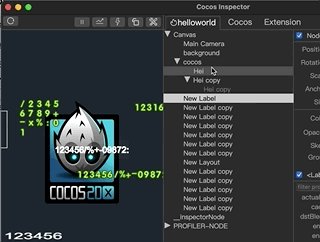
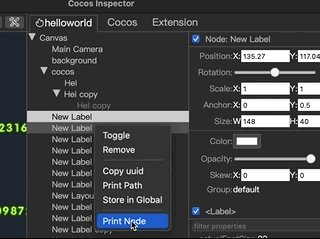
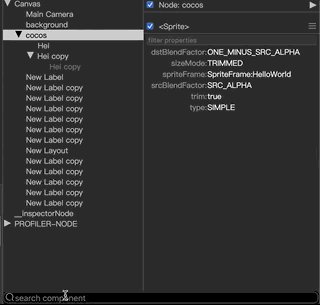
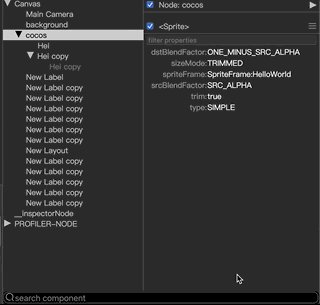
>>Cocos Inspector 完整版界面
Cocos Inspector 插件作者 babyfaction 将和我们分享他的技术实现思路,希望可以给大家带来启发。
功能亮点
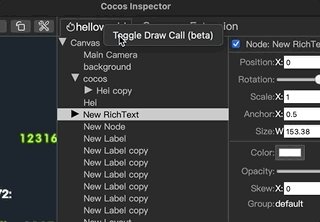
实时 DrawCall 分析,细化到节点的 DrawCall 计数功能

节点实时高亮演示

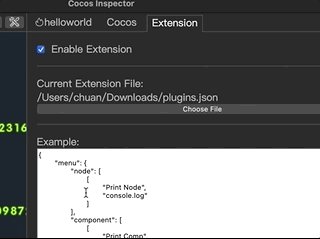
扩展功能

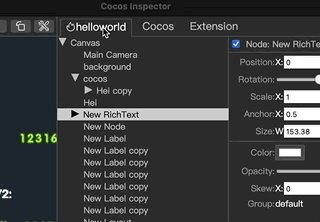
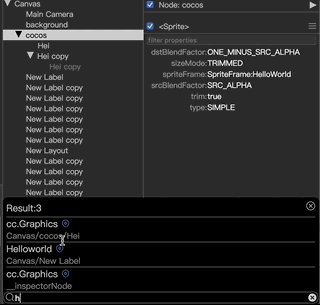
组件搜索和属性链接

支持 Creator 2.x、3.x

技术实现思路
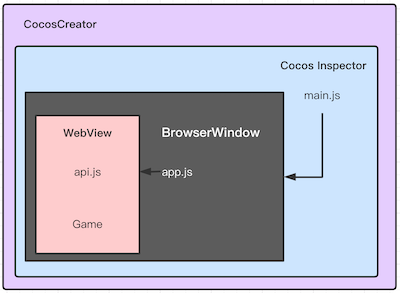
Cocos Inspector 使用到的技术主要有 electron、Node.js、Vue.js、html、CSS。整个项目的核心代码分为3部分, api.js、App.js、main.js:
main.js 负责主进程,与 Cocos Creator 通讯
App.js 渲染进程,使用 Vue.js 实现界面,同时通过 WebView 来与 Cocos Creator 游戏页面交互
api.js 实现 App.js 与游戏交互需要的所有 API(例如获取节点树数据、搜索组件等),在 WebView 页面加载完成时会被注入到 WebView 中

1
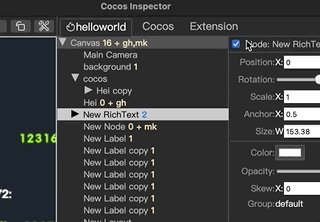
节点树实时刷新
目前是检测到节点的 Active/DeActive,remove/add 时会刷新节点树,并且每帧最多只会刷新一次,如果同一帧内节点有许多变化,也只会计算一次,所以节点树的性能感觉还可以,这个逻辑在 api.js 中实现。
然后如果关闭了自动刷新,就不做任何计算,只是通知渲染进程的 App.js :节点树可以刷新了, 然后会出现手动刷新按钮。
2
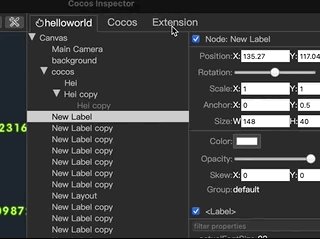
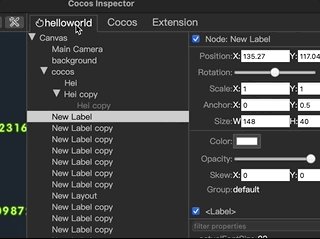
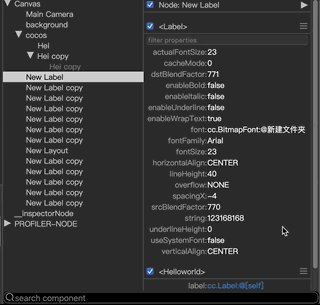
组件(cc.Component)细节
组件属性中可能会有一些属性引用其他组件或者节点,在 Cocos Inspector 会显示成蓝色文字, 单击可以定位到对应的节点,表现如同在 Cocos Creator 编辑器中;这个特性不得不自卖自夸一下,真的很实用,特别是一些组件互相之间有关联,但是绑定的节点比较深,可能还记不住名字的时候。
另外组件的一些枚举类型的属性值在运行时都是数字,现在大部分枚举类型,在 Cocos Inpsector 已经转换过,显示成对应的枚举类型名称了,更加直观,比如 Widget.alignMode 会显示成 ALWAYS。
3
WebView 与渲染进程页面通信
最开始我是使用 iframe 来嵌入游戏页面的,结果发现有许多跨域安全限制,后来发现了electron 有 WebView,然后我又把 WebView 当作 iframe 对待, 所以 api.js 和 App.js 之间使用 postMessage 来通讯,可惜根本没有效果,后来在 StackOverflow 查询后,使用 electron 的 ipcRenderer.sendToHost() 才得以实现。
4
旧版本 Cocos Creator 兼容
旧版本的 Cocos Creator 使用的 Electron 版本很旧,好像是 Electron 1.x,新版 Cocos Creator 使用 Electron 5.x,而旧版 Electron 的 CSS 和 JS 版本都很旧,很多新的特性无法使用,此时可以通过 process.versions.electron 判断一下,然后切换不同的 CSS 和 JS。
有任何问题或有什么期待实现的功能,欢迎移步 Cocos 官方论坛讨论贴一起交流探讨:
https://forum.cocos.org/t/topic/116855
放“价”
Cocos Store 是全球最大的 Cocos 技术社交圈,技术分享、知识变现。
在技术精进的同时,还结识到更多的伙伴与资源!

