faker.js 登 GitHub 趋势榜标星 27.1k,可大批量生成假数据!
近日,GitHub上一个生成假数据的项目faker.js火了,攀升Trendinging榜单第二,标星目前已超过27.1k。只需要简单几步操作,就可以在浏览器和node.js中生成大量假数据。

据了解,这已经不是一个新项目了,2017年就已经由一名叫Marak Squires的开源爱好者创建,他自1999年以来就在写JavaScript产品代码,2009年开始写Node.js。除了faker.js之外,他还参与了100多个NPM开源项目,包括在GitHub上同样受欢迎的独立的功能服务器项目microcule、微服务平台hook.io等。
由于在mock数据方面非常好用,faker.js一经推出就受到了很多应用开发者的欢迎。如今faker.js再次出现在我们的眼前,那就来回顾一下这个好用的工具吧,也许在创建数据库用例数据时,它能帮上忙。
1. 姓名、家庭住址、车辆信息一键生成
按照惯例,先放上项目的GitHub地址:https://github.com/marak/faker.js/
faker.js是个很棒的nede模块,用来mock数据。包含一个超级有用的生成器方法Faker.fake,用于胡须字符串格式与faker API组合。
比如:
console.log(faker.fake("{{name.lastName}{{name.firstName{{name.suffix}}"));// outputs: "Marks, Dean Sr."
这个操作可以将name.lastName(),name.firstName()和name.suffix()的值插入格式字符串。
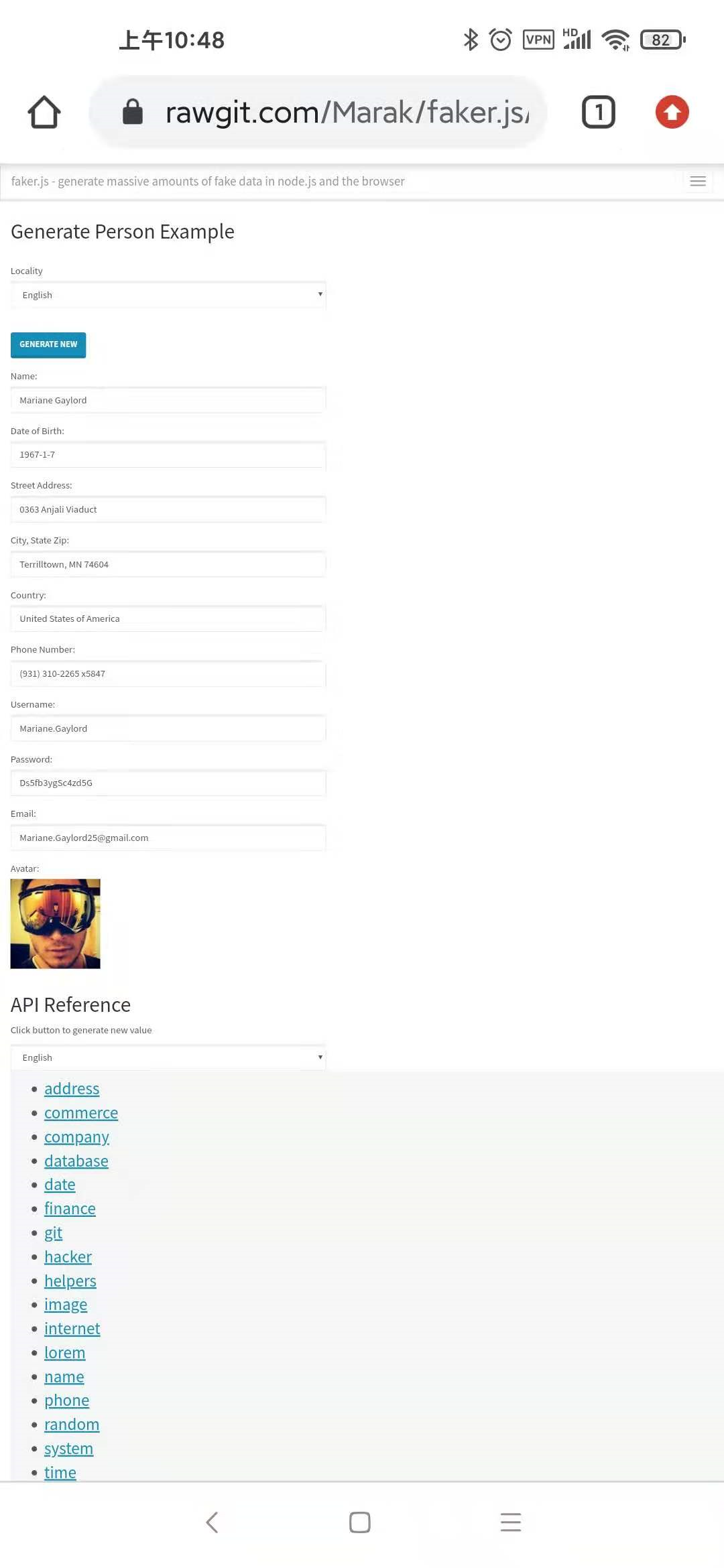
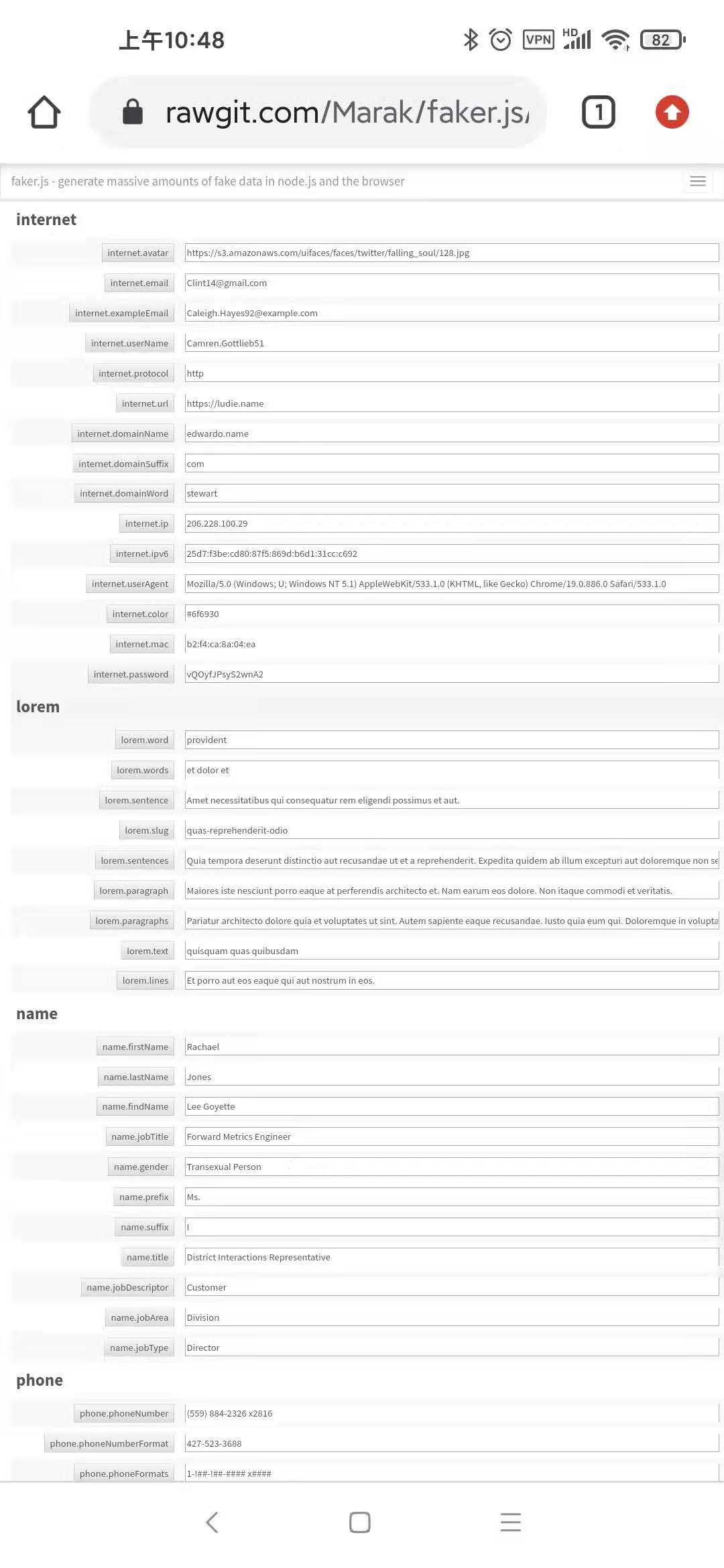
先看一下demo,可以看到,只要点击“生成新的”,就可以生成关于“这个人”的大量信息,包括姓名、出生日期、家庭住址、国际、电话、邮箱和密码、财务信息,甚至照片,等等。但这个人实际上是并不存在的!




有了fake图像、fake人脸、fake视频,至此faker.js好像又给了Fake游戏一个新思路,原来信息数据也能够大量生成!
看起来很神奇,你是不是也蠢蠢欲动想玩一下?实际上,创建一个faker.js操作并不复杂,感兴趣的朋友不妨参考GitHub开源代码动手试一试。
2. 创建faker.js的方法
浏览器
Faker.js的好处之一,是不仅可以使用在服务器端的JavaScript,还可以应用在浏览器端的JavaScript,代码如下:
<script src = "faker.js" type = "text/javascript">script><script>var randomName = faker.name.findName(); // Caitlyn Kerlukevar randomEmail = faker.internet.email(); // Rusty@arne.infovar randomCard = faker.helpers.createCard(); // random contact card containing many propertiesscript>
Node.js
var faker = require('faker');var randomName = faker.name.findName(); // Rowan Nikolausvar randomEmail = faker.internet.email(); // Kassandra.Haley@erich.bizvar randomCard = faker.helpers.createCard(); // random contact card containing many properties
API
Faker.js有自己的API,并且功能非常丰富。
JSDoc API Browser
http://marak.github.io/faker.js/
声明接口
地址
邮政编码
州邮政编码
市
城市前缀
城市后缀
街道名称
街道地址
街道后缀
街道前缀
其他地址
郡
国家
国家代码
州
州的缩写
纬度
经度
方向
基数方向
顺序方向
附近的GPS坐标
时区
商业
颜色
部门
产品名称
价钱
产品形容词
产品材质
产品
产品描述
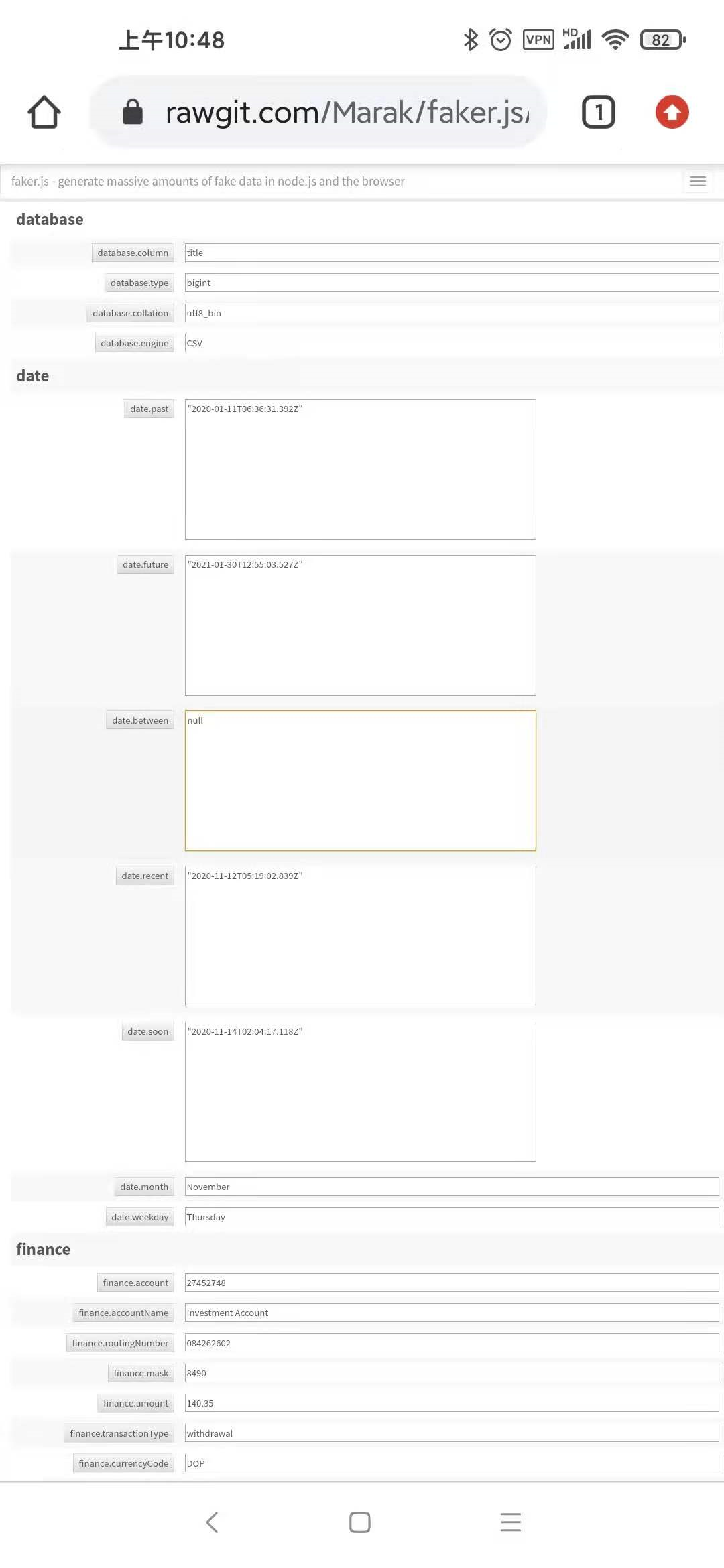
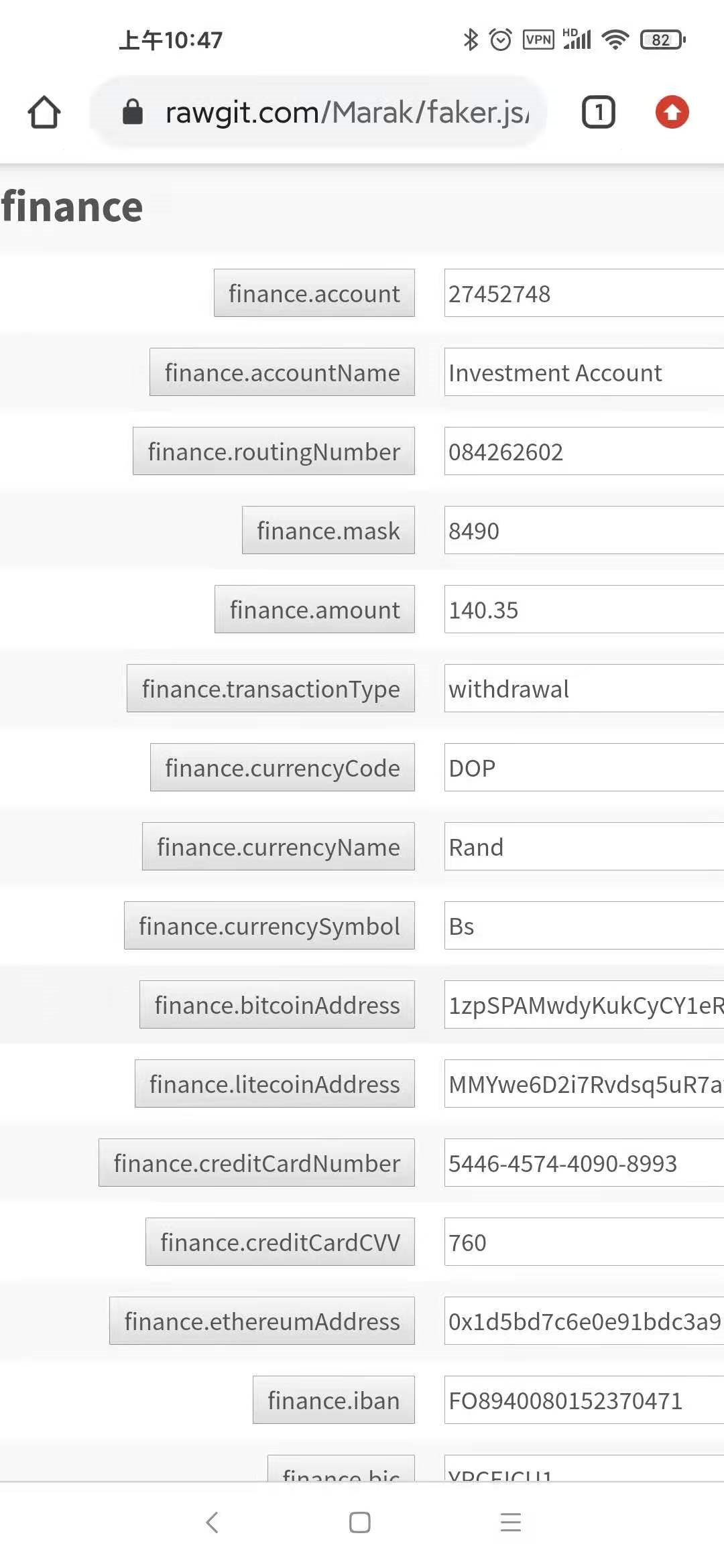
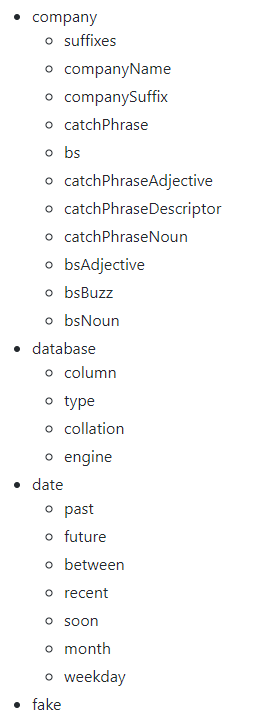
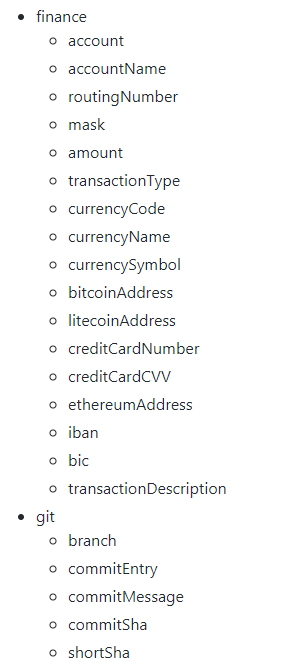
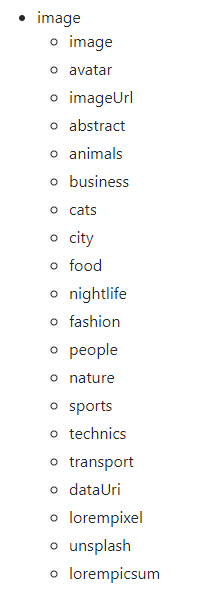
以及公司、数据库、日期、财务状况、git、hacker、helper、图像、网络、音乐、姓名等API接口,每个项目下还有子项目:






用Faker.js可以很方便地mock数据,只需要添加nmp依赖就可以了。
另外,faker.js是支持多种语言的,默认设置语言是英语,但可以自己设置,方法也很简单:
// sets locale to defaker.locale = "de";
az
ar
cz
de
de_AT
de_CH
en
en_AU
en_AU_ocker
en_BORK
en_CA
en_GB
en_IE
en_IND
en_US
en_ZA
es
es_MX
fa
...
本地化包
faker.js支持语言环境的增量加载。
默认情况下,要求faker包括所有语言环境数据。
在生产环境中,你可能只想用一组特定语言环境的数据:
// loads only de localevarfaker = require('faker/locale/de');
设置随机种子
如果想要一致的结果,你可以自己设置种子:
faker.seed(123);var firstRandom = faker.random.number();// Setting the seed again resets the sequence.faker.seed(123);var secondRandom = faker.random.number();console.log(firstRandom === secondRando
你可以使用gulp进行自动化创建过程。每个构建操作都是一个单独的任务,可以独立运行。
浏览器绑定
npm run browser创建JSDocs
JSDOC v3 HTML API documentation
npm run jsdoc创建ReadMe
faker.js的ReadMe.md文件是自动生成的,不能直接修改。如果要修改,在./build/src/docs.md中进行对ReadMe.md的所有更新,再运行脚本。
npm run readme项目发起人表示,这个项目一般来说每月会进行一次或大或小的版本更新,并按紧要程度尽快修复bug,对项目感兴趣的人,可以持续关注下代码更新:https://github.com/marak/faker.js/
最后,用这种方法可以生成大量的假数据,虽然项目发起人称,Node.js主要是一些组织和个人用于生产环境设置,但为了安全起见,还是要在此提醒一句并声明,本文仅用于技术交流,朋友们且看且珍惜~
有道无术,术可成;有术无道,止于术
欢迎大家关注Java之道公众号
好文章,我在看❤️
