Github标星28.2k,可大批量生成假数据,这个工具太牛
开源最前线(ID:OpenSourceTop) 猿妹整编 综合自:https://medium.com/javascript-in-plain-english/faker-js-npm-module-for-generating-fake-data-5dae437ec3a



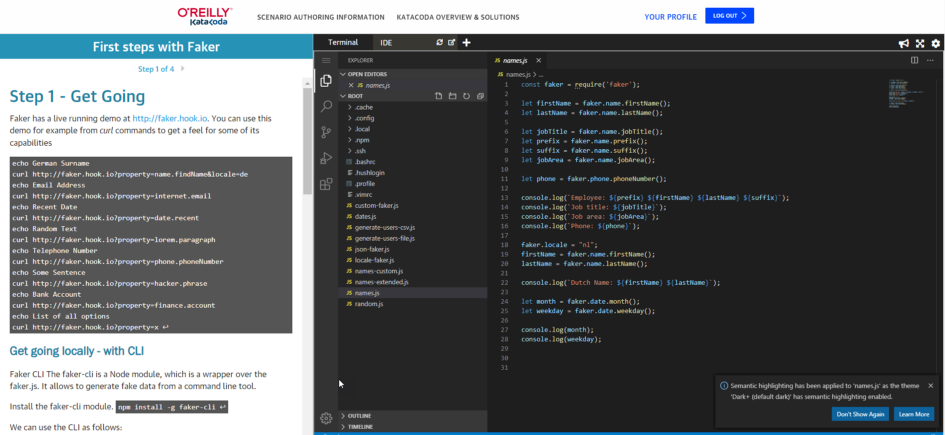
const faker = require('faker');
let firstName = faker.name.firstName();
let lastName = faker.name.lastName();
console.log(`Employee: ${firstName} ${lastName}`);
名字
姓氏
职称
工作领域
工作类型
......


<script src = "faker.js" type = "text/javascript">script>
<script>
var randomName = faker.name.findName(); // Caitlyn Kerluke
var randomEmail = faker.internet.email(); // Rusty@arne.info
var randomCard = faker.helpers.createCard(); // random contact card containing many properties
script>
const faker = require('faker');
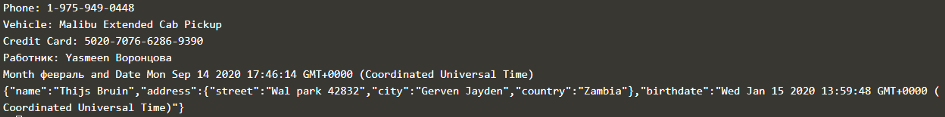
let phone = faker.phone.phoneNumber();
console.log(`Phone: ${phone}`);
console.log(`Vehicle: ${faker.vehicle.model()} ${faker.vehicle.type()}`)
console.log(`Credit Card: ${faker.finance.creditCardNumber()}`)
faker.locale = "ru";
let firstName = faker.name.firstName();
let lastName = faker.name.lastName();
console.log(`Pаботник: ${firstName} ${lastName}`);
let month = faker.date.month();
let recentDate = faker.date.recent();
console.log(`Month ${month} and Date ${recentDate} `)
faker.locale = "nl";
// use faker moustache expressions as placeholders for generated data
const fakePerson = { "name" :"{{name.firstName}} {{name.lastName}}"
, "address" : { "street" :"{{address.streetName}} {{random.number}}"
, "city" :"{{address.city}}"
, "country":"{{address.country}}"
}
, "birthdate" : "{{date.past}}"
}
// feed stringified representation of JSON object to faker.fake to replace moustache expressions with generated data
const person = JSON.parse( faker.fake( JSON.stringify(fakePerson)))
console.log(JSON.stringify(person))

最近热文: 20套Java实战项目视频,涉及SpringBoot、SSM、SpringCloud等等! 雷军1994年写的像诗一样的代码,我今天把它运行起来了! 卧槽!这 TM 才是真正的老司机看片神器!!! 卧槽!微信图标现在可以换颜色了?! 10款必装软件,让Windows使用效率飞起! 对比27种语言,哪种编程语言又快又省电? 支付宝钱包系统架构图解,真的太优秀了! LeetCode1-100题汇总,希望对你有点帮助! 2T技术资源大放送!包括但不限于:C/C++,Linux,Python,Java,人工智能,考研,软考,英语,等等。在公众号内回复「资源」,即可免费获取!回复「社群」,可以邀请你加入读者群! 更多好玩有趣的GitHub项目
评论
