【Vue.js 入门到实战教程】10-Vue Loader (上)| 基于 Vue CLI 初始化原型项目

Vue Loader 概述
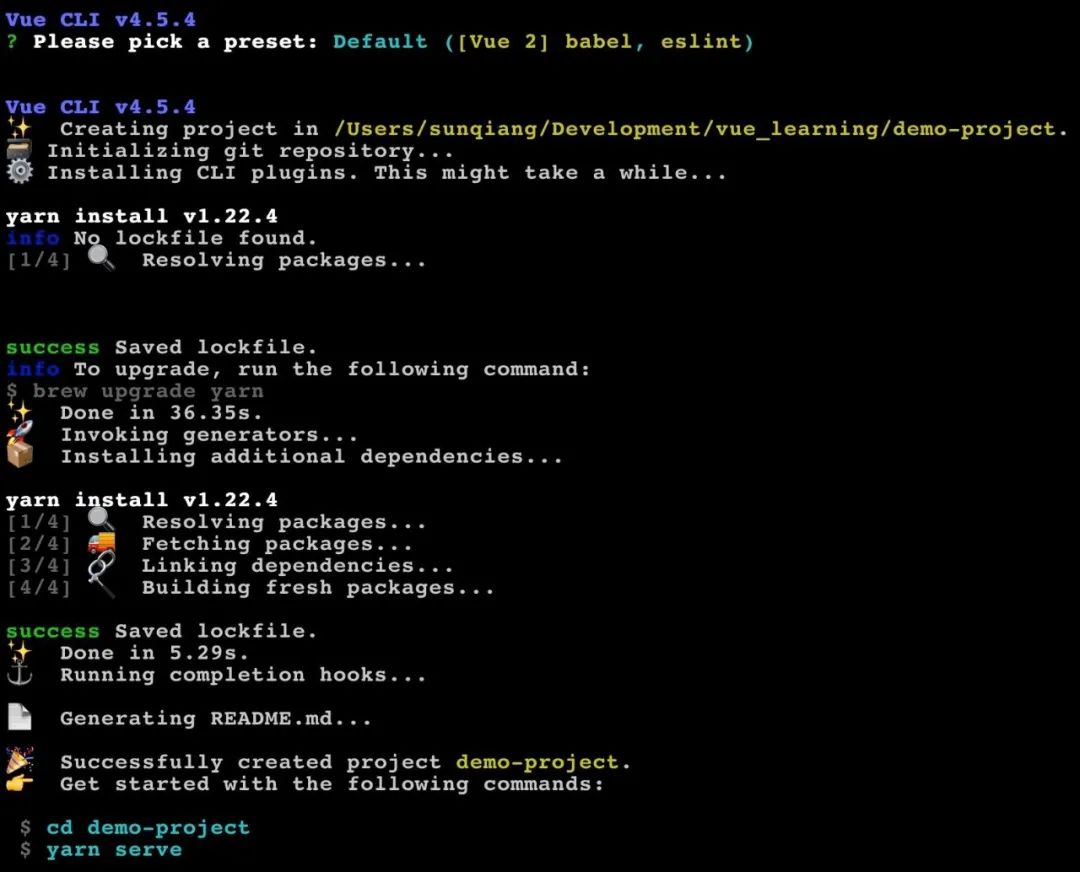
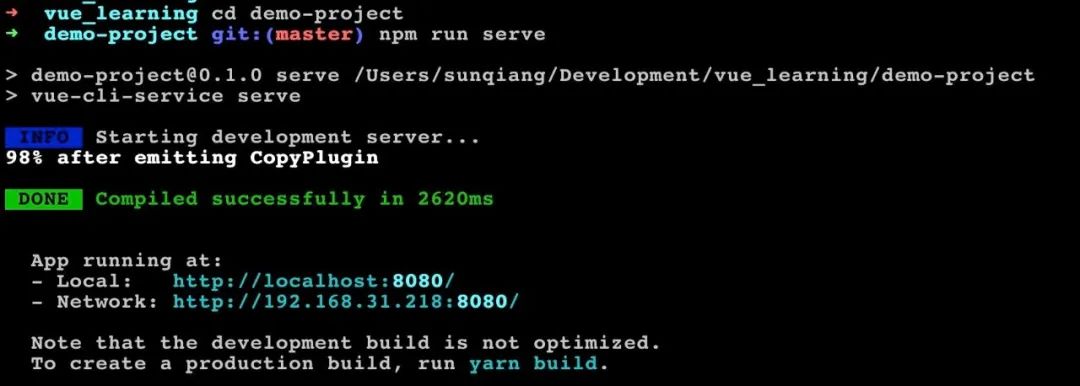
通过 Vue CLI 初始化原型项目
npm install -g @vue/cli
vue create demo-project



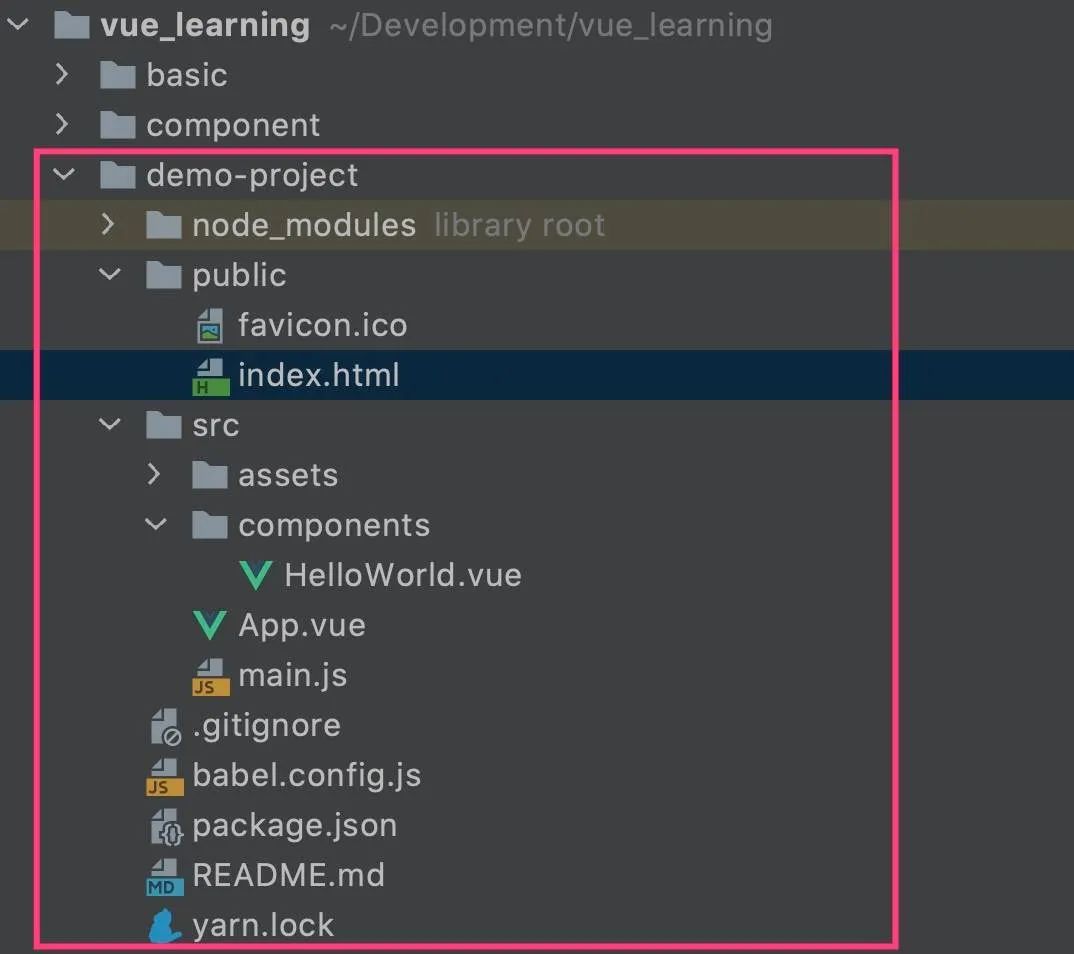
Vue 原型项目目录结构

<html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %>title>head><body><noscript><strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.strong>noscript><div id="app">div>body>html>
import Vue from 'vue'import App from './App.vue'Vue.config.productionTip = falsenew Vue({render: h => h(App),}).$mount('#app')
<template><div id="app"><img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/>div>template><script>import HelloWorld from './components/HelloWorld.vue'export default {name: 'App',components: {HelloWorld}}script><style>#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;}style>
...:用于定义渲染组件的 HTML 字符串模板,和之前定义的 Vue 组件模板一样,只能包含一个根 HTML 元素(可以对应到之前定义组件对象的 template 属性);
:用于定义 Vue 组件的 JavaScript 代码,通过 export default 返回该 Vue 组件的对象实例,其中可以包含前面通过 Vue.component 定义 Vue 组件对象定义的除 template 属性外的所有其他属性和函数,还有一点不同的是这里的 Vue 组件名通过 name 属性显示设置;
:用于定义当前 Vue 组件模板元素的 CSS 样式(如果 style 标签设置了 scoped 属性,则意味着 CSS 样式只能在当前组件被渲染的时候生效)。

评论
