将Promise.then中的值直接return出来调用

需求:定义一个 getGoodsList 函数,在里面执行异步操作,然后取得 Promise.then 中的值并 return 出来,以便在别的地方使用该返回值。
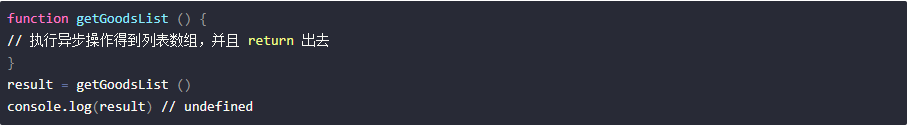
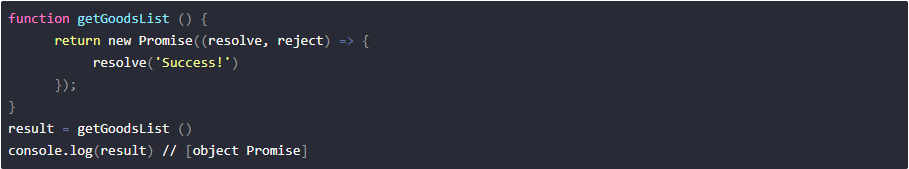
初始代码:

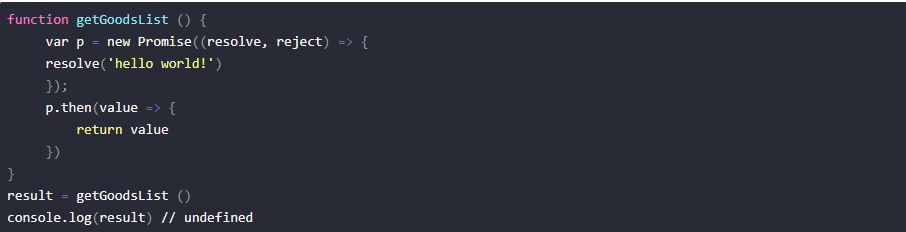
添加一个Promise时,例如列表返回使用this is goodslist代替!!!

分析:最直接的原因,getGoodsList 函数没有返回值,所以是 undefined。里面的 return 语句是写在箭头函数里的,所以箭头函数的 return 不是 getGoodsList 函数的。
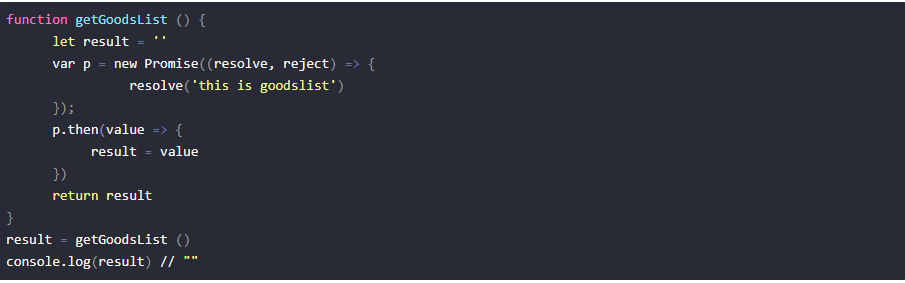
没有返回正确的值时:

原因:同步和异步的问题,「无法在当前获得未来的值」。前面声明了 result,而后面对它的赋值发生在异步操作中。
最终方法:不可能实现直接将 Promise.then 中的值 return 出来。正确的使用方式只能是:return 出 Promise 对象,然后在 .then 的执行体中处理异步请求得到的值(或者用 async/await)。
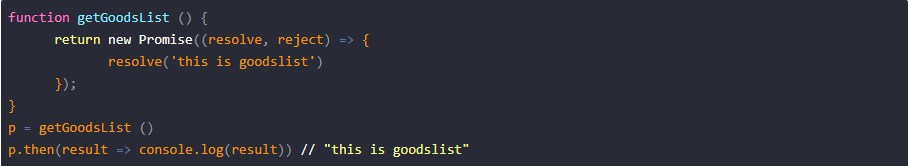
1、 返回 Promise 对象

2、 使用 .then 处理返回的数据

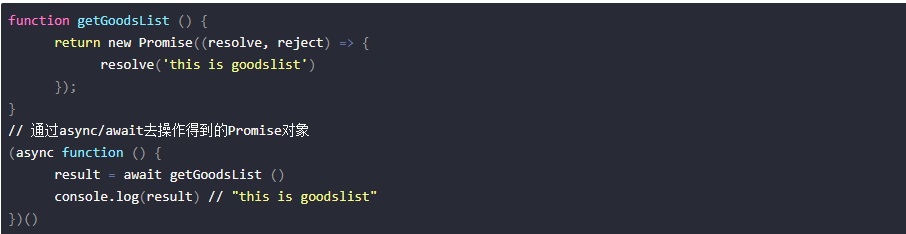
3、使用 async/await 处理返回的数据

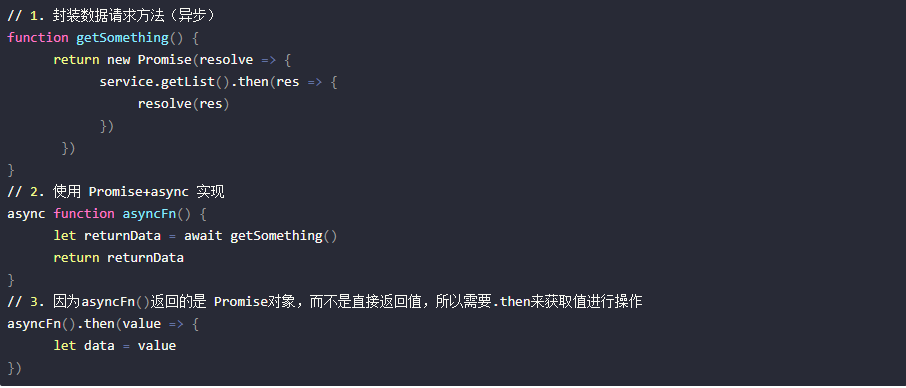
4、实战代码
将异步请求封装成一个方法,并 return 异步请求结果给变量

字数不够,废话来凑!!!字数不够,废话来凑!!!字数不够,废话来凑!!!字数不够,废话来凑!!!字数不够,废话来凑!!!字数不够,废话来凑!!!字数不够,废话来凑!!!字数不够,废话来凑!!!字数不够,废话来凑!!!
评论
