一些不太常见的前端开发问题,你遇到过吗? ( TS 相关知识较多)
点击下方星标本公众号,实用前端技术文章及时了解
前言
终于凑齐一些有趣的bug与问题了, 比如在ts方面做了深入的研究, 国际化开发方面有了一些思考等等
1: url的编码操作
当我们通过url来传递一些信息的时候, 可能会出现一些读取的问题,我们常用encodeURI与encodeURIComponent进行编码后再进行传递, 但是我发现项目中所有地方都用encodeURIComponent, 为什么会这样这两种有什么区别?
因为encodeURI并不会对;/?:@&=+$,#之类的字符进行转移, 这就会导致某些特殊情况下解析uri出现问题(后端使用的语言不同导致解析方式不同), encodeURIComponent会转义URI各个部分的标点符号比如常用的连接符&与?, 也就是说它转义的更彻底安全性更高, 所以建议尽可能使用encodeURIComponent来处理。
2: 国际化项目左右翻转(前端 RTL 适配)
来到国际化前端团队才学习到, 从左往右写的为"LTR", 从右往左写的为"RTL", 比如'希伯来语'、'阿拉伯语'等,如果你的公司要开发一款app提供给多个国家使用, 那就要考虑到有的国家书写文字是从右往左的, 并且很多图片也要从右往左展示, 比如把返回按钮放在右上方!
我们要做的就是文字书写的翻转、输入框的翻转、图标的自身翻转以及位置的镜像、但是某些图标不用反转比如 "时钟" 亦或者 30%不用反转为%03, 当然这些头疼的问题也是有成熟的解决方案的。


第一种: dir="rtl"属性设置
为body元素加上属性dir="rtl", 浏览器就可以自动翻转了, 没试过的快试试很好玩的。
缺点也很明显, 就比如我们的css属性margin: left; 仍然是作用于左边。
第二种: rtlcss
rtlcss的官网, 他的实现思路就是配合rtl属性使用, 将页面上的left相关属性都转为right属性, 核心思想就是某些属性的全局替换。
3: 后端int64类型出错
公司内部有一个库可以把后端的rpc接口规范直接转成ts规范供前端使用, 但是突然有一天出现了类型错误, 比如后端规定返回参数为code数字类型, msg为字符串类型, 那么就会生成如下文件:
export type XxxxApi = {
code: number;
msg: string;
}
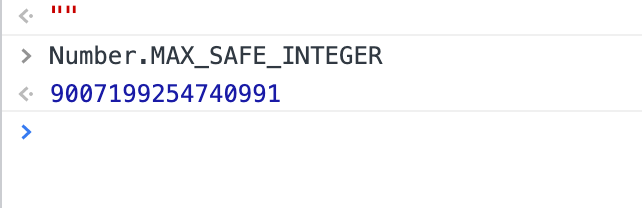
但是一天夜里后端返回的code对应的类型竟然变成了string, 我和同事查看了后端同学的代码, 定义的也的确是int类型, 但不过不是int32而是int64, 原来是因为js的数字的极限是2的53次方:

所以才采用string的方式来表达int64这个数据类型, 后端同学将类型改为int32就没问题了, 当然啦后端同学擅自改类型不通知我们要提出批评😁。
4: 开发时候样式好好的, 打包后就出问题了
* bug 场景
明明开发时候好好的, 但为什么打包之后就会出现各种错误, 比如样式丢失, 这里说下原因之一:
很久之前的某天我把开发好的前端项目代码发布到了服务器上, 在我本地访问时样式很完美, 但是当我通过测试环境url打开这个项目的时候, 竟然表格样式有些崩坏宽高与我本地的不一样, 但是我没有想明白bug的原因, 就去与 '同学a' 交流为什么出现这种现象。
'同学a' 说是因为用户的浏览器和我不一样导致的, 可是我就是用户, 开发就在我的浏览器上也是我用浏览器访问的测试环境, 但是是同一个浏览器, 但'a同学'坚持说不可能发生这种状况, 我就给他演示了一遍从开发到发布到测试环境的全流程, 看到bug确实再次出现的他说是我'人品'的问题.... (后来是通过改了一些css的写法解决的)
我对这个事情印象还是比较深刻的, 但在今年的某一天, 我在配置webpack的时候突然发现了一个问题点, 比如postcss在配置的时候会有一个设置, 在development与production两种模式下分别兼容到主流浏览器什么版本, 那这里其实就很可能是问题所在, 因为针对开发与打包进行了不同的翻译, 这就会导致无法预期的错误产生, 虽然已经不在那家公司了当年的代码已经找不到了, 但想到这点还是会很强烈的感觉到之前毫无头绪的问题有了一个解决方向!
5: pc端唤起WhatsApp & Email 为何失效
URL Schema
要想学习唤起app就要先知道Schema是什么, 我通俗点讲一下, 就是你下载到系统里的每个app其实都可以注册一个属于它的url地址, 这个地址你可以理解为就是Schema。
而我们唤起某个app就可以利用这个"Schema 地址"。
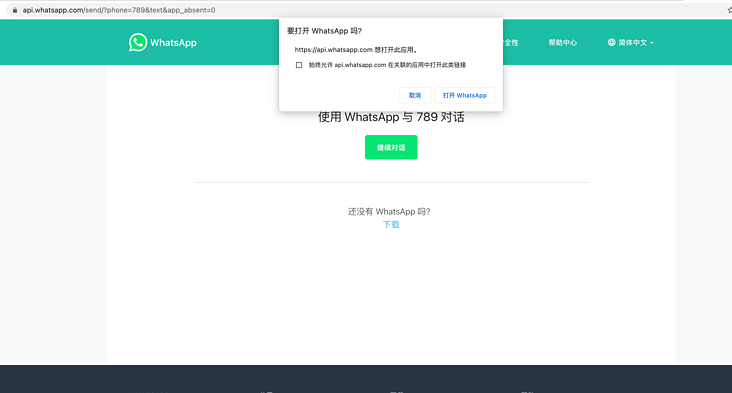
调起WhatsApp
假设联系人的电话号码为 18200000000, 并且为中国的号码区号为(86)
- window.open("https://wa.me/8618200000000") 会闪屏
- 或
- window.open("https://api.whatsapp.com/send/?phone=8618200000000")

不建议用window.location.href的方式跳转, 他会导致闪屏。
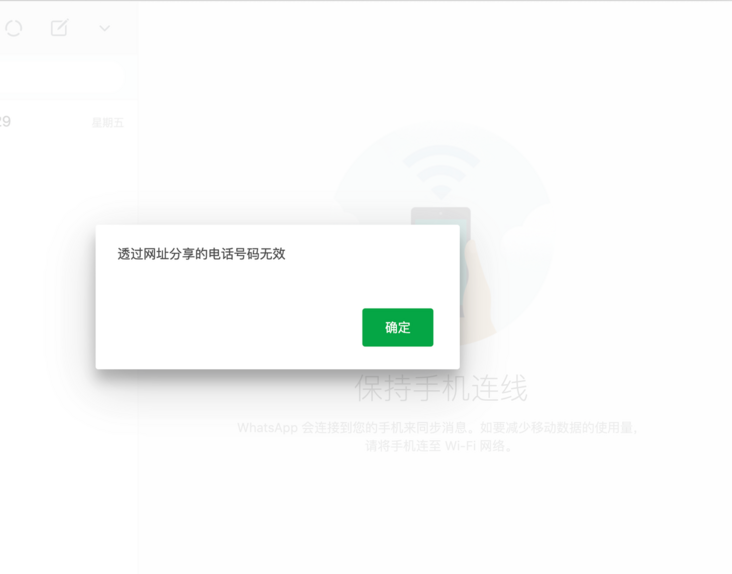
pc端为何无法通过给定的WhatsApp号码唤起WhatsApp?

因为WhatsApp属于国际软件它要兼容区分各个国家, 所以要加上国家的区号。 当然这个网址有时候不稳定也会导致加载不出来。
什么是 mailto
mailto是一种类似http的url协议, 但它属于本地协议(本地协议比较典型的还有file), 也就是不需要连接网络就可以解析的协议, mailto的功能是唤起默认邮箱。
唤起Email
假设联系人的邮箱号码为 xxx@qqqqq.com
指定收件人
- window.location.href="mailto: xxx@qqqqq.com"
如果为多个人发邮件则 ',' 分割
- window.location.href="mailto: xxx1@qqqqq.com, xxx2@qqqqq.com"
如果要添加主题, 增加subject参数
- window.location.href=`mailto: xxx@qqqqq.com?subject=${encodeURIComponent("我是主题xxx")}`
如果要添加主题, 增加body参数
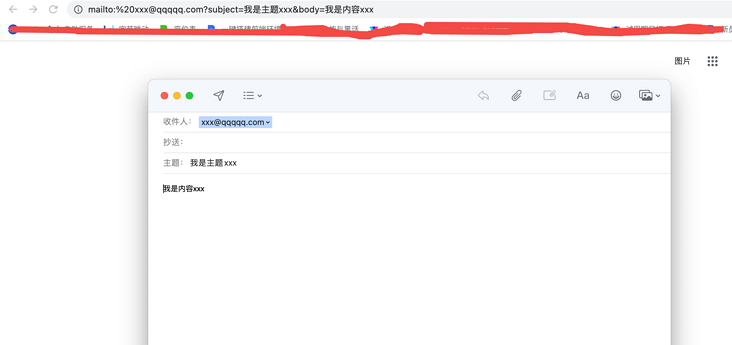
- window.location.href=`mailto: xxx@qqqqq.com?subject=${encodeURIComponent("我是主题xxx")}&body=${encodeURIComponent('我是内容xxx')}`

6: React.FC
经常出现React.Fc这个函数, 比如我不使用React.Fc来处理组件的函数, 则在组件里面使用props.children会报错, 我们一起进入源码分析一下。
type FC = FunctionComponent;
interface FunctionComponent {
// 第一句
(props: PropsWithChildren, context?: any): ReactElement | null;
propTypes?: WeakValidationMap | undefined;
contextTypes?: ValidationMap | undefined;
defaultProps?: Partial | undefined;
displayName?: string | undefined;
}
FC这个type接收一个参数P, 默认值为空对象, 而这个P。FunctionComponent就是个过度的名称而已, 可以认为FC就是FunctionComponent。第一句意义为第一个参数为 PropsWithChildren类型, 第二个参数可有可无, 有则为任意类型, 返回React的dom或者返回null。后面四个参数不是必填, 我们主要研究第一句。
我们追查一下PropsWithChildren
type PropsWithChildren = P & { children?: ReactNode | undefined };
只是将传入的P的类型与{ children?: ReactNode | undefined }合并而已, 看到这里我们就明白了, 其实用React.FC包裹一下是可以帮助ts推导出props身上可能有children属性。
7: RematchRootState
rematch官网;
rematch是对Redux的二次封装, 而RematchRootState是rematch导出的一个ts推导函数, RematchRootState到底做了什么令程序员脱发的操作...
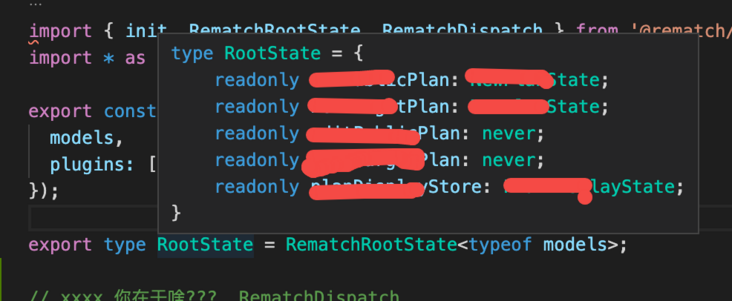
项目里使用了这个RematchRootState之后, 发现某些类型推导出来never类型如图所示:

一起探索源码里的奥义
export type RematchRootState = ExtractRematchStateFromModels
export type ExtractRematchStateFromModels = {
[modelKey in keyof M]: M[modelKey] extends ModelConfig ? M[modelKey]['state'] : never
}
在使用
RematchRootState时我们使用typeof的形式导出了一个ts类型, typeof在ts里面使用就不是js里面的意义了:Xxx<typeof {name:'金毛', age:9}>
// 此处就相当于:
Xxx<typeof {name:string, age:number}>[modelKey in keyof M]循环M对象里面所有的key值, 每次循环时命名为modelKey。M[modelKey]就是取出对应的值, 这里特指ts里面的类型值。M[modelKey] extends ModelConfig ? M[modelKey]['state'] : never, 也就是每次取出'值', 并且此'值'符合ModelConfig类型的话则返回M[modelKey]['state']的类型, 否则返回never, 这里的extends你可以理解为is用来判断某个值是不是符合规范的, 以后文章还会涉及extends的其他用法。
至此我们已经明白了, 问题一定出在M[modelKey]的类型未符合 ModelConfig的类型规范导致的返回的never, 那ModelConfig又是什么规范那?
export interface ModelConfig {
name?: string
state: S
baseReducer?: (state: SS, action: Action) => SS
reducers?: ModelReducers
effects?:
| ModelEffects
| ( | void = void>(dispatch: RematchDispatch ) => ModelEffects)
}
由于调用 ModelConfig时什么参数都没传, 则使用默认值。当 name属性我们赋予了number类型时会导致错误。state对应的S类型, 也就是默认的any任何类型都可以。baseReducer的参数不符合规范, 或是返回值不符合规范时。
effects 要单独拿出来讲
第一个: effects = ModelEffects
type ModelEffects = {
[key: string]: ( this: { [key: string]: (payload?: any, meta?: any) => Action },payload: any,rootState: S) => void
}
export type Action = {
type: string,
payload?: P,
meta?: M,
}
[key: string]这种写法意思就是取出里面所有的项进行循环。ModelEffects每一项都为函数, 并且没有返回值。ModelEffects对象的每个函数的第一个参数为一个对象, 这个对象里面值都为函数, 并且返回值为Action。ModelEffects对象的每个函数的第二个参数为任意类型。ModelEffects对象的每个函数的第三个参数为rootState: SS类型, S则是我们上一步传入进来的, 也就是any。
第二个:
effects = ( | void = void>(dispatch: RematchDispatch )
=> ModelEffects)
M是新定义的一个泛型, 它符合Models的规范, 如果不符合的话就为void类型。这个 K就是上面默认的string(写到这里我都感觉好麻烦😭)。
这里是Models的类型:
export type Models = {
[key in K]: ModelConfig
}
每项都是ModelConfig, 而ModelConfig我们上面已经讲过啦。
这个函数接收的第一个参数 dispatch要符合类型RematchDispatch, 这里就不再扩展了, 往下还有特别深:
export type RematchDispatchvoid> =
ExtractRematchDispatchersFromModels &
(RematchDispatcher | RematchDispatcherAsync) &
(Redux.Dispatch)
可以看出来, 这个参数的类型我们用Redux.Dispatch来定义就没问题的。
返回值必须为: ModelEffects这个我们刚才也讲过了。
正确的用法可以是如下的样子:
effects: (dispatch: Redux.Dispatch) => ({
async FnXxx(_: any, state: RootState) {
console.log(state.xxx.xxxList)
},
}),
总结一句话就是"读这代码好心累"!
8: ts 修改函数参数
实现: 增加函数一个参数
假设当前我有这样一个type:
type Obj = {
getX: (a: string, c: boolean) => void;
getN: (a: number) => void;
};
而我希望将这个type处理成下面这个样子:
type Obj = {
getX: (s: string[], a: string, c: boolean) => void;
getN: (s: string[], a: number) => void;
};
这里的关键点就是取到函数返回值的类型, 以及函数参数的类型集合, 实现代码如下:
type Obj2 = {
[Key in keyof T]: T[Key] extends (...arg: any) => any
?(s: string[], ...arg: Parameters
: T[Key];
};
循环泛型 T里面所有的值。如果 T[Key]不满足(...arg: any) => any则不处理, 因为T[Key]可能不是函数类型。反之 T[Key]为函数类型, 则第一个参数为s: string[]。...arg为后续参数类型,Parameters<>为自带方法, 可以推导出函数的所有参数组成的数组的类型。ReturnType<>为自带方法, 可以推导出函数的返回值的类型。
使用方法就是:
type NewObj = Obj2
实现: 去掉函数第一个参数
假设当前我有这样一个type:
type Obj = {
getX: (a: string, c: boolean) => void;
getN: (a: number) => void;
};
而我希望将这个type处理成下面这个样子:
type Obj = {
getX: (c: boolean) => void;
getN: () => void;
};
这里的关键点就是, 在ts里如何剔除数组的第一个元素, 并使用剩下的元素组成数组返回出来:
type Obj2 = {
[Key in keyof T]: T[Key] extends (s: any, ...arg: infer Arg) => any
? (...arg: Arg) => ReturnType
: T[Key];
};
这里整体的逻辑是不变的, 与上面一个原理。 (s: any, ...arg: infer Arg) => any, 这里是核心, 将函数处理第一个参数以外的参数单独拿出来命名为Arg, 然后使用Arg来定义函数的参数。infer是ts内置的关键字, 有点类似js中的var, 他可以定义一个变量。
使用方法就是:
type NewObj = Obj2
9: gzip压缩可以用什么替代
之前我一直认为gzip压缩是当前最好的前端压缩方案, 但是其压缩方案并不唯一并且有着很多分类, 压缩方式被"无状态压缩", "有状态压缩"。
无状态意味着它看到的任何大块数据,它都会压缩,而不依赖于以前的输入。速度更快但通常压缩程度更低;有状态压缩查看以前的数据来决定如何压缩当前数据,但速度较慢但压缩好得多。
比如zstd压缩属于有状态压缩, 会根据压缩过程中遇到的重复代码块生成字典, 再遇到相同的代码用字典里对应的key来标识即可。
end
这次就是这样, 希望与你一起进步。
作者:lulu_up
https://segmentfault.com/a/1190000040632852
祝 您:2022 年暴富!万事如意!
点赞和在看就是最大的支持, 比心❤️
比心❤️
