flowable不足及扩展
介绍目前开源工作流现状 介绍flowable 介绍BPMN2.0 比较flowable和activiti flowable例子(一)-工时申报流程 flowable例子(二)-请假流程 flowable例子(三)-保险索赔案例流程 flowable例子(四)-消息队列交互流程 flowable例子(五)-消费者评论分析流程 flowable不足及扩展 Flowable技术细讲
前面我们已经了解得比较多了,不管是流程引擎目前的生态,还是BPMN规范,也使用Flowable原生设计器实现了不少的例子。这说明Flowable作为工作流引擎,发展到现在,已经足够支撑常规流程开发了。
那么它还有哪些让人不是很满意的地方呢?当然,前提说明,是可以选择不扩展的,毕竟这是需要投入很大人力成本的。重要的还是看公司有没有这方面的需求。
一、用户权限体系
用过或者想集成Activiti或者Flowable的用户,第一道坎大概就是这玩意。因为原生设计的实在是太一般了。

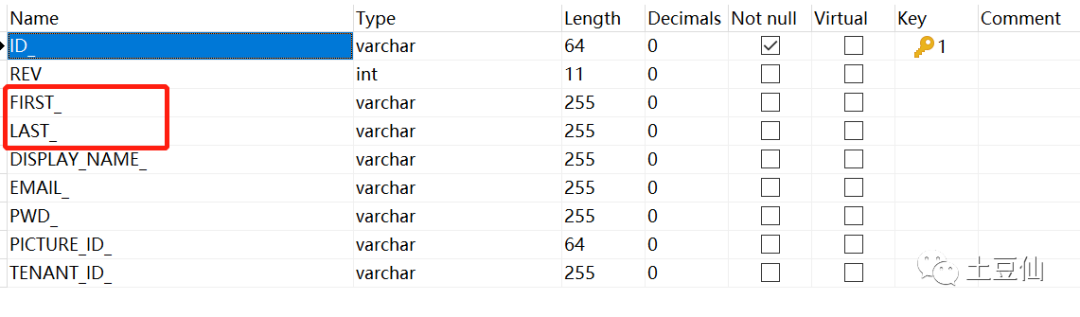
用户表
不仅简单,还给你来FIRST_、LAST_,当然,毕竟国外友人制作,肯定没考虑中国区使用。

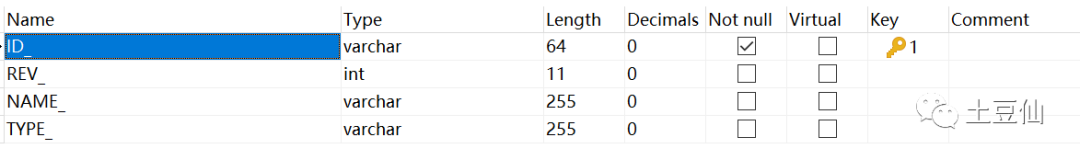
角色表
角色表就更粗糙,基本的用户体系,好歹也分角色、部门,有点需求还得有区域。

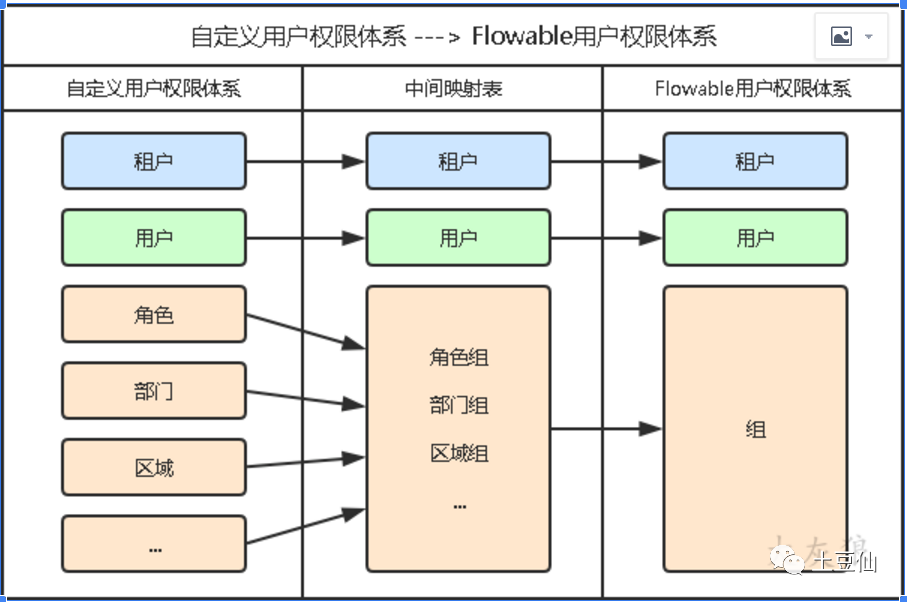
一般我们系统都会有自己的用户体系,应对这一点的常用处理方案:
将用户信息、角色信息同步到Flowable体系
使用视图替换Flowable表
覆写IDM引擎中用户体系相关查询接口
当然,方案上都离不开将自定义的用户体系映射到Flowable中,后面技术细节的时候,会详细讲解如何集成。

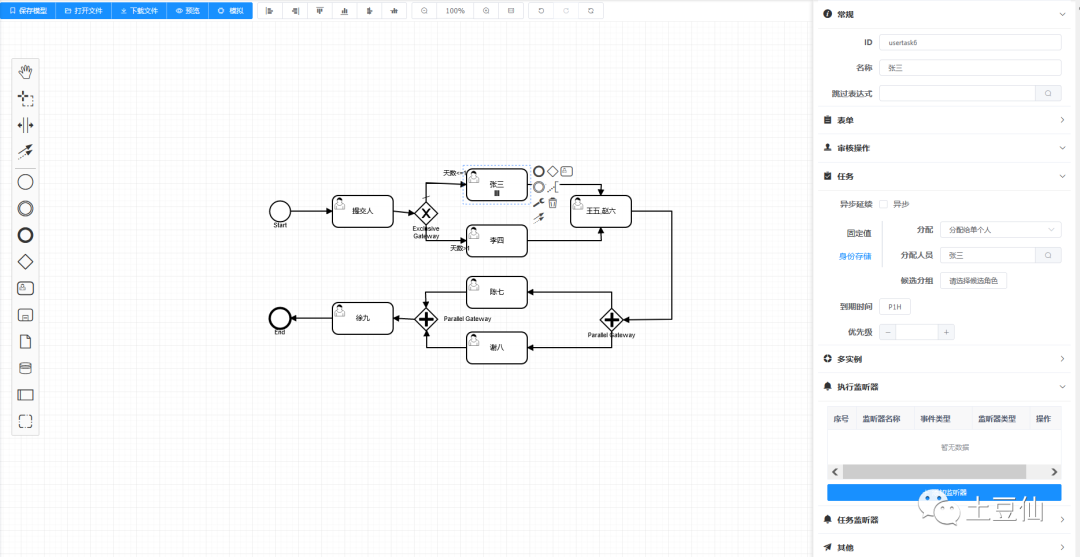
二、模型设计器(可选
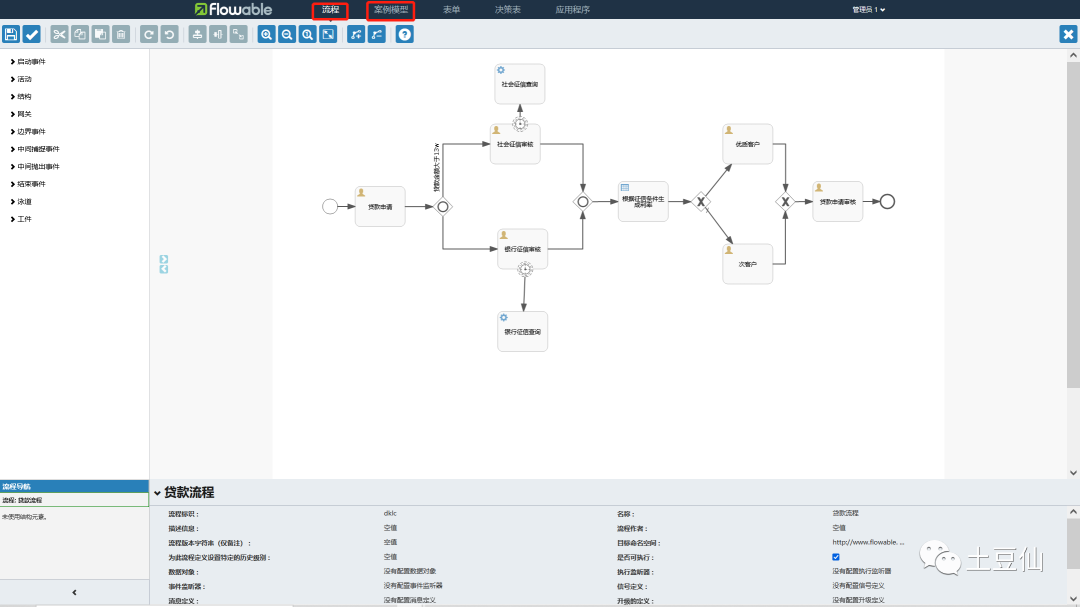
对于模型设计器,他的缺点,一个是样式不美观,二是参数设置不灵活,基本都是输入框。但是为啥还是推荐用原生,或者至少设计方案上一定要兼容原生呢。这是因为,原生设计器与Flowable后台引擎逻辑对接是最好的,元素及属性也是最全的,如果要自己去维护模型设计器,成本必然是很大的。
当然,公司有资源,也是推荐去搞的,毕竟Activiti和Camunda都选择了bpmn.js,方向是不会错的。而且,有些公司需求,设计器需要给客户使用的,比如做物流的,做工业自动化的,做物联的,那么美观上,甚至一些图标、元素都需要自定义的,那么使用bpmn.js定制化就有必要了。


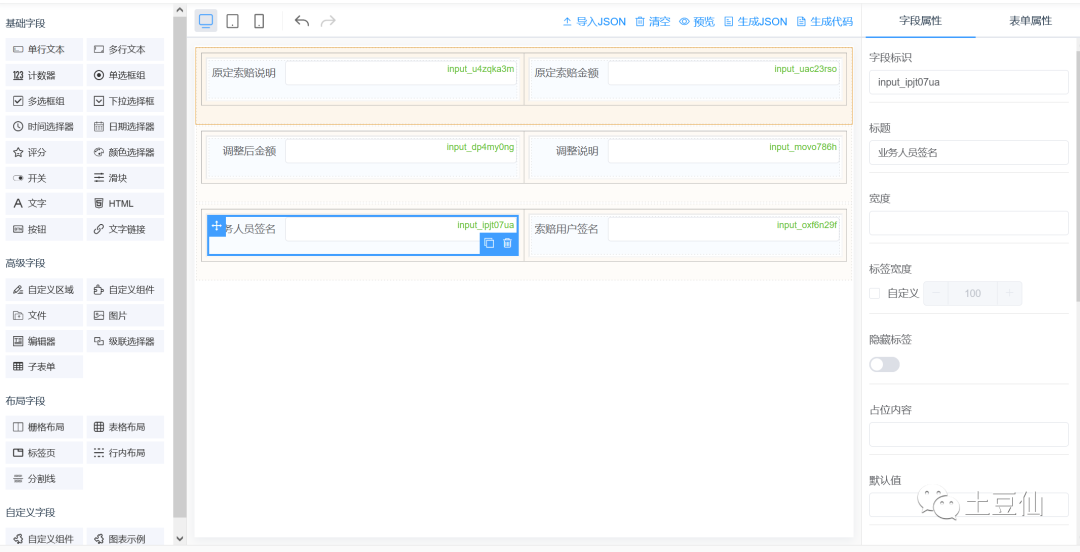
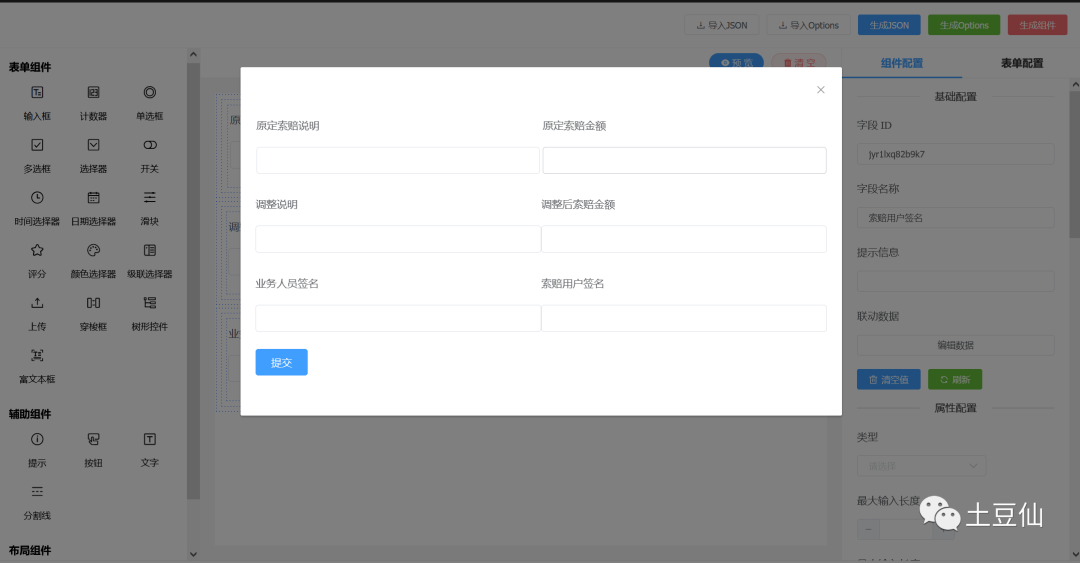
三、表单设计器(建议
原生表单设计器,很难拿得出手,元素少,样式也不美观,是非常建议用其他方案替代的。当然,不采用动态表单,而由业务系统自己维护表单数据是比较常见的做法。想使用动态表单,则需要好好设计下动态表单数据存储,以及通用的增删改查逻辑。

例如使用开源vue表单设计器


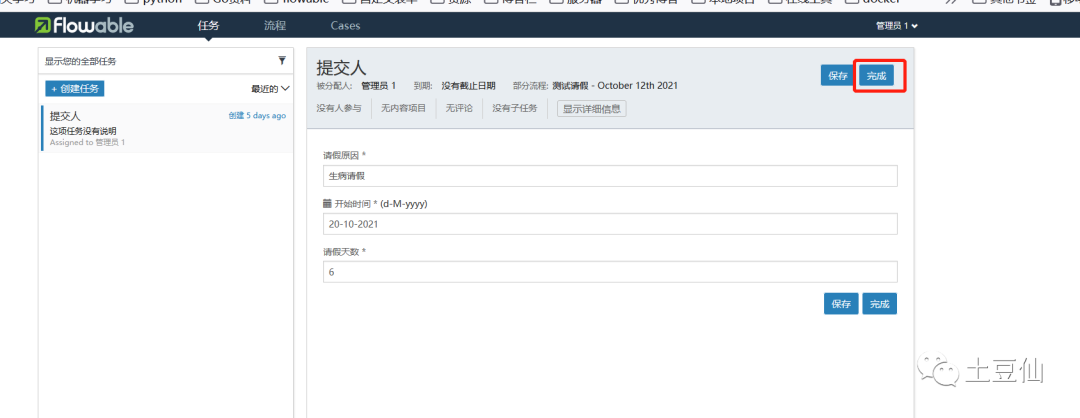
四、审核操作(建议
原生任务执行过程,我们能看到,基本上审核就只有一个完成操作,但是业务上,是必然有许多的驳回、撤回、加签、转办的。如果这类需求多,我们不得不加入很多的网关和条件,以使得流程按计划执行。但是,如果我们将这些通用操作进行封装。那么,我们的流程图,会画得很好看,而不是线条交错。


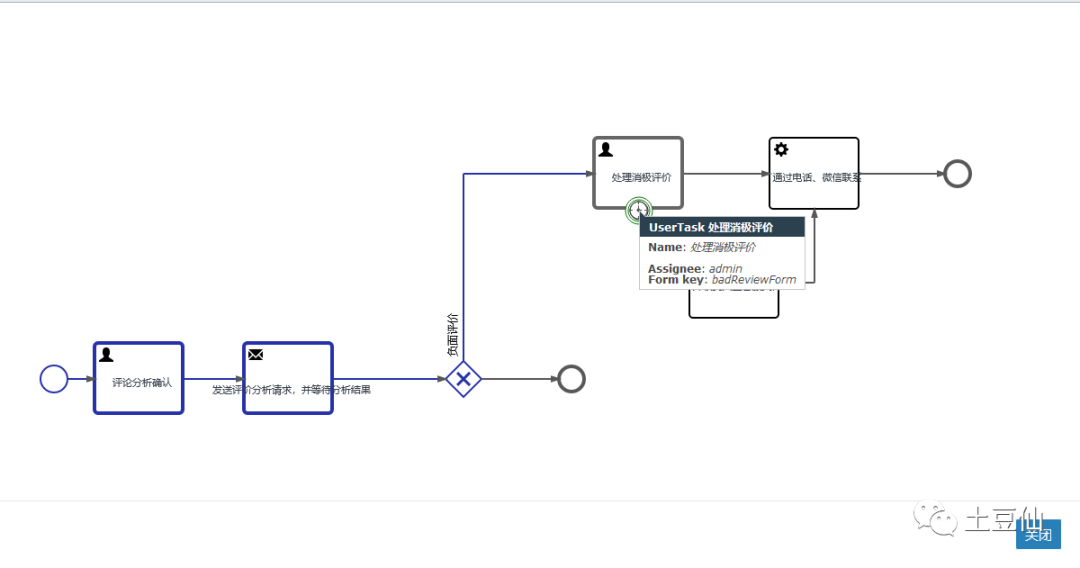
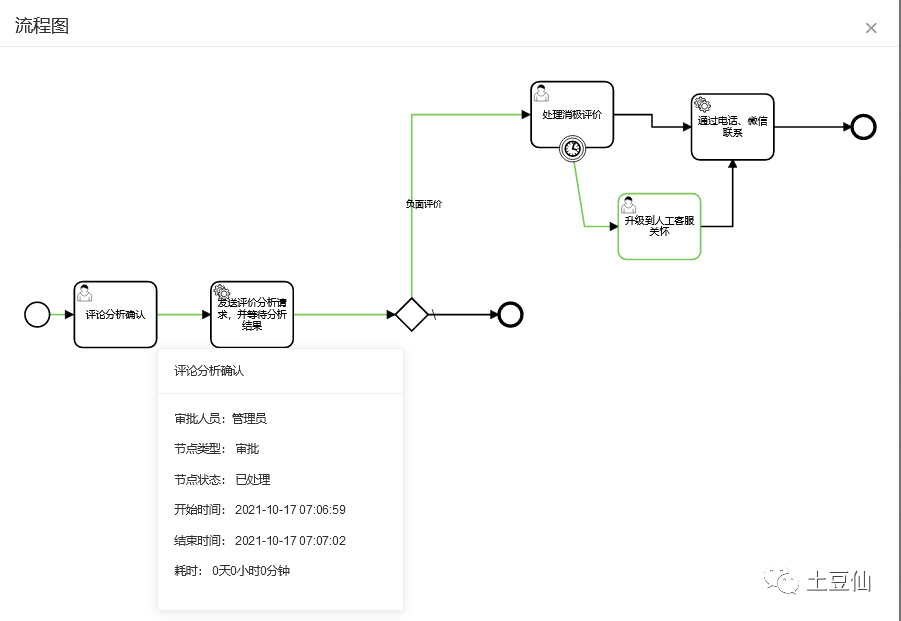
五、监控图(建议
对于流程监控图,很多时候是需要给系统用户看的,而不仅仅是系统开发人员。所以美观性是很必要的,并且开发难度不大,也适合定制化。


这里罗列了几个比较大的方向点,当然星星点点的还有许多,没必要说得很详细,小问题,遇到则改就行了。后面,我们会从如何集成Flowable开始细讲,包括变量,表达式、监听器等常用点,还有一些元素属性,也会对Flowable源码部分给些说明。
