强烈推荐!Word、Excel、PPT、PDF在线预览解决方案
大家好,我是锋哥;
平时大伙开发项目的时候,经常遇到业务需求Word、Excel、PPT、PDF在线预览功能;
市面上这方面的解决方案也有一些,不做过多评价。今天主要推荐的是一个特定提前下的永久免费解决方案;
调用微软的在线预览功能(预览前提:资源必须是公共可访问的,不能是IP地址,只能是域名,且资源地址透明链接包含中文需要进行URL编码,并且文档必须可在Internet上公开访问)此方法可行。
一,Wod在线预览测试Demo
<a href="https://view.officeapps.live.com/op/view.aspx?src=http://blog.java1234.com/cizhi20211008.docx"
target="_blank"
rel="nofollow">
在线预览Word
a>
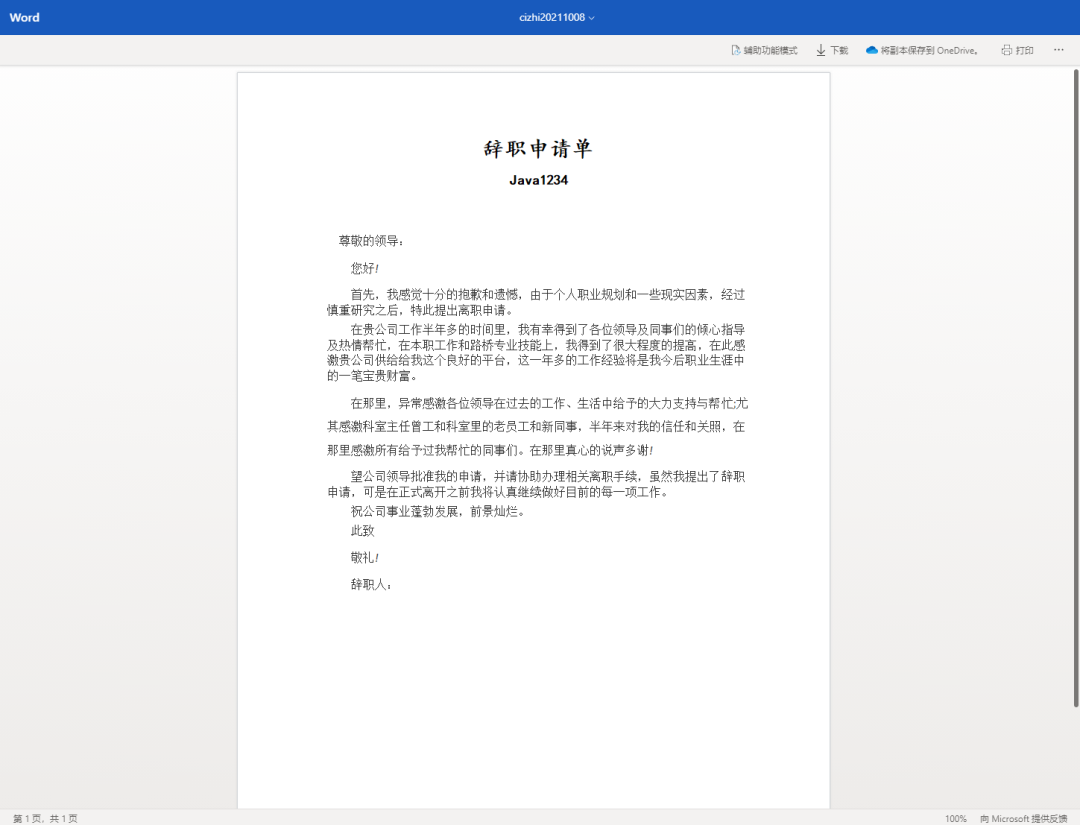
运行效果:

如有需要还可以通过iframe将文档嵌入到页面当中实现在线预览
<iframe
src='https://view.officeapps.live.com/op/view.aspx?src=http://blog.java1234.com/cizhi20211008.docx'
width="100%" height="1000px" frameborder="1" scrolling="no">
iframe>
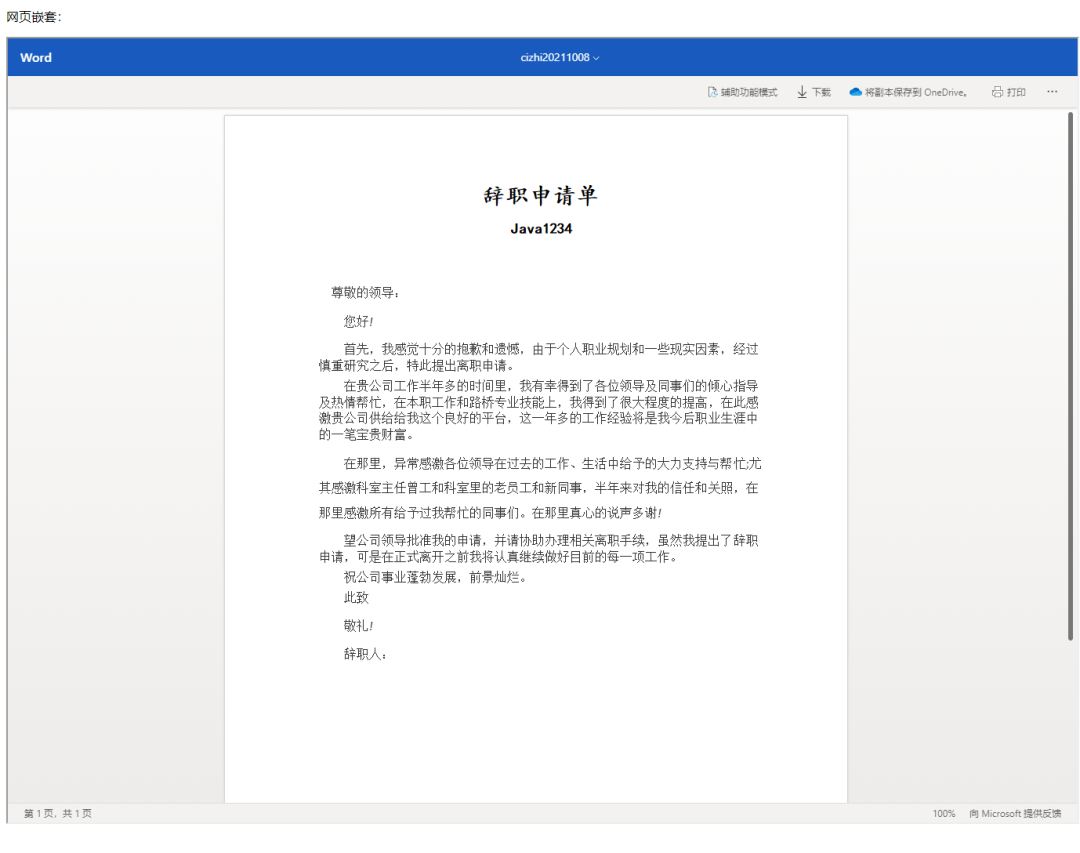
运行效果:

二,Excel在线预览测试Demo
<a href="https://view.officeapps.live.com/op/view.aspx?src=http://blog.java1234.com/moban20211008.xls"
target="_blank"
rel="nofollow">在线预览Excela>
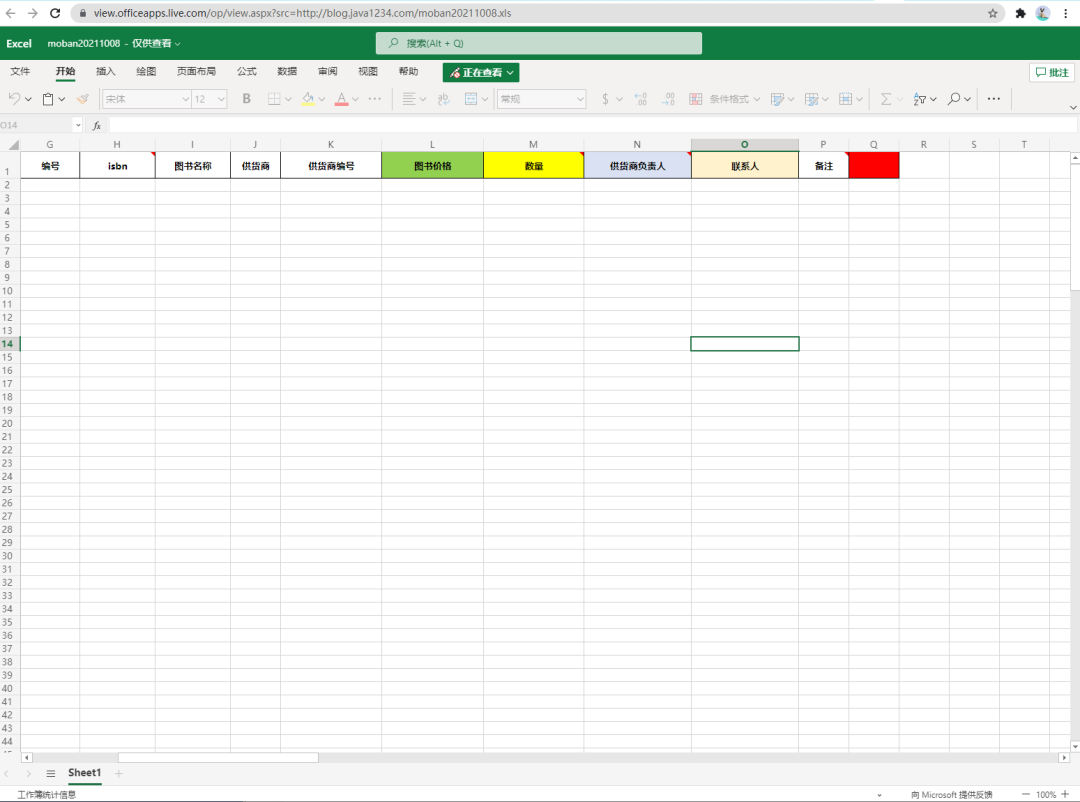
运行效果:

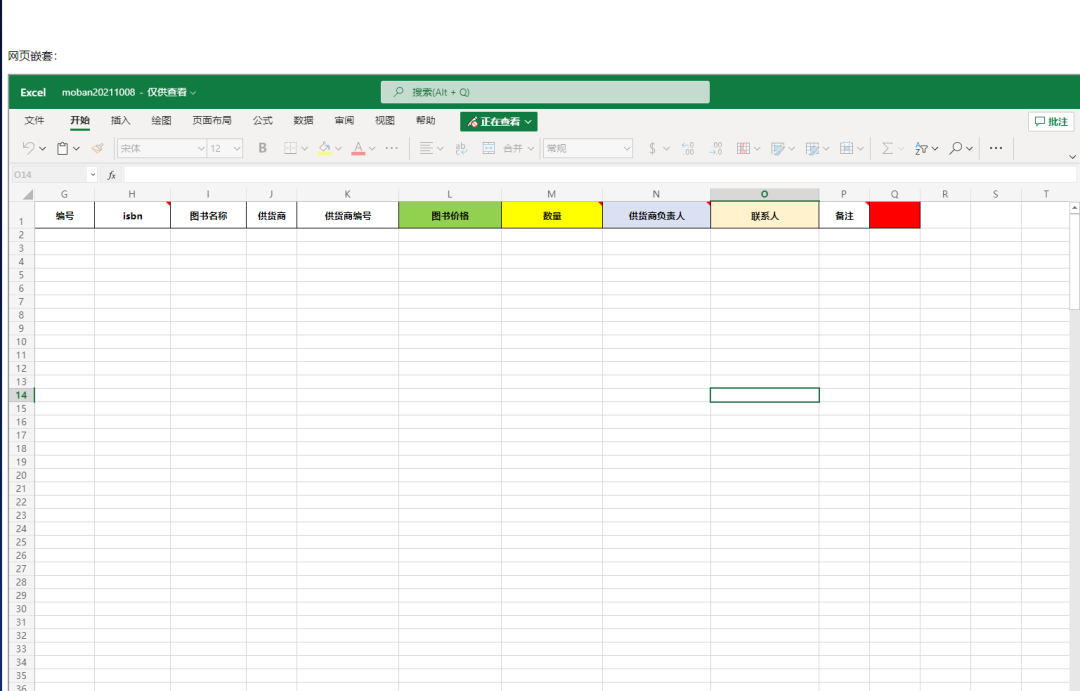
同样支持iframe内嵌:
<iframe width="100%" height="1000px" frameborder="1" scrolling="no"
src="https://view.officeapps.live.com/op/view.aspx?src=http://blog.java1234.com/moban20211008.xls">iframe>
三,PPT在线预览测试Demo
<a href="https://view.officeapps.live.com/op/view.aspx?src=http://blog.java1234.com/ppt20211008.pptx"
target="_blank"
rel="nofollow">在线预览ppta>
运行效果:

同样支持iframe内嵌:
<iframe
src='https://view.officeapps.live.com/op/view.aspx?src=http://blog.java1234.com/ppt20211008.pptx'
width="100%" height="600px" frameborder="1" scrolling="no">
iframe>
运行效果:

四,PDF在线预览测试Demo
1、前端实现PDF文件在线预览功能
法一:PDF区别于office的三类文档在于它不会默认打开链接自动下载而是浏览。PDF文件理论上可以在浏览器直接打开预览但是需要打开新页面。在仅仅是预览pdf文件且UI要求不高的情况下可以直接通过a标签href属性实现预览
<a href="http://blog.java1234.com/pdf20211008.pdf" target="_blank"
rel="nofollow">在线预览PDFa>
2、页面内显示PDF预览
如果不希望打开新的页面直接预览PDF文科则可以通过jquery插件jquery.media.js来实现预览功能。但是这种只能实现PDF预览功能(包括其他各种媒体文件)但是对word等其他文档类型的文件不适用。
搞一个div
<div id="handout_wrap_inner1">div>
jquery.media.js渲染:
<script type="text/javascript">
$('#handout_wrap_inner1').media({
width: '100%',
height: '100%',
autoplay: true,
src: 'http://blog.java1234.com/pdf20211008.pdf',
});
script>
运行效果:
评论
