Android使用Android Studio制作图片素材
本章主要介绍如何使用Android Studio制作图片素材。
(1)、阿里图库的使用
起初,我常常在阿里图库中寻找我所需要的素材,阿里图库的官网如下:
https://www.iconfont.cn/
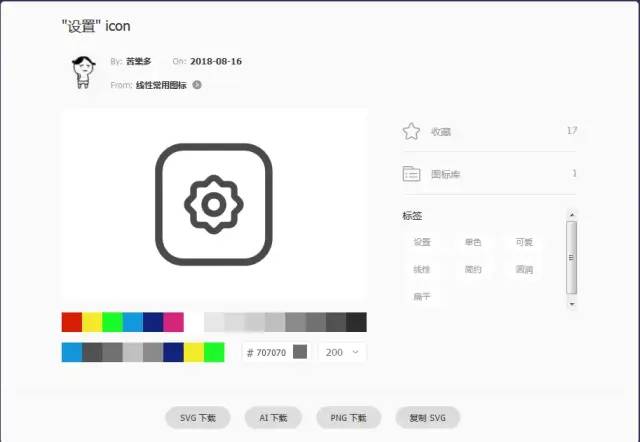
【第一步】 搜索“设置”关键字



(2)、Image Asset打开步骤

如图所示,选中项目中的app模块或者选中app文件下的任何文件,选中好之后就可以打开Image Asset界面了。
【2】鼠标右击-->New-->Image Asset

(3)、选择图片类型
Launcher Icons(Legacy only):仅传统桌面启动图标
Launcher Icons(Adaptive and Legacy):自适应和传统桌面启动图标
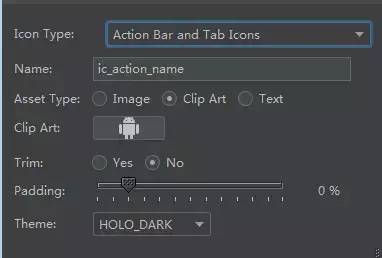
Action Bar and Tab Icons:Action Bar和Tab类图标
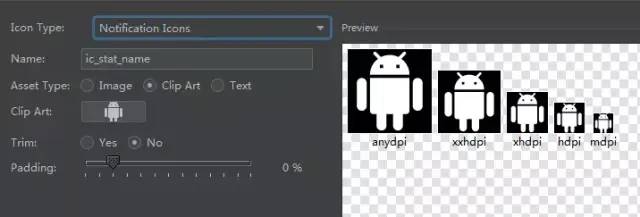
Notification Icons:通知图标
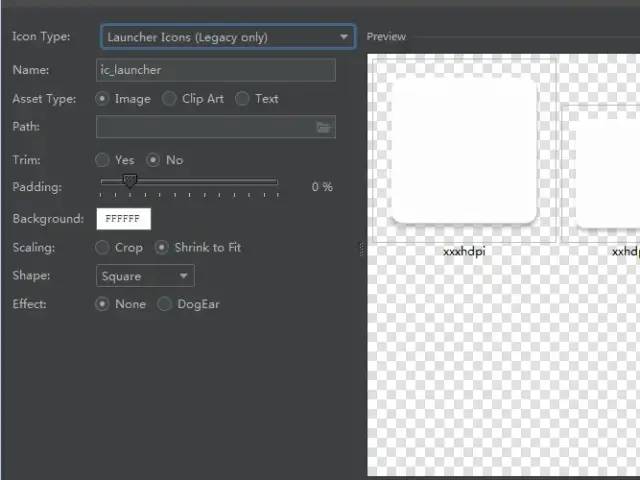
(4)、仅传统桌面启动图标

Image:从本地选择图片

Clip Art:剪贴画

可以选择想要的图标

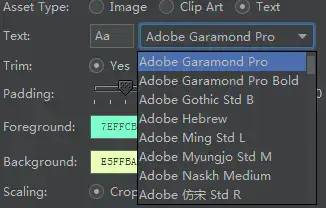
Text:文本


如果选择No:保留原始资源不变
Crop:裁剪源资源以适应图标大小
Shrink to fit:缩小源资源以适应图标大小
None:没有形状
Circle:圆形

Square:正方形

Vertical:垂直

Horizontal:水平

None:无效果

DogEar:狗耳朵效果(书的折角)

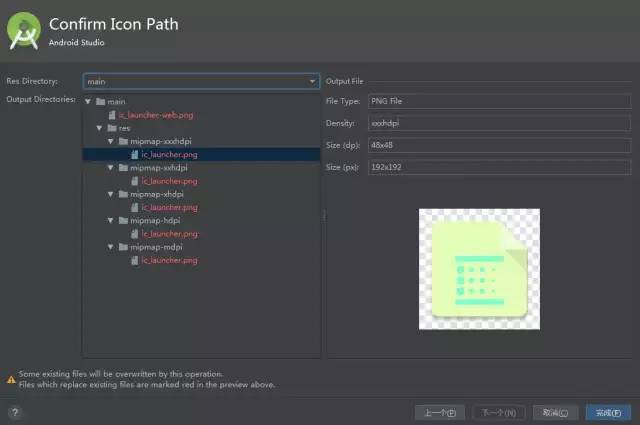
最后,参数配置完成之后点击“下一步”,界面如下:

mdpi对应48x48dp、48x48px
hdpi对应48x48dp、72x72px
xhdpi对应48x48dp、96x96px
xxhdpi对应48x48dp、144x144px
xxxhdpi对应48x48dp、192x192px
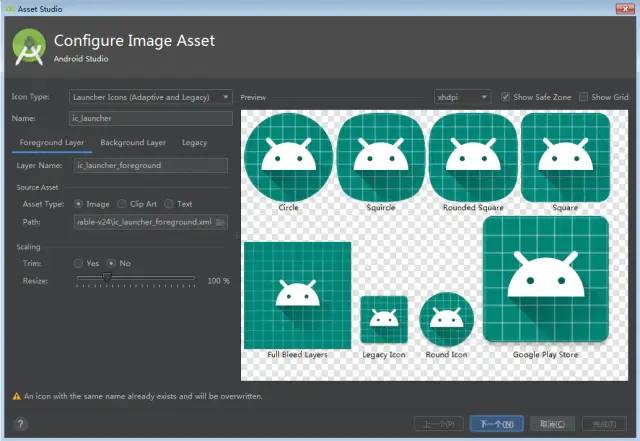
(5)、自适应和传统桌面启动图标


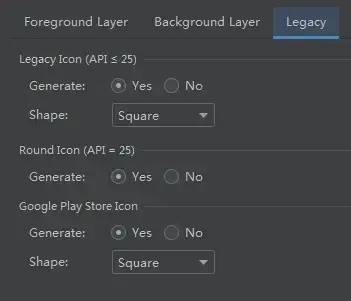
Legacy:传统

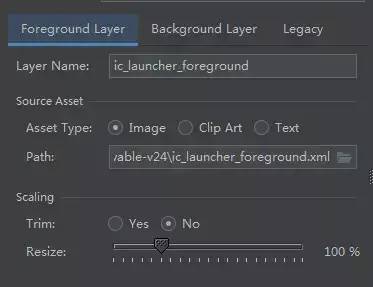
Layer Name:前景图名称
Asset Type:素材类型,Image、Clip Art、Text(上面已经介绍,不重复介绍了)
Path:本地图片路径
Trim:去除图片周围多余的透明空间
Resize:设置前景图的大小
Color:前景图颜色
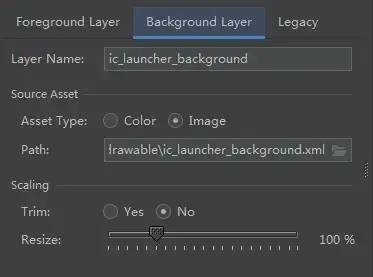
Layer Name:背景图名称
Asset Type:素材类型,Image、Clip Art、Text(上面已经介绍,不重复介绍了)
Path:本地图片路径
Trim:去除图片周围多余的透明空间
Resize:设置背景图的大小
Color:背景图颜色

最后,点击“下一步”的界面如下:

(6)、Action Bar和Tab类图标

(7)、Notification Icons:通知图标