自学转行成前端工程师,三面拿下字节跳动offer
(给前端大学加星标,提升前端技能.)
作者:飘哥233
https://www.cnblogs.com/qianduanpiaoge/p/13857915.html
我是一名前端工程师,通俗地说,就是一只程序猿。
虽然大学专业也的确是IT相关专业,但求学期间划水四年,侥幸未挂科并顺利毕业,找的第一份工作是软件公司的销售类职位,想着多少也算专业相关愉快入职,却无论如何适应不了酒桌上的觥筹交错,工作得痛苦不堪。某天一冲动辞了职,然后因为下一步没有方向开始了漫长的失业生涯。
我已经记不太清楚为什么自己当时要选择前端开发这一方向了。不过前端入门确实简单,不需要一点编程知识你就能做出一个漂亮的静态页面,甚至还能做出动画效果,总而言之,非常容易让人有成就感。或许这就是原因吧。
学习了差不多半年,主要是看网上的视频课程,买了一些学习前端的最新的书籍,刷了很多公司面试题,我开始找工作,然后发现岗位虽然不少,但邀请面试的少之又少。
转行后的第一份工作
第一个面试机会来自一家初创公司,面试之前我紧张到胃不舒服。面试官直截了当地问我一天能做几个页面。我愣住了,回答从未测试过,所以不好说,于是他现场让我做了一个简单的页面当作测试,然后对速度表示大概满意,随即示意我通过了面试。
我对这样的轻率感到大为吃惊,又了解到公司并没有其他前端人员,思量之下还是拒绝了这个机会。
在面试我现在所在的这家公司的时候,总监面试我的时候问:“为什么之前一直自学,现在却决定出来找工作?”
我回答:“因为没钱了要过不下去了。”
后来公司老板面试我的时候,问我:“有没有自己学习能力不错的实际证明?”
我想半天回答刚刚总监说我学得还挺快的。
后来我把面试的过程讲给同学听的时候,他笑得前仰后合。不过好在这场面试的结局是好的——我顺利入职啦。
在这家公司做了大概一年半之久,因为个人职业追求,这家公司无法提供自己专业和职业发展的条件,希望换一家公司,争取到发展的条件。
这次和之前刚转行找工作不一样,投的都是一些大厂,希望自己以后有更好的发展,当然了啦,大公司工资起点高,福利待遇好,这个是毋庸置疑的。
投了很多公司,字节跳动算是比较心仪的公司,在面试前准备了很久,刷了很多面试题,,可以说准备得十分充分了。
面经部分
一面-70mins
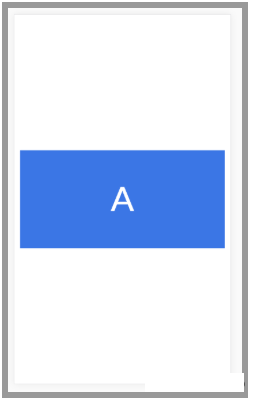
屏幕正中间有个元素A, 随着屏幕宽度的增加,
始终需要满足以下条件:A元素垂直居中于屏幕***;
A元素距离屏幕左右边距各10px;
A元素里面的文字”A”的font-size:20px;水平垂直居中;
A元素的高度始终是A元素宽度的50%; (如果搞不定可以实现为A元素的高度固定为200px;)
请用 html及css 实现

函数中的 arguments 是数组吗?若不是,如何将它转化为真正的数组
请说出以下代码打印的结果
if ([] == false) {console.log(1);};
if ({} == false ) {console.log(2);};
if ([]) {console.log(3);};
if ([1] == [1]) {console.log(4);};
请说出以下代码打印的结果
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
console.log('async2');
}
console.log('script start');
setTimeout(function () {
console.log('setTimeout');
}, 0);
async1();
new Promise(function (resolve) {
console.log('promise1');
resolve();
}).then(function () {
console.log('promise2');
});
console.log('script end');
实现ES5中Function原型的bind方法, 使得以下程序最后能输出'success'
function Animal(name, color) {
this.name = name;
this.color = color;
}
Animal.prototype.say = function () {
return `I'm a ${this.color} ${this.name}`;
};
const Cat = Animal.bind(null, 'cat');
const cat = new Cat('white');
if (cat.say() === 'I\'m a white cat' && cat instanceof Cat && cat instanceof Animal) {
console.log('success');
}
请用算法实现,从给定的无序、不重复的数组data中,取出n个数,使其相加和为sum。并给出算法的时间/空间复杂度 。(不需要找到所有的解,找到一个解即可)
function getResult(data, n, sum) {
}
反问环节
一面结束,第二天下午hr打电话约二面。
二面-45mins
代码运行结果
var a = function () { this.b = 3; }
var c = new a();
a.prototype.b = 9;
var b = 7;
a();
console.log(b);
console.log(c.b);
JS继承如何实现
repeat 实现,使用JS实现一个repeat方法,调用这个 repeatedFunc("hellworld"),会alert4次 helloworld, 每次间隔3秒
function repeat(func, times, wait) {
}
const repeatFunc = repeat(alert, 4, 3000)
代码题 + 逻辑:给定一个整数数组,每个元素大小都在 1- 100 之间,对这个数组进行排序。范围扩大到32位整数怎么办?(可以敲代码,也可以讲思路)
hash表结构,解决冲突的办法,hash函数有什么类型
开放题:学数据结构或者算法过程中,有没有什么地方觉得很巧妙
反问环节
二面结束,当晚hr打电话约三面,那个激动啊,终于过了二面了
三面-50mins
模式匹配,
1234567890 ->1,234,567,890(不是简单的JS函数,是使用正则做的,这边踩坑了)浏览器的缓存策略
跨域问题
项目的技术难点(讲了第一个‘难点’,大佬说,这好像不是难点吧?)
JS如何性能监测,如何监测用户页面是否卡顿(不懂,强答,聊了一会大佬说跳过这问题吧)
解决hash冲突的办法
数组和链表的区别
浏览器渲染过程
手头offer情况
为什么选择前端?
反问环节
三面有感:前两面都是做题 + 原理的面试情况,三面回归了聊技术的方式。可能因为是大佬面,总感觉压力很大,一股自己凉了的感觉(可能是因为太菜了),每个问题面试都会一直追问,问到你答不出来为止才换问题。三面总共有两次被面试官说“不聊这个了,我们换个话题吧”。
三面结束后,真的是慌得一批,复盘完感觉每个问题面试官都不是很满意,感觉凉了,焦急得等待结果。恰巧是周五,如果当天等不到结果,那就可能要等到下一周了,果不其然当天没消息。
周六下午等不住了,发短息问了hr。要特别感谢hr谢谢,非工作时间帮我查询结果,告诉我通过了,第二天会联系我。(内心其实超级激动)
总结
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

PS
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
❤️爱心三连击
点分享 点点赞 点在看



