这样学原型链,就是简单了
面试官:请你讲讲原型链
在前面我们已经陆陆续续讲了构造函数,实例,原型,那么今天我们就来讲讲原型链。
之前我们讲过,原型其实也会一个对象,既然是对象,我们也可以用最原始的方式来创建他:

var obj = new Object()
obj.name = "人生代码"
console.log(obj.name) // 人生代码
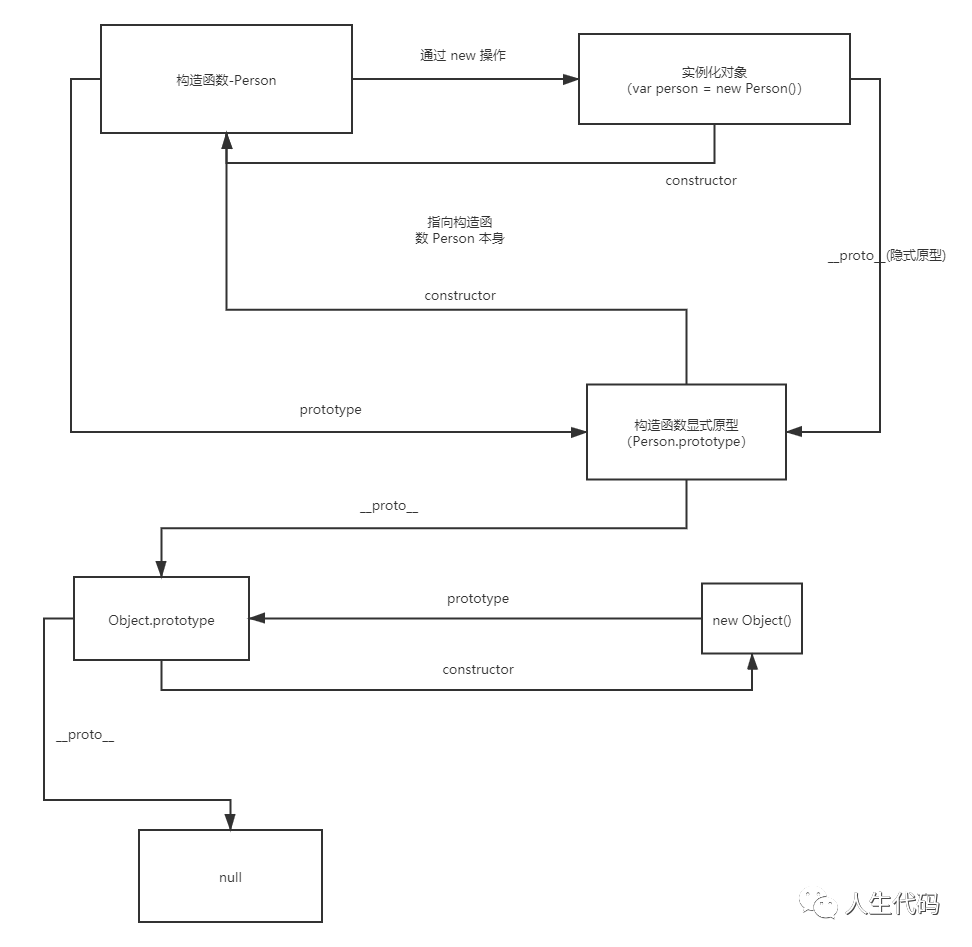
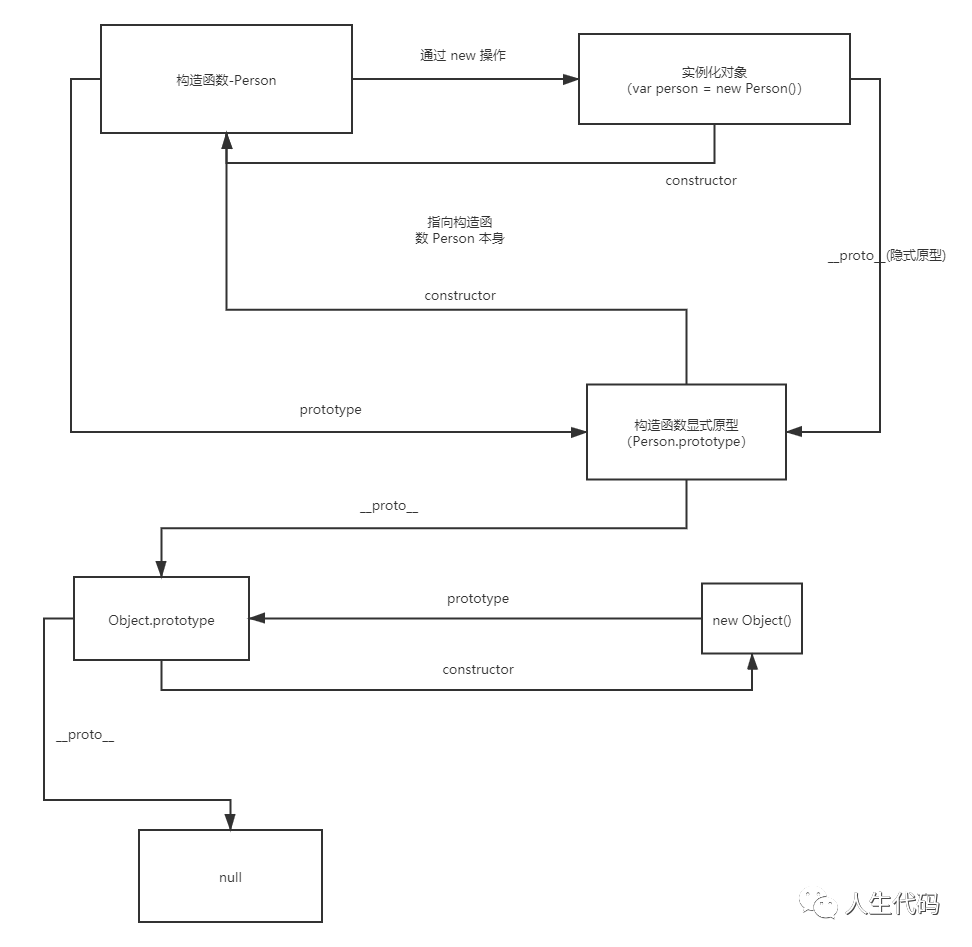
其实原型对象就是通过 Object 创建的,之前讲过实例的 proto 指向构造函数的 prototype,可以理解成,Object.prototype 是所有对象的根对象,所以我们可以更新以下:
原型链
每一个对象都有原型,通过 proto 指向上一个原型,最终指向 null,这条链存在着终点,就是 Object.prototype 的原型是 null。

补充,易错点
1.constructor
首先是 constructor 属性,我们看个例子:
function Person() {}
var person = new Person();
console.log(person.constructor === Person); // true
当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到 constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:
person.constructor === Person.prototype.constructor
2.proto
其次是 proto ,绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在于 Person.prototype 中,实际上,它是来自于 Object.prototype ,与其说是一个属性,不如说是一个 getter/setter,当使用 obj.proto 时,可以理解成返回了 Object.getPrototypeOf(obj)。
3.真的是继承吗?
最后是关于继承,前面我们讲到“每一个对象都会从原型‘继承’属性”,实际上,继承是一个十分具有迷惑性的说法,引用《你不知道的JavaScript》中的话,就是:
继承意味着复制操作,然而 JavaScript 默认并不会复制对象的属性,相反,JavaScript 只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些。
总结
使用new生成实例的函数就是构造函数,直接调用的就是普通函数; 每个对象都拥有一个原型对象; 每个引用类型的隐式原型都指向它的构造函数的显式原型; Object.prototype 是所有对象的根对象; 原型链存在终点,不会无限查找下去;
