B端产品经理主要做什么?
来源|产品大鹿 编者导语: 设计B端产品工作台,应该从哪些方面入手呢?工作台的性质是什么?设计前需要确定的问题有哪些?常包含的模块有哪些?如果你正存在着此类疑惑,推荐阅读这篇文章。
一、什么是工作台?
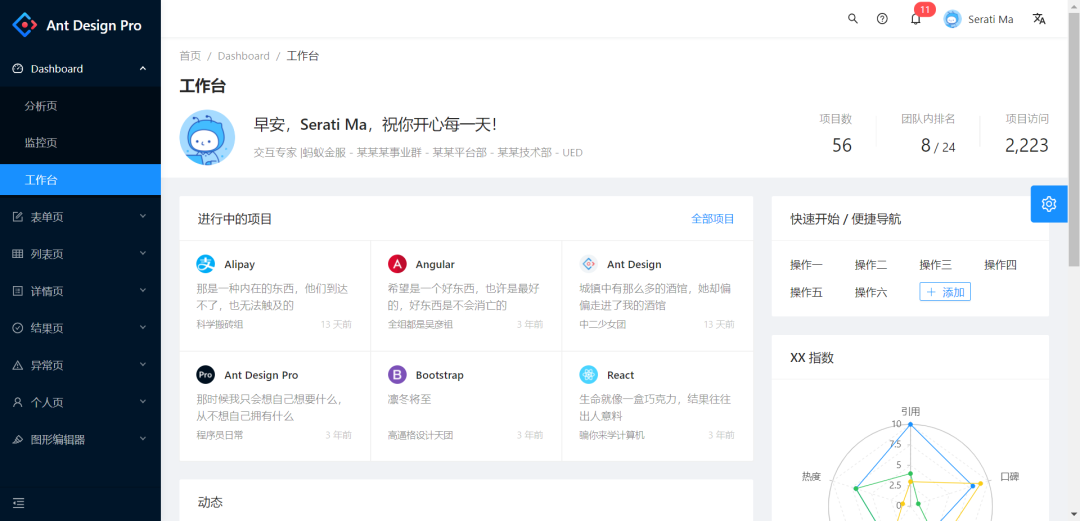
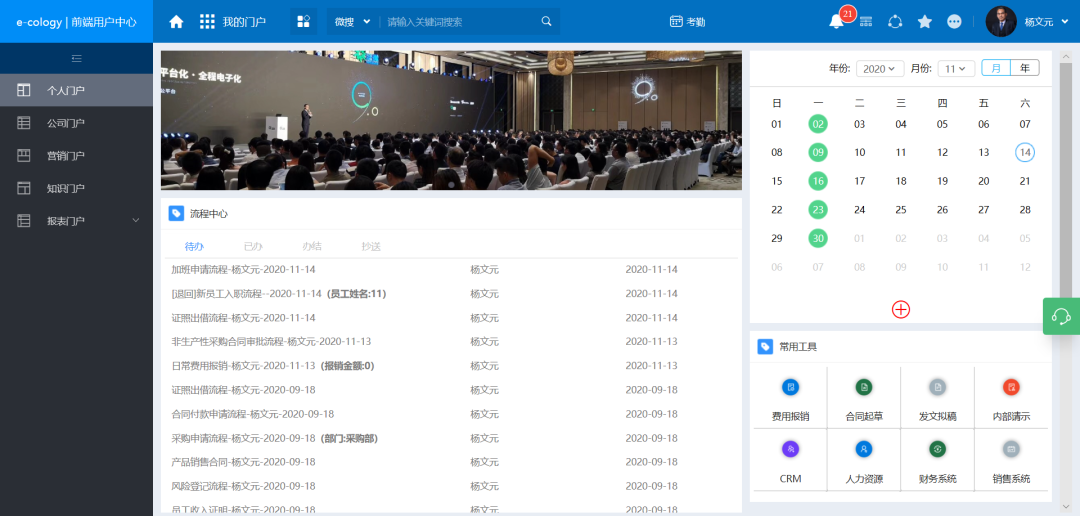
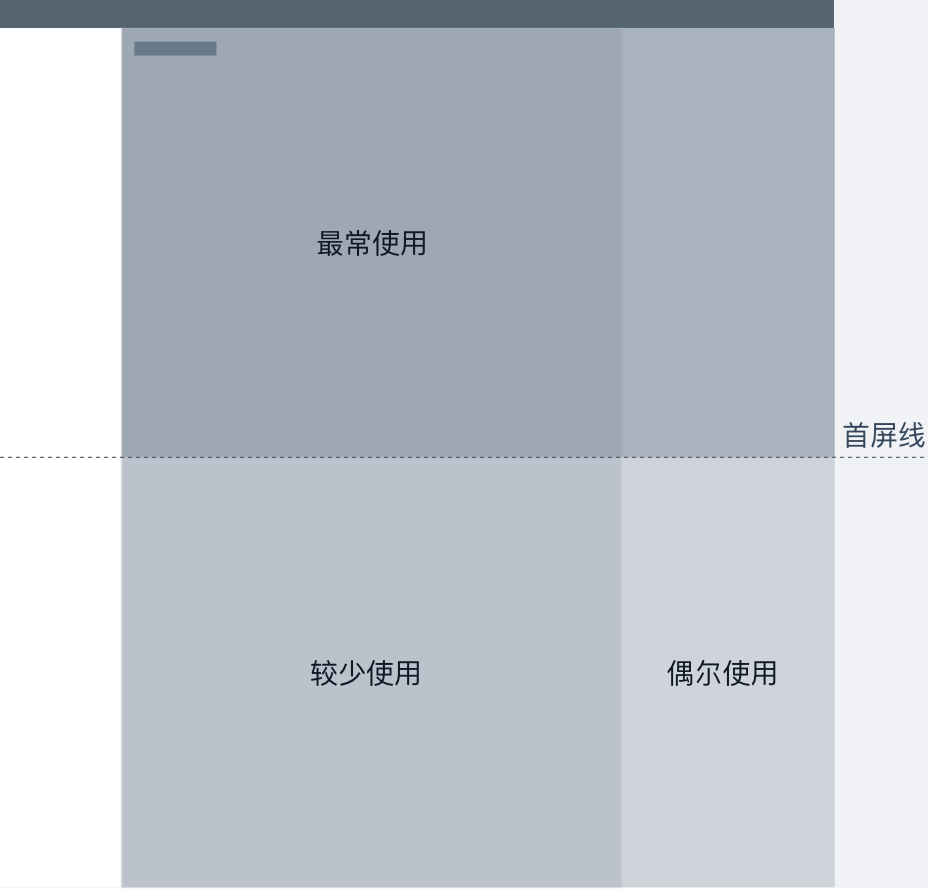
我们先看下面几张工作台截图




从以上截图中,我们可以大致了解到:
工作台,可理解为用来处理工作的页面;通常聚合产品中常用信息、常用业务功能、常用指标的页面;可以快速提供用户使用效率,加强用户对业务的掌控感;
二、工作台的性质
从工作台的性质上,我们可以分为以下3点:
页面导航+信息展示+业务处理
三、设计工作台前需确定的问题
四、工作台常包含的模块
















五、总结
01
01
每天体验1款APP社群
加入后365天,每天体验一款APP。提升产品设计能力,同时有1500份体验报告帮助你找到竞品。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
报名后添加微信(pmkevin001)领取任务手册
02
今日视频号分享
评论
