设计 ║ 原型和UI设计的工序安排和联动性
产品原型和UI设计分属于不同的执行角色。二者存在依存关系,在时间上存在交叉,一旦变更又存在联动变更性。
面对时间、质量、资源“三角”,明确两者的侧重,并协调二者的关系很重要。

01
一般而言:
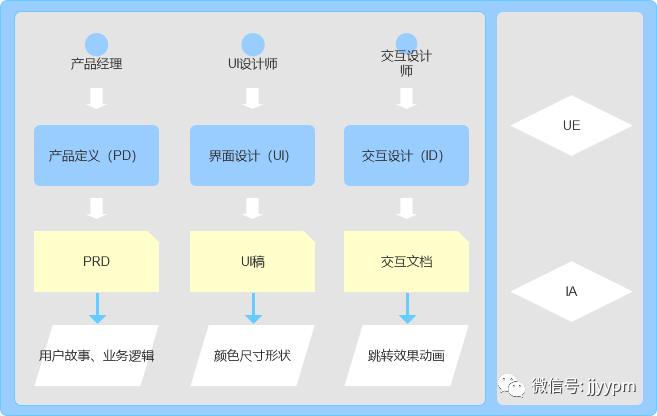
UI:User Interface 用户界面。主要关注产品视觉呈现的效果。就是界面元素是什么,形状、颜色、尺寸,放在哪里。
UE or UX:User Experience 用户体验。即用户对产品的主观感受。通过提高产品的可用性、易用性、交互过程中的愉悦程度,来提高用户满意度的过程。
IA:信息架构(IA),就是App的整体结构。即将内容分开并归类。包括设计网站地图、层次结构、分类、导航和元数据。
ID (Interaction Design) 交互设计,就是用户与产品之间如何交互。致力于在人与产品/服务之间建立一种有效的关系,把复杂的任务变简单。让用户觉得设计直观、可用、易用。


02
产品原型->UI设计->研发
产品原型->研发->UI设计->研发
03
产品经理不画保真原型图
如果原型变动,那么UI一定变动吗?
UI设计的组件化
产品经理的需求应笃定
END

写在最后:了解后端产品共性
《后端产品经理宝典》,从产品经理角度,总结了共性的生态化思维。推荐学习。
评论
