一篇文章带你了解JavaScript for循环
回复“前端”即可获赠前端相关学习资料
大家好,我是前端进阶者。我们都知道,有了循环,就可以多次执行一段代码。
一、JavaScript 循环
循环是方便的,如果你想重复地运行同一个代码,每次使用不同的值。
通常情况下,这是与数组一起工作:
text += cars[0] + "<br>";text += cars[1] + "<br>";text += cars[2] + "<br>";text += cars[3] + "<br>";text += cars[4] + "<br>";text += cars[5] + "<br>";可以写成这样:for (i = 0; i < cars.length; i++) {text += cars[i] + "<br>";}
例:
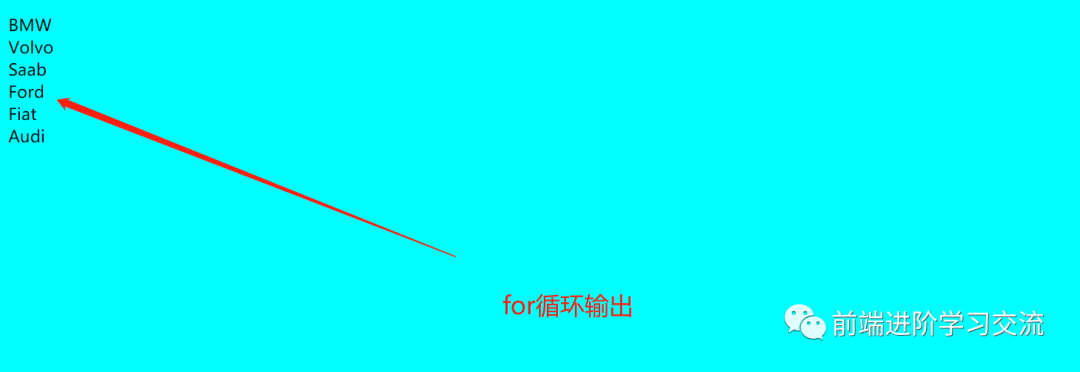
<html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua;"><h1>JavaScript 循环</h1><p id="demo"></p><script>var cars = ["BMW", "Volvo", "Saab", "Ford", "Fiat", "Audi"];var text = "";var i;for (i = 0; i < cars.length; i++) {text += cars[i] + "<br>";}document.getElementById("demo").innerHTML = text;</script></body></html>

二、不同种类的循环
JavaScript 支持不同类型的循环:
for - 多次循环一段代码。
for/in - 通过对象的属性循环。
三、For 循环
for循环通常是你想创建循环时使用的工具。
语法:
for (statement 1; statement 2; statement 3) {code block to be executed}
语句1:循环(代码块)开始之前执行。
语句2:定义了运行循环的条件(代码块)。
语句3:循环(代码块)被执行后每次执行。
for (i = 0; i < 5; i++) {text += "The number is " + i + "<br>";}
完整代码:
<html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua;"><h1>JavaScript Loops</h1><p id="demo"></p><script>var text = "";var i;for (i = 0; i < 5; i++) {text += "The number is " + i + "<br>";}document.getElementById("demo").innerHTML = text;</script></body></html>

语句1在循环开始前设置变量 (var i = 0),语句2定义了循环运行的条件 (i 必须小于 5),语句3增加值(i++) 每次循环中的代码块都已被执行。
1. 语句 1
通常,您将使用语句1初始化循环中使用的变量 (i = 0)。语句1是可选的,可以在语句1中初始化多个值(逗号分隔)。
for (i = 0; i < 5; i++) {text += "The number is " + i + "<br>";}
可以省略语句1(如在循环开始之前设置值)。
<script>var cars = ["BMW", "Volvo", "Saab", "Ford"];var i = 2;var len = cars.length;var text = "";for (; i < len; i++) {text += cars[i] + "<br>";}document.getElementById("demo").innerHTML = text;</script>

2. 语句 2
经常使用语句2来判断初始变量的条件。
这是情况并非总是如此,JavaScript不在乎。语句2也是可选的.如果语句2返回true,则循环将重新启动,如果返回false,则循环将结束。
如果省略语句2,则必须在循环中提供一个中断。否则循环永远不会结束。这将使你的浏览器崩溃。
3. 语句 3
经常语句3增加初始变量的值.这是情况并非总是如此,JavaScript不在乎,并声明3是可选的。
声明3可以做任何事情,如负增量(i--),正增量(i = i + 15),或任何其他。
语句3也可以省略(例如当你在循环中增加你的值)。
<script>var cars = ["BMW", "Volvo", "Saab", "Ford"];var i = 0;var len = cars.length;var text = "";for (; i < len; ) {text += cars[i] + "<br>";i++;}document.getElementById("demo").innerHTML = text;</script>

四、For/In 循环
JavaScript for/in 语句遍历对象的属性。
<html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua;"><h1>JavaScript 循环</h1><p>for/in 语句通过对象的属性循环.</p><p id="demo"></p><script>var txt = "";var person = {fname: "John",lname: "Doe",age: 25};var x;for (x in person) {txt += person[x] + " ";}document.getElementById("demo").innerHTML = txt;</script></body></html>

五、总结
本文基于JavaScript 基础。介循环中for循环在实际项目的应用。通过 循环语法讲解,文字的说明。不同种类的循环能够让读者更好的去理解for 循环。
希望能够帮助读者更好的学习。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
