手摸手教你基于Hooks 的 Redux 实战姿势

原文:Redux Crash Course with Hooks ?[1] 作者:Chris Achard 译者:博轩 为保证文章的可读性,本文采用意译

你对 Redux 感到困惑吗?如果使用新的 Redux Hooks,会更加简单!这里是一个关于 Redux 的速成班,将配合 React 函数组件使用:
1.
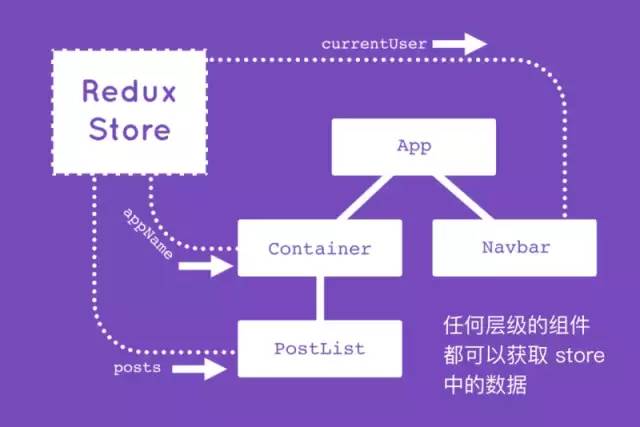
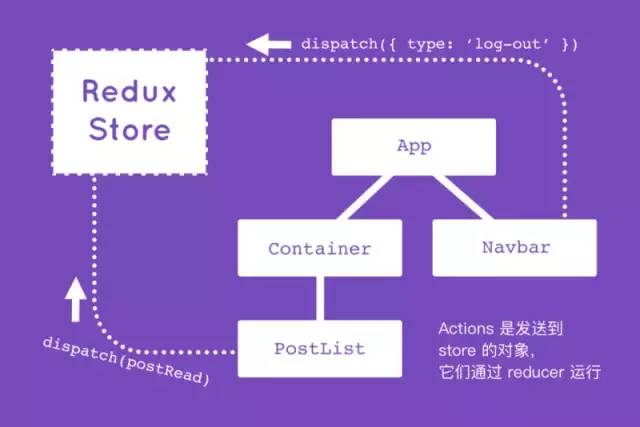
Redux 使您可以集中存放 JavaScript 应用程序的状态(数据)
它最常与 React 一起使用(通过 react-redux )
这使您可以从树中的任何组件访问或更改状态。

2.
应用的状态被集中存放于 Redux store
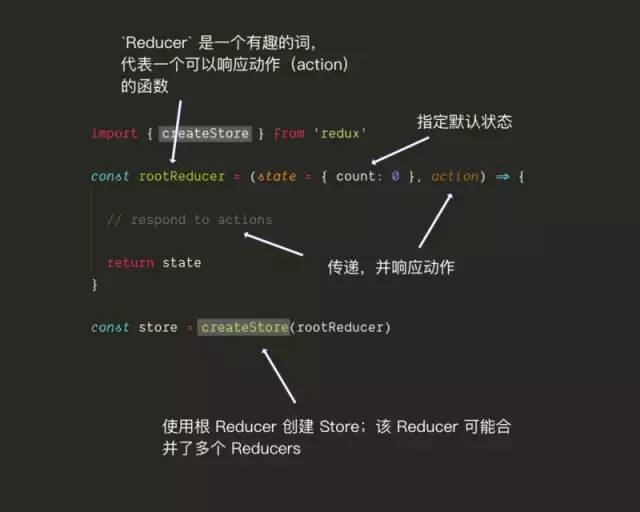
该 store 是使用称为 “reducer” 的函数所创建的
reducer 接受一个 state 和一个 action , 并返回相同或新的状态

3.
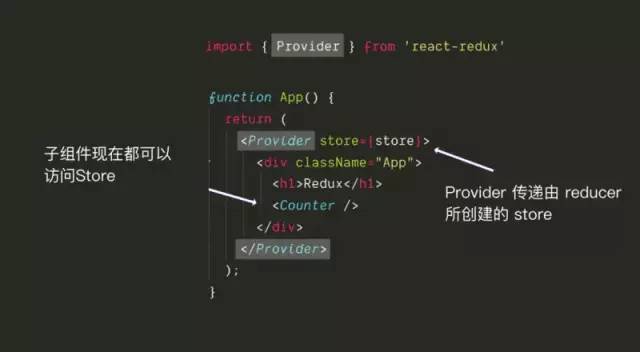
使用 react-redux 中的 Provider 来为你的应用提供 store。
使用 Provider 来包装你的应用入口,以便应用程序中的任何组件都可以访问 store 中的数据

4.
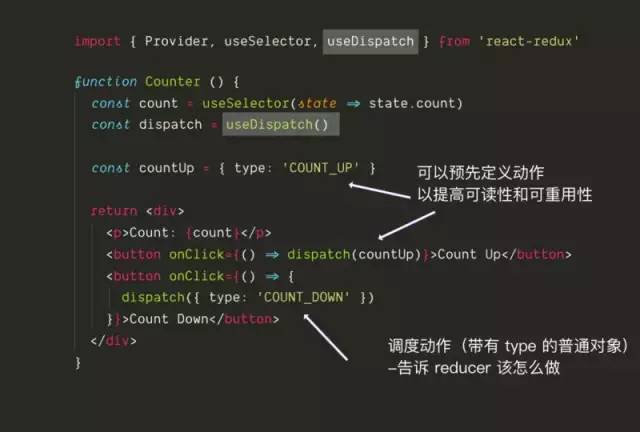
要从 store 中取出数据,请使用 react-redux 提供的自定义 hook :useSelector 。
selector 只是一个有趣的词:“从 store 获取数据的功能”
然后,向 useSelector 中传入回调,该回调中可获取整个 redux 的状态,您只需选择该组件所需的内容

5.
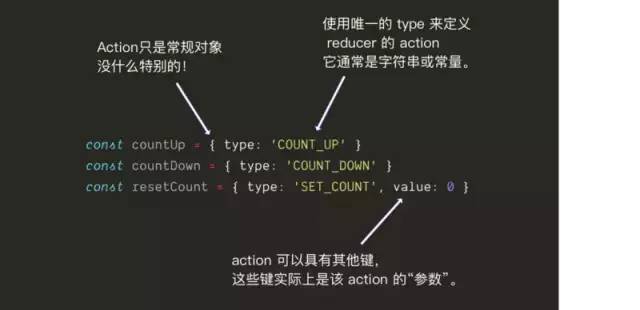
action 是普通的 JavaScript 对象
所有 action 均应具有 “type” 键
它们可能还具有其他键(参数)

6.
Actions 不是“调用”的,而是“分配”给 reducer 的 Action 的 type 属性告诉 reducer 接下来该做什么 (返回新状态或旧状态)

7.
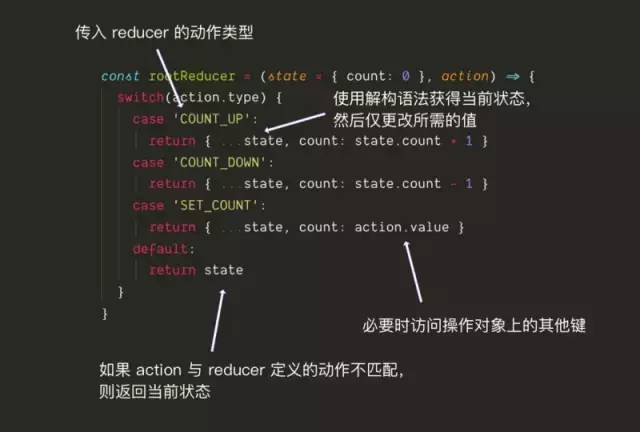
要更改 store 中的数据,请首先编写您的 reducer:
reducer 通常使用 switch / case 语句编写,但不是必要的
他们只需要得到一个动作和一个状态,然后返回一个新状态

8.
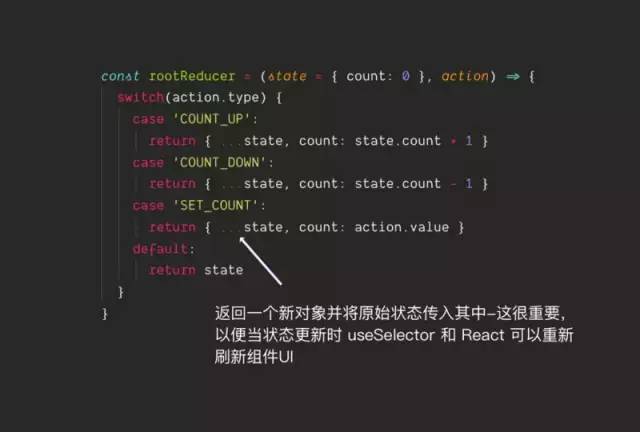
重要的是,reducer 返回一个新的状态对象(而不是修改旧的对象的属性),这样,当对象中的属性发生某些改变时,组件将重新渲染。
不要在 reducer 中修改 state 中的值,仅返回一个值已经更改的拥有新状态的对象。

9.
要分派 action ,请使用 react-redux 中的自定义 hook: useDispatch
用一个 action 对象来调用 useDispatch,
将传入 reducers 函数并运行,
有可能改变应用的状态

10.
所有连接的组件(调用 useSelector )将自动获得新的状态
就像 props 或者 state 改变一样 - useSelector 将自动检测更改,React 将重新渲染组件。
总结
Redux 可以以更复杂的方式使用,但核心始终是:
•1、 向 store 发送 action•2、 通过 reducer 可能会或可能不会改变状态•3、 使用选择器访问状态•4、 状态的改变将自动重新刷新您的应用
?
codeandbox 示例代码[2]
References
[1] Redux Crash Course with Hooks ?: https://dev.to/chrisachard/redux-crash-course-with-hooks-a54[2] codeandbox 示例代码: https://codesandbox.io/s/redux-count-hrdtd?fontsize=14
