【实战】15分钟手摸手教你写个可以操控 Chrome 的插件
翁佳瑞,微医前端技术部前端工程师。
故事背景
事情是这样的呢
友人 A: 能不能帮我整一个 chrome 插件?
我: 啥插件?
友人 A: 通过后端服务或者 python 脚本通信 chrome 插件能够操作浏览器
我: 你小子是想爬数据吧?直接用现成的 python 框架或者 谷歌的 puppeteer 就能操控浏览器吧
友人 A: 你说的路子我早就试过了,对于反爬检测高的网站一下就能检测你的无头浏览器的相应特征,所以就用平时用的浏览器就能以真乱真
我: 老是整这些花里胡哨的,有啥用呀
友人 A: 10 斤小龙虾!
我:成交!!!
整体的思路
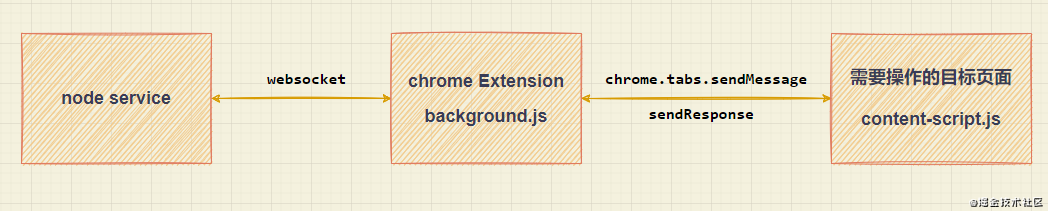
根据朋友以上的要求,我们可以简单的得出一下的通信流程:

具体有疑问没关系,我们只要知道大体的流程是这样通信的即可
github 地址 每个 commit 对应相应的步骤
第一步 创建一个 chrome 插件
我们首先来创建一个啥功能都没有的 chrome 插件
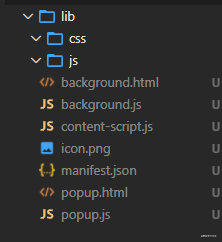
目录如下所示

manifest.json
// manifest.json
{
"manifest_version": 2, // 配置文件的版本
"name": "SocketEXController", // 插件的名称
"version": "1.0.0", // 插件的版本
"description": "Chrome SocketEXController",// 插件描述
"author": "wjryours", // 作者
"icons": {
"48": "icon.png",// 对应尺寸的图标路径 我这边全部用一个了
"128": "icon.png"
},
"browser_action": {
"default_icon": "icon.png", // 图标
"default_popup": "popup.html" // 点击右上角的图标的 popup 浮层 html 文件
},
"background": {
// 会一直常驻的后台 JS 或后台页面
// 2 种指定方式,如果指定 JS,那么会自动生成一个背景页
"page": "background.html"
},
"content_scripts": [
{
// 允许哪些域名下加载 注入的 JS
// "matches": ["http://*/*", "https://*/*"],
// "<all_urls>" 表示匹配所有地址
"matches": [
"<all_urls>"
],
"js": [
"content-script.js"
],
"run_at": "document_start"
}
],
"permissions": [
"contextMenus", // 右键菜单
"tabs", // 标签
"notifications", // 通知
"webRequest", // web 请求
"webRequestBlocking", // 阻塞式 web 请求
"storage", // 插件本地存储
"http://*/*", // 可以通过 executeScript 或者 insertCSS 访问的网站
"https://*/*" // 可以通过 executeScript 或者 insertCSS 访问的网站
],
}
js
// background.js
console.log('background.js')
// popup.js
console.log('popup.js')
// content-script.js
console.log('content-script.js loaded')
html
<!-- popup -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SocketController Popup</title>
<link rel="stylesheet" href="./lib/css/popup.css">
<script src="./popup.js"></script>
</head>
<body>
popup
</body>
</html>
<!-- background -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SocketController</title>
</head>
<body>
<div class="bg-container">
bg-container
</div>
</body>
</html>
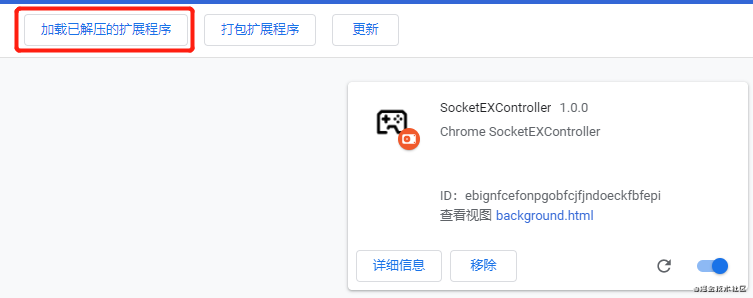
然后在 chrome 的扩展程序页加载我们的文件目录 即可

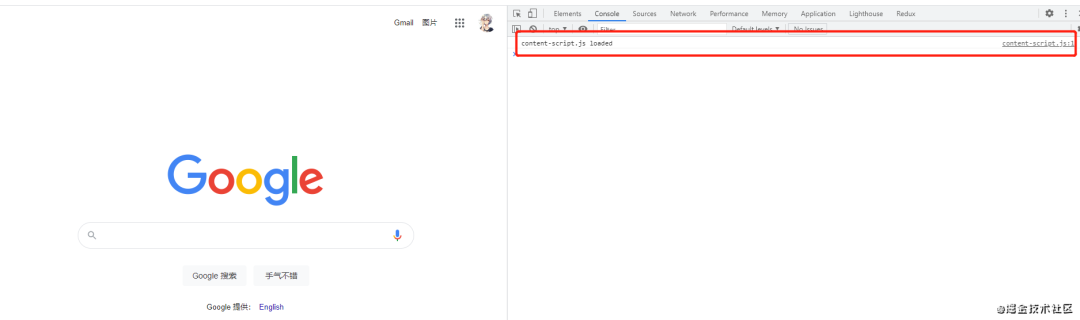
然后我们启用插件 随手打开一个页面就发现我们的插件已经生效了


第二步 在本地创建 websocket 的服务
正如上面的通信流程所示,我们还需要在本地创建一个可用的 websocket 来发送信息给 chrome 插件
为了方便起见,我这边就用 node 的 express 以及 socket.io 这个库来启用
目录结构和代码都很简单

// index.js 用来创建 node 服务
const express = require('express')
const app = express()
const http = require('http')
const server = http.createServer(app)
const { Server } = require("socket.io")
const io = new Server(server)
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html')
})
io.on('connection', (socket) => {
console.log('a user connected')
socket.on('disconnect', () => {
console.log('user disconnected');
});
socket.on('webviewEvent', (msg) => {
console.log('webviewEvent: ' + msg);
io.emit('webviewEvent', msg);
// socket.broadcast.emit('chat message', msg);
});
socket.on('webviewEventCallback', (msg) => {
console.log('webviewEventCallback: ' + msg);
io.emit('webviewEventCallback', msg);
});
})
server.listen(9527, () => {
console.log('listening on 9527')
})
<!-- index.html -->
<!-- 点击事件传递的参数后续会用到,这里可以不去了解 -->
<!DOCTYPE html>
<html>
<head>
<title>Socket.IO Page</title>
<style>
</head>
<body>
<input id="SendInput" autocomplete="off" />
<button id="SendInputevent">Send input event</button>
<button id="SendClickevent">Send click event</button>
<button id="SendGetTextevent">Send getText event</button>
</body>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
var form = document.getElementById('form');
var input = document.getElementById('input');
document.getElementById('SendClickevent').addEventListener('click', function (e) {
socket.emit('webviewEvent', { event: 'click', params: { delay: 300 }, element: '#su', operateTabIndex: 0 });
})
document.getElementById('SendInputevent').addEventListener('click', function (e) {
const value = document.getElementById('SendInput').value
socket.emit('webviewEvent', { event: 'input', params: { inputValue: value }, element: '#kw', operateTabIndex: 0 });
})
document.getElementById('SendGetTextevent').addEventListener('click', function (e) {
socket.emit('webviewEvent', { event: 'getElementText', params: {}, element: '.result.c-container.new-pmd .t a', operateTabIndex: 0 });
})
socket.on('webviewEventCallback', (msg) => {
console.log(msg)
})
</script>
</html>
// package.json
{
"name": "socket-service",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "nodemon index.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1",
"nodemon": "^2.0.7",
"socket.io": "^4.1.2"
}
}
具体的内容也很简单,就是使用 express 和 socket.io 创建了一个 node 服务支持长链接,对于 socket.io 想有更多的了解的可以参照 官方文档
运行 npm run dev 即可
好的,这样我们的服务就跑起来了

我们访问 http://localhost:9527
并点击页面上的按钮在命令行上有 log 输出就说明连接成功啦!

第三步 开始使 chrome 插件 与 本地的 node 服务相互通信
在开始与 node 服务通信前我们要了解下 chrome 插件的几种 js 的使用场景
content-scripts
这个主要功能就是 Chrome 插件中向页面注入脚本 在第一步的操作中正是该文件在别的页面控制台中打印出了我们期望的 log content-scripts 和 原始页面共享 DOM,但是不共享 JS 但是这个功能足以让我们去操作目标页面了
background.js
是一个常驻的页面,它的生命周期是插件中所有类型页面中最长的,它随着浏览器的打开而打开, 随着浏览器的关闭而关闭,所以通常把需要一直运行的、启动就运行的、全局的代码放在 background 里面
popup.js
这个就是点击浏览器右上角的插件图标展示的弹窗,生命周期很短,可以将临时的交互写在这里
对于我们这次要长时间驻存在浏览器后台与服务通信的要求得出 我们将相应的写在 background.js 中即可
我们这里将需要的 js 库 和 background.js 引入到 background.html 中
<script src="./lib/js/lodash.min.js"></script>
<script src="./lib/js/socket.io.min.js"></script>
<script src="./background.js"></script>
我们可以使用两种方式来调试 这个常驻后台文件
1.直接在 chrome 拓展点击对应按钮即可弹出调试


2.直接在浏览器上输入对应的地址 即可
chrome-extension://${extensionID}/background.html
每次更新代码点击按钮刷新即可
为了调试方便起见我在 popup.js 中加入了以下代码 每次点击我们的插件图标即可新开一个后台页面
const extensionId = chrome.runtime.id
const backgroundURL = `chrome-extension://${extensionId}/background.html`
window.open(backgroundURL)
现在我们只需要在 background.js 中编写相应代码,建立长链接就可以了
// background.js
class BackgroundService {
constructor() {
this.socketIoURL = 'http://localhost:9527'
this.socketInstance = {}
this.socketRetryMax = 5
this.socketRetry = 0
}
init() {
console.log('background.js')
this.connectSocket()
this.linstenSocketEvent()
}
setSocketURL(url) {
this.socketIoURL = url
}
connectSocket() {
if (!_.isEmpty(this.socketInstance) && _.isFunction(this.socketInstance.disconnect)) {
this.socketInstance.disconnect()
}
this.socketInstance = io(this.socketIoURL);
this.socketRetry = 0
this.socketInstance.on('connect_error', (e) => {
console.log('connect_error', e)
this.socketRetry++
if (this.socketRetryMax < this.socketRetry) {
this.socketInstance.close()
alert(`以尝试连接${this.socketRetryMax}次,无法连接到 socket 服务,请排查服务是否可用`)
}
})
}
linstenSocketEvent() {
if (!_.isEmpty(this.socketInstance) && _.isFunction(this.socketInstance.on)) {
this.socketInstance.on('webviewEvent', (msg) => {
console.log(`webviewEvent msg`, msg)
});
}
}
}
const app = new BackgroundService()
app.init()
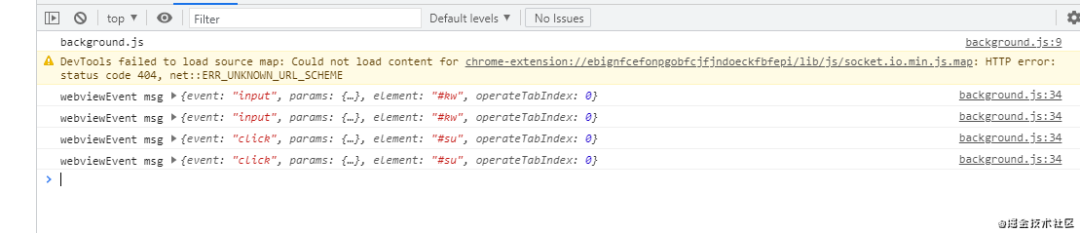
刷新插件,打开插件后台页面 就可以看见链接建立成功,然后从 node 服务发送 msg 给 chrome 插件,我们就可以看到信息被成功接收了
(tips:之前的 node 服务别忘记启动)

第四步 开始使 chrome 插件 background.js 与 content-script.js 建立通信
这一步也是相当简单,chrome 官方的文档也有很多介绍 我这边就写下实现步骤
// 修改 background.js 为如下代码
static emitMessageToSocketService(socketInstance, params = {}) {
if (!_.isEmpty(socketInstance) && _.isFunction(socketInstance.emit)) {
console.log(params)
// 将从 content-script.js 接收到的 msg 发送到 node 服务
socketInstance.emit('webviewEventCallback', params);
}
}
linstenSocketEvent() {
if (!_.isEmpty(this.socketInstance) && _.isFunction(this.socketInstance.on)) {
this.socketInstance.on('webviewEvent', (msg) => {
console.log(`webviewEvent msg`, msg)
// 将从 node 服务接收到的 msg 发送到 content-script.js
this.sendMessageToContentScript(msg, BackgroundService.emitMessageToSocketService)
});
}
}
sendMessageToContentScript(message, callback) {
const operateTabIndex = message.operateTabIndex ? message.operateTabIndex : 0
console.log(message)
chrome.tabs.query({ index: operateTabIndex }, (tabs) => { // 获取 索引的方式获取对应 tabs 实例以及 id
chrome.tabs.sendMessage(tabs[0].id, message, (response) => { // 发送消息到对应 tab
console.log(callback)
if (callback) callback(this.socketInstance, response)
});
});
}
// content-script.js
chrome.runtime.onMessage.addListener(function (request, sender, sendResponse) {
console.log(request, sender, sendResponse)
sendResponse(res)
});
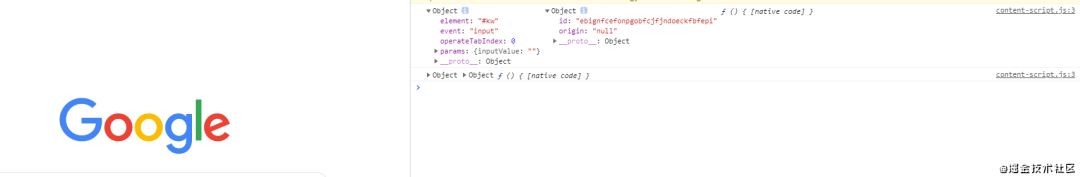
然后我们这边将插件重新加载后关闭浏览器重新打开新浏览器,将需要测试的页面放置在第一个, 然后在我们的 localhost:9527 发送信息 这是我们就能在我们预期的页面接收到对应参数了

这时你可能会看到 2 条 log,其实这个是正常现象, 因为如果你是通过打开了 chrome-extension://xxx/background.html 直接打开后台页 运行一个后台线程 但是真正在后台常驻的还有一个线程 所以相当是 2 个后台接收到了 socket 消息所以就发送 2 次 msg
第五步 尝试操控浏览器做对应操作
好的,朋友们,我们终于来到了最后一步了
我们现在已经建立起了这 3 个模块间的联系了 现在无非就是要将从后端发送的消息通过一些判断做一些 js 操作
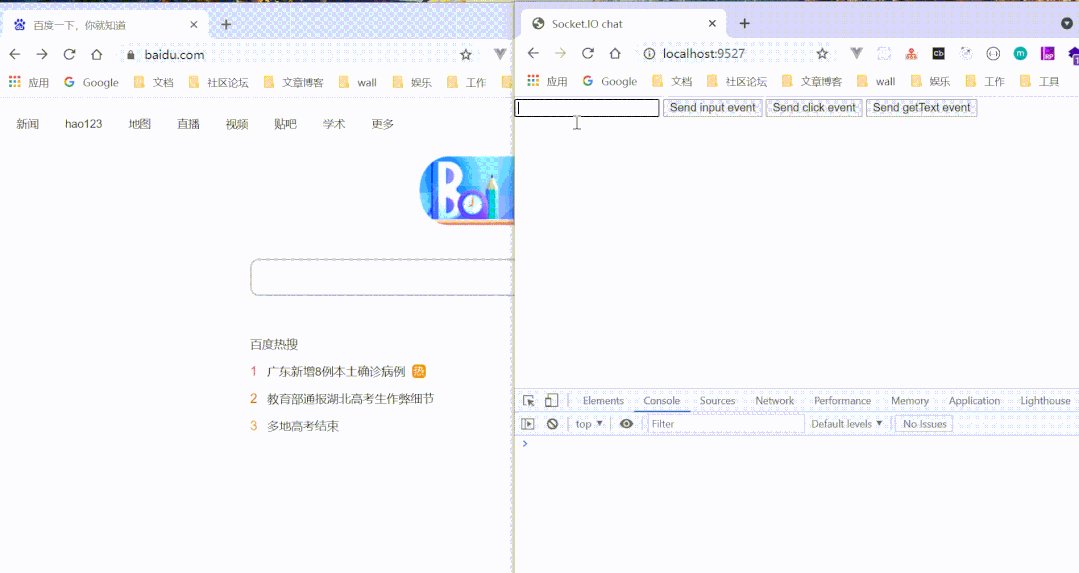
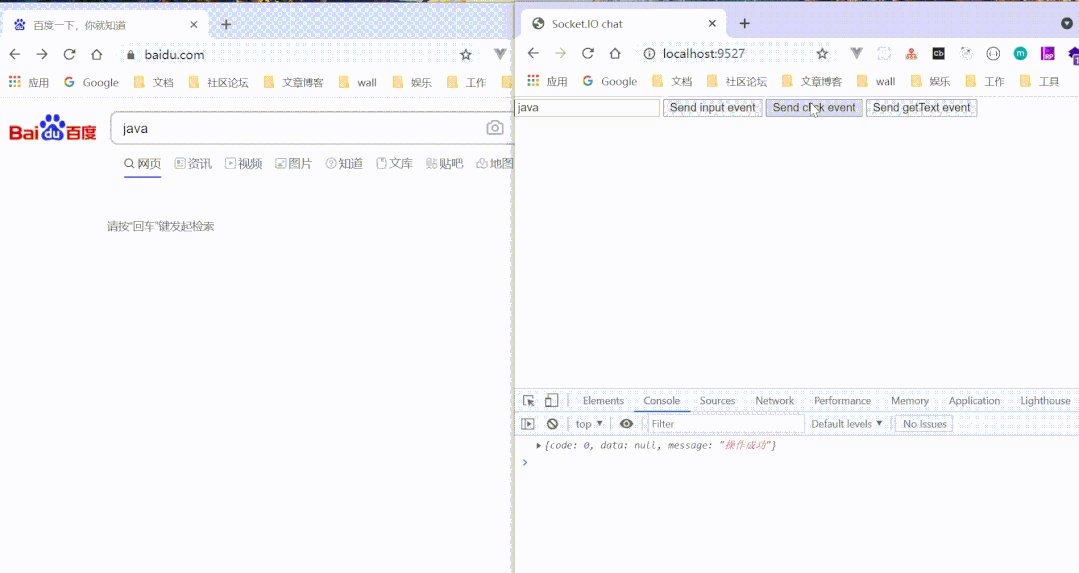
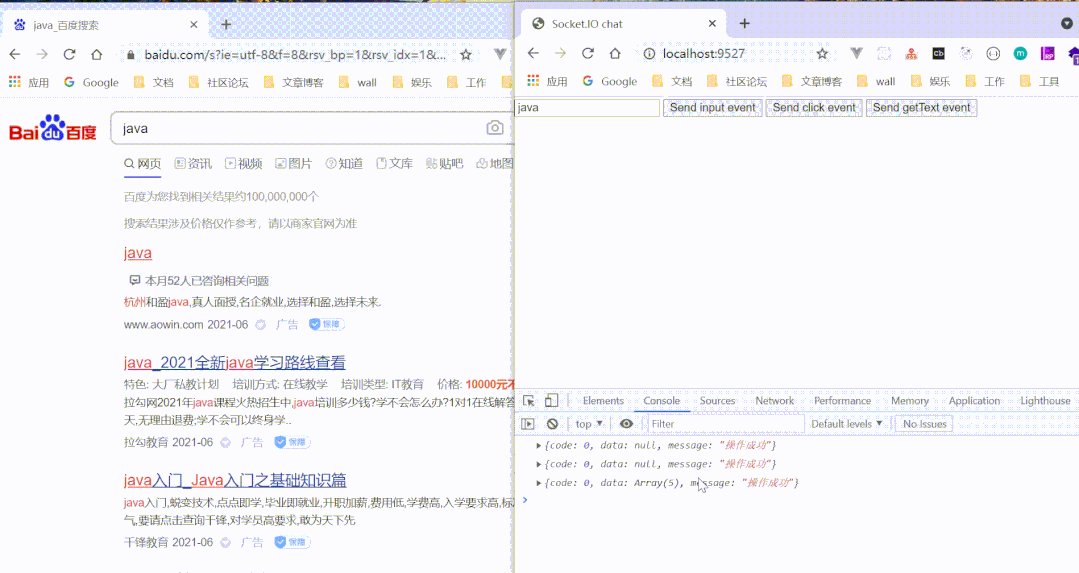
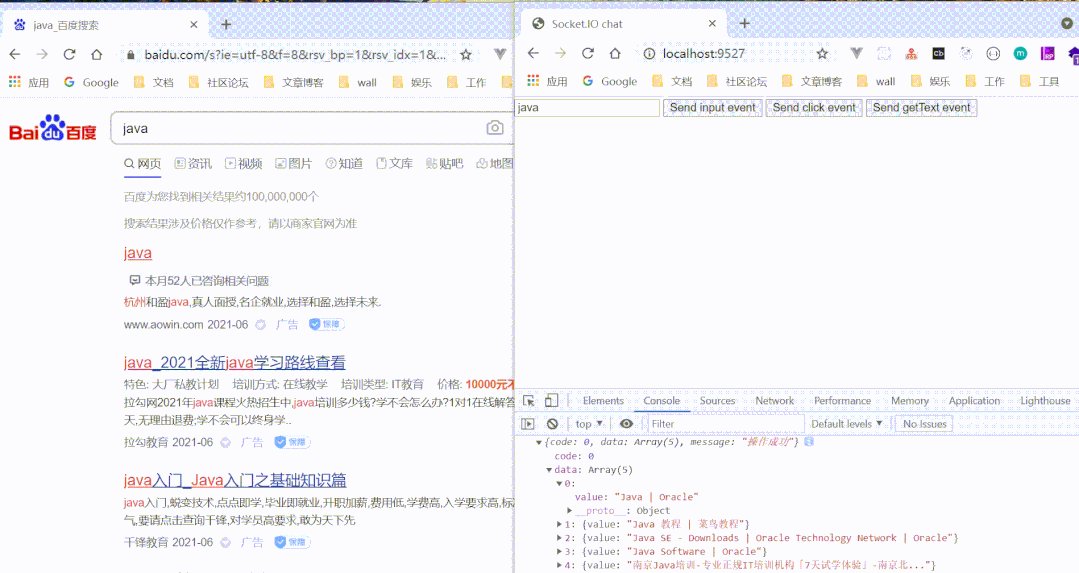
我们就来完成一个简单的任务,打开百度页面,搜索关键字,并将搜索到的各个 title 获取
我这边为了做演示方便点就直接引入了 jq 来操作 dom 在 js 文件夹下创建 operate.js 以及 jquery.min.js
// 在 manifest.json 中加入 相应 js
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"js": [
"lib/js/jquery.min.js",
"lib/js/operate.js",
"content-script.js"
],
"run_at": "document_start"
}
]
operate.js 主要用来定义一些操作
根据我们上面的小任务,我这边现在这里面加几个简单的事件定义,后续可以支持扩展
// operate.js
const operateTypeMap = {
CLICK: 'click',
INPUT: 'input',
GETELEMENTTEXT: 'getElementText'
}
class OperateConstant {
static operateByEventType(type, payload = {}) {
let res
switch (type) {
case operateTypeMap.CLICK:
res = OperateConstant.handleClickEvent(payload)
break;
case operateTypeMap.INPUT:
res = OperateConstant.handleInputEvent(payload)
break;
case operateTypeMap.GETELEMENTTEXT:
res = OperateConstant.handleGetElementTextEvent(payload)
break;
default:
break;
}
return res
}
static handleClickEvent(payload) {
let data = null
if (payload.element) {
$(payload.element).click()
}
return data
}
static handleInputEvent(payload) {
let data = null
if (payload.element) {
$(payload.element).val(payload.params.inputValue)
}
return data
}
static handleGetElementTextEvent(payload) {
let data = []
if (payload.element && $(payload.element)) {
Array.from($(payload.element)).forEach((item) => {
const resItem = {
value: $(item).text()
}
data.push(resItem)
})
}
return data
}
}
然后在 conent-script.js 使用
chrome.runtime.onMessage.addListener(function (request, sender, sendResponse) {
const operateRes = OperateConstant.operateByEventType(request.event, request)
console.log(operateRes)
const res = {
code: 0,
data: operateRes,
message: '操作成功'
}
sendResponse(res)
});
好的,我们来试下我们的功能吧 (tips: 请重新加载插件关闭所有 tab 以及确保你想要测试的 tabs 处于第一个)

可以,非常完美
小结
好的,朋友们,今天的分享就到这里了, 也许这个插件有许多不完善的地方,主要还是给大家分享个想法和思路,让没接触过 chrome 插件的朋友们也可以尝试下
