自学鸿蒙应用开发(14)- RoundProgressBar
本文介绍在鸿蒙应用中RoundProgressBar组件的基本用法。
增加RoundProgressBar组件
如下代码中35行~44行所示,在布局中增加RoundProgressBar组件。
<DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent"ohos:width="match_parent"ohos:orientation="vertical"><Componentohos:height="0vp"ohos:weight="3"ohos:width="match_parent"/><DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_content"ohos:width="match_parent"ohos:layout_alignment="center"ohos:orientation="vertical"><Imageohos:id="$+id:image"ohos:width="match_content"ohos:height="match_content"ohos:layout_alignment="center"ohos:image_src="$media:DevEco"/><TimePickerohos:id="$+id:time_picker"ohos:24_hour_mode="false"ohos:height="match_content"ohos:width="match_parent"ohos:layout_alignment="horizontal_center"ohos:text_am="AM"ohos:text_pm="PM"ohos:normal_text_size="20fp"ohos:selected_text_size="25fp"/><RoundProgressBarohos:id="$+id:second_progress"ohos:height="200vp"ohos:width="200vp"ohos:layout_alignment="horizontal_center"ohos:progress_width="20vp"ohos:start_angle="45"ohos:max_angle="270"ohos:progress="20"ohos:progress_color="#47CC47"/>DirectionalLayout><Componentohos:height="0vp"ohos:weight="5"ohos:width="match_parent"/>DirectionalLayout>
代码中组件id被指定为second_progress,会在下面的响应代码中用到。
在代码中使用RoundProgressBar组件
下面代码中的第18行获取RoundProgressBar组件后,在第19行根据TimePicker的状态更新RoundProgressBar的值,然后在第26行TimerPicker的响应处理中,同样是根据TimePicker的状态更新ProgressBar的值。
package com.example.helloharmony.slice;import com.example.helloharmony.ResourceTable;import ohos.aafwk.ability.AbilitySlice;import ohos.aafwk.content.Intent;import ohos.agp.components.*;import ohos.agp.window.dialog.ToastDialog;import java.time.LocalTime;import java.time.temporal.ChronoUnit;public class ComponentAbilitySlice extends AbilitySlice {public void onStart(Intent intent) {super.onStart(intent);super.setUIContent(ResourceTable.Layout_ability_component);//获取TimePicker组件TimePicker picker = (TimePicker) findComponentById(ResourceTable.Id_time_picker);//获取ProgressBar组件RoundProgressBar secondsBar = (RoundProgressBar)findComponentById(ResourceTable.Id_second_progress);updateProgressValue(picker, secondsBar);//为TimePicker设定事件响应ComponentAbilitySlice this_slice = this;picker.setTimeChangedListener(new TimePicker.TimeChangedListener() {public void onTimeChanged(TimePicker timePicker, int hour, int minute, int second) {this_slice.updateProgressValue(timePicker, secondsBar);}});}public void onActive() {super.onActive();}public void onForeground(Intent intent) {super.onForeground(intent);}private void updateProgressValue(TimePicker time_picker, ProgressBar progress){int seconds = (time_picker.getHour() * 60 + time_picker.getMinute()) * 60 + time_picker.getSecond();progress.setProgressValue(progress.getMin() + seconds * (progress.getMax() - progress.getMin()) / 86400);}}
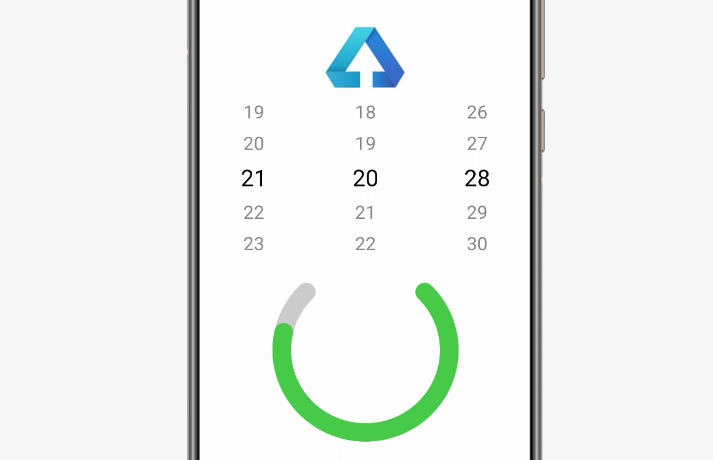
画面显示如下:
参考文档
RoundProgressBar组件
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-component-roundprogressbar-0000001062558057
RoundProgressBar类
https://developer.harmonyos.com/cn/docs/documentation/doc-references/roundprogressbar-0000001054558721
新书介绍
《实战Python设计模式》是作者最近出版的新书,拜托多多关注!

本书利用Python 的标准GUI 工具包tkinter,通过可执行的示例对23 个设计模式逐个进行说明。这样一方面可以使读者了解真实的软件开发工作中每个设计模式的运用场景和想要解决的问题;另一方面通过对这些问题的解决过程进行说明,让读者明白在编写代码时如何判断使用设计模式的利弊,并合理运用设计模式。
对设计模式感兴趣而且希望随学随用的读者通过本书可以快速跨越从理解到运用的门槛;希望学习Python GUI 编程的读者可以将本书中的示例作为设计和开发的参考;使用Python 语言进行图像分析、数据处理工作的读者可以直接以本书中的示例为基础,迅速构建自己的系统架构。
觉得本文有帮助?请分享给更多人。
关注微信公众号【面向对象思考】轻松学习每一天!
面向对象开发,面向对象思考!