1年后,终于要上线了呀!
我的开源项目消息推送平台Austin终于要上线了,迎来在线演示的第一版!

🔥项目在线演示地址:http://139.9.73.20:3000/
不得不说,为了这个「在线演示」我前期做了很多工作:
1、渠道账号配置改为在前端上做页面管理,之前会把渠道的账号配置散落在分布式配置中心/本地配置文件;
2、使用docker-compose部署后端项目,预料到后续迭代频繁,需要有简单且好用的部署姿势;
3、做简单的用户登录功能,在线演示的系统每个用户只能看到自身账号的信息,用户之间不共享信息;
4、充钱买服务器,现有我调试的服务器配置不够,只能买新的服务器;
借着这个开心的日子,我顺便把使用的姿势也更新了一把。
使用姿势
1、创建需要发送的渠道账号

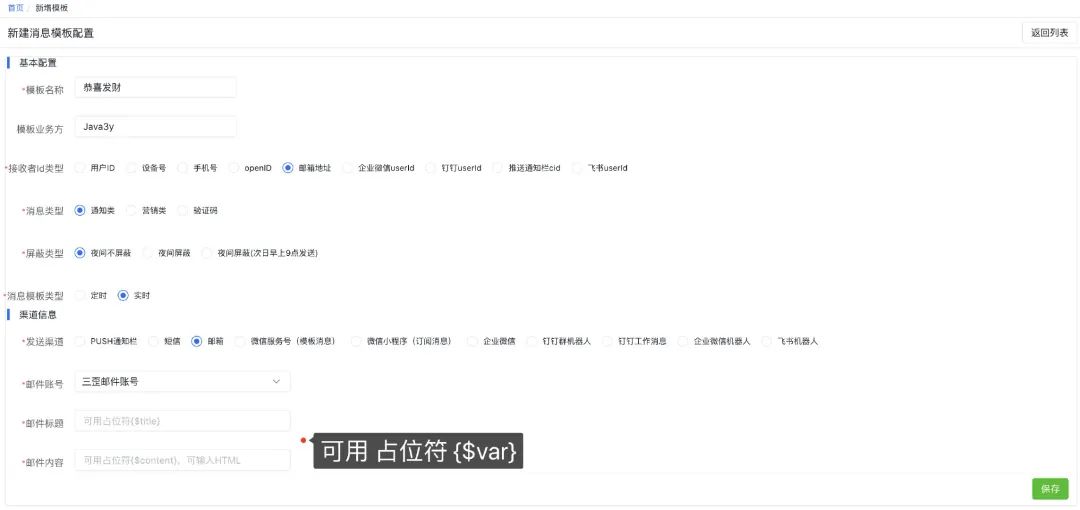
2、创建消息模板

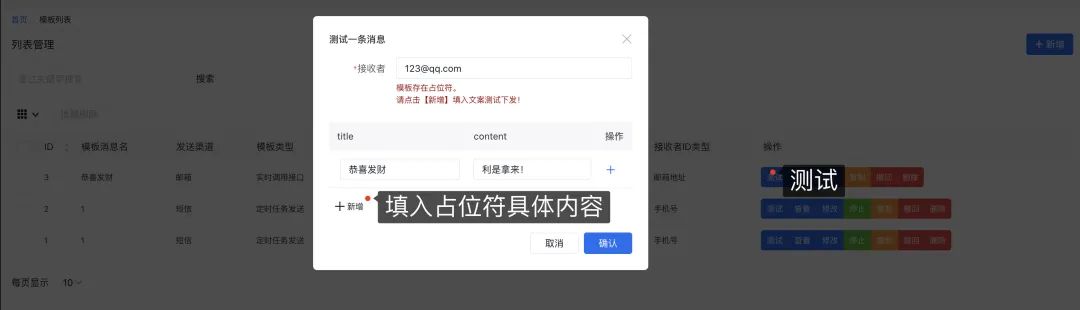
3、测试发送消息是否正常

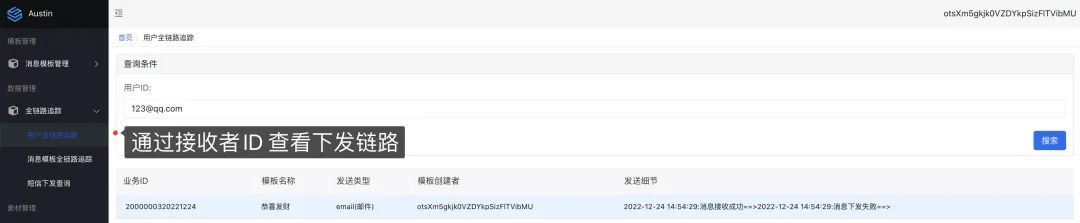
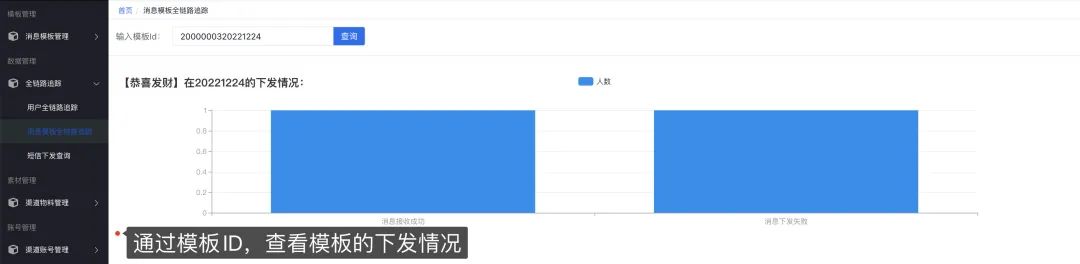
4、查看消息下发情况


5、亦可在新建模板时选择定时任务,通过上传csv文件和指定cron表达式实现下发消息

微信扫码登录实现
这几天我做的就是用docker-compose部署项目不断地调试,以及把「用户登录」功能给实现了。
我在生产环境下是没有写过「用户登录」的,导致有些业务功能我也不知道线上是怎么实现的。而「用户登录注册」这个功能之前会听过和见识过一些技术栈「Shiro」、「JWT」、「Spring Security」、「CAS」、「OAuth2.0」等等。
但是,我的需求只是用来做简单的校验,不需要那么复杂。如果就给我设计一张user表,对其简单的增删改查好像也满足,但我又不想写这样的代码,因为我在大学的时候实现过类似的。
现在不都流行扫码登录嘛?我不是已经接入了微信服务号的模板消息了吗,不正好有一个测试号给我去做吗?于是就开干了。
首先看看人家是怎么写的,于是被我找到了一篇博客:https://blog.51cto.com/cxhit/4924932

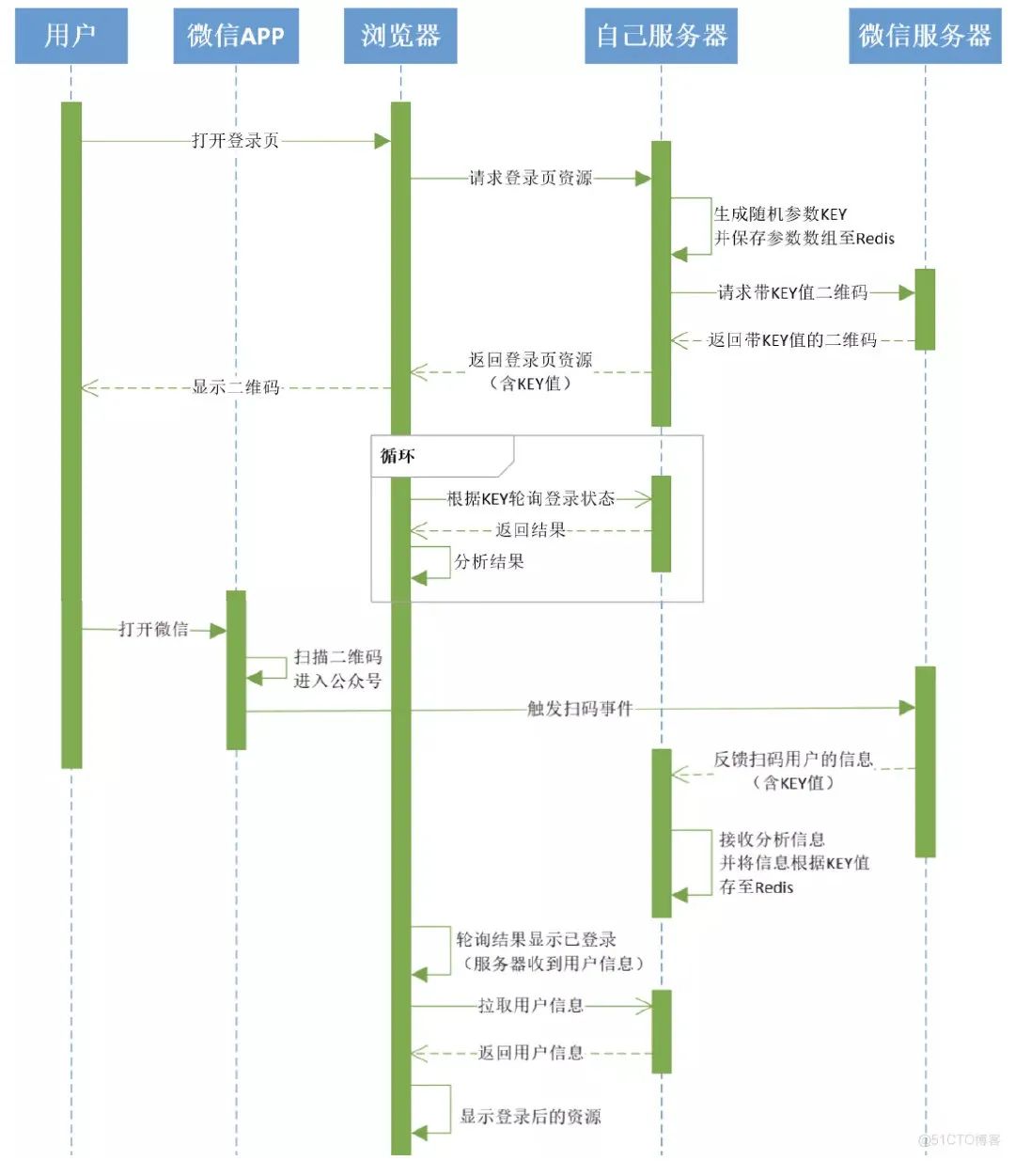
过程挺好懂的,就按着他给出的时序图对着实现就完了。后端对我来说实现并不难,花的时间最长的还是在前端的交互上。毕竟我这当时选用的是低代码平台啊,不能随便实现各种逻辑的啊。
在前端,就一个「轮询」功能,要轮询查看用户是否已经订阅登录,就耗费了我很多时间在官方文档上。后来,写了不少的奇淫技巧,最后也就被我实现出来了。实现过程很糟糕,也不值一提,反正你们也不会从中学到什么好东西,因为我也没有。
过程还是简单复述下吧,后期可能也会有同学去实现这个功能。
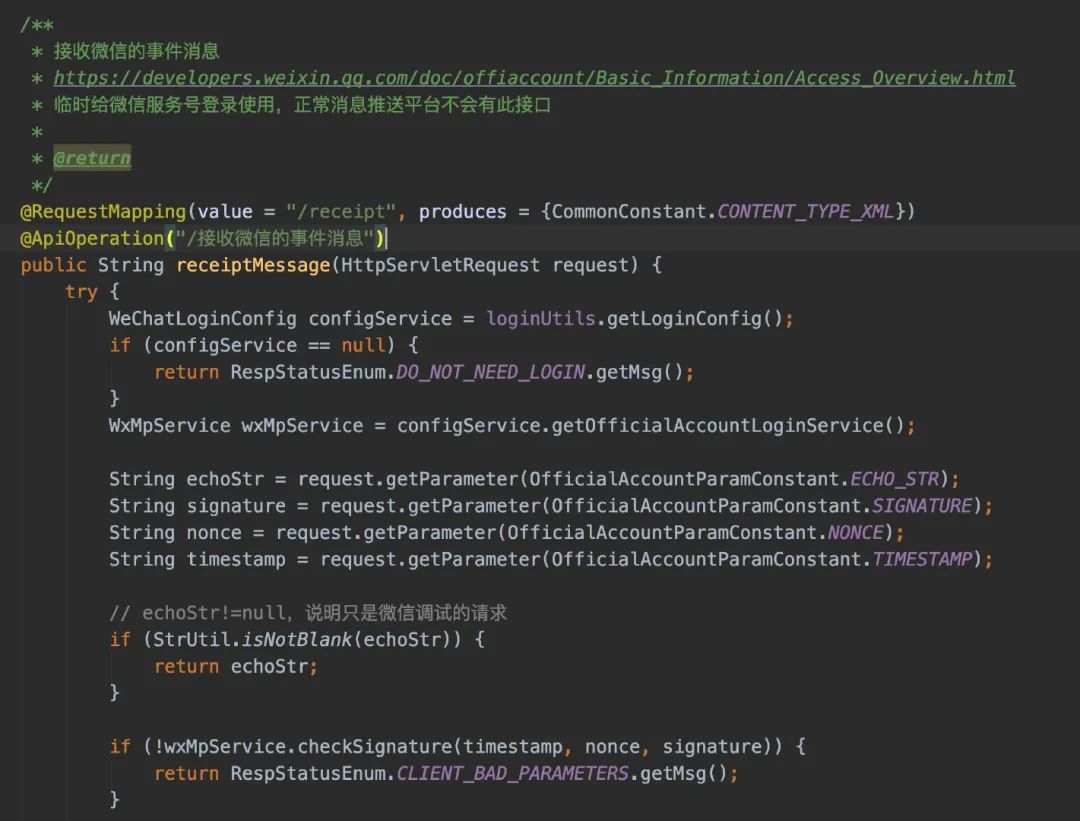
1、首先我们要有一个接口,给到微信回调,所以我们一般会称该接口为回调接口。微信的一些重要的事件都会回调给我们,我们做响应的逻辑处理。就比如,用户关注了服务号,这种消息微信就调用我们的接口。

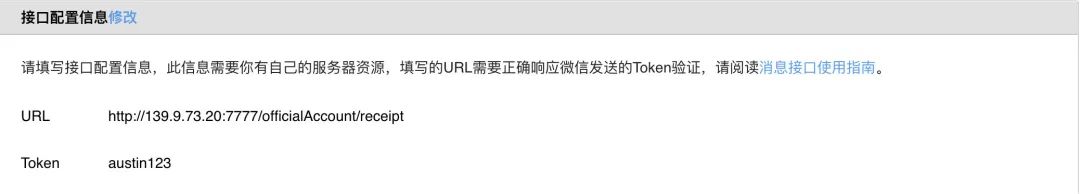
2、在微信后台配置我们的定义好的回调接口,给到微信进行回调。

(如果接口是通的,按正常的走,那就会配置成功)
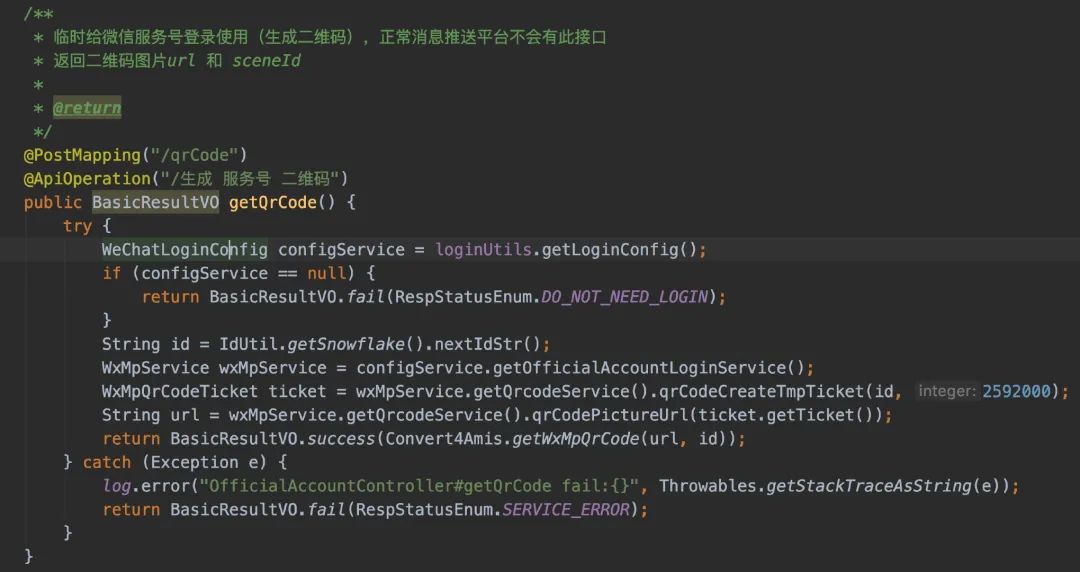
3、编写一个获取微信带参数的二维码给到前端做展示。

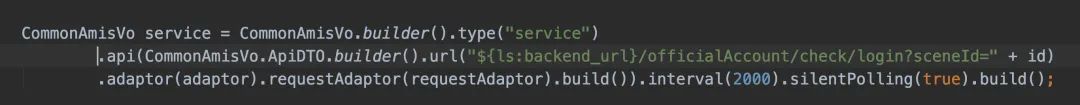
4、前端拿到二维码做展示,并且得到随机生成的参数轮询查看是否已登录。

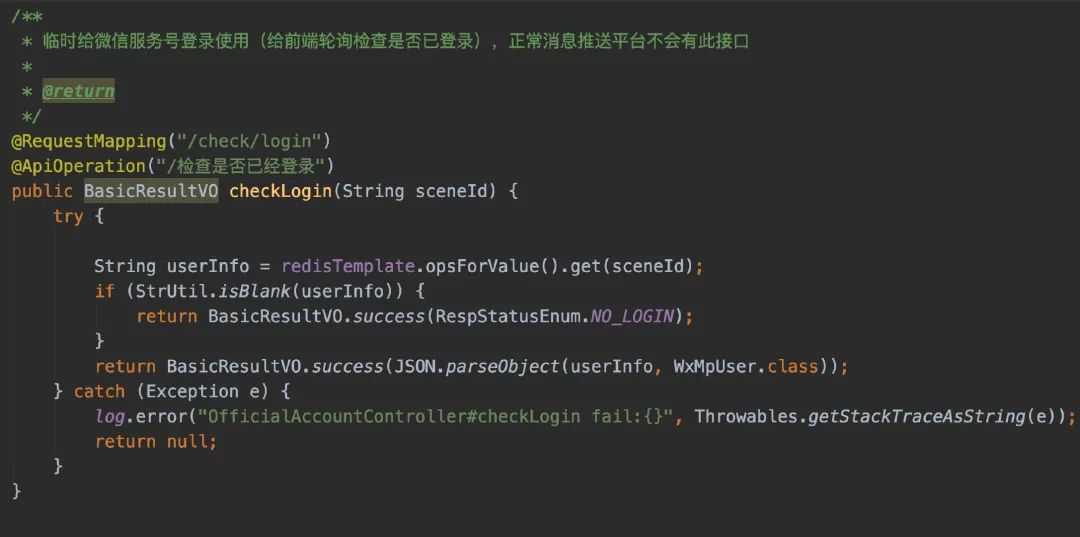
5、编写检查是否已登录的接口给到前端进行判断。(如果能从Redis里拿到随机参数,说明已经登录了)

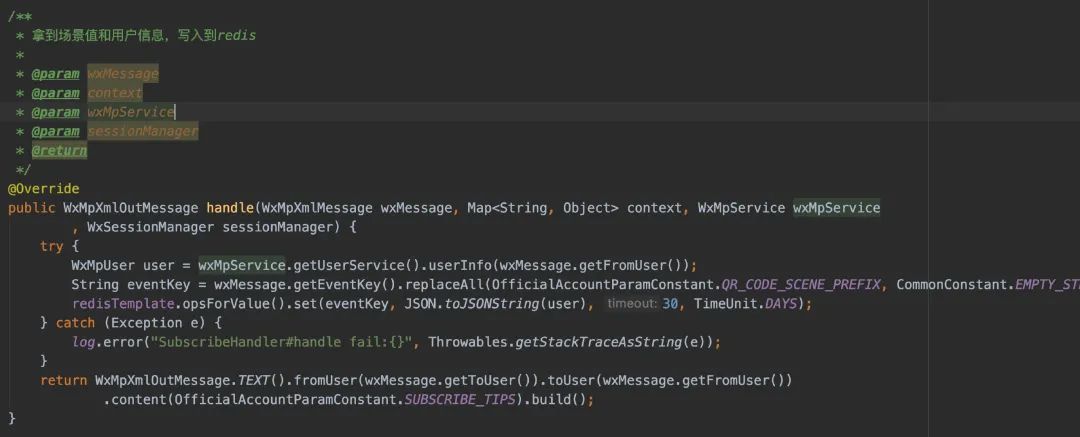
6、当用户扫码关注了服务号,则得到微信的回调。当用户关注服务号时,会把随机参数和openId传给服务器,我则将信息存入Redis。

7、前端得知已登录后,将用户信息写入localStorage
推荐项目
如果想学Java项目的,我还是
强烈推荐
我的开源项目消息推送平台Austin,可以用作
毕业设计
,可以用作
校招
,可以看看
生产环境是怎么推送消息
的。
仓库地址(可点击阅读原文跳转):https://gitee.com/zhongfucheng/austin
我开通了 股东服务 内容,感兴趣可以点击下方看看,主要针对的是项目哟
